今回は、「OGPとは?設定する理由と方法】について紹介します!
GGPを設定することで、SNSでシェアされやすくなります。
これからWEBサイトを作る人は、必ずOGPを設定しましょう!
OGPについて分からない人は、是非今回の記事を参考にしてください。
OGPとは?

OGPとは、「Open Graph Protcol」の略です。
WEBサイトのコンテンツの内容を、SNSで分かりやすく伝える仕組みのことです。
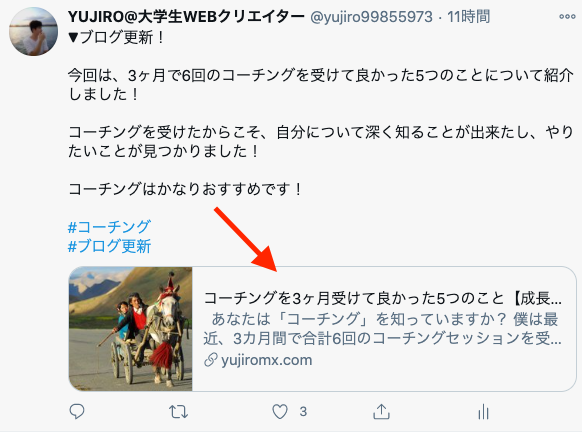
例えば、以下の画像がOGPです。

画像が表示され、タイトルとWEBサイトの内容に関する文章が載っています。
SNSをやっている人は、見たことがあるでしょう!
OGPを設定する理由とは?
OGPを設定することで、SNSで拡散した時にクリックされたり、目を引く確率が上がります。
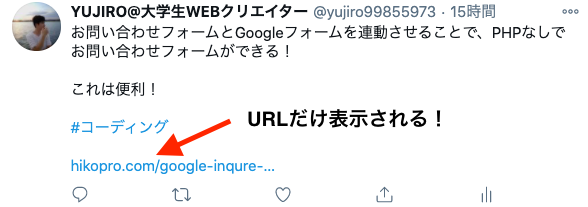
OGPを設定しないと、ただURLだけが表示される。

しかし、OGPをしっかり設定することで、以下の画像のように画像とWEBサイトのタイトル、そしてWEBサイトに関する説明文が見えるので、ユーザーがクリックする確率が上がります!

ブログなど、自分がみて欲しい記事をSNSで拡散する場合は、必須の設定ですよ!
OGPの基本設定について
OGPの概要が理解できたところで、次は「OGPの基本設定」について紹介します!
基本設定はこちら。
① OGP使用を宣言するタグ
② ページのURL
③ ページのタイプ
④ ページタイトル
⑤ ページの説明文
⑥ サイトの名前
⑦ 画像のURL
今回は、以下の「200人コーチング」のツイートのOGPを例に、基本設定を紹介していきますね!

