今回は簡単に背景をぼかす方法に絞って紹介します。
【Photoshop】背景をぼかす方法
まずは何でもいいので背景画像を用意します。
そして背景画像を複製しておきます。

あらかじめ複製しておくと、もしぼかしを無しにしたい場合に、複製した画像を消せば簡単にぼかしを戻せるメリットがあります。
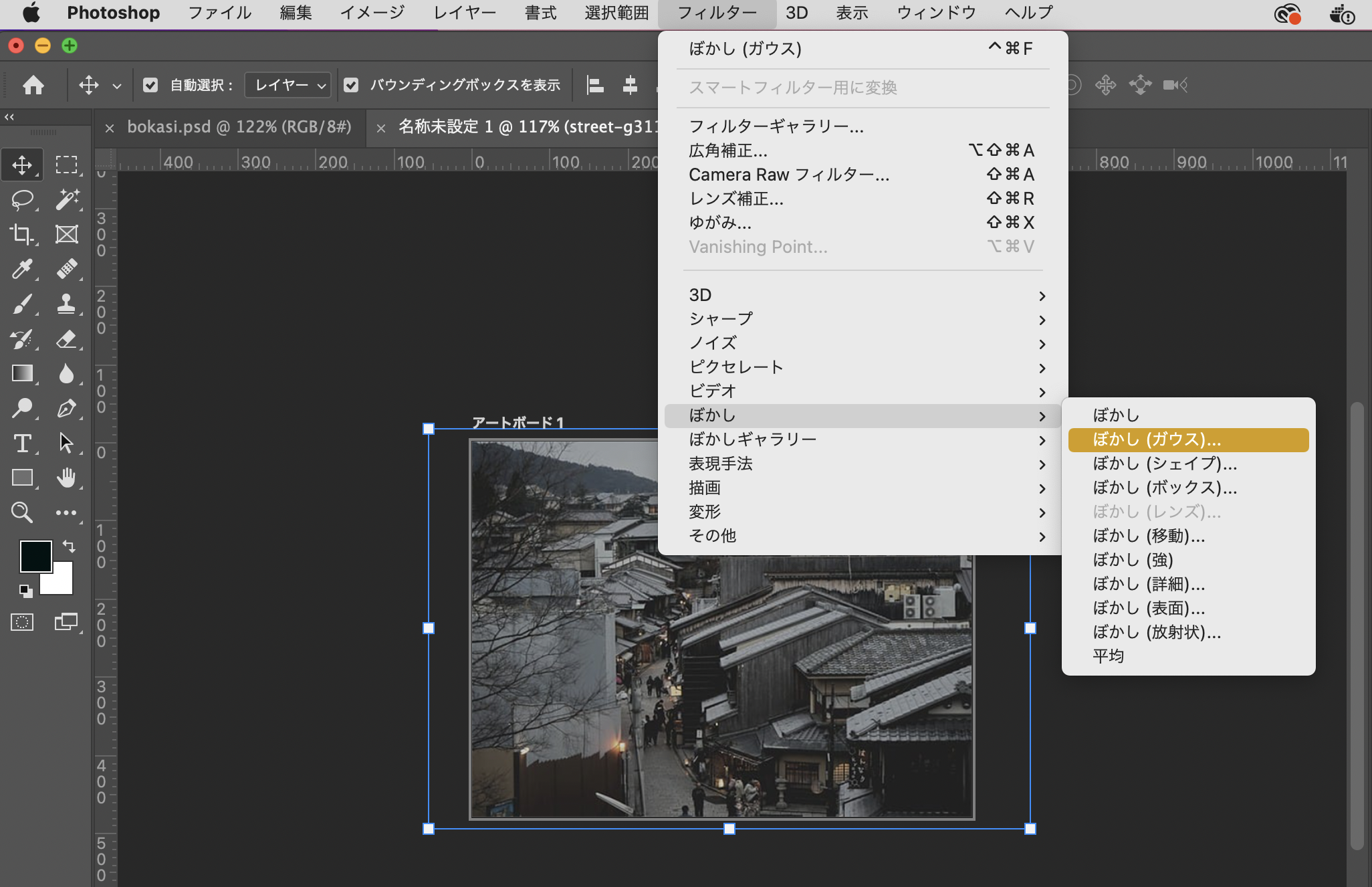
複レイヤーの背景画像を選択した状態で、「フィルター>ぼかし>ぼかし(ガウス)」を選択します。

