今回は、VSCodeの拡張機能である「Prettier」の使い方を紹介します!
「Prettier」は自動でソースコードを整形してくれるので、開発においてかなり便利です。
無料で使えて、且つ開発効率も上がるので、VSCodeを使っている人は、是非試してみてください!
Prettierとは?

「Prettier」とは、自動でソースコードを整形してくれるVSCodeの拡張機能のことです。
自動でタブのサイズや位置、改行の余白も整形してくれます。
HTML・CSS・JavaScriptのフロントエンド側の言語で使用でき、その他にもRubyやPHPでも使うことができますよ。
Prettierを使うことで、自動でソースコードを整えることができるので、作業効率が上がること間違いなし!
VSCodeを使っている人は、使わない選択はないですね!
Prettierの使い方について

これからPrettierの使い方について紹介していきます!
手順は、以下の3ステップ。
① インストール
② 設定
③ 実行
簡単なので、当ブログをきっかけに、Prettierを使ってみましょう!
① インストール
VSCodeの拡張機能である「Prettier」をインストールしていきます。
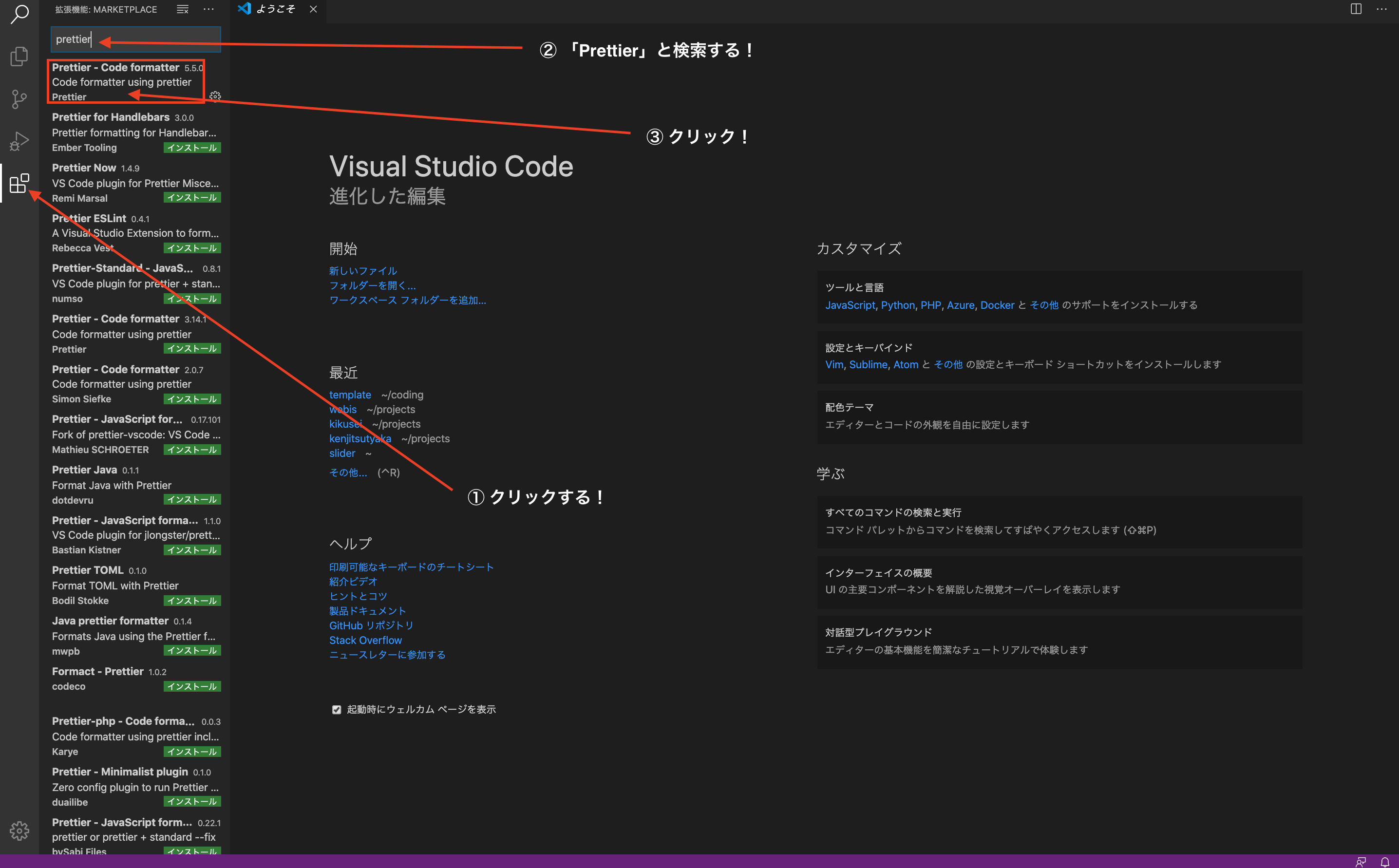
まずは、VSCodeを開いて、以下の画像の①〜③の手順を踏んでください!

