今回はこちらの画像を丸く切り抜くために、グリッピングマスクのやり方を紹介したいと思います。
【Photoshop】グリッピングマスクのやり方
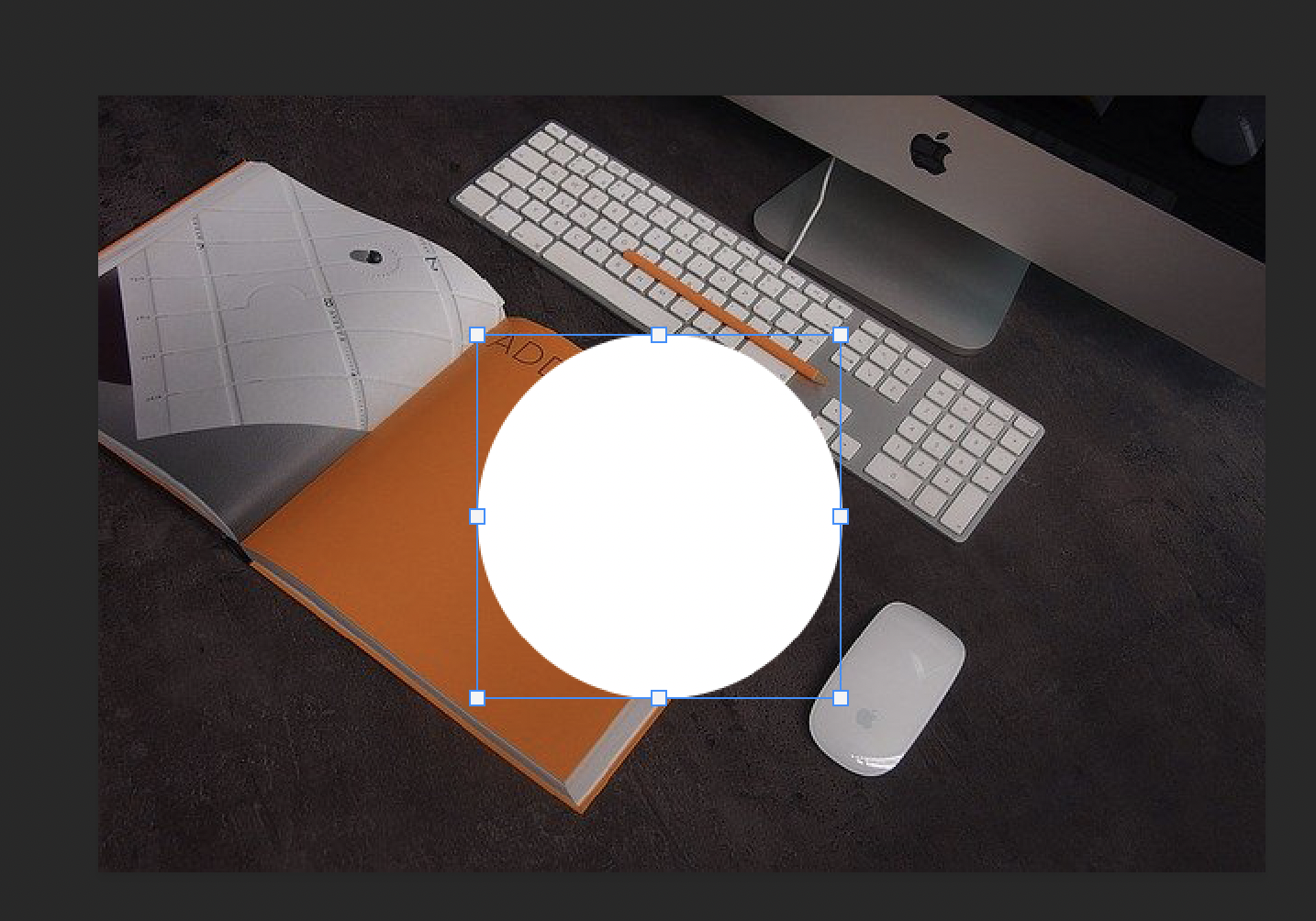
丸く切り抜くので、画像の上で楕円形ツールを使って正円を作成します。

