「自分でWEBサイトを作ったから、これからアップロードして自分以外の人にもみて欲しい!だから自分のWEBサイトをサーバーにアップロードしたいと思っている。しかし練習で作ったサイトだから、サーバー代はかけたくない。無料で簡単にWEBサイトを公開する方法はないかな??」
と考えている人に向けて、今回は無料で「GitHub Pages」を使ってWEBサイトを公開する方法について、画像を使って解説していきます!
この記事を書いている僕は、現在大阪のWEB制作会社で働いており、実際に個人で制作したポートフォリオサイトも「GitHub Pages」を使って公開してます。
今年2020年の6月ほどに、GitHubの画面(UI)の使用が変わり、以前と少しボタンの名称なども変わりました。
僕も最初は「どのようにアップロードしたらいいの??」と悩みました。
しかし、しっかりこれから変更した部分も踏まえて、しっかり解説していきます!
このブログを最後まで見たら、あなたは自分で作ったWEBサイトを、世の中に無料で公開することができるようになっています!
GitHub Pagesとは?

GitHub Pagesは、GitHubが提供するホスティングサービスで、WEBサイトをインターネット上に公開することができます。
自分自身や所属する組織、あるいはプロジェクトのWEBサイトをGit/GitHubのリポジトリを用いて、簡単な手順で公開することが可能。
しかし、公開できるWEBサイトと、できないWEBサイトがあります。
あなたが、今からアップロードしているWEBサイトが「公開できるWEBサイトなのか?」一度確認してみてください!
公開できるWEBサイト
GitHub Pagesは、静的なWEBサイトをホスティングするサービスです。
HTML ・CSS・JavaScriptだけを使ったサイトであればOK!
例えば、僕が以前制作したポートフォリオサイトは、HTML ・CSS・JavaScriptだけを使っているのでアップロードできました。
GitHub Pagesはあくまで静的なWEBサイトしか公開できません!
公開できないWEBサイト
データベースを用いるような動的なWEBサイトは公開できません。
例えば、PHPなどサーバーサイドプログラムを必要とするサイトは公開することができない。
ECサイトなどがまさに当てはまります。
無料でGitHub Pagesを使ってWEBサイトを公開する方法【最新版】
これから無料でGitHub Pagesを使ってWEBサイトを公開する方法について、画像を使って紹介していきます!
手順は以下の2ステップ。
① GitHubのアカウントを開設
② GitHub Pagesを使ってWEBサイトを公開する
そこまで難しくないので、是非習得してください〜。
① GitHubのアカウントを開設
まずはGitHubのアカウントを開設しましょう!
GitHubのページにアクセスします。

アクセス出来たら、アカウント開設の作業に入ります。
僕は先にアカウントを開設しているので、GitHubアカウント作成とリポジトリの作成手順で、GitHubアカウントの開設方法を画像をつかって紹介されているので、是非こちらを参考にしてください!
僕の記事ではありませんが、わかりやすかったので。
アカウント開設はそこまで難しくないので、3分ほどあれば終わります。
② GitHub Pagesを使ってWEBサイトを公開する
GitHubのアカウントが開設できたら、次はGitHub Pagesを使ってWEBサイトを公開していきましょう!
それでは、以下の僕が作ったデモサイトを例に、公開方法を紹介していきます!

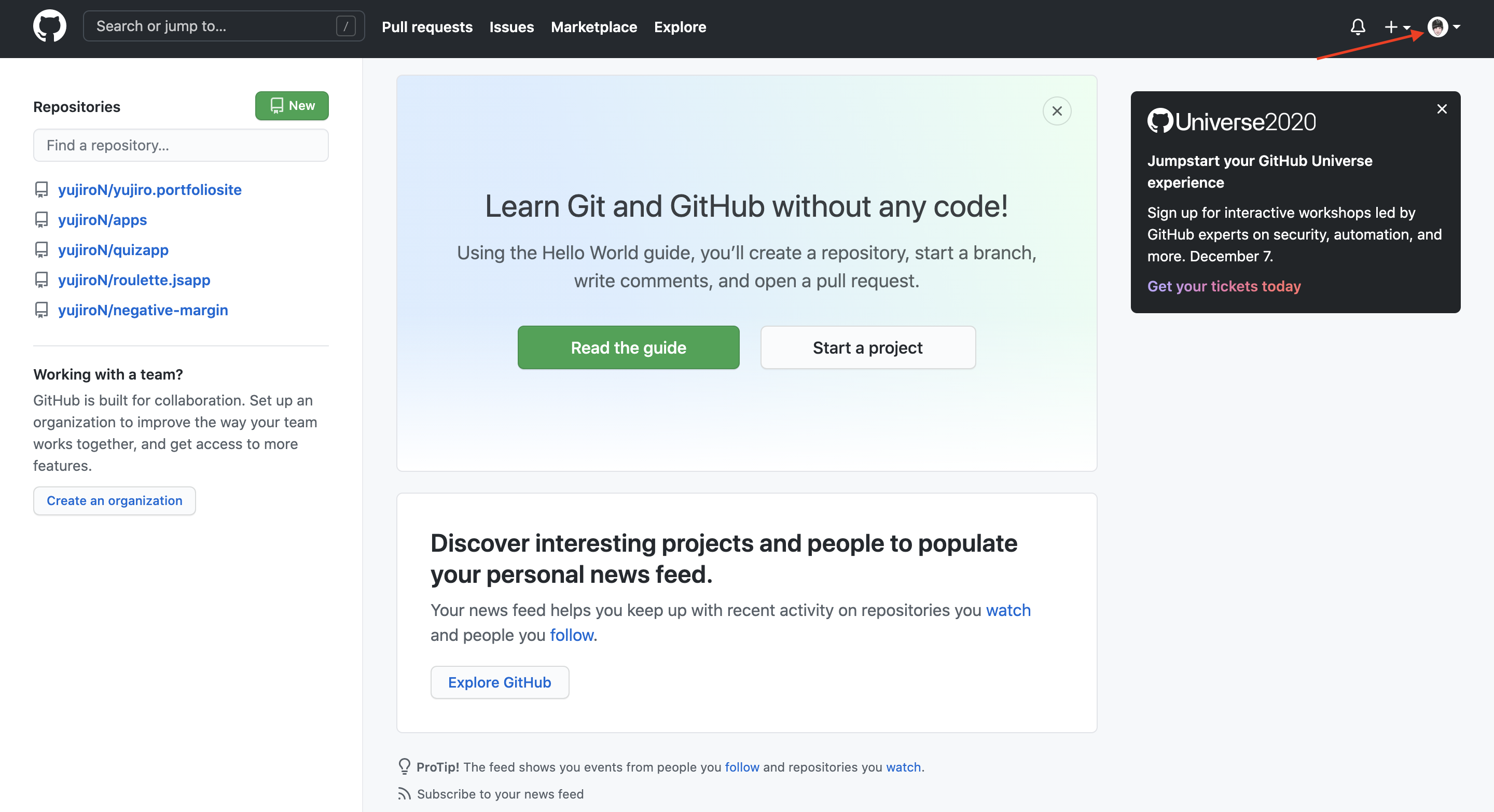
アカウントが開設出来たら、GitHubで以下のような画面を開いてください。
そして、赤矢印の先にある丸ボタンをクリック!

