WEBサイトを作るにおいて、headerは欠かせない重要なパーツ。
今回はheaderを作成する際に便利なテンプレートを紹介します。
17個の種類があるので、是非headerを実装する際の参考にしてみてください!
headerのテンプレート「headers.css」の紹介!

今回紹介するheaderのテンプレートは、「headers.css」です。
以下は、「headers.css」のWEBサイトに書いてある英語の紹介文を日本語に変換したものです。
フロントエンドの仕事ではCSSフレームワークを使わないので、新しいプロジェクトのたびに一からやらなくても、素早くヘッダーコンポーネントを構築する方法が必要でした。同じように考えているのは私だけではないと思います。
手始めに、若干の違いはあるものの、17個のヘッダーを作成してみました。これは進行中のプロジェクトなので、もっとたくさんのヘッダーが来ることを期待しています。
もし提案があれば、Githubのissueを使ってください、私は喜んでそれを実装します。
つまり、headerを作成する際に役に立つ17個のテンプレートをまとめてくれているWEBサイトってことです。
2021年1月現在は17種類ですが、今後増える可能性があるらしいです。
17個のheaderのテンプレートを1つ1つ見ていきましょう!
Header 1

一番オーソドックスなheaderです。
かなり簡単な実装ですね。
Header 2

このタイプのheaderは初めて見ました!
Header 3

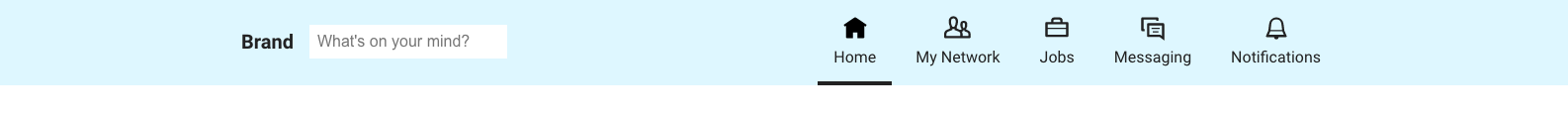
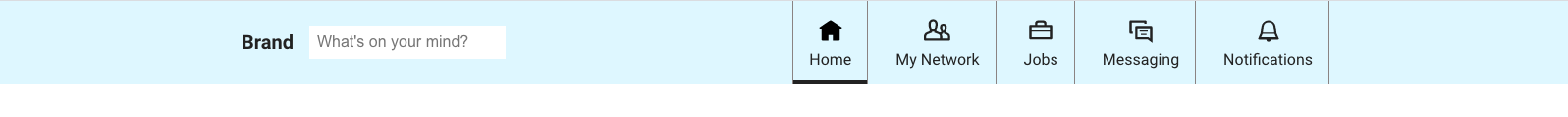
headerに検索バーがあるパターンです。
たまに見かけますね。
Header 4

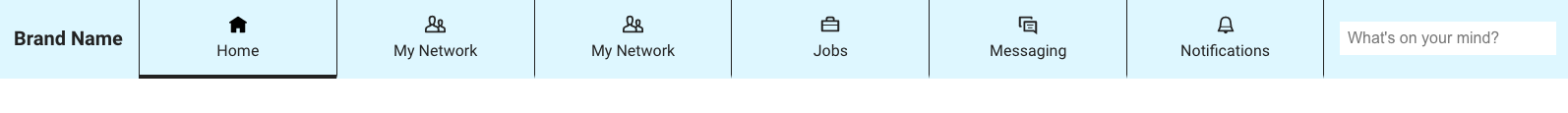
左に検索バーがあるパターン。
なかなか見ないレイアウトでした。
Header 5

あんまり実務では見ないレイアウトですね。
海外のWEBサイトだと、よくあるレイアウトなのかも知れません。
Header 6

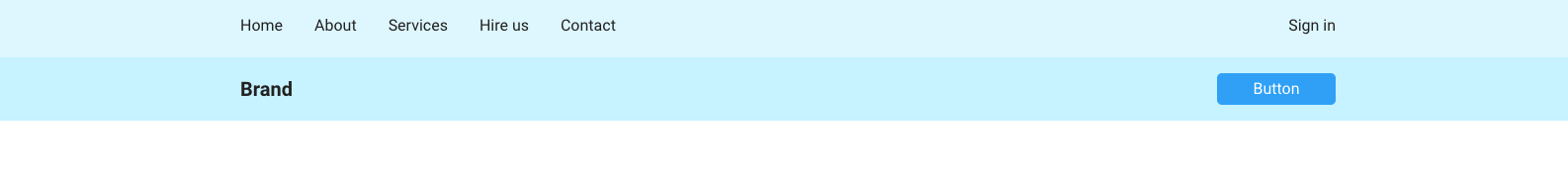
2段になっているheaderです。
headerが2段になっているWEBサイトは多々ありますね。
Header 7

headerの中のパーツを3つに分けるパターンです。
こういうheaderのWEBサイトもよくあります。
Header 8

先程のheader7の中のパーツの順番が入れ替わったパターンですね。
Header 9

headerの一番右にある部分がボタンになっている実装はかなり多いですね。
ページを開いた瞬間に見える部分なので、ここに「お問い合わせボタン」などを置いているケースが多い印象です。
Header 10

こちらもheaderが2段になっているパターンです。
Header 11

このheaderのレイアウトはあまり見たことがないです。
Header 12

「menu」のボタンをクリックすると、メニューが出てくる実装になっています。
Header 13

これも初めて見たheaderのレイアウトですね。
Header 14

ログインボタンとショッピングカードのロゴが配置してあるheaderです。
ECサイトでよく見るレイアウトですね。
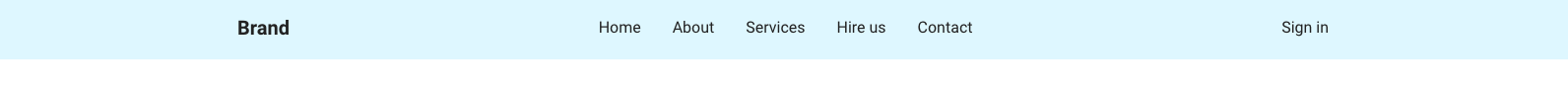
Header 15

僕のポートフォリオサイトと一緒のレイアウトのheaderでした。
情報が中心にまとまっていて見やすいです。
Header 16

こちらのheaderもよく見るレイアウトです。
縦線をナビメニューの左右につけることで、メニューの範囲が見やすくなっています。
Header 17

斬新なデザインのheaderですね。
まとめ
以上が、headerのテンプレートである「headers.css」の紹介でした。
普段なかなか見ないレイアウトのheaderもあり、かなり見てて面白かったです。
「headers.css」のWEBサイトにGitHubのリンクが貼ってあるので、気になるheaderのHTMLとCSSのコードを知りたい場合はチェックしてみましょう。
WEB制作をしている方は、是非headerを作る際の参考にしてみてください!