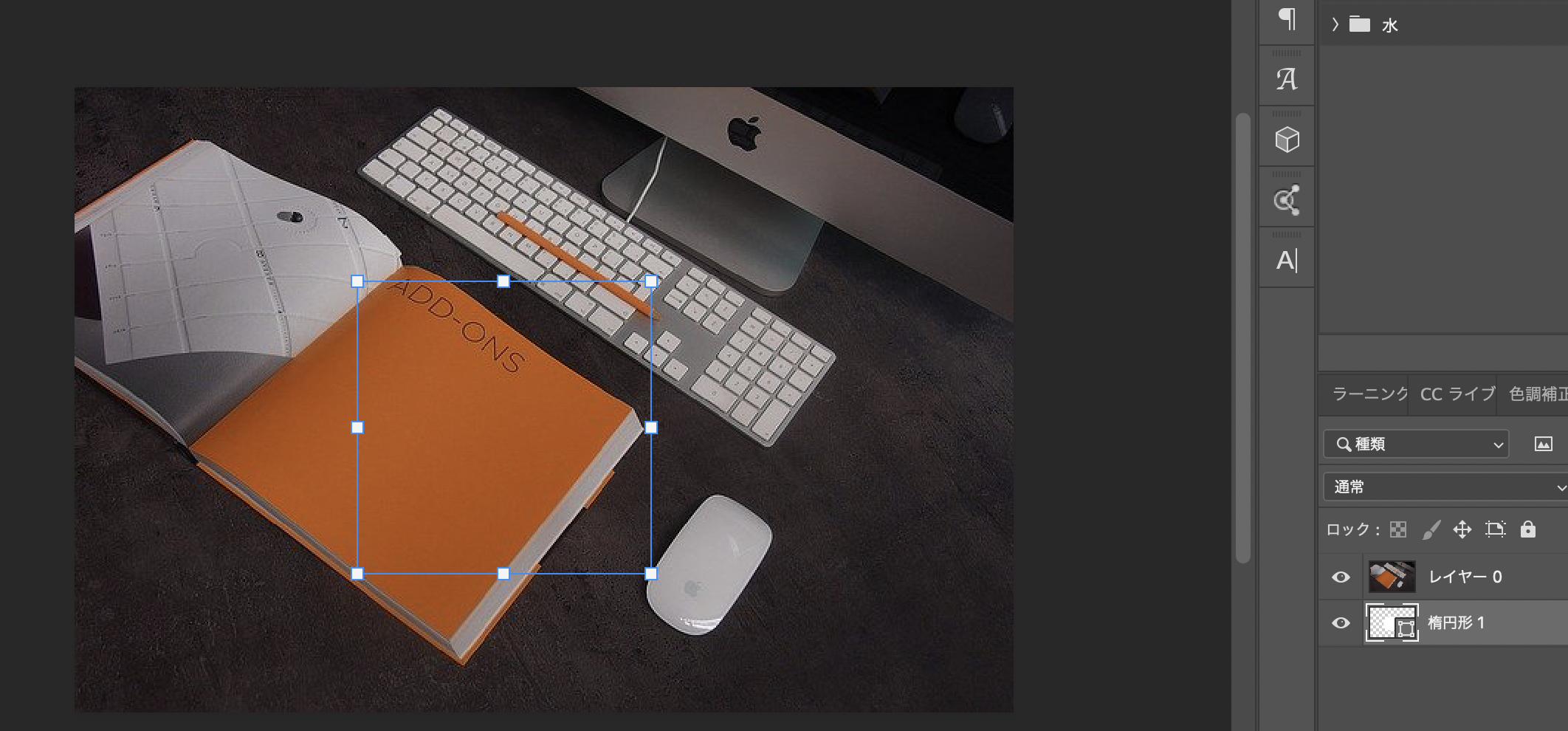
そして正円を画像の下にするために、レイヤーを調整します。

正円のレイヤーを選択した状態でMacだとoptionキーを押しながら画像レイヤーとの間に正円のレイヤーを持っていき、そこでクリックします。