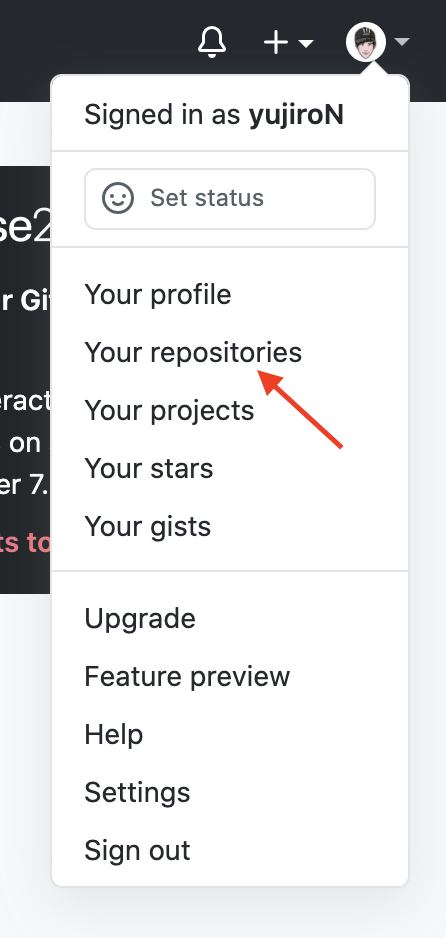
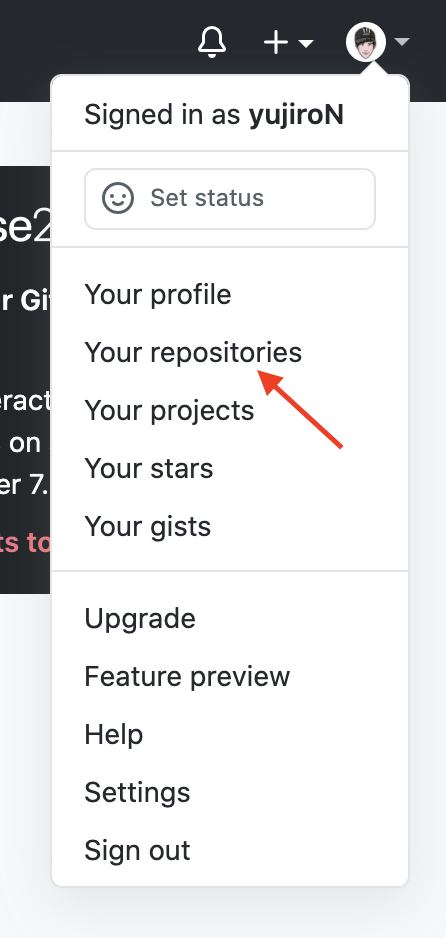
ボタンをクリックすると、メニューの一覧が出てきます。
この中から、「Your repositories」をクリック!

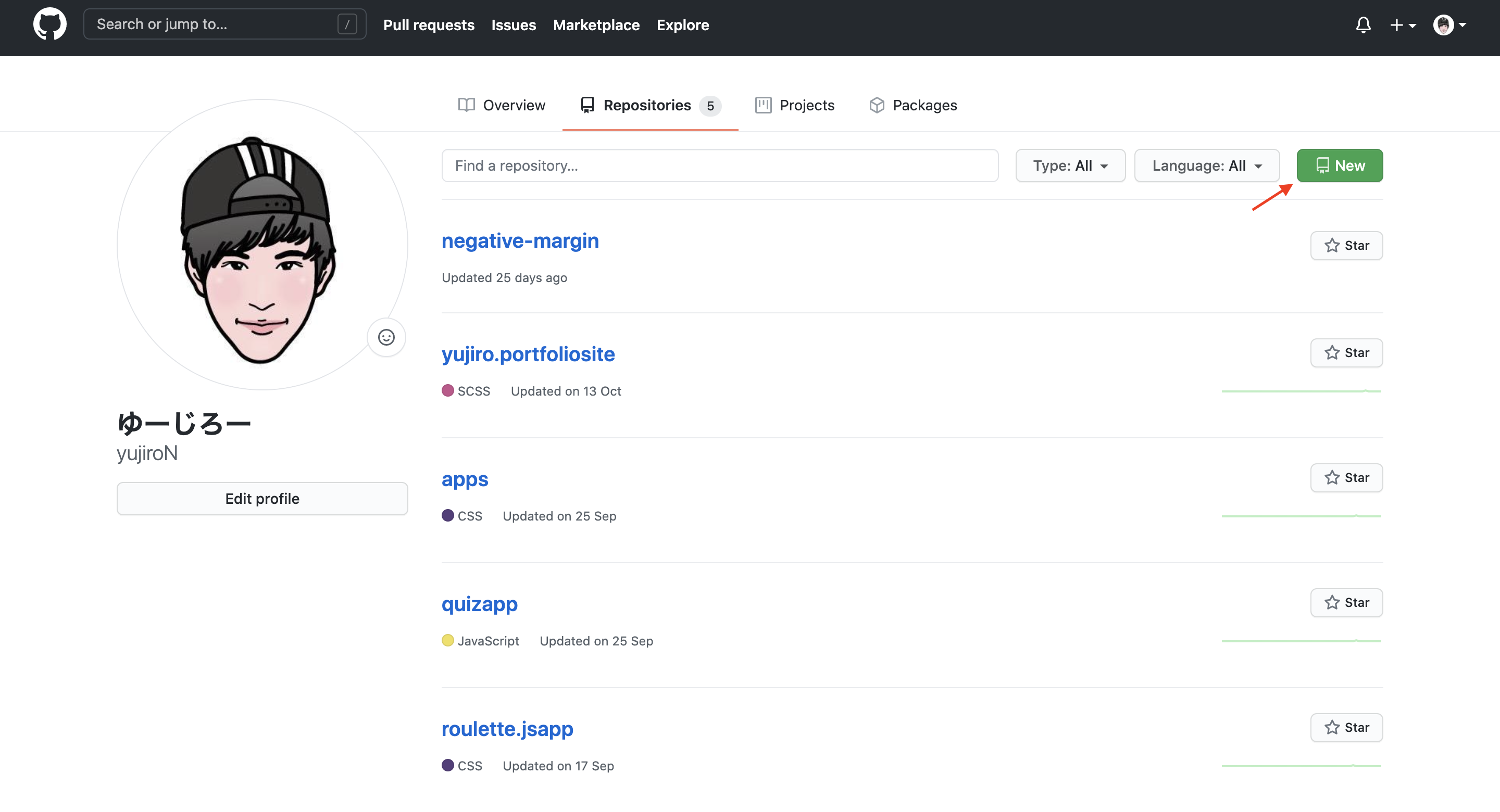
すると、こちらのような画面になります。
そこで緑のボタンの「New」のボタンをクリック!

