と考えている人に向けて、今回はPhotoshopからコーディングする方法について解説していきます!
この記事を書いている僕は、現在大阪のWEB制作会社で、WEBサイトを作る仕事をしています。
そして実務では、PhotoshopのPSDデータからコーディングをしている。
今回のブログを読むことで、あなたはPhotoshopからコーディングに必要な情報を取得し、コーディングすることができます!
模写が終わり、これから実践的なコーディングをしていきたいと考えている人は、是非今回のブログを参考にしてください〜。
そもそもなぜPhotoshopがコーディングに必要なのか?
なぜPhotoshopを使いこなす必要があるのか?
それは実際の仕事では、「PhotoshopからPSDデータをもらい、そのデザインデータをもとにコーディングしていく」からです。
つまりPhotoshopからコーディングに必要な情報を読み取れないと、仕事ができません。
今HTML・CSS・JavaScriptを独学して、これから制作会社に入って実務をしたいと考えている人は、Photoshopを使えるようになる必要があります。
しかし焦らなくて大丈夫!
Photoshopからコーディングする際に必要な知識は、そこまで多くない。
1週間もPhotoshopを使ってコーディングしたら慣れます。
今回紹介するポイントを抑えたら、Photoshopからコーディングをすることができますよ!
Photoshopからコーディングするために必要な4つのこと
「Photoshopからコーディングするために必要な4つのこと」について紹介していきます!
4つはこちら。
① Photoshopをインストールする
② PSDデータを用意する
③ 単位をピクセルにする
④ 鍵を外すようにする
1つずつ説明していきます〜。
① Photoshopをインストールする
Photoshopは、アメリカのAdobe(アドビ)という会社によって提供されている画像編集ソフトです。
だから、まずはAdobeに登録しましょう!
個人なのか、法人なのか、それとも学生や教職員なのかで値段が変わってきます。
僕は学生なので、月額1980円のコンプリートプランを購入しました!

個人でコンプリートプランを購入すると、月額5680円するので、学生はかなりお得にPhotoshopが使えますよ!
② PSDデータを用意する
次にPSDデータを用意します!
PSDは、Photoshopの標準的なファイルの保存形式のことです。
つまりPhotoshopで使えるファイル形式。
僕は以前コーディングした「CHABOTTON」のPSDデータを使います。
もしPSDデータがない人は、こちらが無料で提供されているPSDデータなので、使ってみてください!
③ 単位をピクセルにする
Photoshopからコーディングする際に、ピクセルという単位を使います。
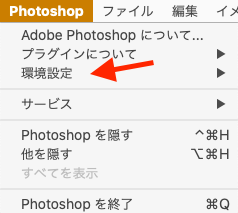
単位をピクセルに変更する方法は、まずPhotoshopのアプリを開いて、一番上のメニューバー から「Photoshop」を選択!
そして「環境設定」をクリック!

※ Photoshopのアプリを一回押してからだと、Photoshopという項目が一番上のメニューバーに表示されます。
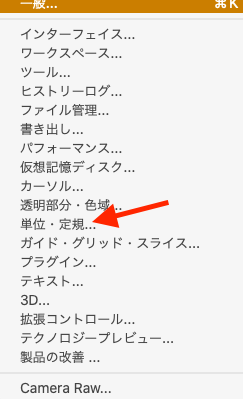
すると、以下の画面になるので、「単位・定規」をクリック!

