「ProgateとドットインストールでHTML・CSSの基礎を学習した。これから実際にあるサイトを模写しながら学習していきたい!模写コーディングのやり方やおすすめのサイトまで教えてくれると嬉しい!」
と考えている人に向けて、今回は「模写コーディングのやり方とおすすめのサイト紹介」について解説します!
僕は現在、大阪のWEB制作会社で働いており、会社に入る前に独学でいくつかのサイトを模写コーディングしました。
模写コーディングした経験は、制作の現場に入ってからも、かなり活きています。
今回のブログを見ることで、あなたは「模写コーディングのやり方とおすすめのサイト」を知ることができます!
模写コーディングする際に必要な情報をまとめたので、これから実践的なコーディングをしたいと考えている人は、是非参考にしてください。
模写コーディングとは?
模写コーディングとは、実際に世の中にあるサイトを見て、その通り真似してコーディングすることです。
実際にあるサイトを模写していくので、実務に使いレベルでコーディングができる!
そしてProgateやドットインストールなどの学習サービスで学んだ知識をアウトプットする方法として、かなりおすすめの学習方法ですよ!
模写コーディングの5つのメリット
模写コーディングをすることは、かなりのメリットがあります。
実体験から感じたメリットは、以下の5つ!
① 学んだことをアウトプットできる
② 自分のコーディングの課題点が見つかる
③ 使えるプロパティやタグが増える
④ 実務の擬似体験ができる
⑤ 他の人が書いたコードを見ることができる
1つずつ説明していきます!
※ 模写コーディングのやり方を知りたい方は、このパートは飛ばしてもらっても構いません。
① 学んだことをアウトプットできる
模写コーディングをする最大のメリットは、インプットした知識をアウトプットできることです。
コーディングは学校の勉強と違い、アウトプット中心の学習をしないと、理解が深まりません。
だから学んだことを活かす場として、模写コーディングはかなり良いです!
コーディングスキルを高めていきたい人は、積極的に模写コーディングに挑戦しましょう!
② 自分のコーディングの課題点が見つかる
模写コーディングで参考サイトを見ながらコーディングすると、必ず分からない部分が出てきます。
「ここどうやって縦向きにするんだろう?」のように。
しかし模写コーディングをしたことで、コーディングの課題点が見つかります。
模写コーディングで見つかった課題点をクリアすると、あなたは今以上にコーディングのスキルが上がっていきます!
③ 使えるプロパティやタグが増える
模写コーディングをすることで、色んなパターンの実装に触れることができます。
結果、使えるプロパティやタグが増える!
これはインプットだけの学習では得られないメリットです!
④ 実務の擬似体験ができる
実際の現場ではPSDデータをもらい、PhotoshopでPSDデータを見ながらコーディングしていきます。
しかしPhotoshopからのコーディングも模写も、どちらも見本を見ながらコーディングする点では一緒。
実務の擬似体験ができる点でも、模写コーディングはメリットがありますよ!
⑤ 他の人が書いたコードを見ることができる
模写コーディングをしていると、他の人が書いたコードを見ることができます!
「class名の付け方」や「cssの書き方」など、かなり勉強になる。
他の人のコードを見ていると、「この箱は画像じゃなくて、CSSで作っているのか!」など新たな発見があります。
さらに、色んな人の実装を見ることで、あなたのコーディングスキルの幅も広がっていきますよ!
模写コーディングのやり方【5ステップ】
模写コーディングの説明とメリットが分かったところで、次は「模写コーディングのやり方」について紹介していきます!
今回紹介する模写コーディングの手順はこちら!
① 模写コーディングするサイトを決める
② 模写コーディングのルールを決める
③ 実際に模写コーディングする
④ 分からないところは、検証ツールでチェックする
⑤ 振り返りをする
5つの手順を踏むことで、あなたは効率的に模写コーディングができますよ!
① 模写コーディングするサイトを決める
まずは模写コーディングするサイトを決めましょう!
選ぶ基準としては、「サイト全体を見て、7割〜8割コーディングできると思ったサイト」を選んでみてください。
難しすぎるサイトを選んでも、途中で必ず挫折しますし、簡単すぎるサイトを選んでもコーディングスキルが上がらない。
だから是非模写コーディングするサイトを選ぶ際は、「サイト全体を見て、7割〜8割コーディングできると思ったサイト」を基準としてみてください!
② 模写コーディングの制限時間を決める
次に模写コーディングする際の制限時間を決めましょう!
制限時間があることで、集中してコーディングすることができます。
そして実際の現場でも、必ず納期があります。
現場に入る前の練習と思って、制限時間を決めてコーディングしましょう!
僕は制限時間を決めずに模写コーディングしていたので、かなり効率が悪かったです、、。
③ 実際に模写コーディングする
そして実際に模写コーディングしていきましょう!
コーディングの流れはこちら。
1、HTMLとCSSのコーディングをする
2、スマホとタブレット用のレスポンシブデザインをする
3、JavaScriptの実装があれば、最後にする
そして、模写コーディングはあくまでサイトを見ながら真似してコーディングすることが大事なので、ピクセルや色は大体でOKです!