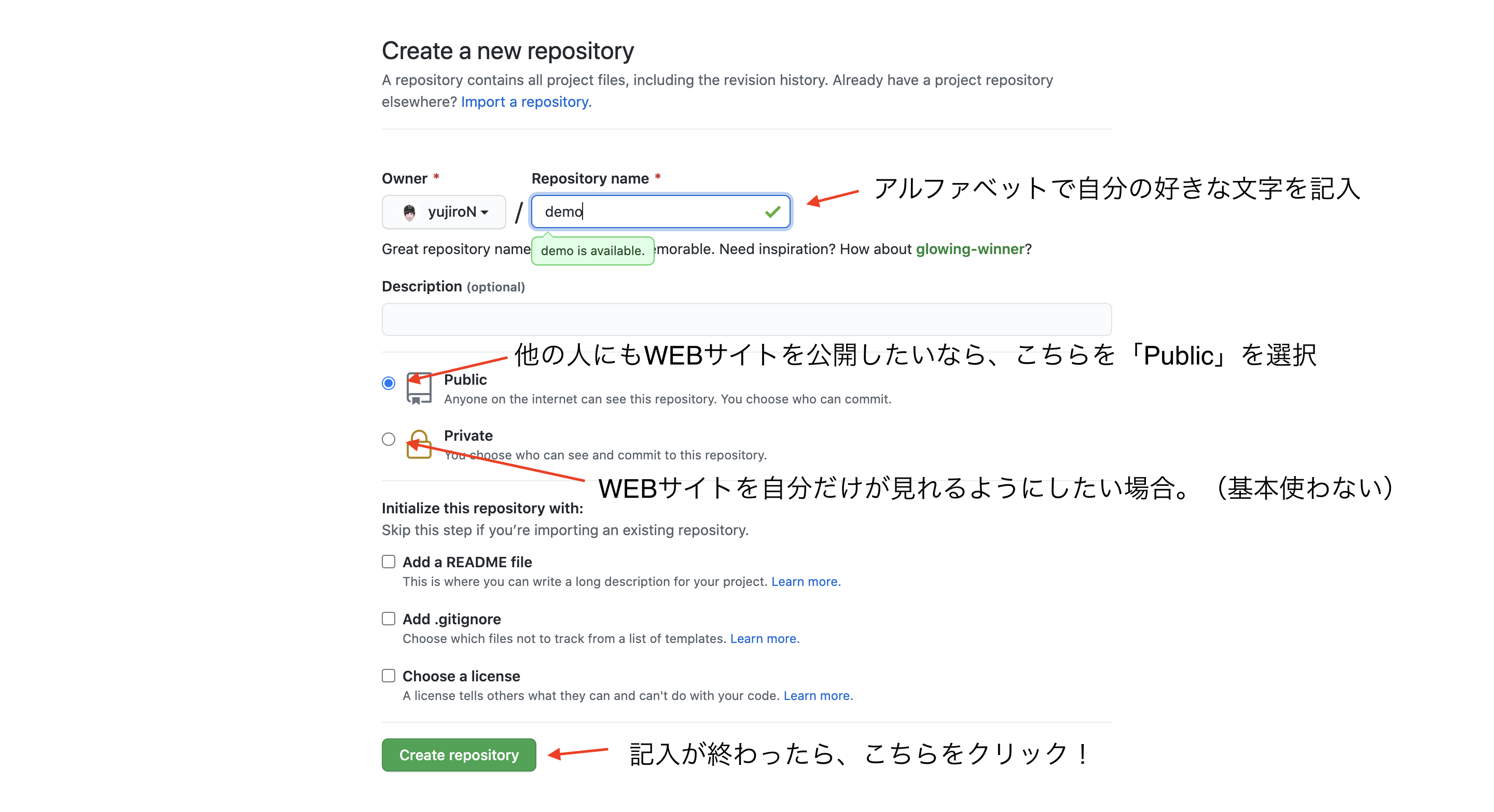
以下のような画面に移動します。
そして記入事項を書いてください。
記入することが出来れば、緑色の「Create repository」をクリック!

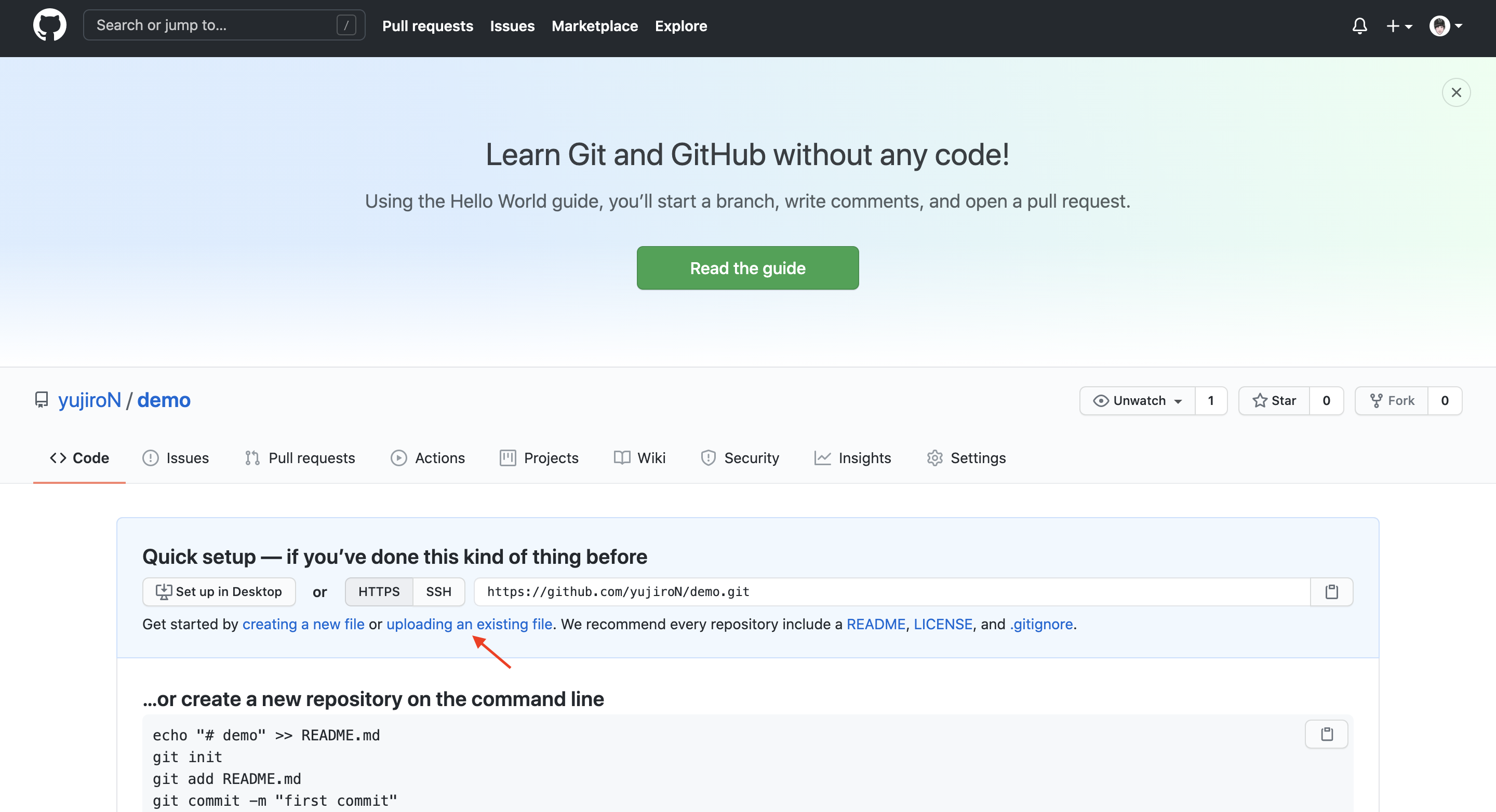
すると、以下のような画面に移動します。
そこで「uploading an exsiting file」をクリック!