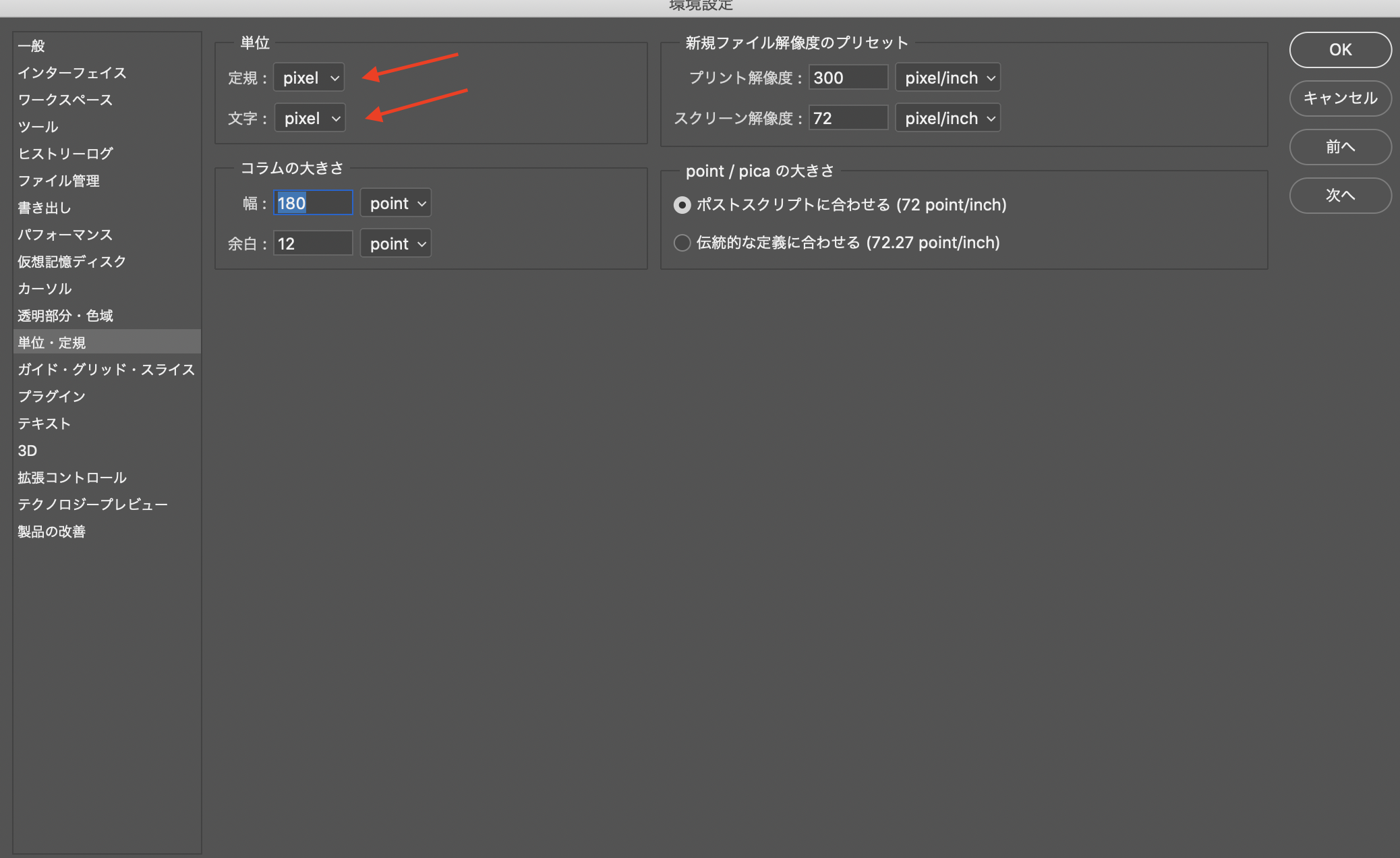
そして環境設定の画面になるので、「定規」と「文字」の項目の単位を「pixel」にします。
これで設定は完了!

めっちゃ簡単です!
④ 鍵を外すようにする
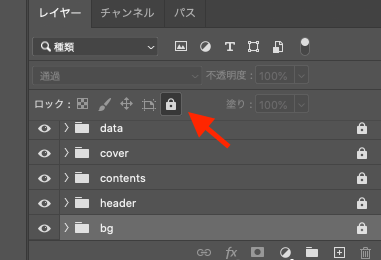
Photoshopには、以下のようにレイヤーロックがかかっている場合があります。

ロックを外さないと、ロックがかかった部分の要素を取得することが出来なくなります。
つまり正確にコーディングが出来ない。
だからレイヤーロックをコーディングする際は外しておきましょう!
外し方は簡単で、鍵マークを押せば、ロックが解除されますよ。
【簡単】Photoshopからコーディングする方法【PSD】