④ 分からないところは、検証ツールでチェックする
模写コーディングが終わったら、分からない部分を検証ツールで確認してみましょう!
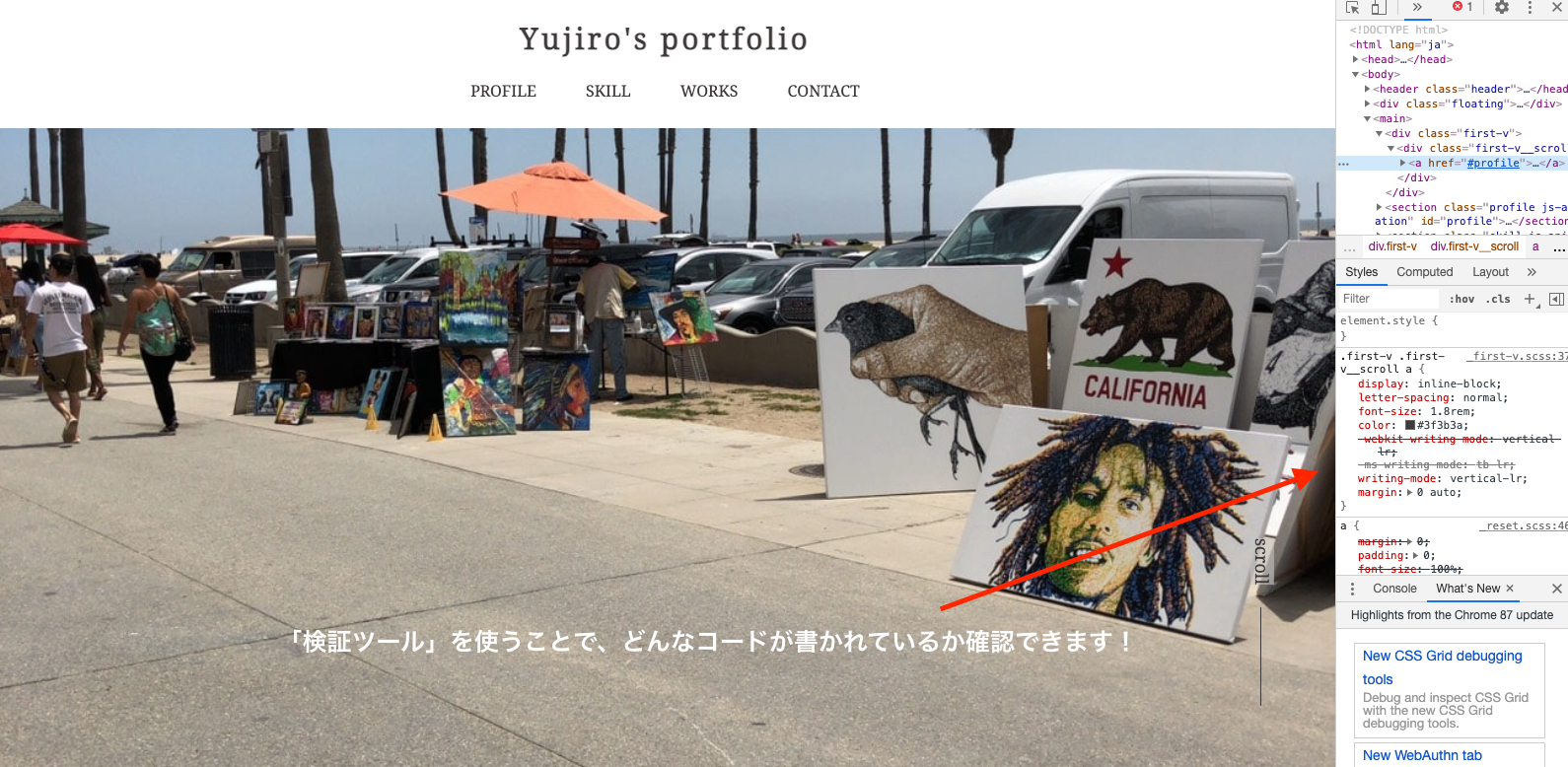
僕のポートフォリオサイトを例に、検証ツールでの確認方法を紹介します。
コードを調べたい要素の上で「右クリック」をし、出てきたメニューバーの中で「検証」をクリックしてください!
すると、以下の画面のようになります。

こうやって検証ツールを開いてみると、実際にどのようなコードが書かれているのか知ることができます。
模写コーディングをしてみて分からなかった部分は、検証ツールを使いながら調べてみましょう!
この過程が一番勉強になりますよ〜。
⑤ 振り返りをする
そして最後に、模写コーディングの振り返りをしましょう!
以下のことを振り返ると良いですよ。
・模写コーディングしてみた感想
・上手くコーディングできたこと
・コーディングで分からなかったこと・課題点
振り返りをすることで、自分のコーディングにおける課題が明確になります。
さらに、後で自分の成長も振り返ることもできますよ!
模写コーディングで使える2つの無料ツールの紹介
模写コーディングする際に使える無料ツールを紹介します!
ツールは以下の2つ。
① Image Downloader
② WhatFont
模写コーディングする際にかなり便利なので、是非使ってみてください!
