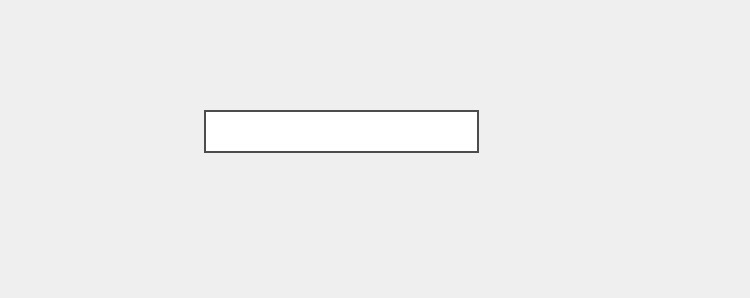
Google ChromeやMicrosoft edgeだと、角が四角いinputタグになります。
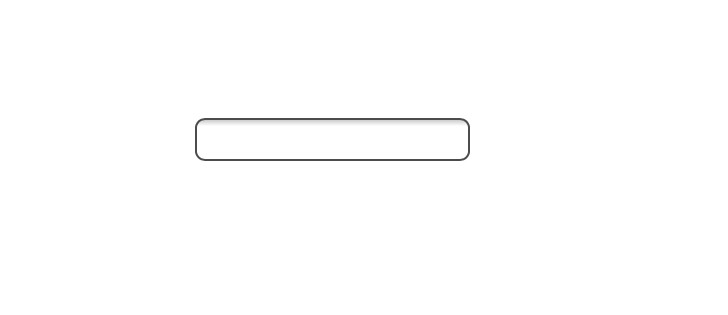
しかし、iPhoneのSafariのブラウザの時はinputタグがデフォルトで角丸になってしまいます。

Safariの時にinputタグの角丸をなくすには、以下のコードをCSSに書きます。
input[type="button"],input[type="text"],input[type="submit"],input[type="image"],textarea{
-webkit-appearance: none;
border-radius: 0;
}
そうすることで角丸が消えました!