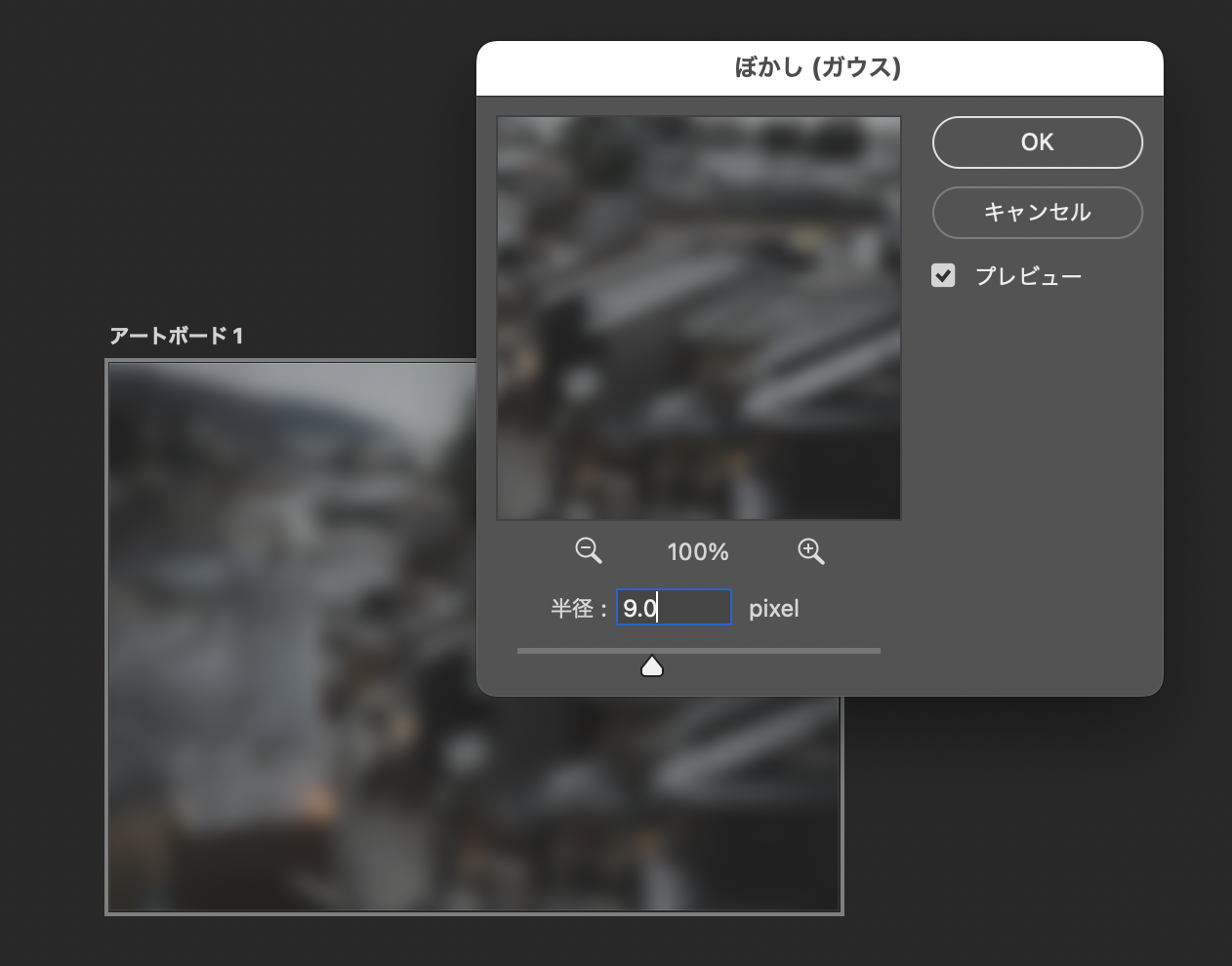
クリックしたら以下の送付画像のようなぼかしの度合いを調整できるパネルが表示されるので、そこでぼかし具合をお好みで調整したら完成です。

【おまけ】ブログサムネイルの解説
「背景をぼかす」方法についての記事なので、背景画像を用意して、そこにぼかしを加えました。
左斜めの青いパーツを用意して、その上に白色のタイトルテキストを用意。
青パーツと背景画像が少し暗めなので、白色のテキストが見やすいと思いました。
カテゴリーがPhotoshopの記事なので、Photoshopのアイコンを左に集中させるとごちゃごちゃするかなと思い、右側に表示しました。
後はPsの水色の補色にあたる赤色を背景に入れるパターンも作成しました。

補色を加えることで、色にメリハリが出て単調にならないかなと思います。
今回はこちらの記事のデザインを参考にさせて頂きました。