① Image Downloader
「Image Downloader」は、サイト内の画像を保存できるGoogle Chromeの拡張機能です。
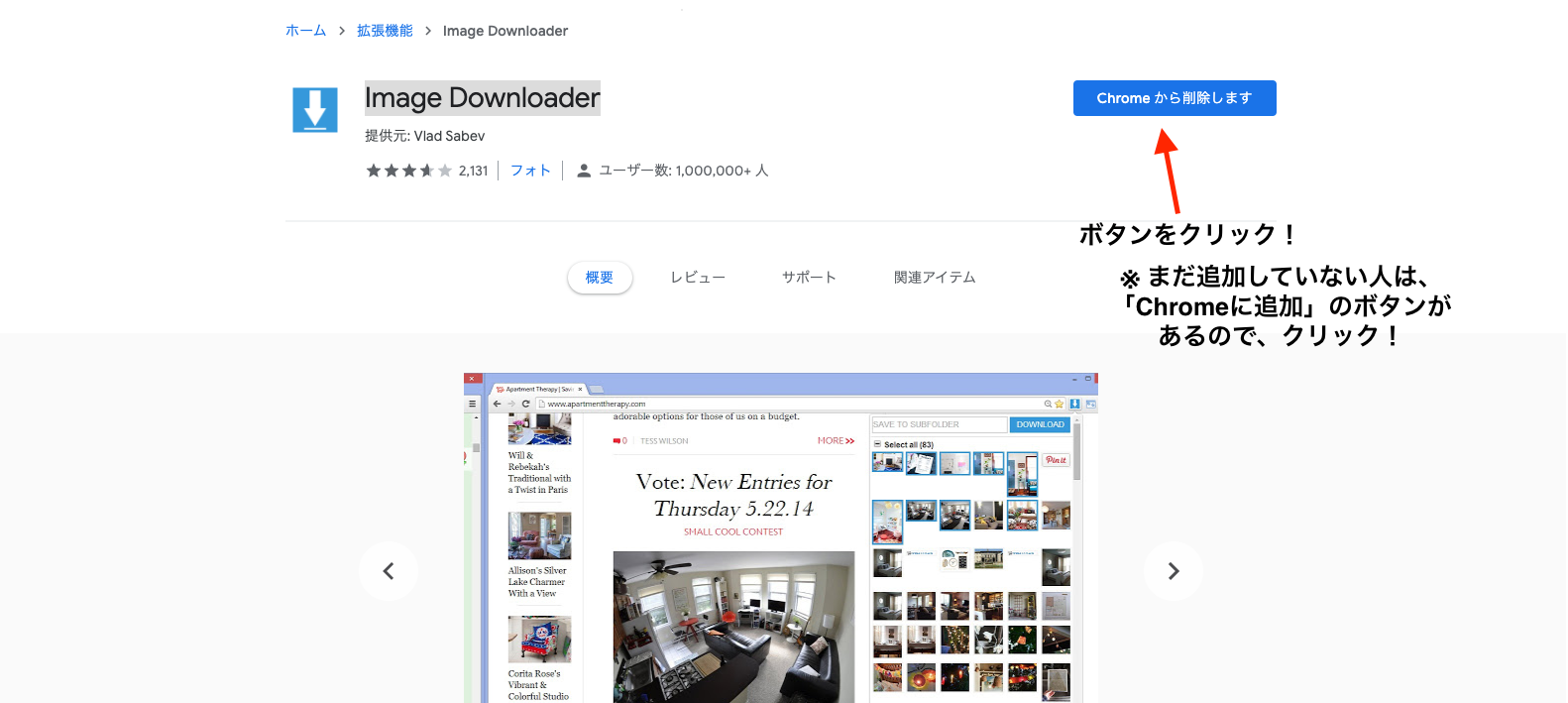
使い方は、まず「Image Downloader」にアクセス。
そして、アクセスしたら「Chromeに追加」のボタンをクリックして追加してください!

これで、「Image Downloader」が使えるようになりました!