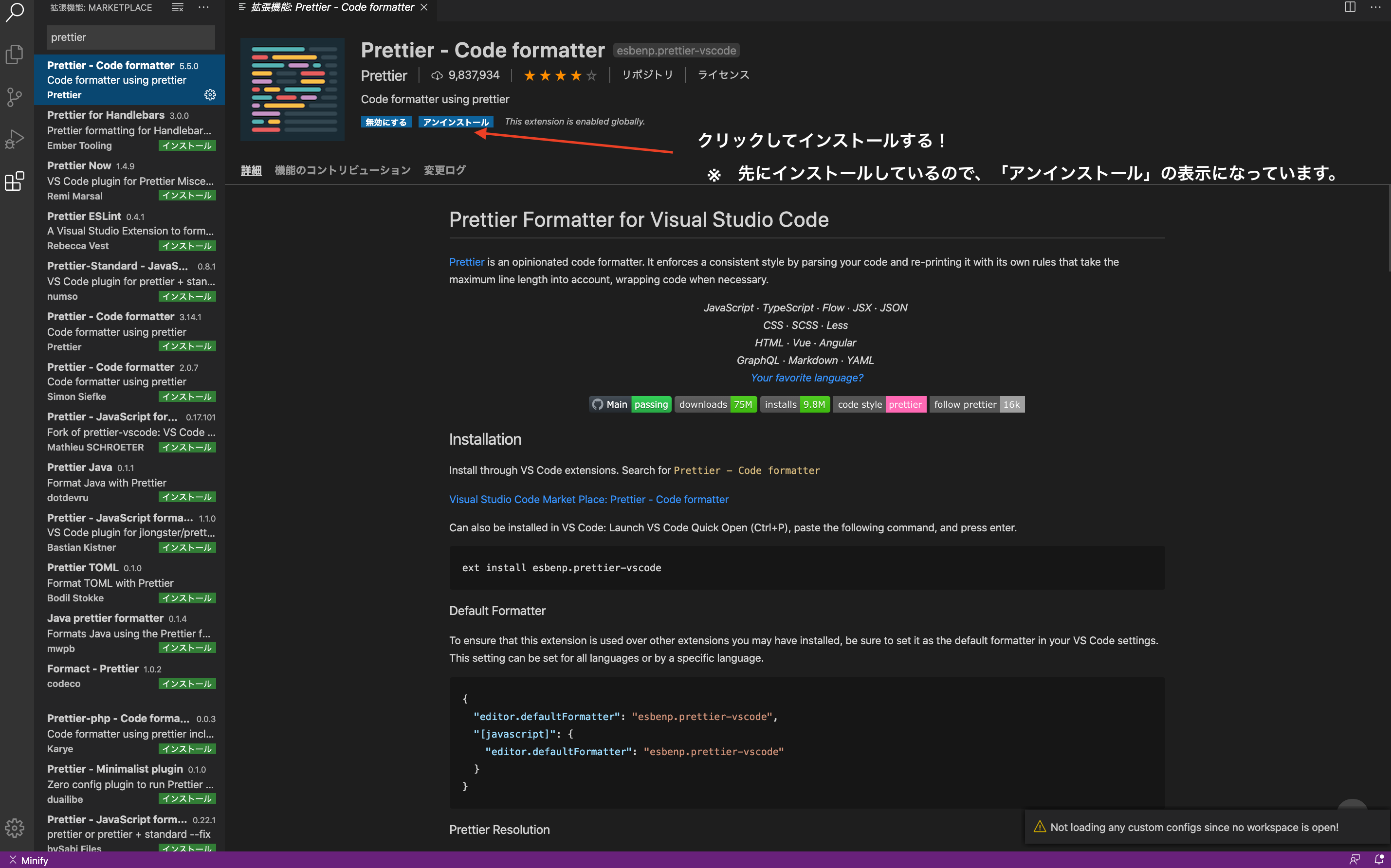
そして、「インストール」のボタンをクリック!