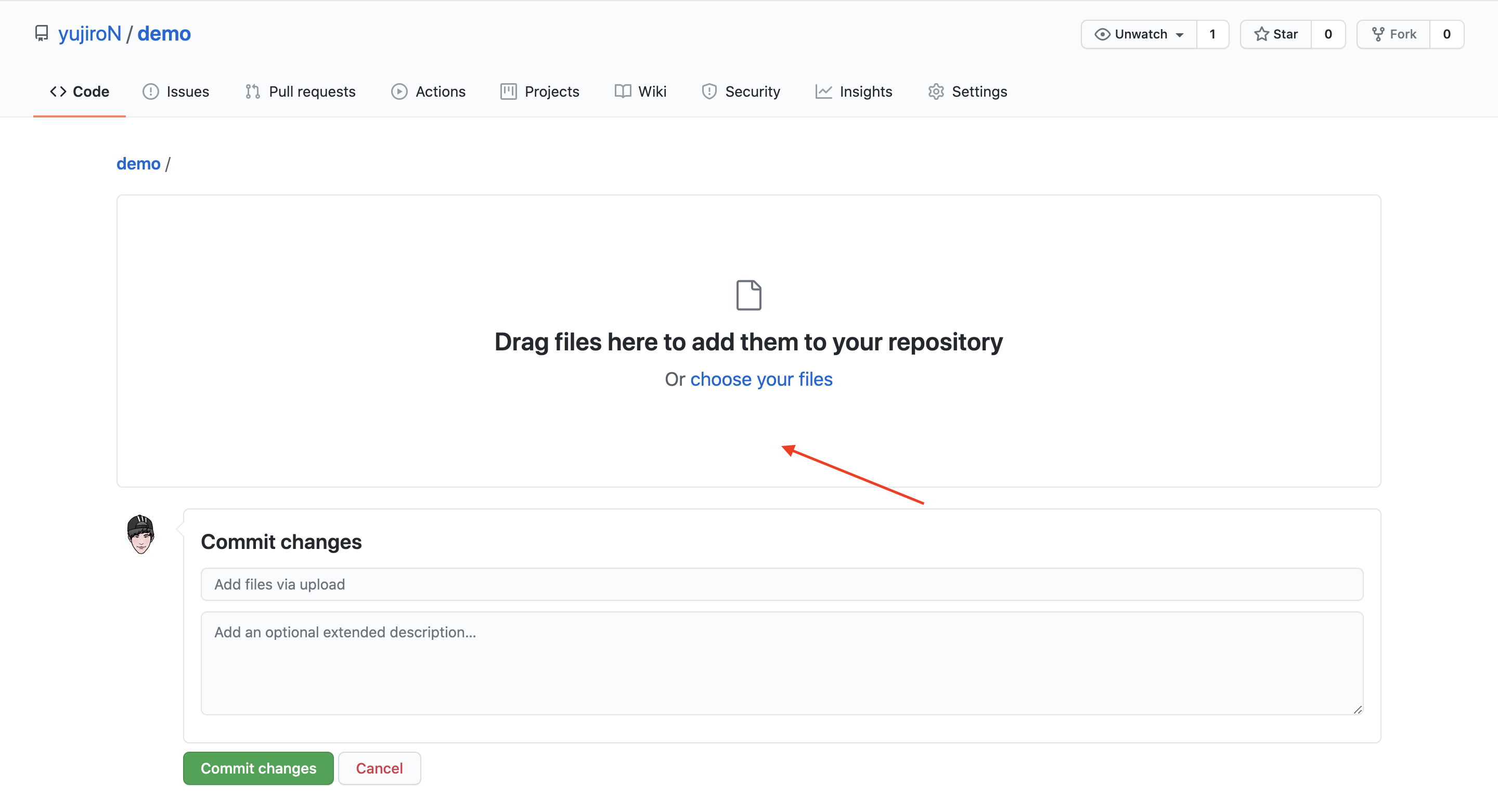
こちらの画面に移動するので、赤矢印の部分に自分がアップロードしたいと思っているWEBサイトのファイルを、ドラックアンドドロップしてください!

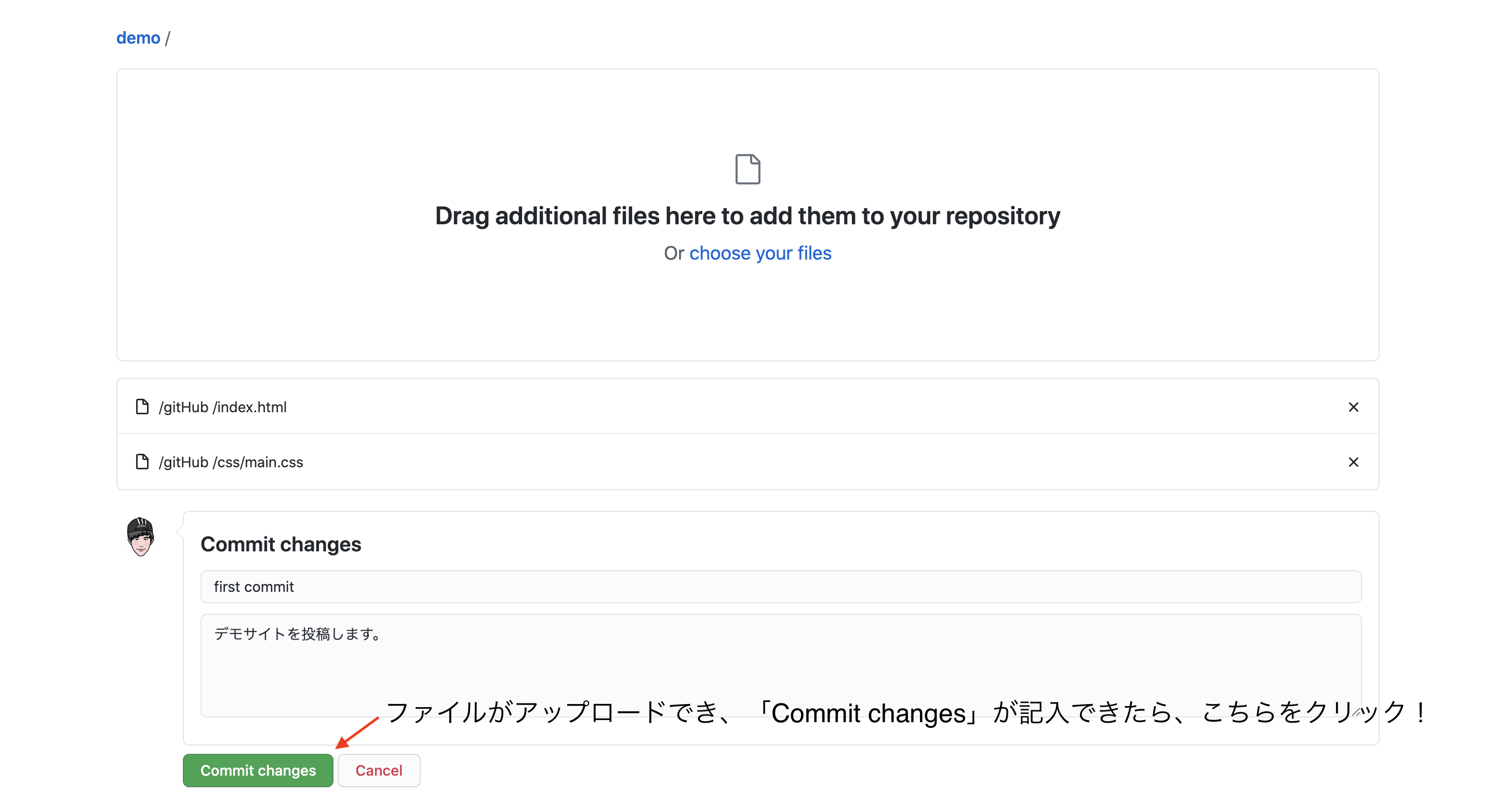
ファイルがアップロードされると、以下のような画面になります。
「Commit changes」は実際の開発ではしっかり記入する必要がありますが、今回は画像のように文字を入れておいてもらえたらOKです!
そしてファイルがアップロードでき、「Commit changes」に文字を入れたら、緑色のボタンをクリック!