次に、模写コーディングしたいサイトに移動します。
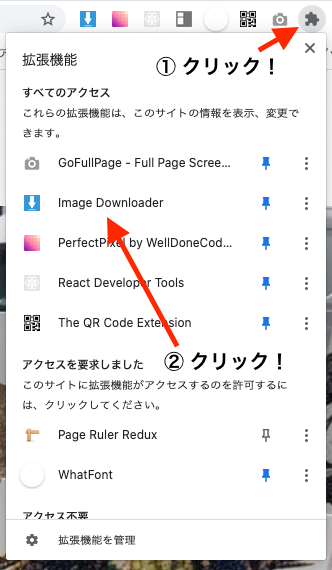
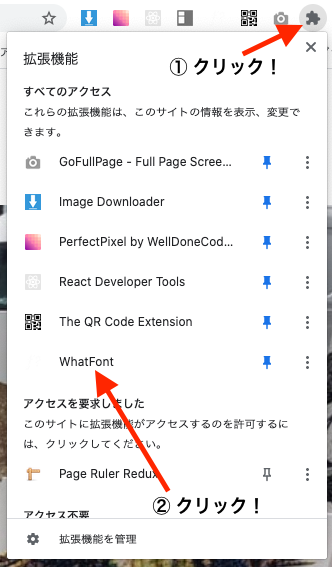
右上にあるパズルのピースのようなボタンをクリックし、出てきた拡張機能の中から「Image Downloader」をクリックしてください。

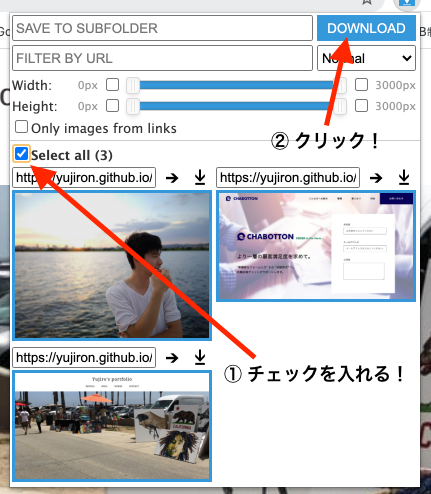
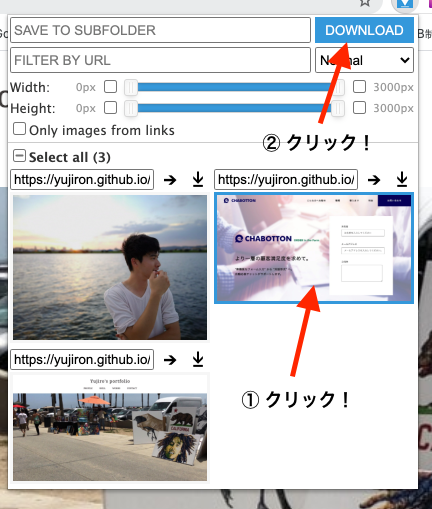
すると、以下のようなメニューが開きます。
画像の保存のやり方は、全部保存したい場合は「Select all」をクリックしてから、右上の「DOWNLOAD」のボタンをクリックしたら、画像が保存できます!

1枚だけ保存した場合は、画像をクリックして選択した状態にします。
それから「DOWNLOAD」をクリックしたら、保存完了ですよ!

模写コーディングする際に、実際に使っている画像が使えるのは大きいですね!
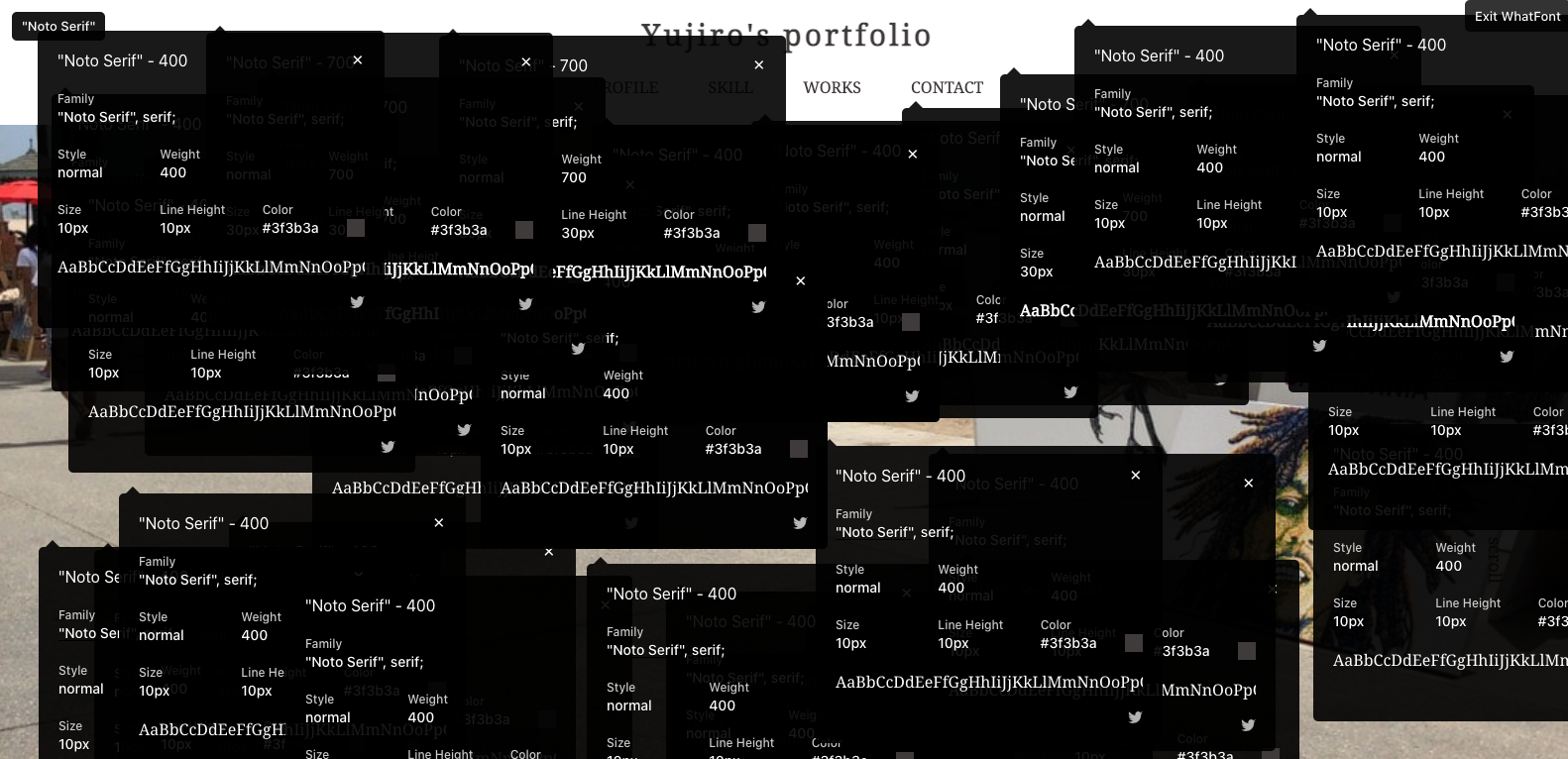
② WhatFont
「WhatFont」は、サイト内のフォントに関する情報を取得することができるツールです!