これで「Prettier」のインストールは完了です!
② 設定
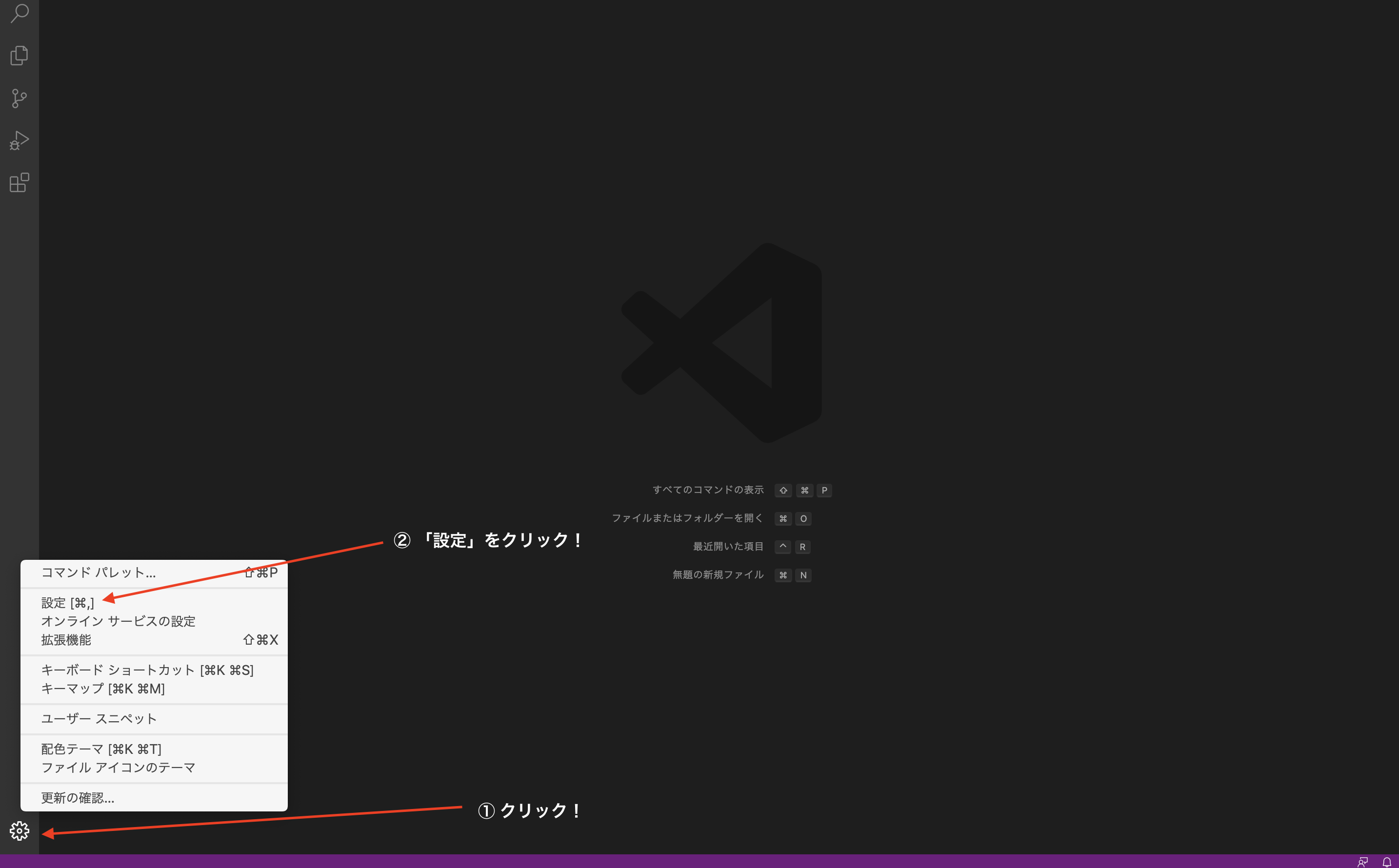
次は、「Prettier」の設定をしていきましょう!