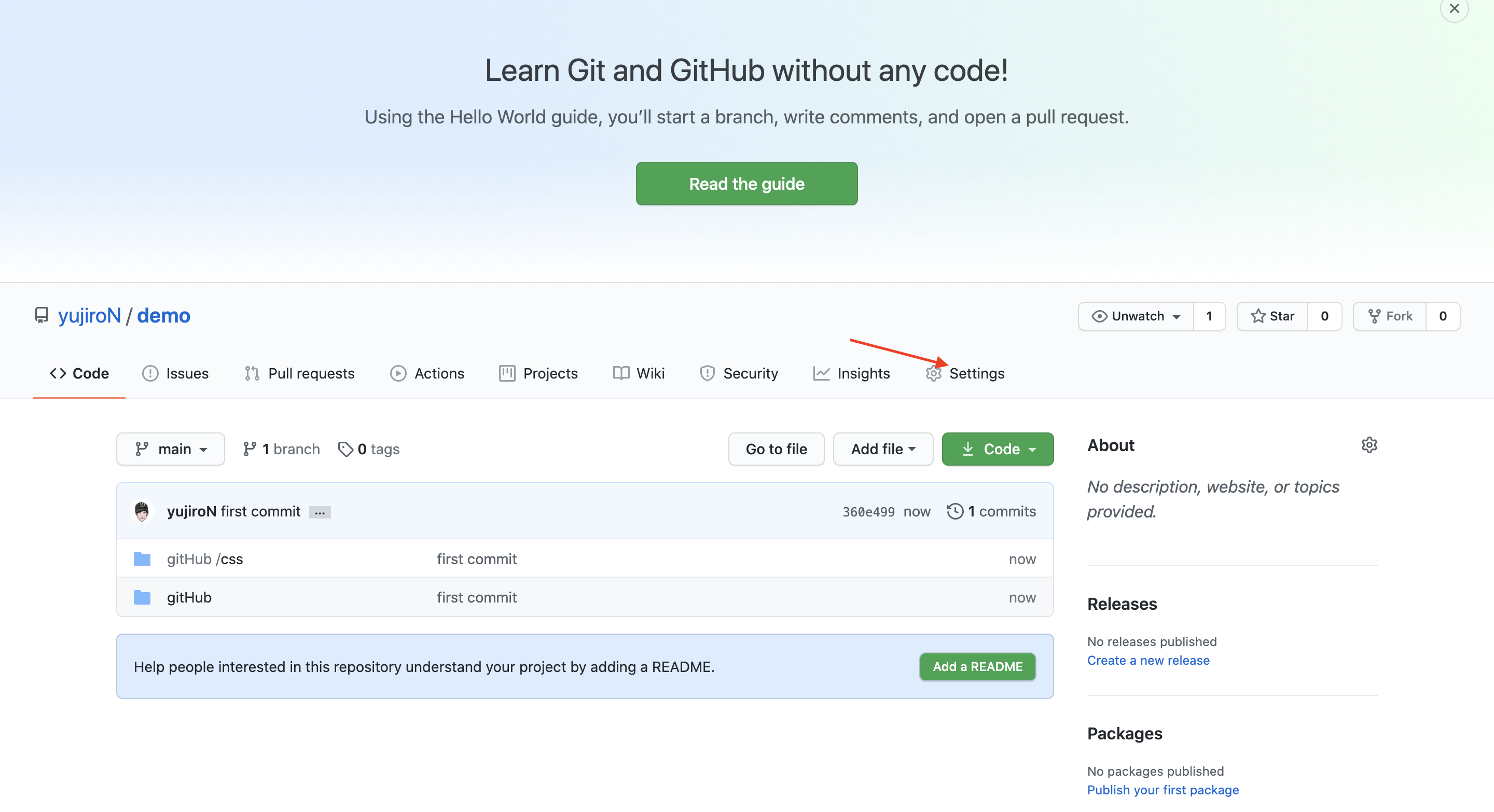
するとこちらの画面になります。
ファイルが読み込まれているので、「Setting」のボタンをクリック!

