今回は「onclick」のイベントについて。
よくJavaScriptで動的なイベントを発生させる時に使います。
イベントとイベントハンドラの違い
onclickの説明に入る前に、まずは「イベントとイベントハンドラの違い」について見ていきます。
2つの違いをしっかり理解していきましょう。
イベント
「イベント」とは、WEB上で発生するあらゆるアクションのことを言います。
例えば、ボタンのクリック、ページの読み込み、マウスを要素に被せる(hover)など。
イベントハンドラ
イベントの発生をきっかけに、何らかの処理を実行する処理のこと。
例えば、ボタンをクリックしたらアラートで「こんにちは!」と表示するなど。
後で紹介するonclickなどの「on」がついているものは、イベントハンドラになりますよ。
「onclick」とは?
「onclick」とは、クリックされた時に発生するイベントのことです。
ボタンを押したら何かのイベントを発生させる時によく使いますね。
サンプルプログラムを書いてみよう
「onclick」を使って、サンプルプログラムを書いてみましょう。
◎HTML
<input type="button" value="クリック" onclick="func();">
まずは、<input>ボタンを用意。
そして、onclickを使ってボタンを押したら「func()」の関数が実行されるようにしました。
◎JavaScript
var func = function () {
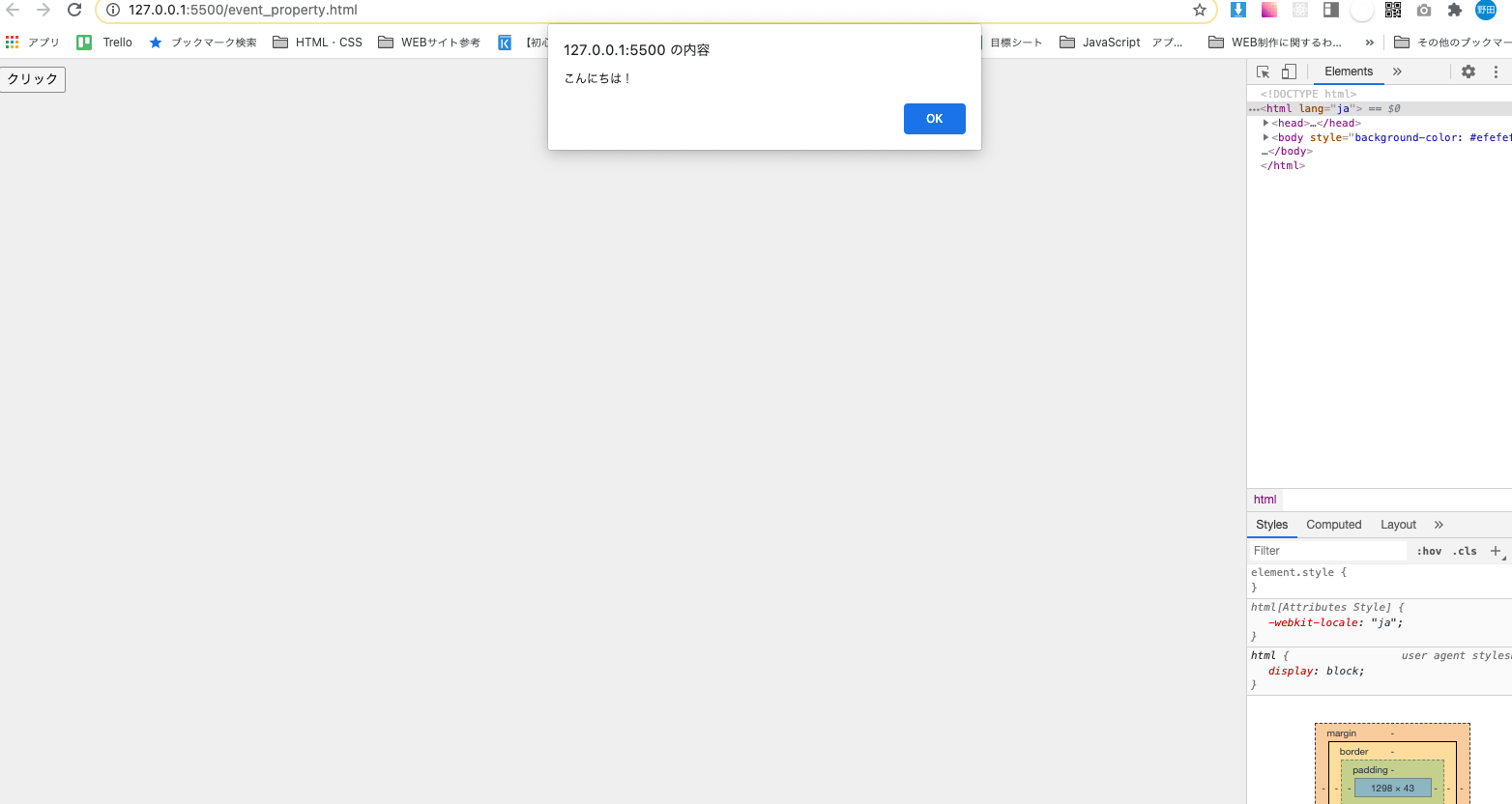
alert('こんにちは!');
}
「func」という変数に、alertを表示させる関数を代入しました。
つまり、ボタンを押すことで「func」の中にあるalertが実行され、「こんにちは!」がブラウザに表示されるということです。

「onclick」を使った簡単なサンプルプログラムでした。
まとめ
以上が、「onclick」についてでした。
JavaScriptでプログラミングをする際によく使うイベントなので、是非理解していきましょう。