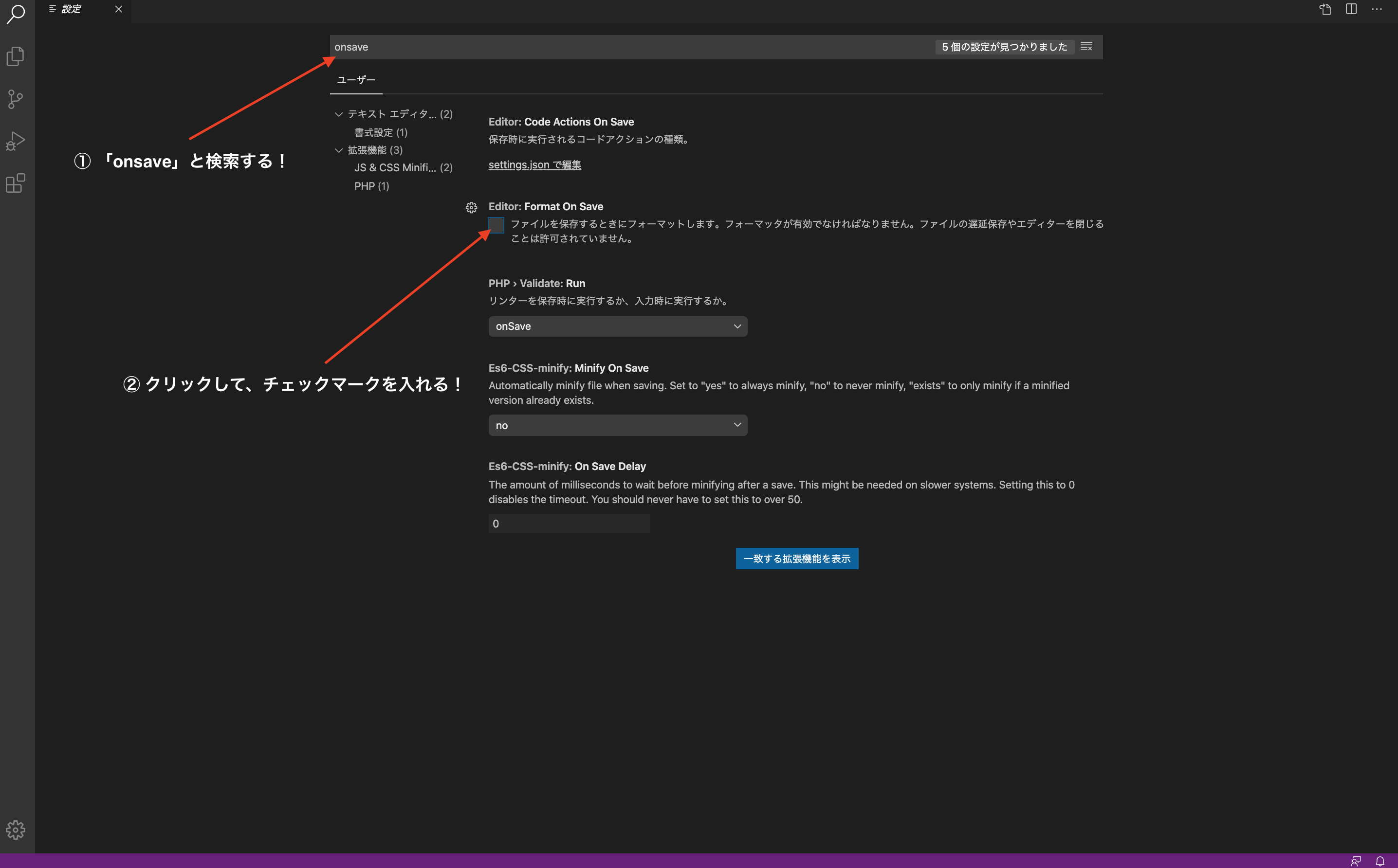
まずは、以下の画像の①〜②の手順を踏んでください。

そして、「onsave」と検索して、「Editor: Format On Save」にチェックマークを入れます。

これで「Prettier」の設定は終了です!