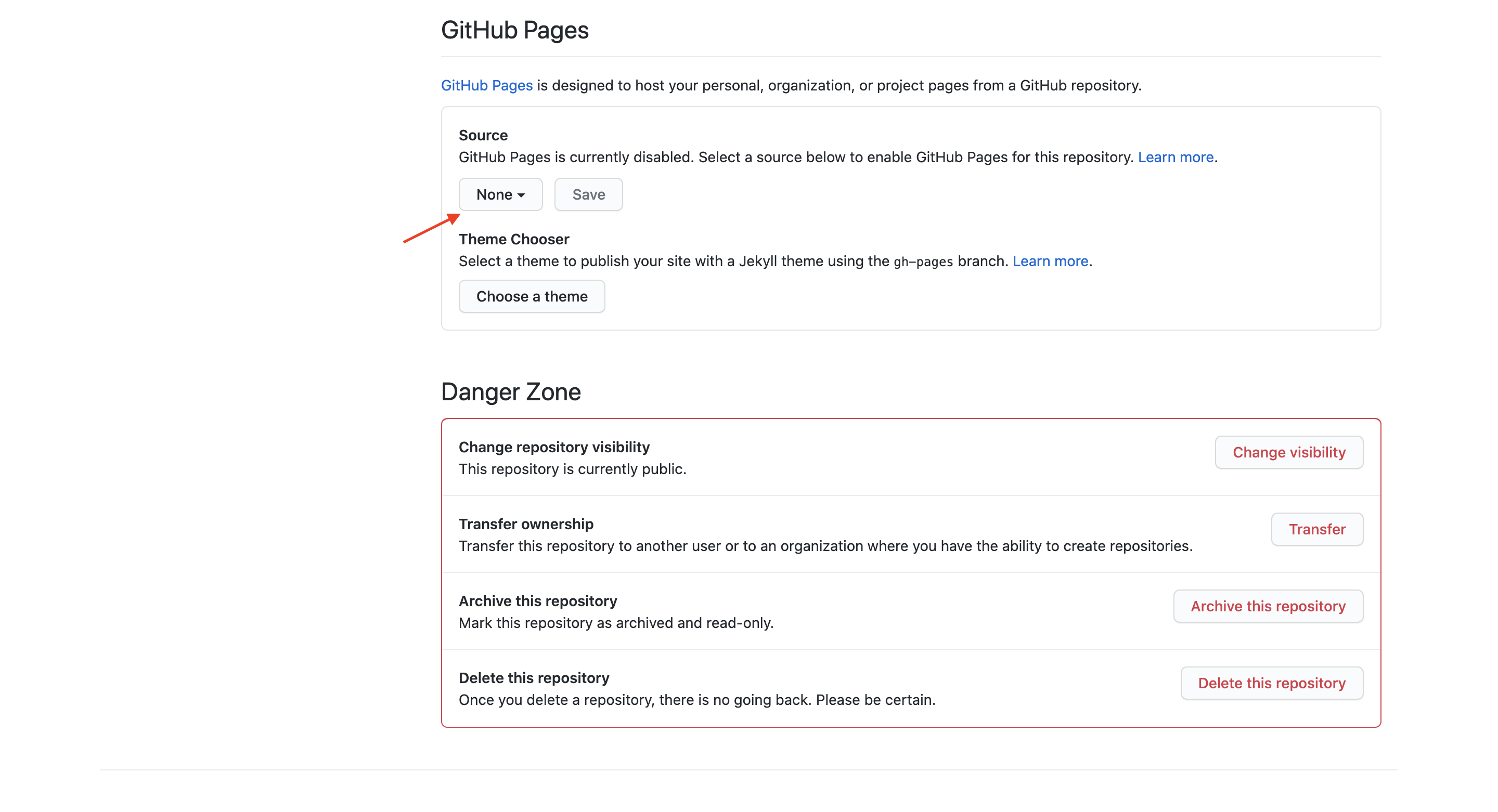
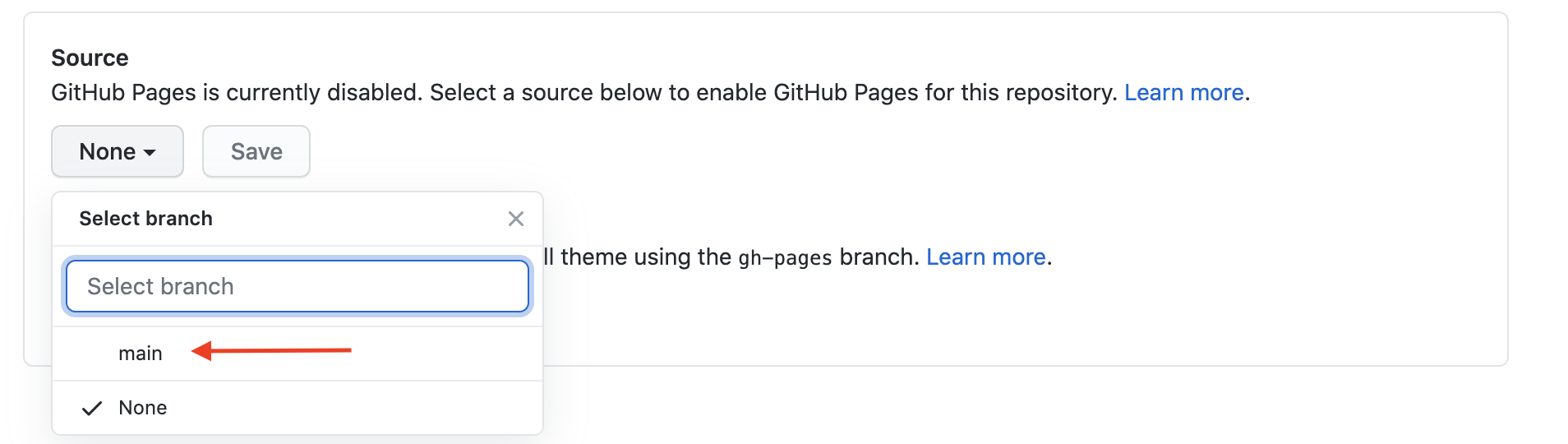
ページが移動し、下の方へスクロールしていくと、「GitHub Pages」という項目があります。

「None」の部分の「main」を選択し、「Save」のボタンをクリック!

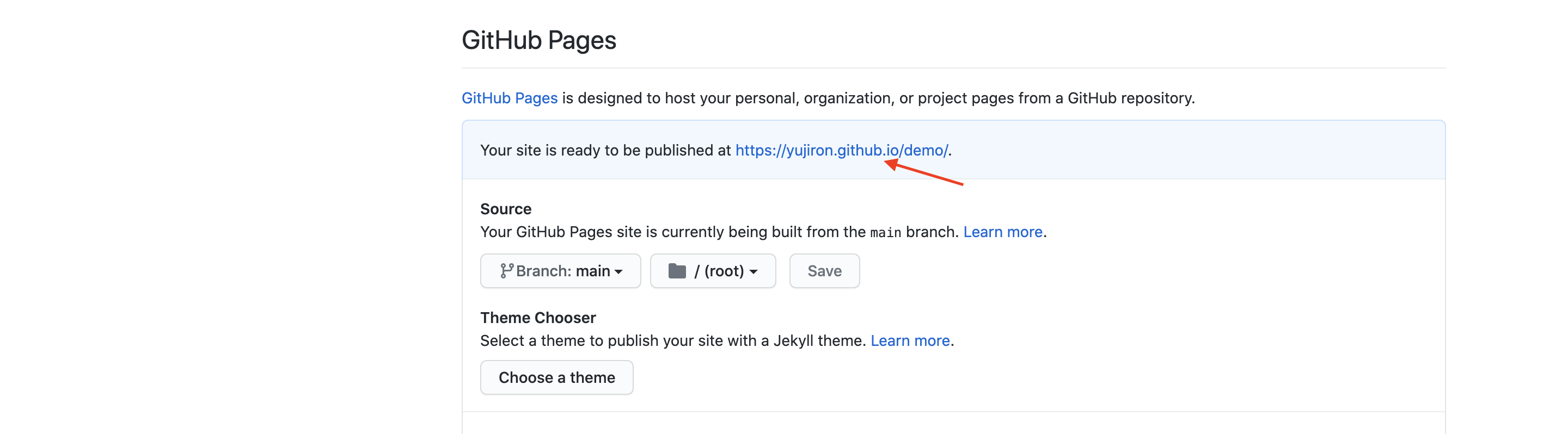
保存すると、以下の画像のようにURLを取得できます。
URLをクリックし、あなたがアップロードしたWEBサイトがブラウザに表示されたら完了です!

これであなたのWEBサイトを世界中の人が見れるようになりました!
GitHub PagesでWEBサイトを公開するときの2つの注意点
GitHub Pagesを使って、WEBサイトを公開することはできましたでしょうか?
次は、GitHub PagesでWEBサイトを公開するときの2つの注意点について紹介していきます!
2つの注意点は以下になります。
① index.htmlじゃないと公開できない点
② URLにGitHub固有の名前が入る点
GitHub Pagesは無料で静的なWEBサイトを公開できる反面、使い方に少し縛りがある。
無料で使わせてもらっている立場なのでしょうがないですが、、。
① index.htmlじゃないと公開できない点
まずHTMLファイルが「index.html」の名前になっていないと、上手く表示されません。
理由は、GitHub Pagesは「index.html」をブラウザに表示するような仕組みになっているからです。
「HTMLファイルの名前をどうしても変えたい!」と思っている人は、GitHub Pagesではなく、しっかり有料サーバーを使用するようにしましょう!
② URLにGitHub固有の名前が入る点
GitHub Pagesを使うと、URLにGitHub固有の名前が入ってしまいます。
例えば、僕のポートフォリオサイトはGitHub Pagesでアップロードしましたが、以下のようなURLになりました。
このURLの途中に入っている「.github.io」が、GitHub PagesでアップロードしたWEBサイトを意味します。
「URLにもこだわりたい!」と考えている人は、やはり有料サーバーを使用することをおすすめします。
GitHub Pagesはあくまで練習で制作したWEBサイトを、テストでアップロードするくらいに考えておいた方がいいですね!
GitHub Pagesで公開したWEBサイトを消す方法
次はGitHub Pagesで公開したWEBサイトを消す方法について紹介します。
僕は消し方が分からず、1時間くらい詰まった経験があります、、。
だから、あなたにも同じ経験をして欲しくないので、先ほど作った「デモページ」を例に紹介していきます!
まずは消したいWEBサイトを選択したいので、「Your repositories」をクリック!