Photoshopからコーディングするための準備が出来たので、これからPhotoshopからコーディングしていく方法を紹介します!
以下の項目に沿って紹介しますね。
① 画像を取得する
② 文字に関する値を取得する
③ 余白の数値を取得する
④ 不透明度の値を取得する
⑤ 背景色の値を取得する
こちら5つの情報を取得することが出来れば、Photoshopからコーディングが出来るので、是非頑張っていきましょう!
過去にコーディングした「CHABOTTON」のPSDデータをもとにレクチャーしていきますね。
① 画像を取得する
まずは画像を取得する方法から説明していきます!
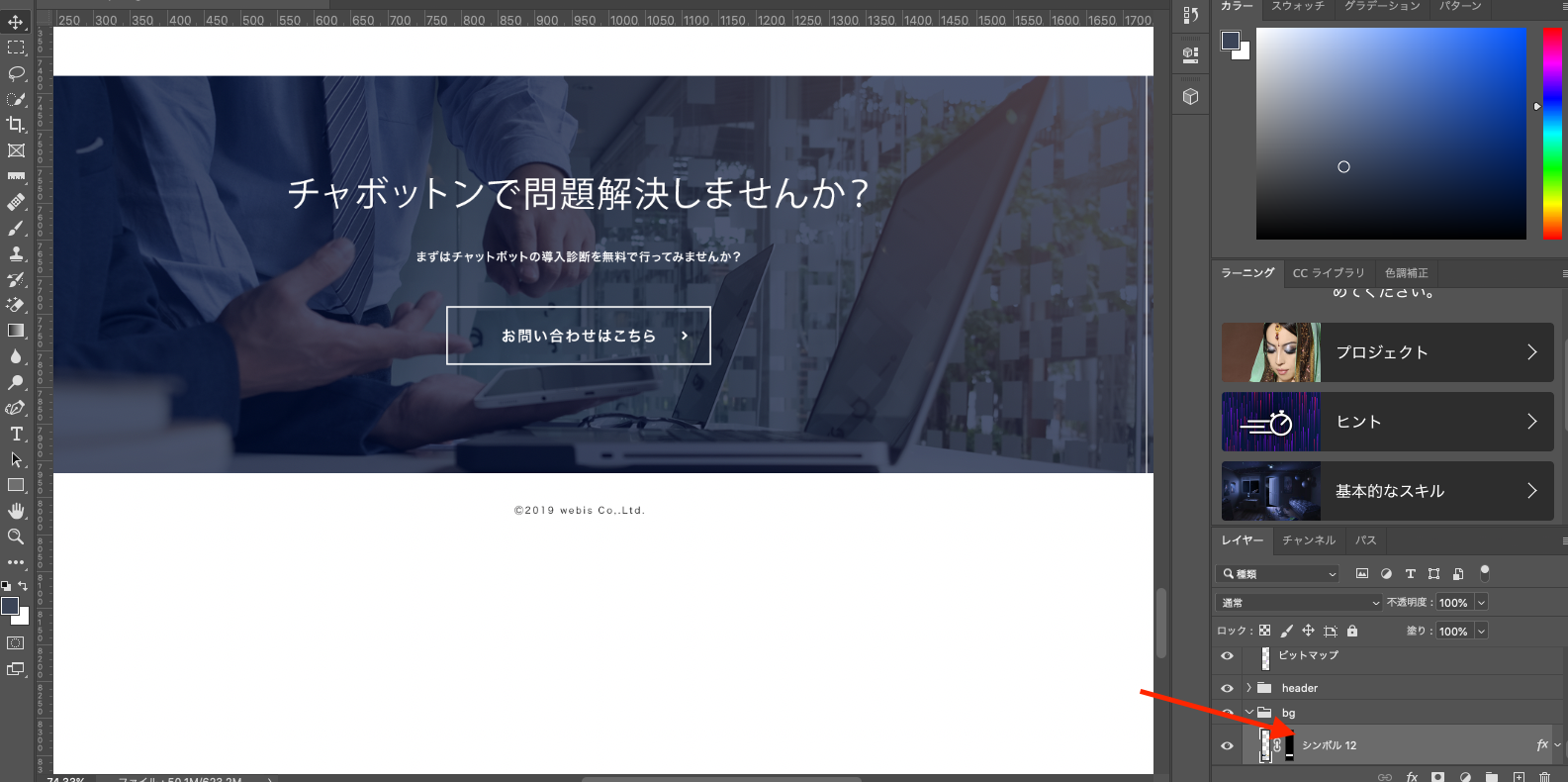
保存したい画像を選択します。