③ 実行
「Prettier」のインストールと設定が終わったので、最後に「Prettier」を使ってみましょう!
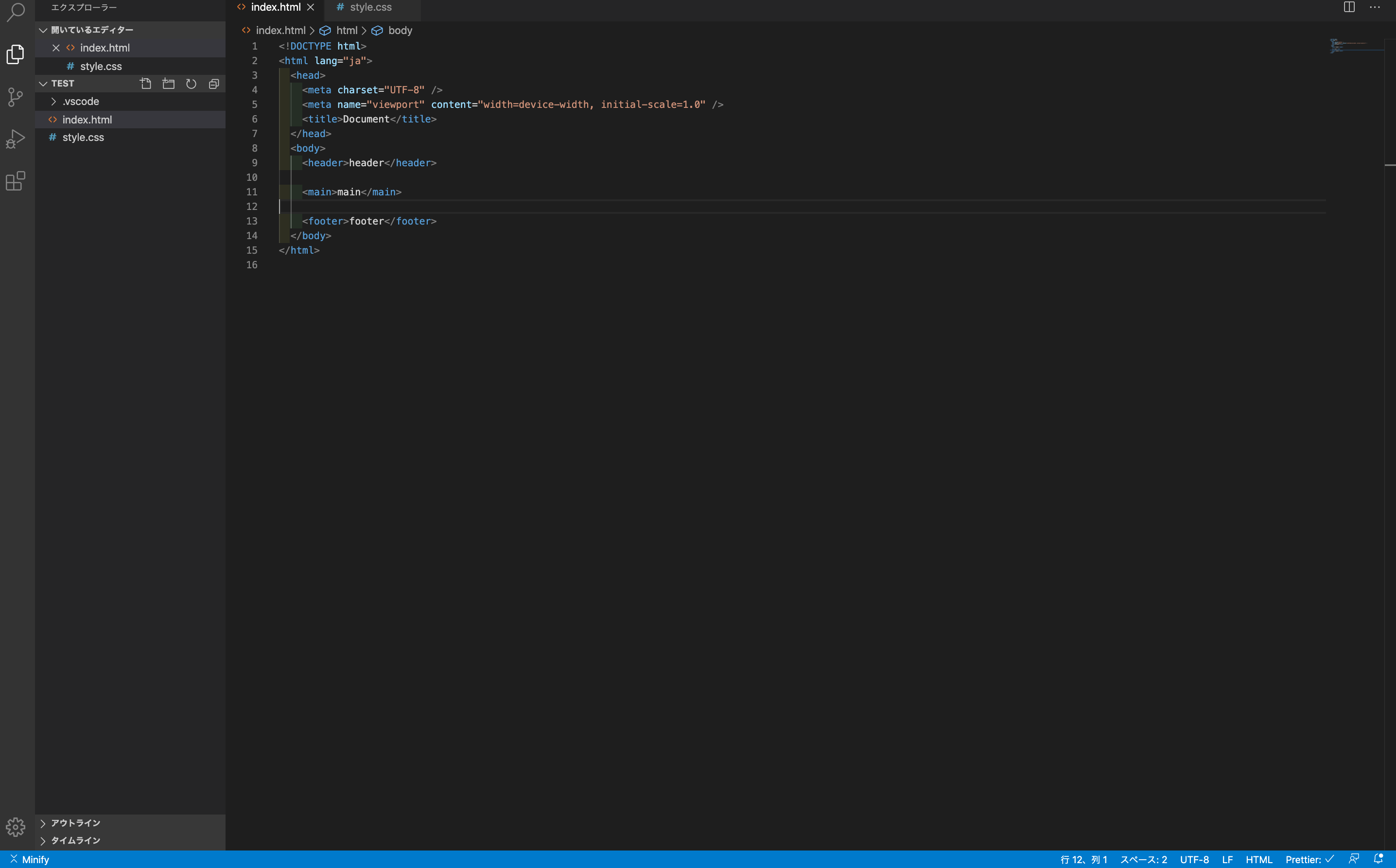
適当にVSCodeでファイルを開いてください。