簡単なので、是非試してみてください!
そして今回は、「静的サイト」でのOGPの設定方法について紹介しています。
WordPressの場合はプラグインを入れるなど、やり方が少し違ってきます。
① OGP使用を宣言するタグ
ページでOGPを使うことを宣言するために、以下のコードを書きます!
TOPページであれば、「website」を、TOP以外のページであれば「article」を入力しますよ!
あなたがOGPを設定したいサイトは、TOPページなのか?それともTOPページ以外なのか?で判断してみてください!
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# website: http://ogp.me/ns/website#">
② ページのURL
OGPを設定したいページのURLを指定します!
URLは相対パスではなく、絶対パスで書きます。
絶対パスとは、「https://jin200coaching.site」のように、全てのパスを書くことですよ!
<meta property="og:url" content=" ページの URL" />
例、200人コーチング
<meta property="og:url" content="https://jin200coaching.site/"/>
③ ページのタイプ
ページの種類を指定します!
TOPページであれば、「website」を、TOP以外のページであれば「article」を入力しますよ!
<meta property="og:type" content=" ページの種類" />
例、200人コーチング企画
<meta property="og:type" content="website"/>
④ ページのタイトル
ここでページのタイトルを指定します!
一般的には20文字以内が良いとされていますよ。
<meta property="og:title" content=" ページの タイトル" />
例、200人コーチング企画
<meta property="og:title" content="200人コーチング企画"/>
⑤ ページの説明文
ページの詳細を表す説明文を書きます!
似たように「<meta name=”description” content=”ページの内容を表す文章” />」がありますが、こちらは120文字程度。
そしてOGPの説明文は80〜90文字が丁度いいと言われています。
120文字だと少し長く、途中で文章が切れてしまうので、OGP用に80〜90文字に簡略化しましょう!
<meta property="og:description" content=" ページのディスクリプション" />
例、200人コーチング企画
<meta property="og:description" content="200人コーチング企画の紹介サイトです。無料でプロのコーチングを受けることが出来る企画になっています!"/>
⑥ サイトの名前
サイトの名前を書きます!
「title」タグで指定した名前のままでも良いですし、SNSで注意を引きやすい名前に変えても良いですよ。
<meta property="og:site_name" content="サイト名" />
例、200人コーチング企画
<meta property="og:site_name" content="200人コーチング企画の紹介サイト"/>
⑦ 画像のURL
SNSでシェアされた時に表示される画像を指定します!
画像も相対パスではなく、絶対パスで書くようにしましょう!
<meta property="og:image" content=" サムネイル画像の URL" />
例、200人コーチング企画
<meta property="og:image" content="https://jin200coaching.site/image/first-v/bg-min.jpg"/>
Twitterでの設定
ここまでがOGPの基本設定でした。
次に、TwitterでのOGPの設定を紹介します!
以下の2つの設定をすればOK!
① Twitterカード
② Twitterのユーザー名
1つずつ説明していきます。
① Twitterカード
Twitter上でどのように表示させるのかを決めることができます!
カードの種類はこちら。
・Summary Card:サムネイル画像、タイトル、説明文が表示される。
・Summary with Large Image:summary cardと同じ形式で、画像が大きく表示される。
・App Card:アプリの配布用。
・Player Card:動画の配布用。
ブログやWEBサイトをTwitterでシェアする場合は、「Summary Card」か「Summary with Large Image」が多いですね!
<meta name="twitter:card" content="カード種類" />
例、200人コーチング企画
<meta name="twitter:card" content="summary_large_image"/>
② Twitterのユーザー名
@から始まるTwitterのユーザー名を書けばOK!

<meta name="twitter:site" content="@ツイッターユーザー名" />
Facebookでの設定
FacebookでOGPを設定する場合は、「fb:app_id」を指定します!
<meta property="fb:app_id" content="App-ID" />
まだアカウントを取得していない人は、facebook for developersで取得しておいてください!
OGPの表示確認ツールの紹介!
TwitterとFacebookでのOGPの設定について紹介してきました。
これからは、TwitterとFacebookでOGPがどのように表示されるのかを、無料で簡単に確認できるツールを紹介します!
SNSで拡散する前に、しっかりOGPが表示されているのか確認しましょう!
TwitterのOGP確認方法
TwitterでのOGP確認方法は、以下のサイトで出来ます!
どちらで確認しても一緒なので、好きな方でOGPの表示を確認してみてください!
FacebookのOGP確認方法
FacebookでのOGP確認方法は、以下のサイトで出来ます!
一括で確認できるツール
TwitterとFacebookを一括で確認できるツールもあります!
画像シュミレーター
OGPで設定した画像が、どのように見えるのか確認できるツールもあります。
OGPで設定したい画像があれば、以下のサイトで確認してみましょう!
まとめ
以上が、「OGPとは?設定する理由と方法】でした!
OGPを設定することで、あなたのブログやWEBサイトが拡散される確率が上がります。
特別な理由がない限り、OGPは設定しておいて損はないですよ!
これからも本業で学んだWEB制作を中心に記事を書いていくので、よろしくお願いします!