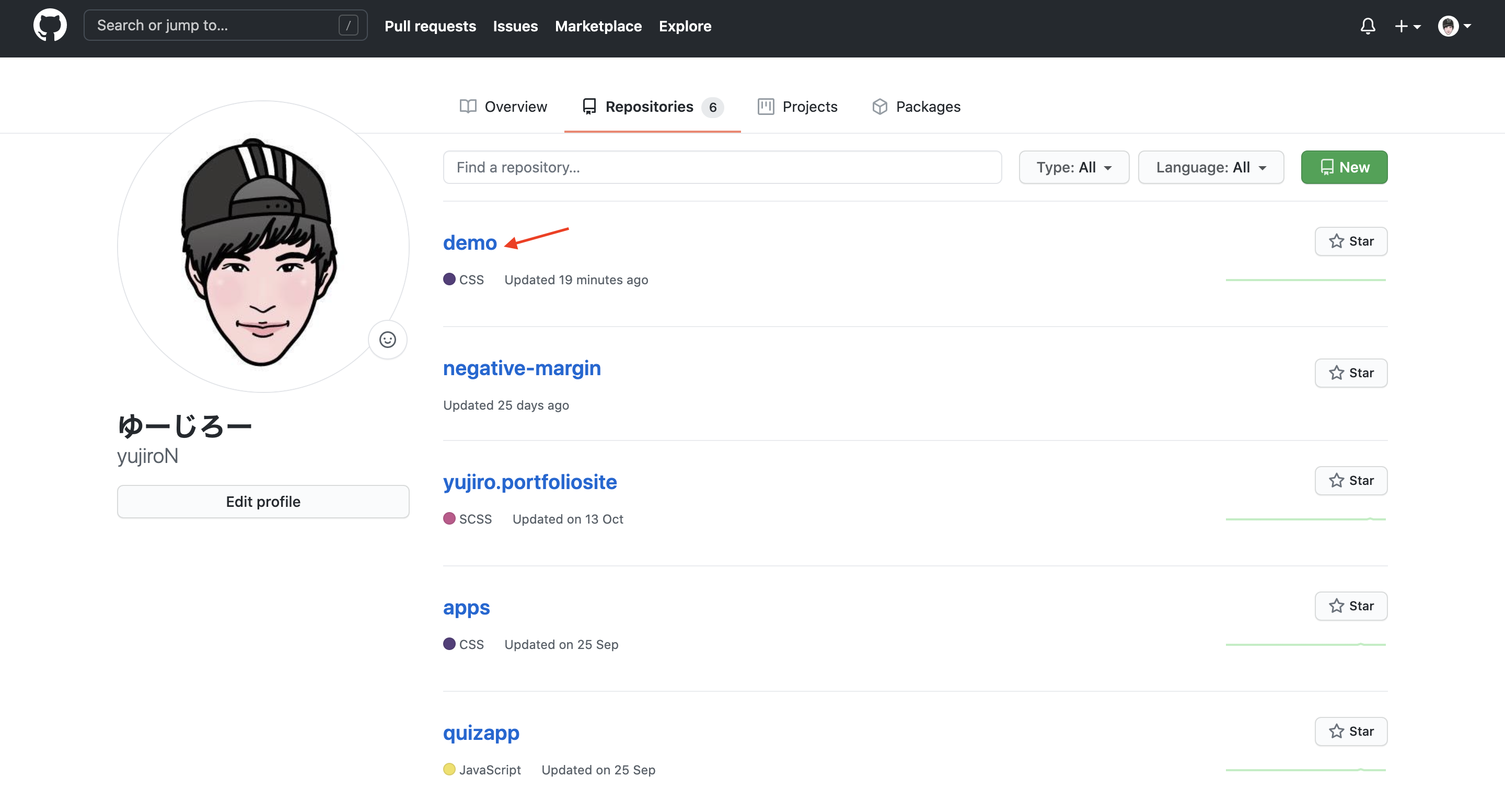
すると、以下の画面のように、これまで作ってきたWEBサイトの一覧に移ります。
今回は「demo」を消したいので、こちらをクリック!

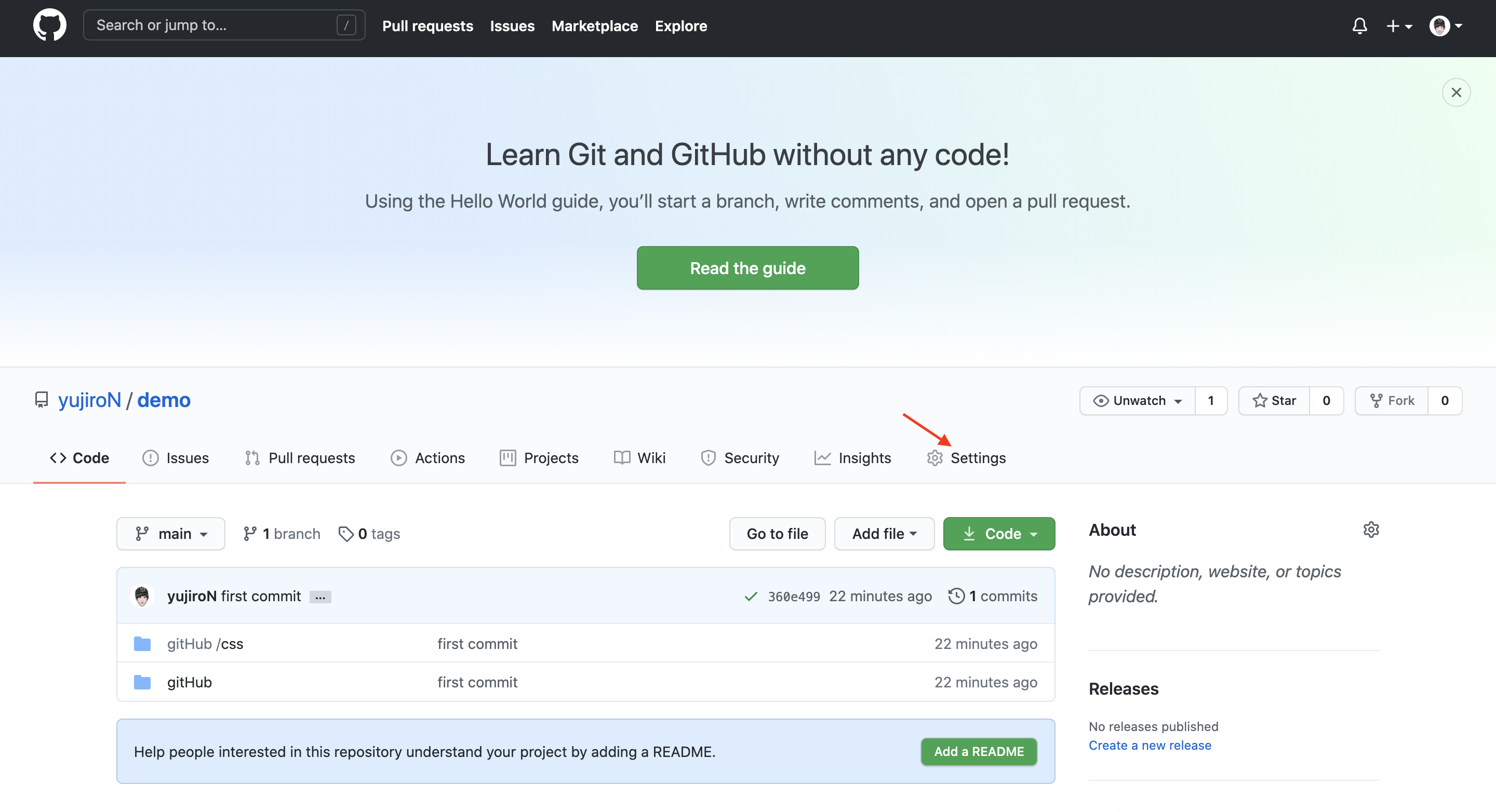
こちらのような画面に移動すると思うので、「Setting」のボタンをクリック!