今回は、「test」というファイルを用意しました。

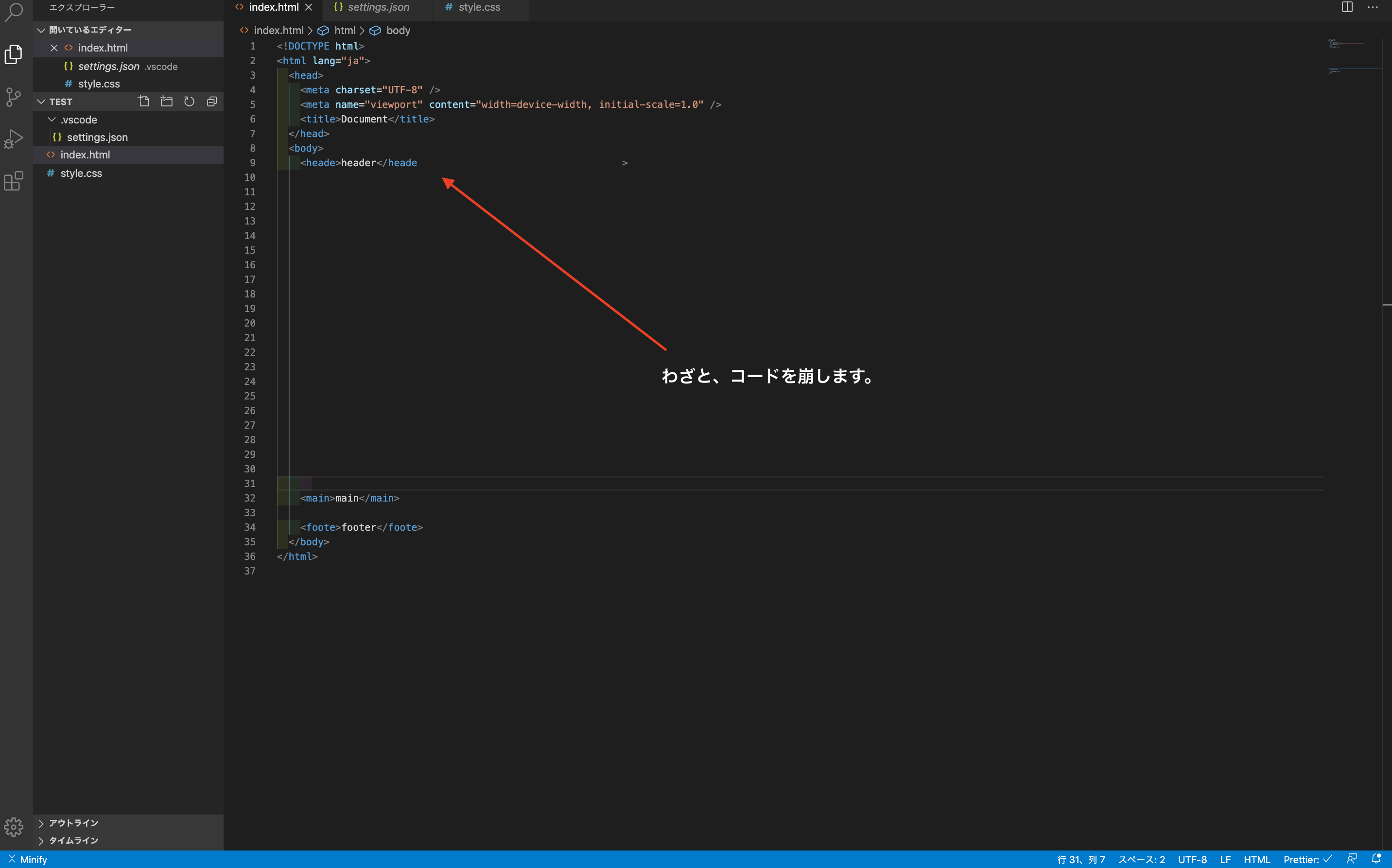
ファイルを用意したら、HTMLのコードに余白を入れて崩していきます。
崩れたコードを、これから自動形成していきます!