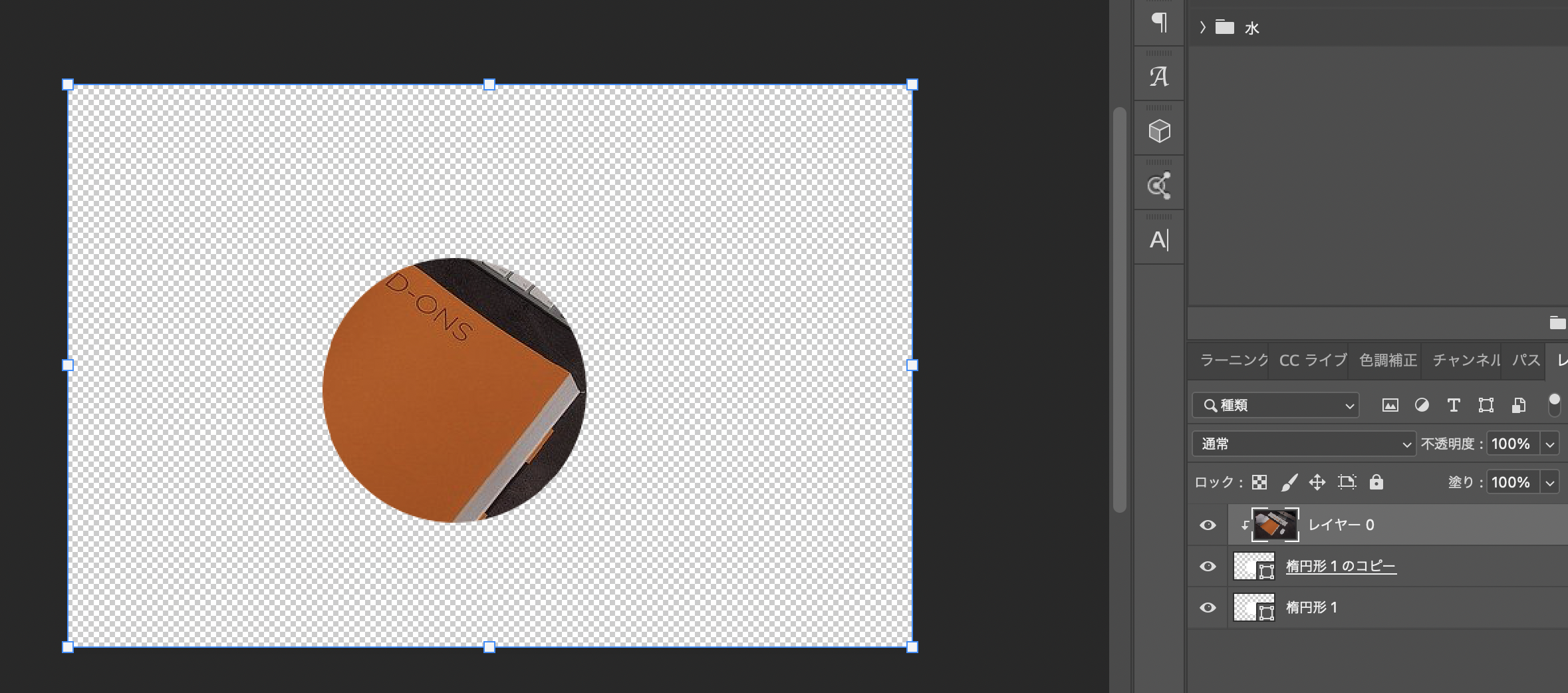
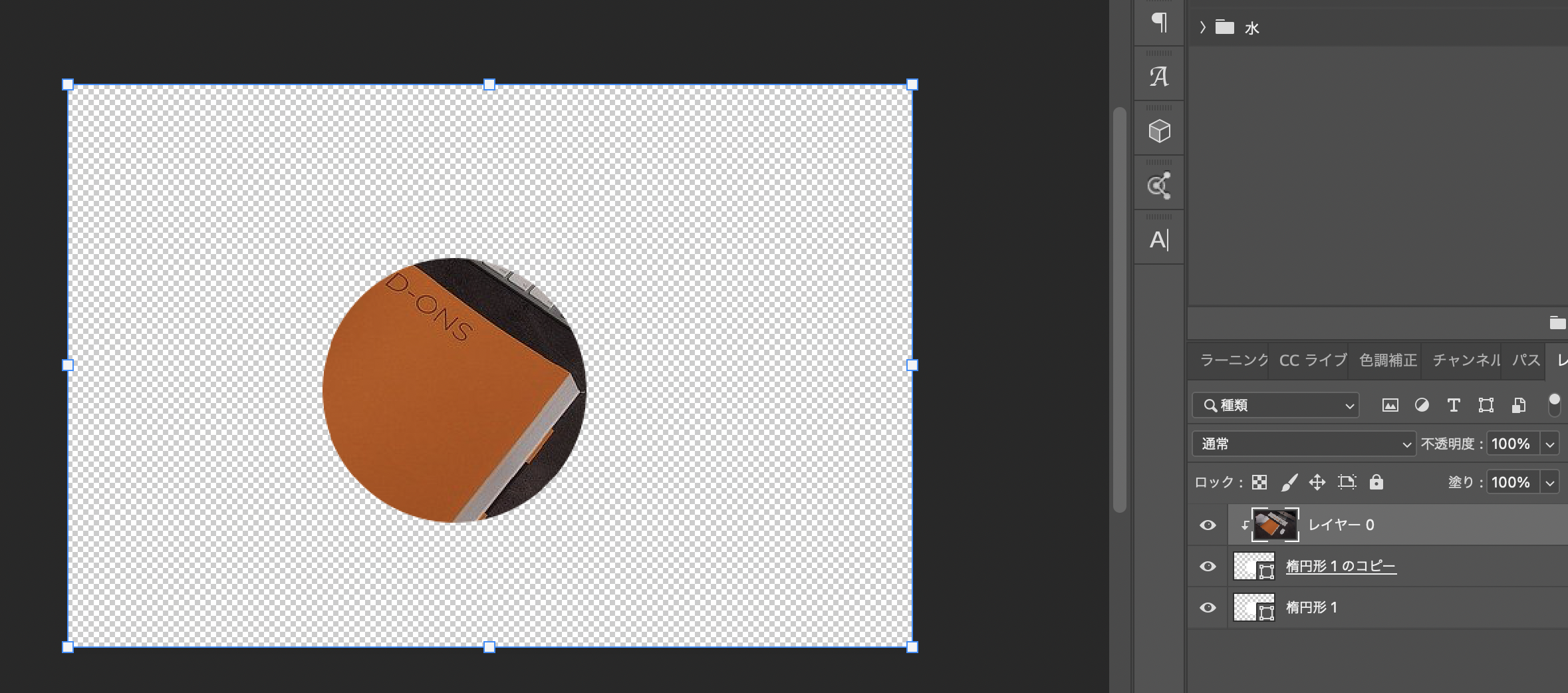
するとこのように画像を丸く切り抜くことができました。

【おまけ】バナー解説
ブログ記事と同じテキストを画像の上に配置しました。
特別なことはしていませんが、テキストの左と下に同じ25pxの余白をあけて整列や余白の統一感を意識。
そしてPhotoshopとタイトルテキストにメリハリをつけました。
最後に背景が暗いので、見やすいようにフォントを白色に。
こちらの記事のバナーを参考にさせていただきました。
https://arutega.jp/web3-new-word/