そして、右クリックします!

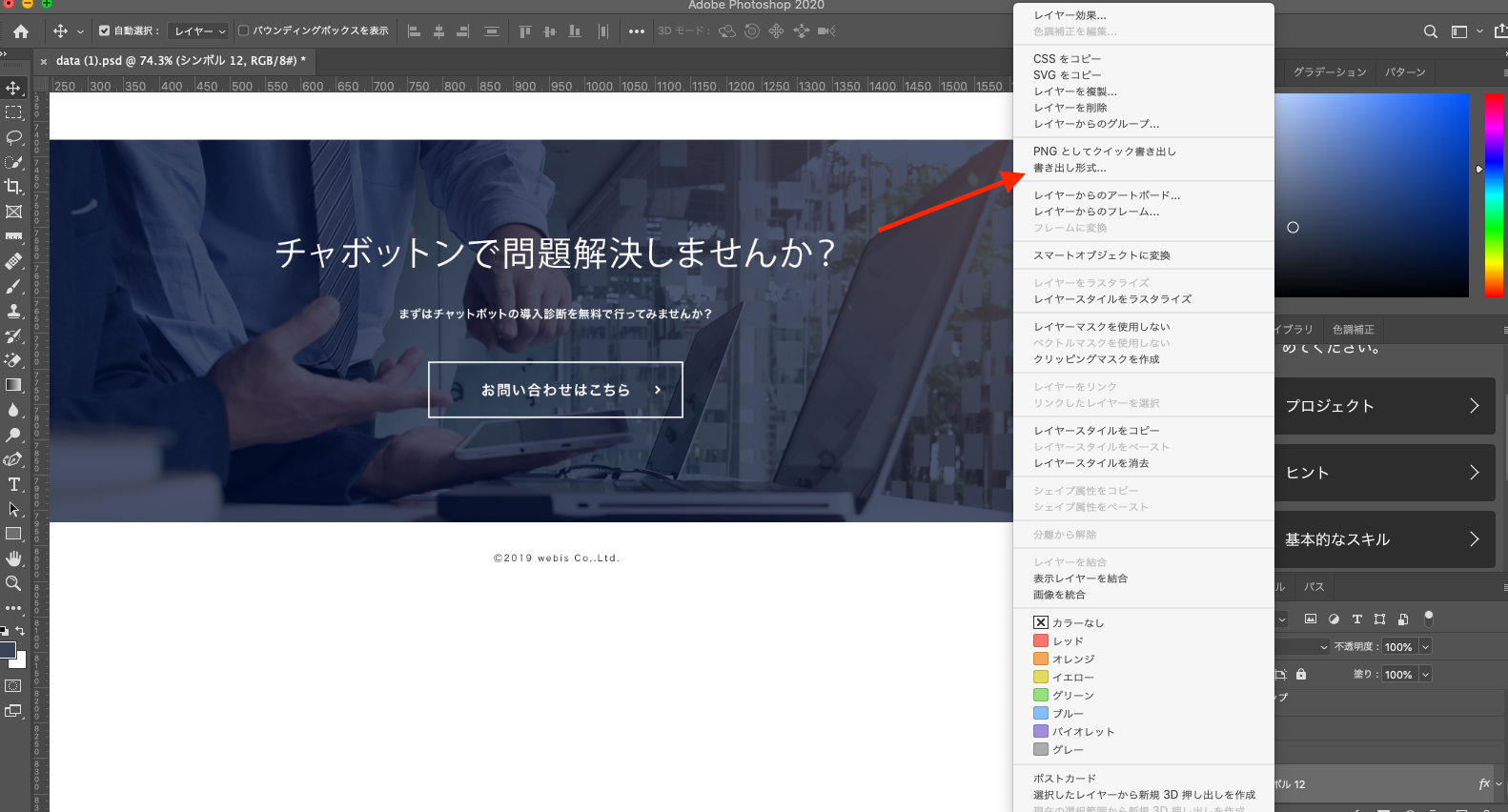
そして以下の手順で画像を書き出します!
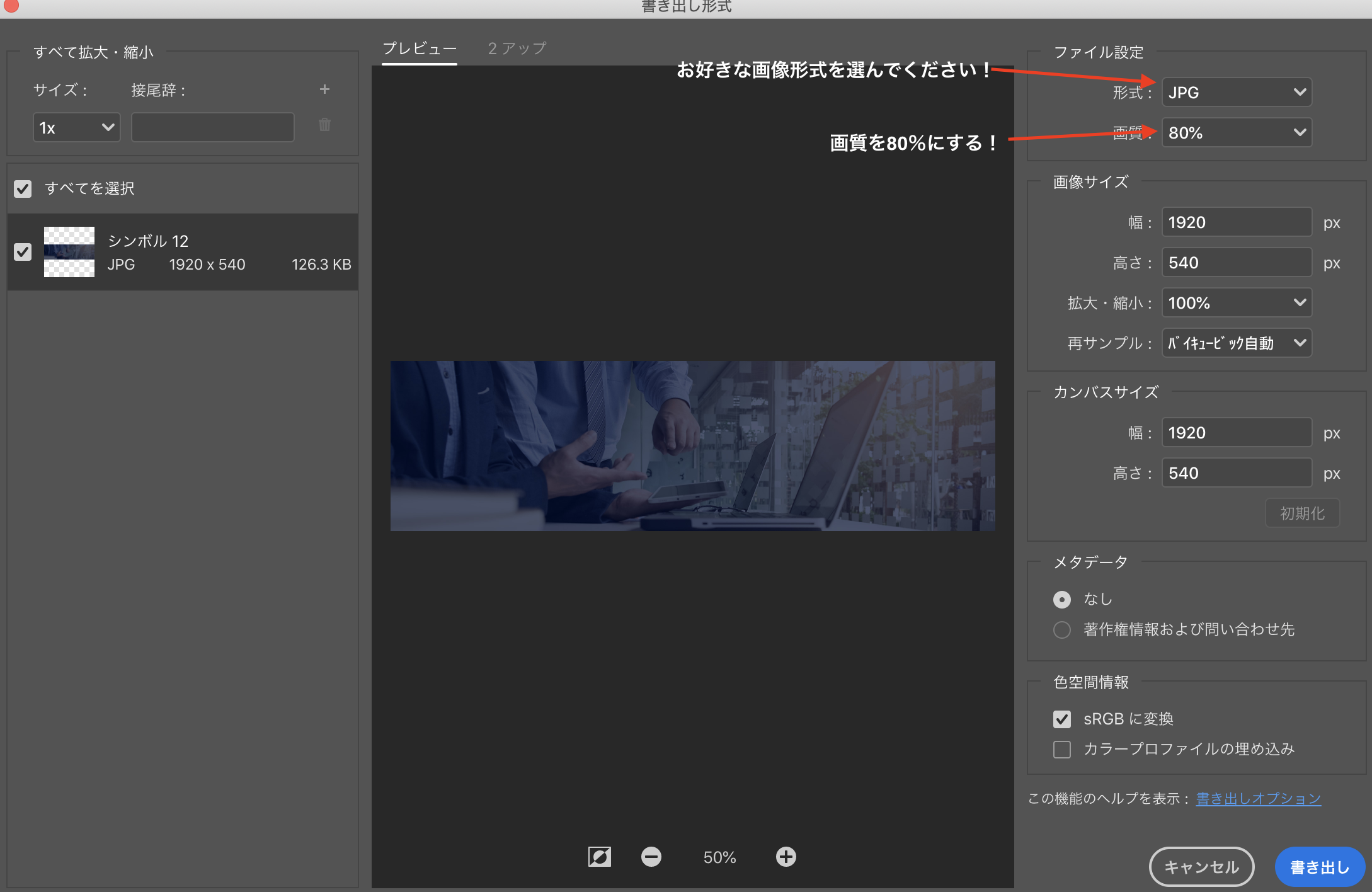
① 画像のファイル形式を選ぶ。
(JPG、PNG、GIF、SVGから選べます。画像の背景を透明にして書き出したい人は、PNGを選んでください!あとは基本JPGでOK!)
② 画質を80%にする
(画像はページを読み込む際に容量を使います。80%だと画質も落とさずに、画像を圧縮することが出来るので、80%くらいがベストです!)
③ ①と②が出来たら、右下の青色の「書き出し」をクリック。

