あなたはCSSで色を指定する方法をいくつ知っていますか?
実は4つも指定方法があるのです。
今回は、CSSで色を指定する4つの方法についてまとめていきます。
【簡単】CSSで色を指定する4つの方法について

CSSで色を指定する4つの方法はこちら。
① キーワード
② 16進数カラーコード
③ RGB( rgb,rgba)
④ HSL
CSSで色を指定する際に、是非参考にしてください。
実務では、①〜③のどれかをよく使います。
① キーワード
まずは、色をキーワードで指定する方法から!
色をキーワードで指定する際には、以下のような書き方をします。
h2 {
color: black;
}
colorの後に、「色を表すアルファベット」を書きましょう。
そして、キーワードを使う際には、考慮すべき点がいくつかあります。
・HTML は CSS1 に見られる基本16色のみを解釈し、解釈できない値を (ふつう完全に違う色に) 変換する際は特定のアルゴリズムを使用します。その他の色キーワードは CSS および SVG のみで使用してください。
・HTML とは異なり、 CSS では未知のキーワードは完全に無視されます。
・CSS のキーワード定義された色はどれも透明度を持たず、完全に不透明な色です。
・同じ色を表すキーワードがいくつかあります。
◎aqua/cyan
◎fuchsia/magenta
◎darkgray/darkgrey
◎darkslategray/darkslategrey
◎dimgray/dimgrey
◎lightgray/lightgrey
◎lightslategray/lightslategrey
◎gray/grey
◎slategray/slategrey
・キーワードは X11 の色名からとられたものですが、メーカーが X11 の色を特定のハードウェアに合わせて変えていることがあるので、 RGB 値は X11 システムでの色とは異なる可能性があります。
MDN Web Docsのサイトから引用しました。
上記のサイトで色のキーワードが載っているので、是非参考にしてください。
② 16進数カラーコード
16進数カラーコードとは、「# + カラーコード」の形式で色を指定する方法です。
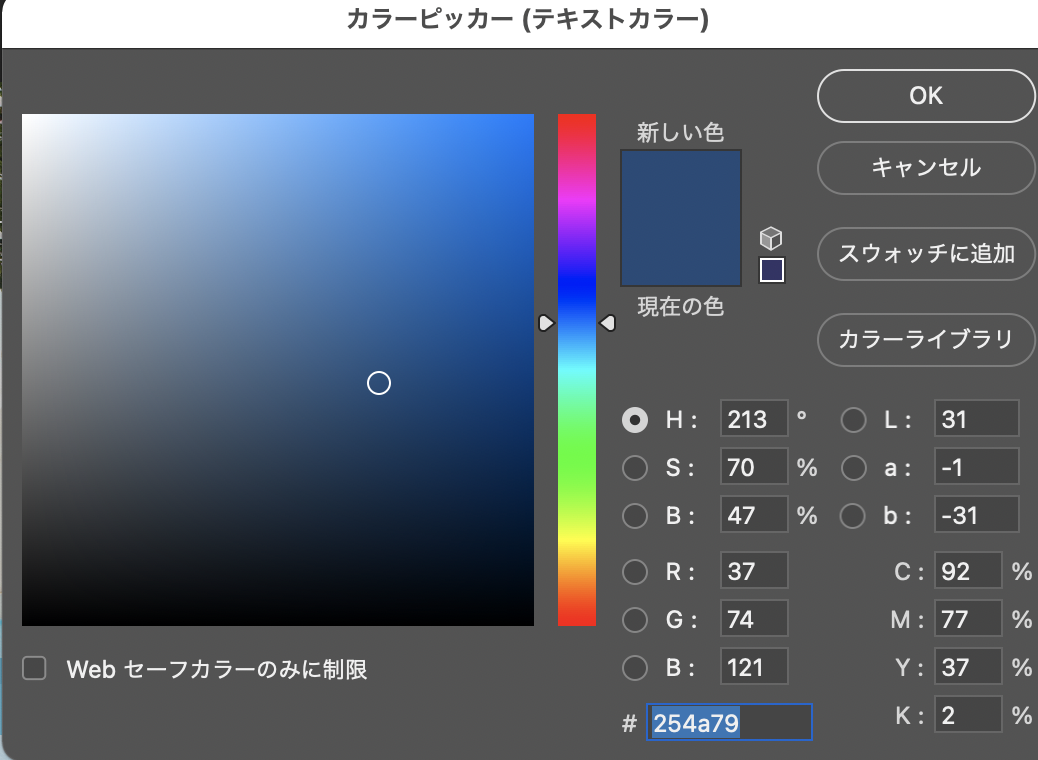
16進数と聞くと難しいそうに感じますが、デザイン作成ソフトの「Photoshop」でよく使われている指定方法ですね。

