今回は「addEventListener」について。
JavaScriptでイベントを発生するときによく使います。
「addEventListener」とは?
「addEventListener」とは、ボタンをクリックなどのイベントが起きた後に実行する処理を指定できるイベントハンドラのこと。
そして「addEventListener」の書き方はこちら。
falseは省略されることもあります。
「addEventListener」と「onclick」の違い
「addEventListener」は、1つの要素やイベントに対して、複数のイベントハンドラを指定することができる。
そして「onclick」は、1つの要素やイベントに対して、1つのイベントしか指定することが出来ない。
つまり、複数のイベントハンドラを指定することが出来るのかの違いがあるということです。
サンプルプログラムを書いてみよう
実際に「addEventListener」を使って、サンプルプログラムを書いてみよう。
◎HTML
<input type="button" id="btn" value="イベント発生!">
「id=”btn”」を持ったinputタグを用意しました。
◎JavaScript
window.onload = function () {
var e = document.getElementById('btn');
e.addEventListener('click', function () {
console.log('こんにちは!');
});
e.addEventListener('click', function () {
alert('こんにちは!');
});
}
まずは、getElementByIdで「id=”btn”」を取得して、変数eに代入。
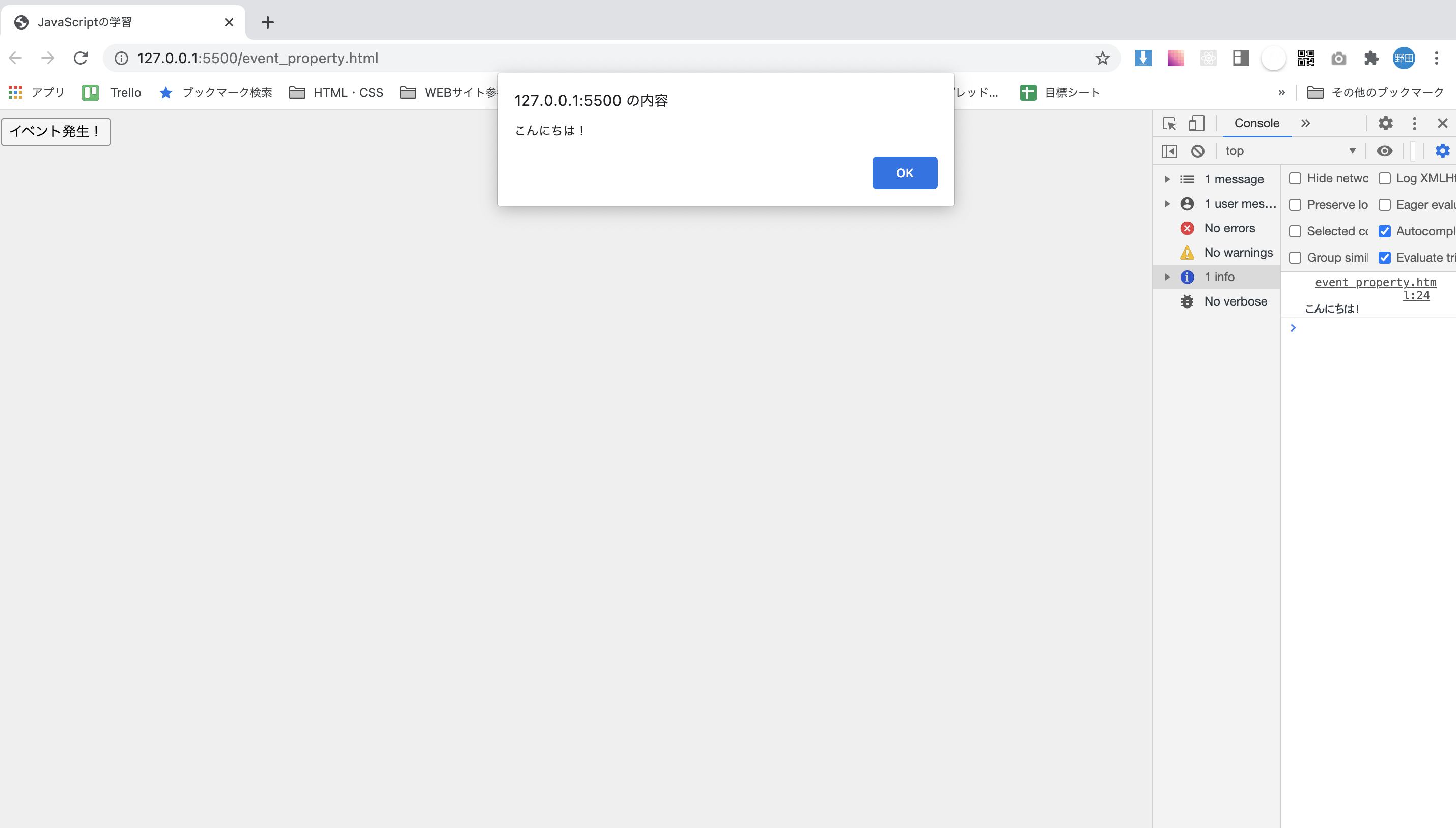
そしてそのボタンであるeをクリックすると、consoleに「こんにちは!」と表示されるのと、「こんにちは!」とアラート表示されるイベントハンドラを2つ書きました。
結果、以下のようになりました。

「addEventListener」は複数のイベントハンドラを指定することが出来るので、便利ですね。
まとめ
以上が、「addEventListener」についてでした。
JavaScriptを学んでいる人は、必ず理解しておきたい部分です。