これで画像の取得が完了です!
そして、必要な画像の枚数を書き出したらOK。
② 文字に関する値を取得する
文字に関する値を取得していきましょう!
コーディングする際に、見るべき文字の値はこちらの6つ。
・font-family(フォントの種類)
・font-weight(フォントの濃さ)
・font-size(フォントのサイズ)
・line-height(フォントの行間)
・letter-spacing(フォントの文字間)
・color(フォントの色)
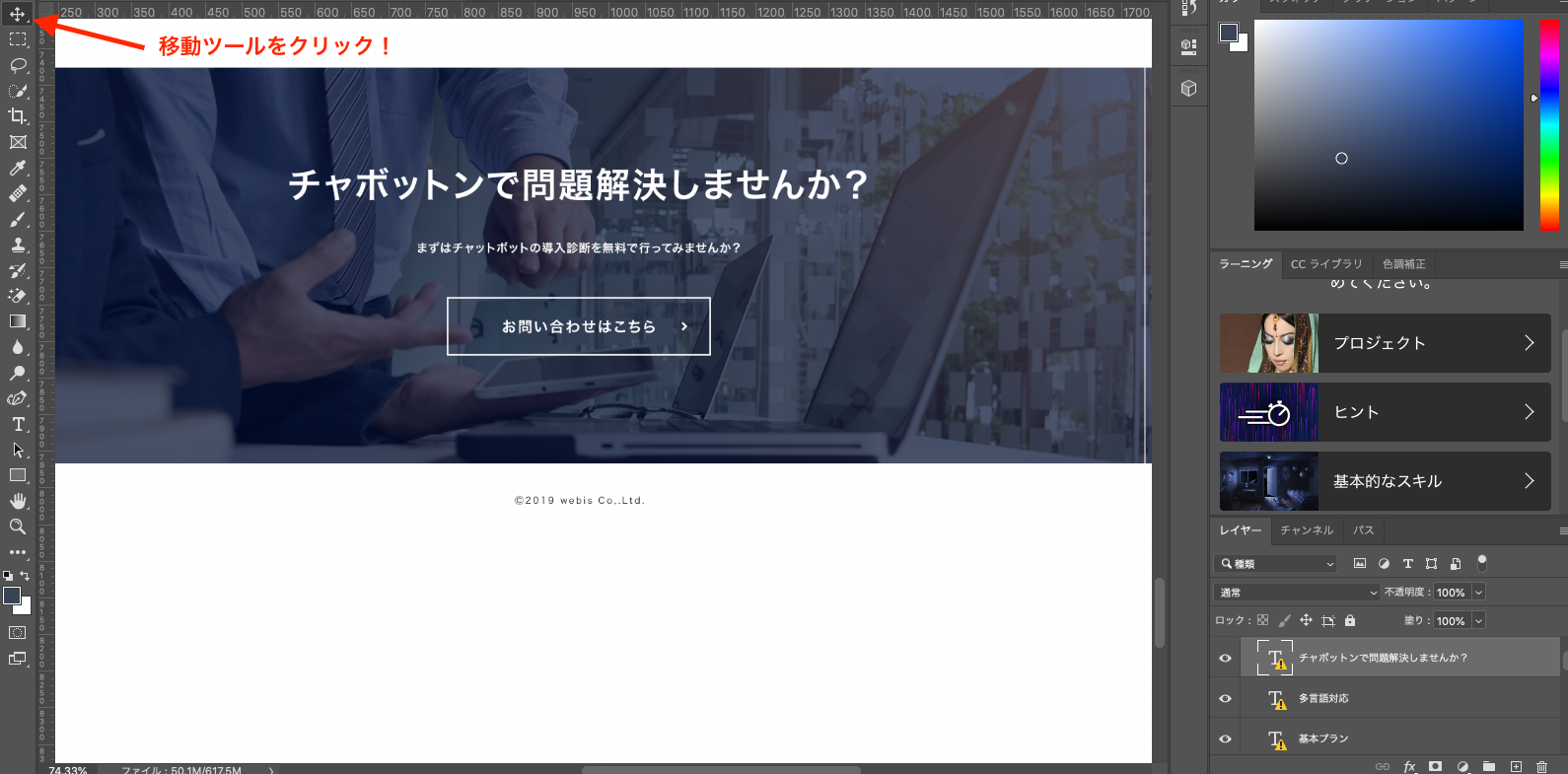
文字の値を取得するために、まずは「移動ツール」をクリックしてください。