「WhatFont」で取得できる情報はこちら。
・font-family
・font-weight
・font-size
・font-color
「WhatFont」の使い方は、先ほどの「Image Downloader」と一緒。
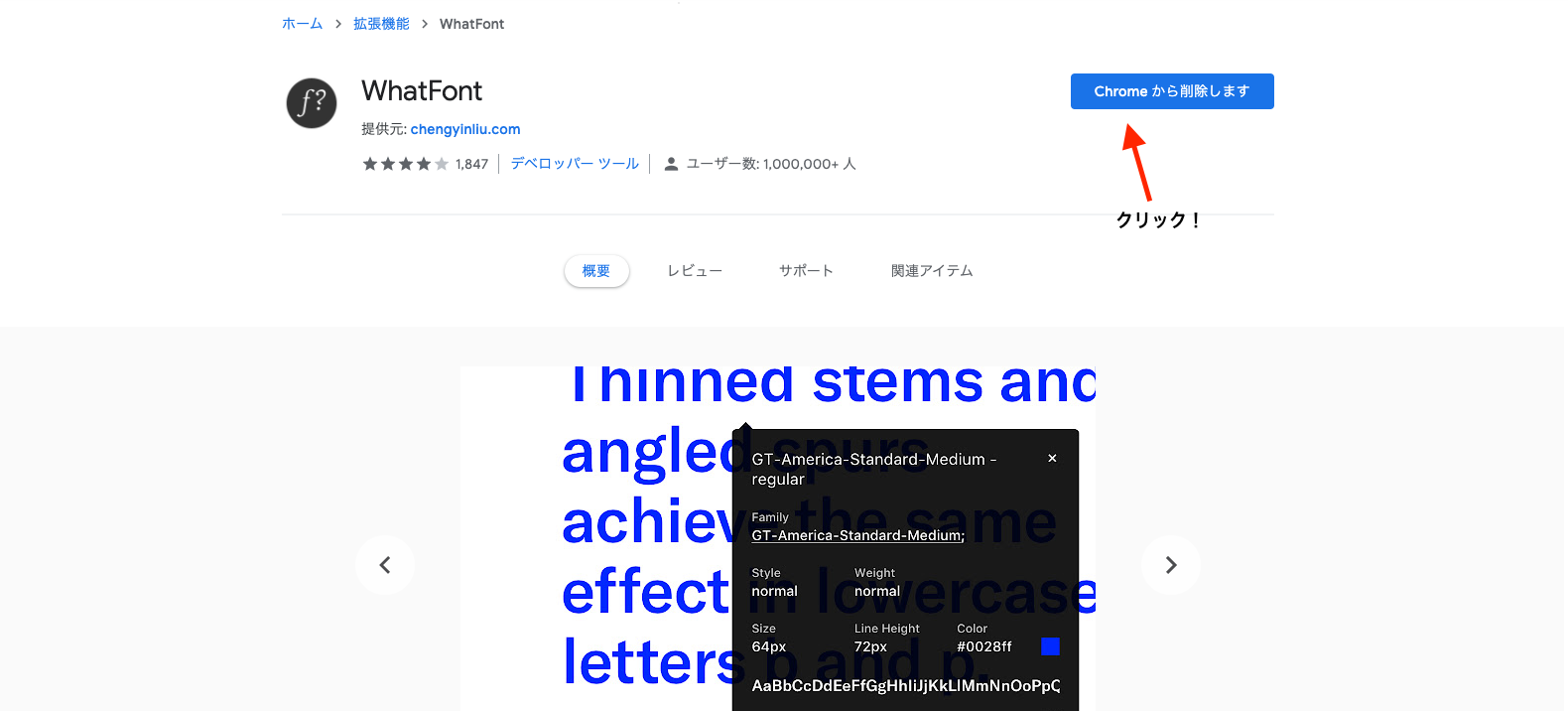
まずは「WhatFont」にアクセスして追加してください!