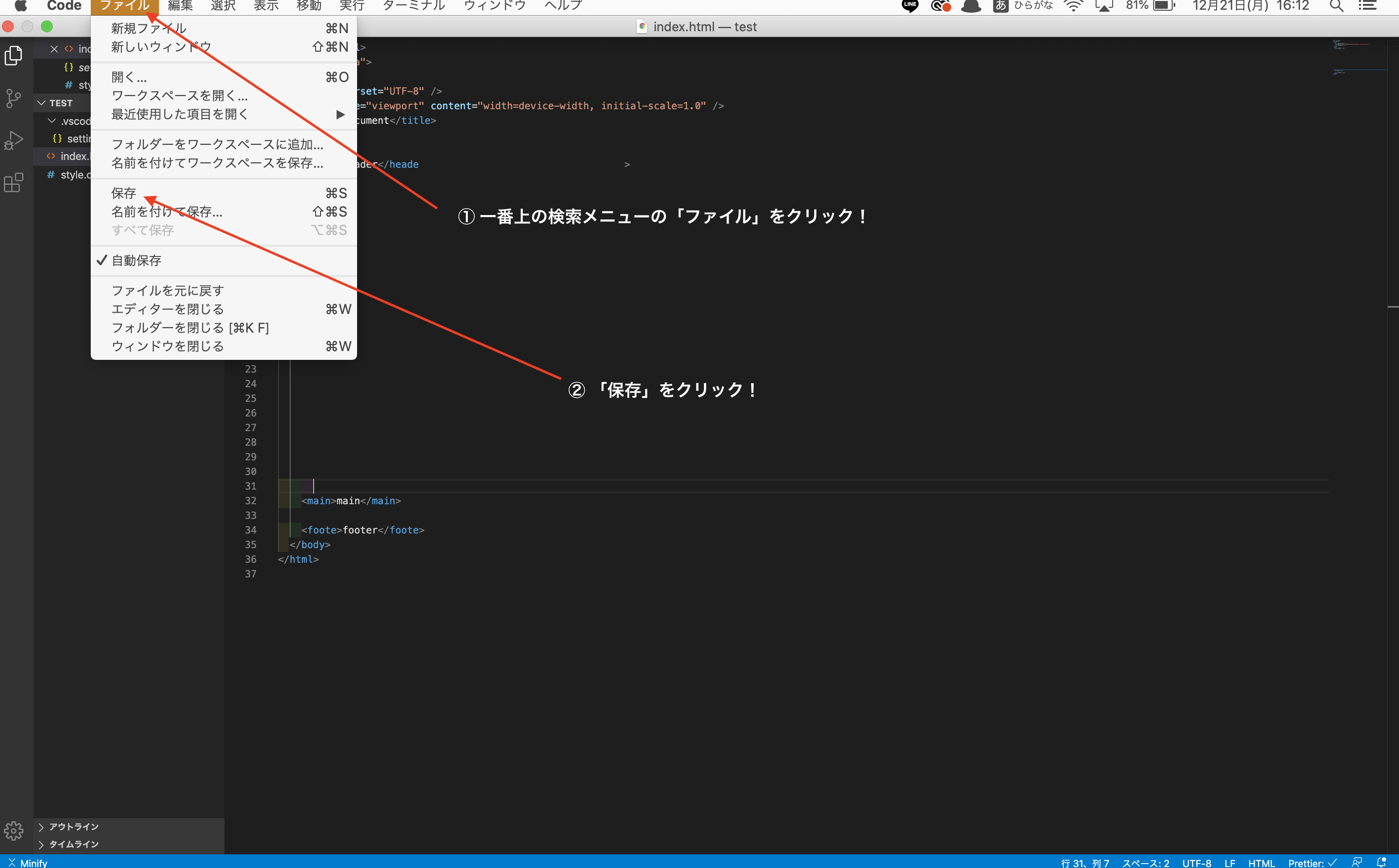
一番上の検索メニューから、「ファイル」を検索します!
出てきたメニューの中から、「保存」をクリック!