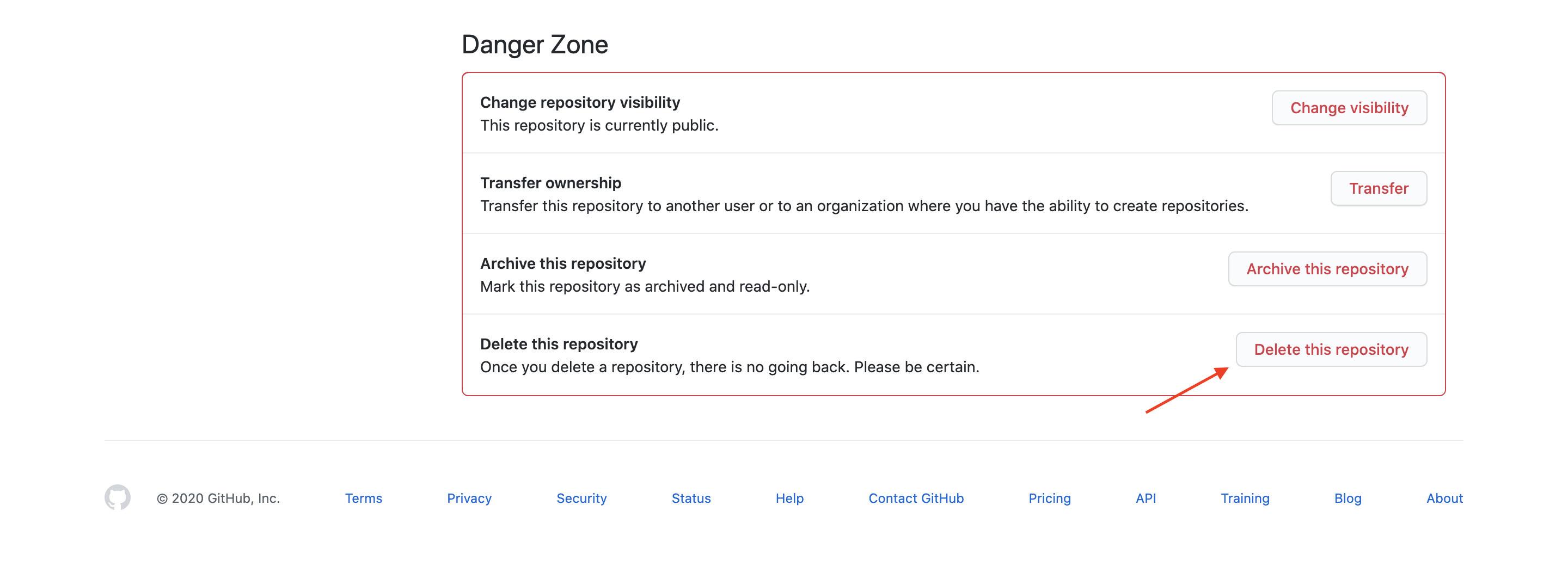
そして、表示されたページの一番下までスクロールすると、以下の画像のように「Danger Zone」の項目が出てきます。
そして「Delete this repository」をクリック!

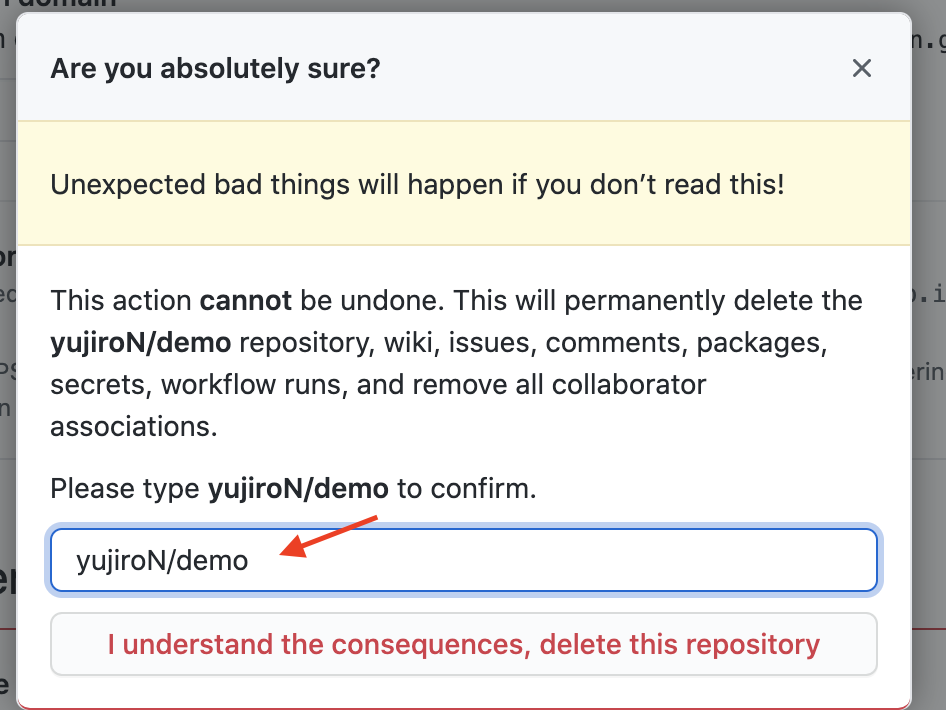
すると、以下のような画面が表示されます。
こちらにあなたの「GitHubのアカウント名」と「消したいサイトの名前」を「/」で囲って記入します。
そして記入したら、下の赤色のボタンが光るので、こちらをクリックすると、WEBサイトを消すことができました!

これでGitHub Pagesで公開したWEBサイトを消す方法を理解することができたでしょうか??
まとめ
以上が、「GitHub Pages」を使ってWEBサイトを公開する方法についての紹介でした!
もしあなたが自分で作ったWEBサイトがあるならば、是非今回の方法を使って公開してみましょう。
そうすれば、友達など周りからの反応をもらえるので、やる気が更に湧きますよ!
これからもブログで「WEB制作」、「WordPress」、「ITスキル」について発信していくのでよろしくお願いします〜。