そして値が欲しい文字をクリックします。
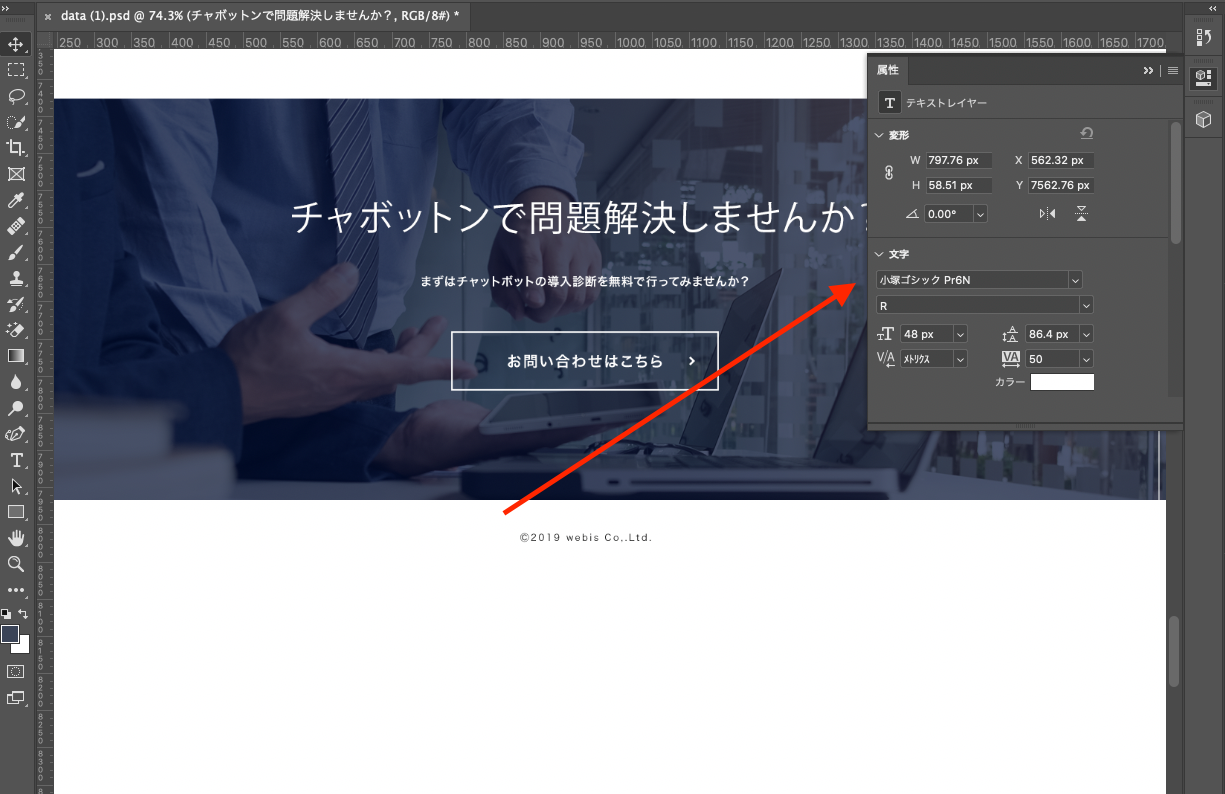
すると、以下のように文字に関する値が出てくる。

上記の文字パネルから、以下の値であることがわかります。
こちらの値を、CSSで指定したらOK!
・font-size→48px
・font-family→小塚ゴシック Pr6N
・font-weight→normal
・line-height→1.8
(86.4 ÷ 48 = 1.8)
・letter-spacing→0.05em
(50 ÷ 1000 = 0.05)
・color→#fff
そして、「移動ツール」以外にも、「横書き文字ツール」でも文字の情報を取得することができます!
Photoshopの左のメニューバーにある「T」のボタンを選択してください。
そして、選択した状態で、値を取得したい文字をクリック!
すると、先ほどと同じように文字に関する情報を取得することが出来ますよ。
文字に関する値を取得したい場合は、「移動ツール」もしくは「横書き文字ツール」のどちらかを使用しましょう!
③ 余白の数値を取得する
余白の数値を取得する方法について。
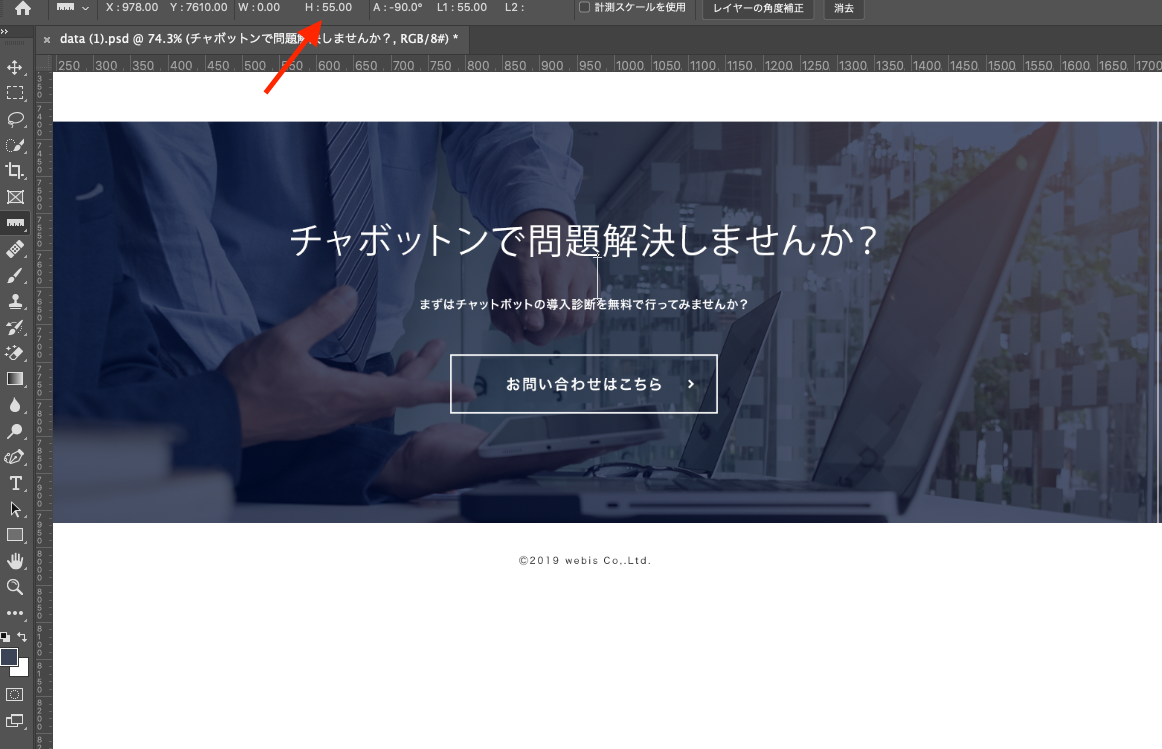
一番簡単な方法は、文字の上でMacだと「command」ボタンを長押ししつつ、余白の方へカーソルを移動する方法です。
以下の画像のように、余白の数値が出てきますよ。