右上にあるパズルのピースのようなボタンをクリックし、出てきた拡張機能の中から「WhatFont」をクリックしてください。
これで、「WhatFont」が使える状態になりました!

そして文字の情報を取得していきます。
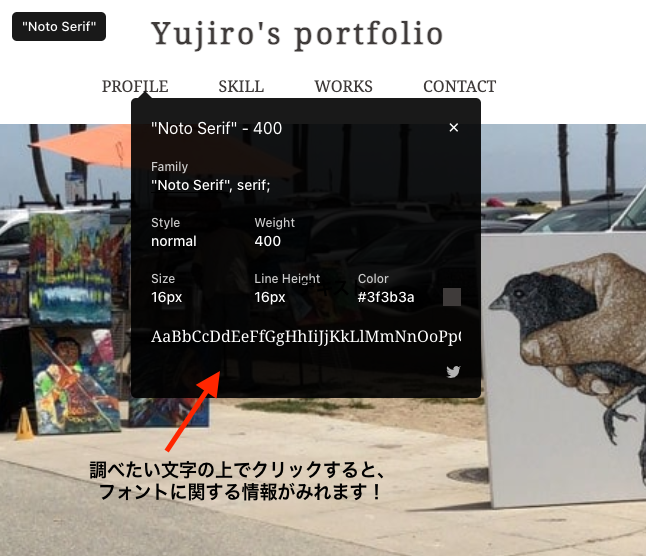
やり方は簡単で、「WhatFont」を選択した状態で、調べたい文字の上でクリックするだけ!
以下の画像のように、文字に関する情報が出てきますよ。

こちらの情報を模写コーディングする際に適応したらOKですね!
最後に、「WhatFont」はクリックしすぎると、だいぶ気持ち悪くなるので注意してください笑

模写コーディングする際におすすめの4つのサイト
「模写コーディングする際におすすめの4つのサイト」を紹介していきます!
4つのサイトはこちら。
この4つのサイトを僕はこれまで模写コーディングしてきました。
難易度の低い順番で紹介していくので、是非あなたのレベルにあったサイトを模写コーディングしてみてください!
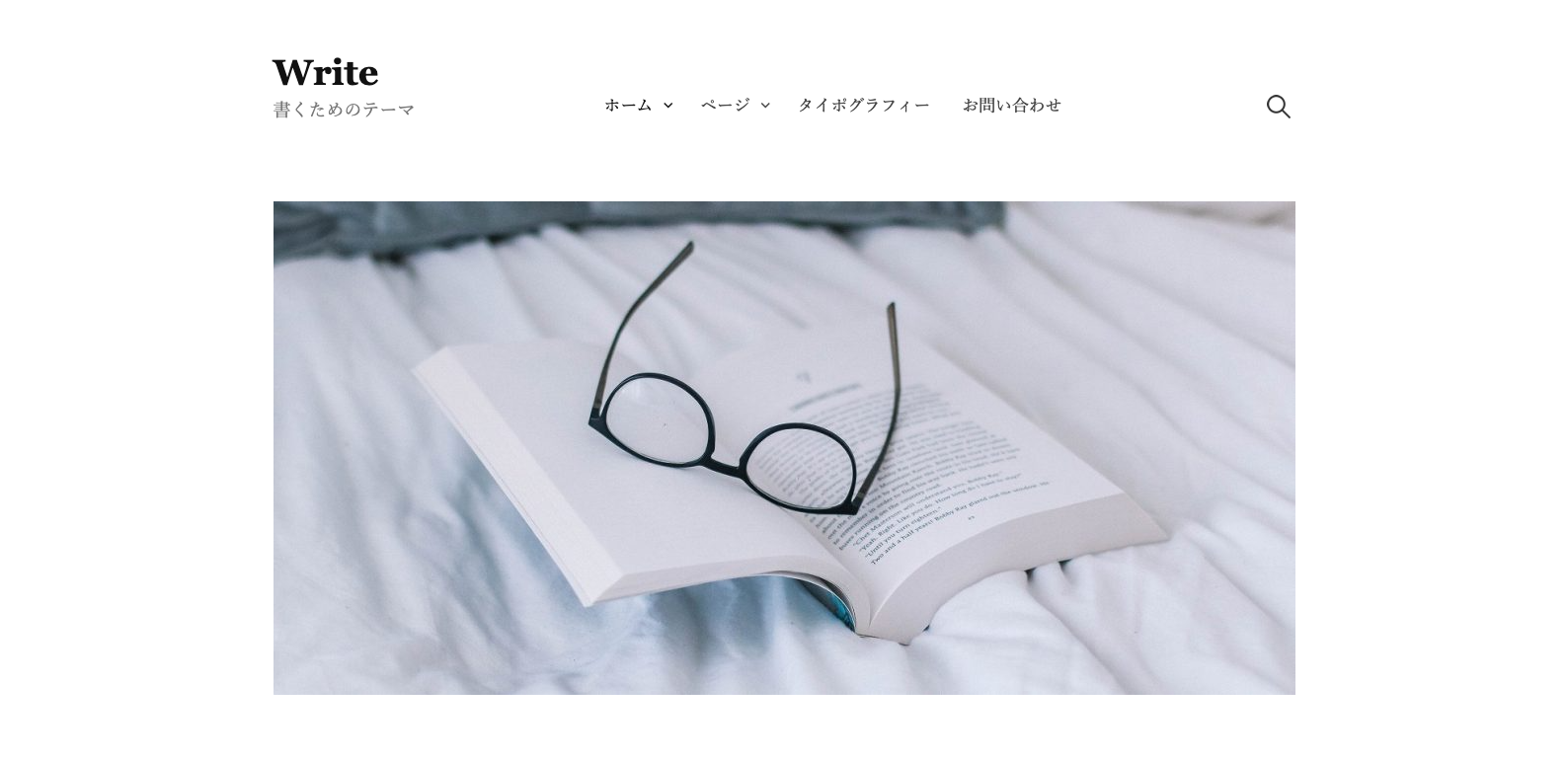
① Write

http://demo.themegraphy.com/write-ja/
Writeは文章を書く人のための、ミニマルなWordPressテーマです。
簡単なサイトではありますが、WEBサイト制作で頻出である「SNSリンク」や「headerナビメニュー」などの実装を学ぶことができます!