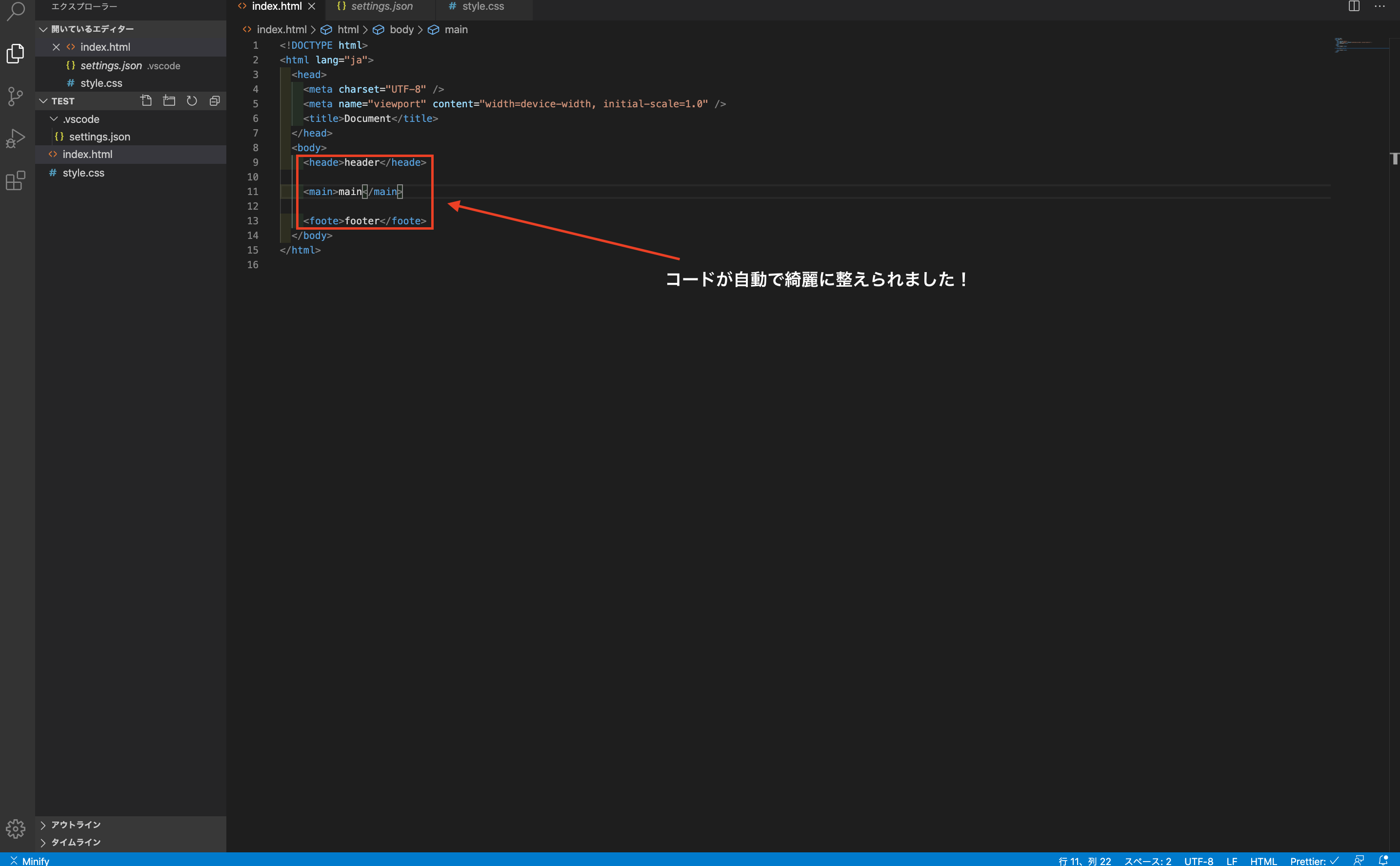
すると、先ほど崩れていたコードが、自動で綺麗に整えられました!
Macの場合だと、「command + S」のショートカットキーでも、コードを自動形成することができます。

「Prettier」を使うことで、このように自動でコードを整えてくれます。
いちいち手打ちでコードを直していく必要がないので、かなり効率的にコーディングすることが出来ますよ!
まとめ

以上が、「Prettierの使い方について」でした!
かなり便利で、効率的に開発することができるので、是非試してみてください!
これからもWEB制作で学んだことをブログで発信していくので、よろしくお願いします〜。