しかし、「command」を使う方法は、出来る部分と出来ない部分がある。
だから、僕は「ものさしツール」を使って、おおよその余白の数値を取得しています。
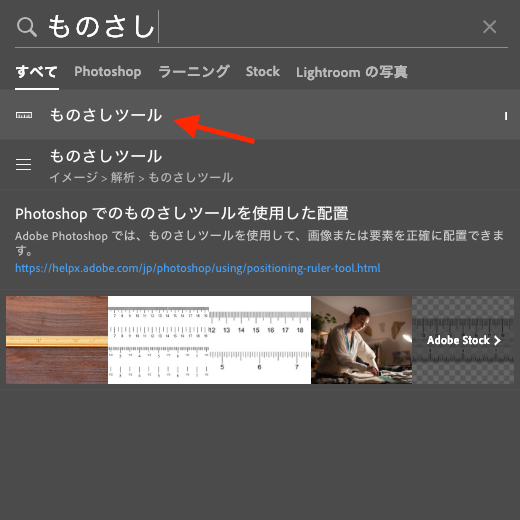
まずは検索窓から「ものさしツール」を選択!

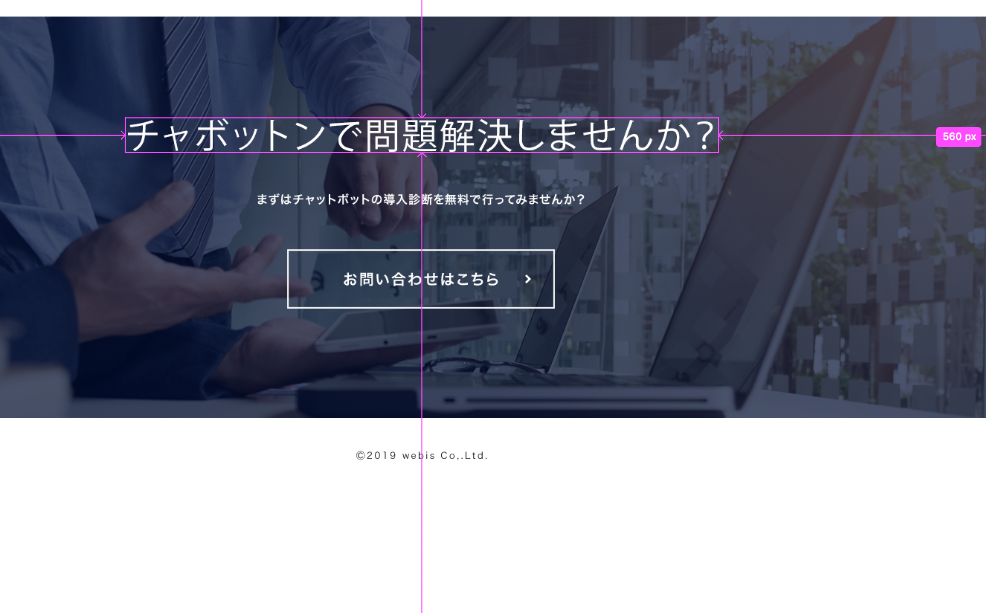
そして、ものさしツールを選択した状態で、数値が欲しい余白でものさしを伸ばします。
ものさしツールを使う際は、「Shift」ボタンを押しながらものさしで線を引くと、真っ直ぐになるのでおすすめ!