Progateやドットインストールでの基礎学習が終わり、一番最初の模写コーディングのサイトにおすすめですよ!
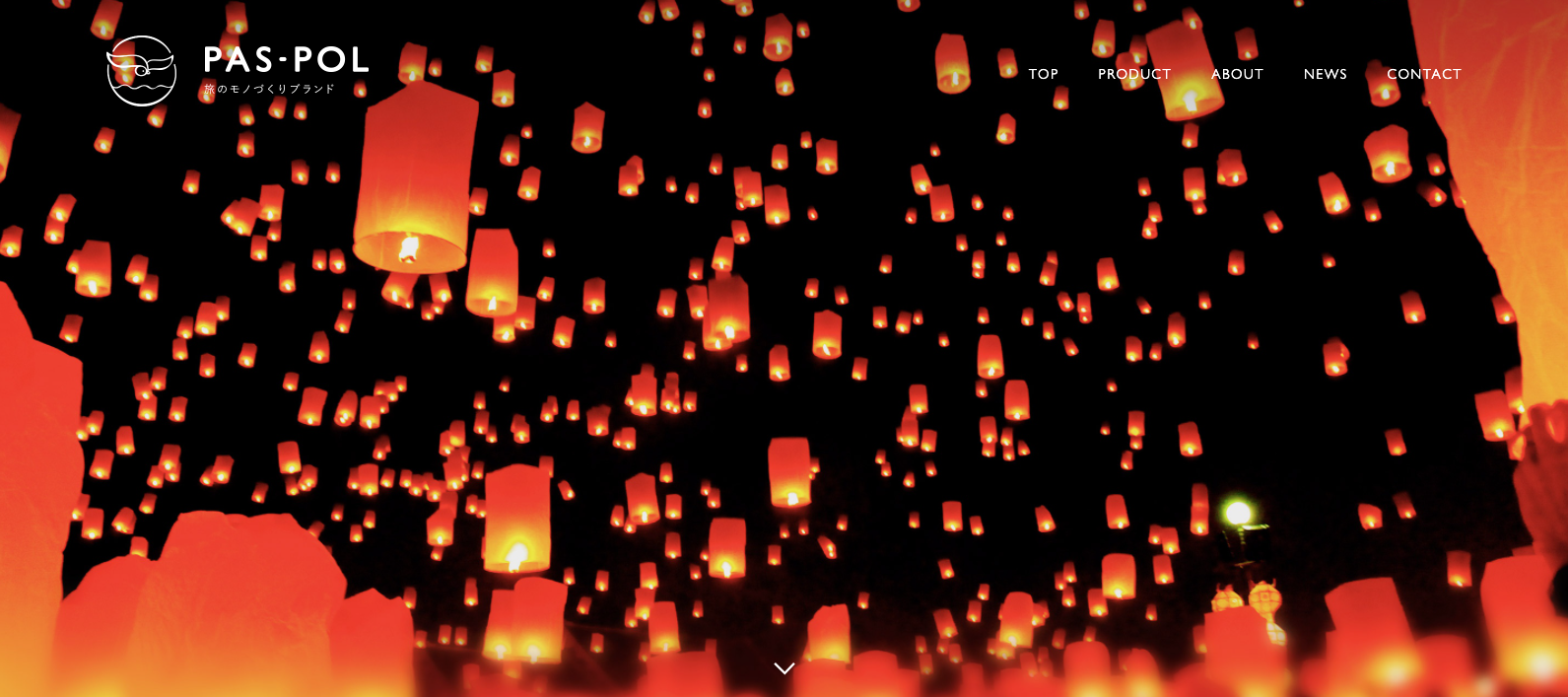
② pas-pol

「PAS-POL」は株式会社TABIPPOのモノづくりブランドです。
こちらのサイトでは、SNSボタンの実装や画像をテキストを含んだアイテムの横並びの方法などを学ぶことができます!
分量もそこまで多くないので、模写コーディング初心者の方におすすめ!