右下にある「#254a79」が16進数のカラーコードになります。
16進数での指定方法はこちら。
h2 {
color: #254a79;
}
Photoshopでよく使いますね。
③ RGB( rgb,rgba)
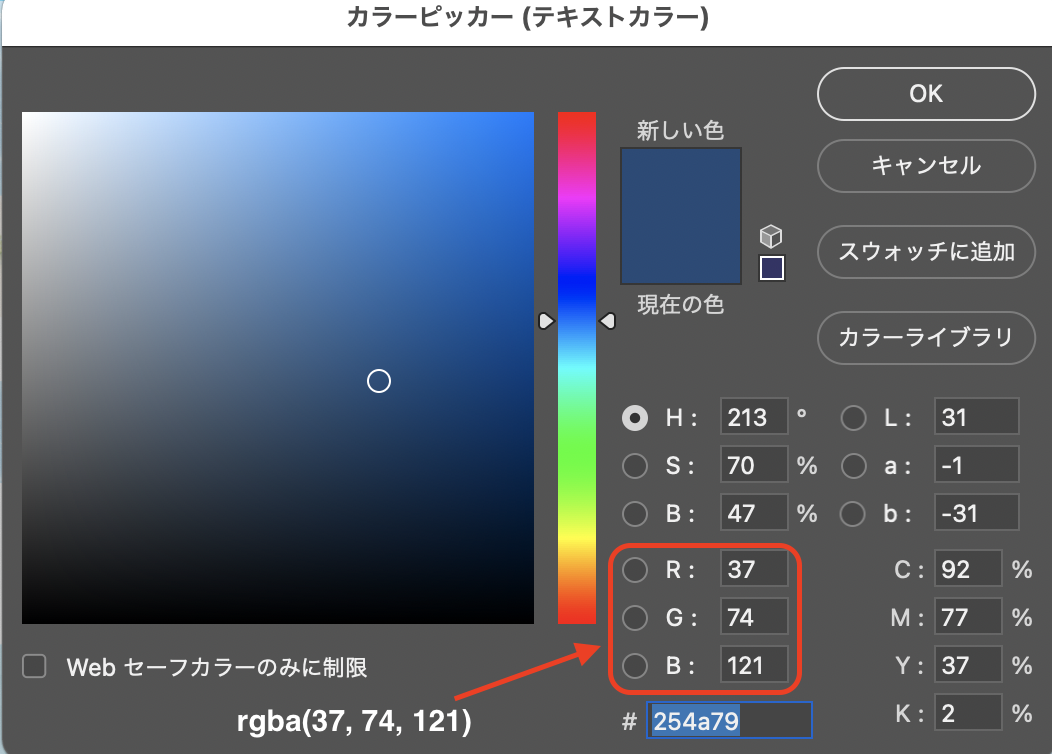
RGBは「赤・緑・青」の成分によって指定された色を定義する方法です。
こちらも「Photoshop」でよく使う指定方法ですね。

RGBでの指定方法はこちら。
h2 {
color: rgba(37, 74, 121);
}
ちなみに、以下のように4つに「0.1~0.9」の数字を指定することで、色の透明度を指定することも出来ます。
h2 {
color: rgba(37, 74, 121, 0.7);
}
0.1に数値が近いと薄くなり、0.9に近くなると色が濃くなります。
④ HSL
HSLは色相(H)、彩度(S)、明度(L)の各成分の値によって色を指定する方法です。
色相、彩度、明度をそれぞれ個別に調整できるので、 RGB より直感的。
HSL は一連の合う色の組み合わせ (例えば、同じ色相で、明暗や彩度が異なる色など) をより簡単に作成することもできます。
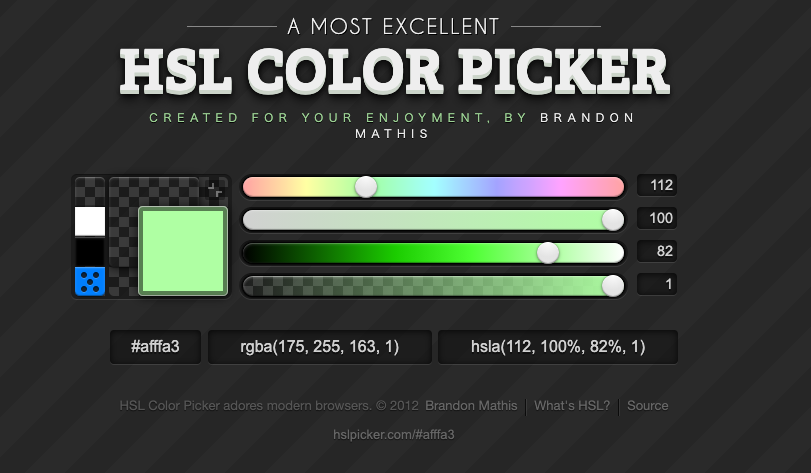
HSLカラーはPhotoshopから値を取得することが出来ないので、「HSL Color Picker」のサイトを使うと便利ですよ。

HSLでの指定方法はこちら。
h2 {
color: hsla(112, 100%, 82%, 1);
}
HSLでも色を指定することは出来ますが、実際の業務で使ったことはないので、あまり使用する機会がないかなと。
「こんな指定方法もあるのか」と頭の片隅に入れておけばOKです。
まとめ
以上が、CSSで色を指定する4つの方法でした。
もしカラーコードを変換したい場合は、「カラーコード変換ツール」のサイトが便利なので、是非使ってみてください。
これからも「WEB制作・プログラミング」を通して学んだことをブログで発信していくので、よろしくお願いします。