実際に余白の数値を測ってみると、「高さ55px」でした!
これがものさしツールを使って測ったおおよその余白です。
「height: 55px;」を、CSSで指定すればOK。

以上が余白の取得方法でした!
個人的に余白の数値を正確に取得することは難しいなと感じています、、。
④ 不透明度の値を取得する
不透明度とは、画像や文字の透明度を表している値になります。
実務でコーディングする際にも、結構出てくるので、重要な値。
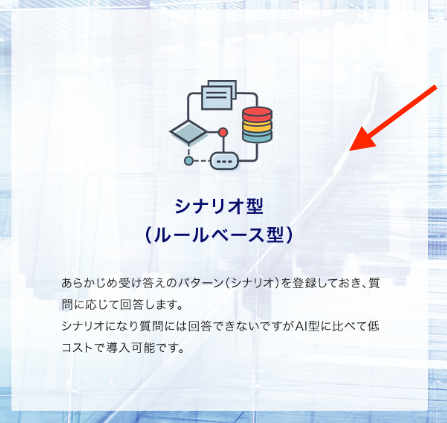
不透明度の値を取得する方法としては、透明そうな要素をクリックします!
例えば、以下の画像とかは透明かかっていますよね。

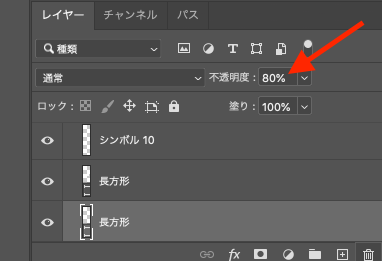
こちらをクリックすると、Photoshopの右のメニューバーに、以下のようなメニューが出てきます。

「不透明度:80%」と書かれていますね。
背景の色を「不透明度:80%」とする場合は、
もしくは
とbackground-colorに指定したらOK!
⑤ 背景色の値を取得する
背景色の値を取得するには、「スポイトツール」を使います!
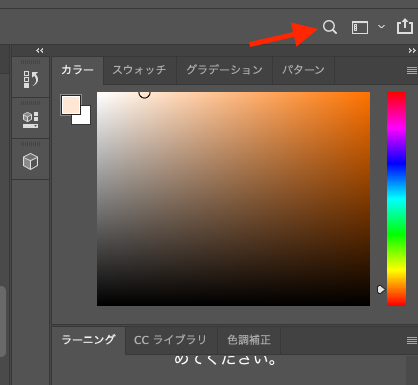
Photoshopの左にあるメニューバーから、以下のようなスポイトアイコンをクリック!
もしない場合は、Photoshopの右上の検索窓から、「スポイト」と検索したら、スポイトツールを選択出来るようになります!

そして、背景画像の値を取得したい部分を、スポイトツールを選択してクリックしてください。

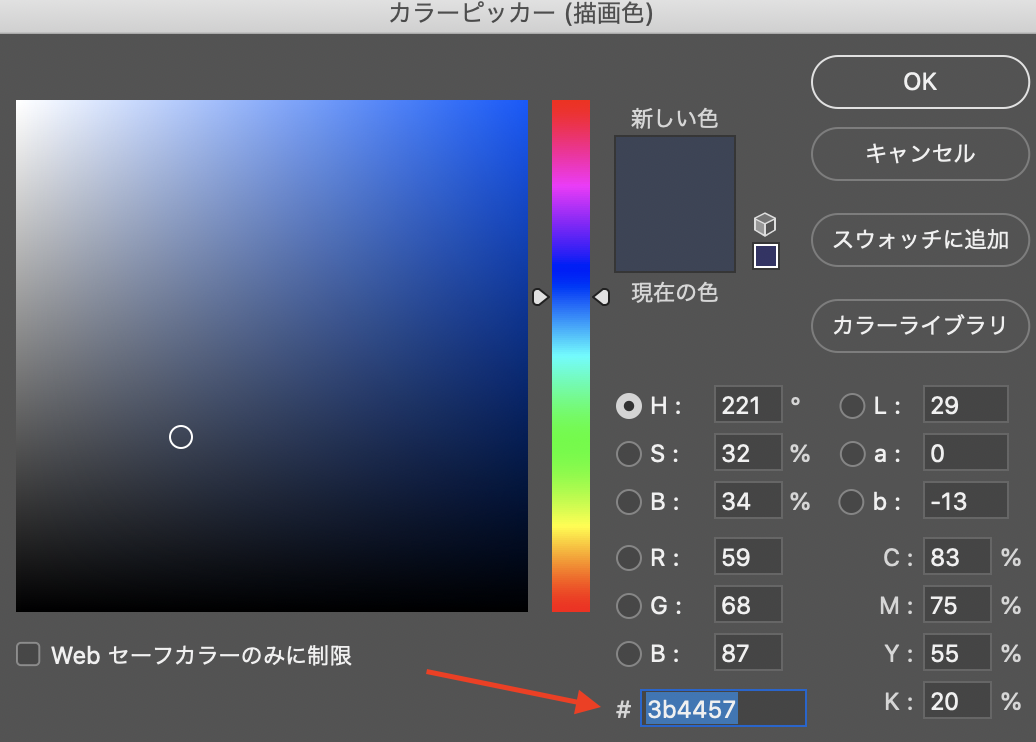
スポイトツールでクリックすると、「カラーピッカー」の画面に移動します。
そして、赤矢印が指している「#3b4457」が、今回選択した背景色の値です!

取得した「#3b4457」の値を背景色にしたい場合は
とCSSで指定すれば、OK!
簡単ですよね!
まとめ
以上が、Photoshopからコーディングする方法についてでした!
実務でコーディングする際には、必ずPhotoshopを使います。
これから実戦でコーディングをしていきたい人は、是非今回のブログでPhotoshopからコーディング出来るようになってください!