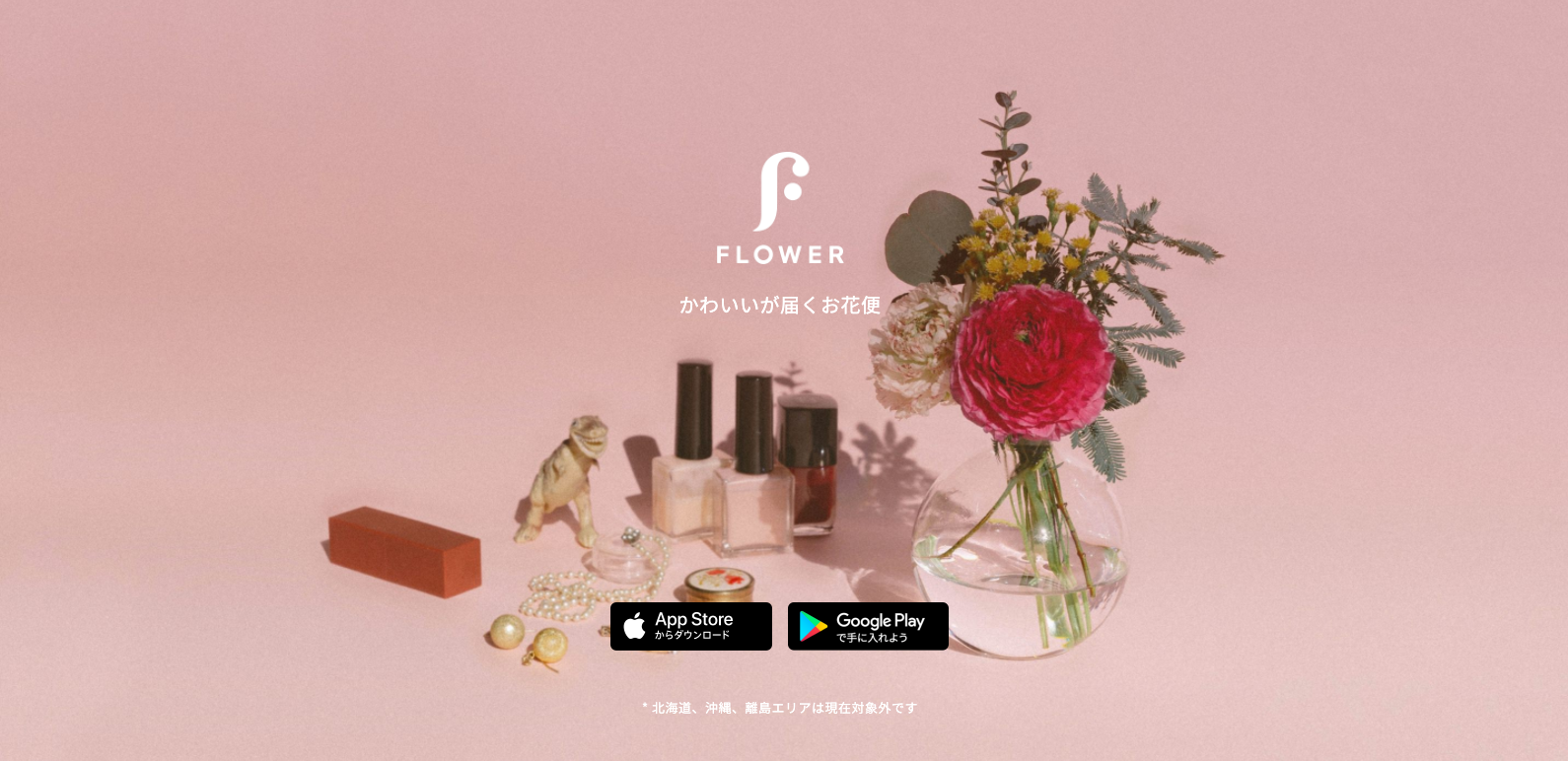
③ FLOWER

「FLOWER」は、ROLLCAKE株式会社が運営しているお花が届くサービスです。
こちらのサイトはシンプルではありますが、要素を横並びにしたり、画像の上に文字を乗せる実装を学ぶことができます!
少し難しい実装もありますが、そこは飛ばしてもOK!
④ isara

iSaraは、バンコクで学べるノマドエンジニア育成講座です
こちらのサイトは長いLPサイトになっており、頻出である
・固定header
・TOPへ戻る
・お問い合わせフォーム
などが学べます。
分量は多いですが、その分実際の現場でもよく使うコーディングを学ぶことが出来るので、是非挑戦してください!
【最後に】模写するときの注意点
模写コーディングしたサイトは、実際に公開して良いのかしっかり調べましょう!
著作権的な問題があるので、むやみやたらに公開しないようにすべきです。
中には、条件的に公開してOKだったり、ポートフォリオとして活用してもいいサイトもありますよ!
まとめ【模写コーディングはおすすめの学習方法です!】
以上が、「模写コーディングのやり方とおすすめのサイト紹介」でした!
模写コーディングはアウトプット主体の学習方法なので、初心者にはかなりおすすめの学習方法です。
是非模写コーディングに挑戦して、コーディングスキルを高めていきましょう!




