今回は、PhotoshopでアートボードとPSDデータを保存する方法についてまとめました。
保存が出来ないと誰かにデータを共有出来ないので、是非理解しておきたいです。
アートボードを保存する方法
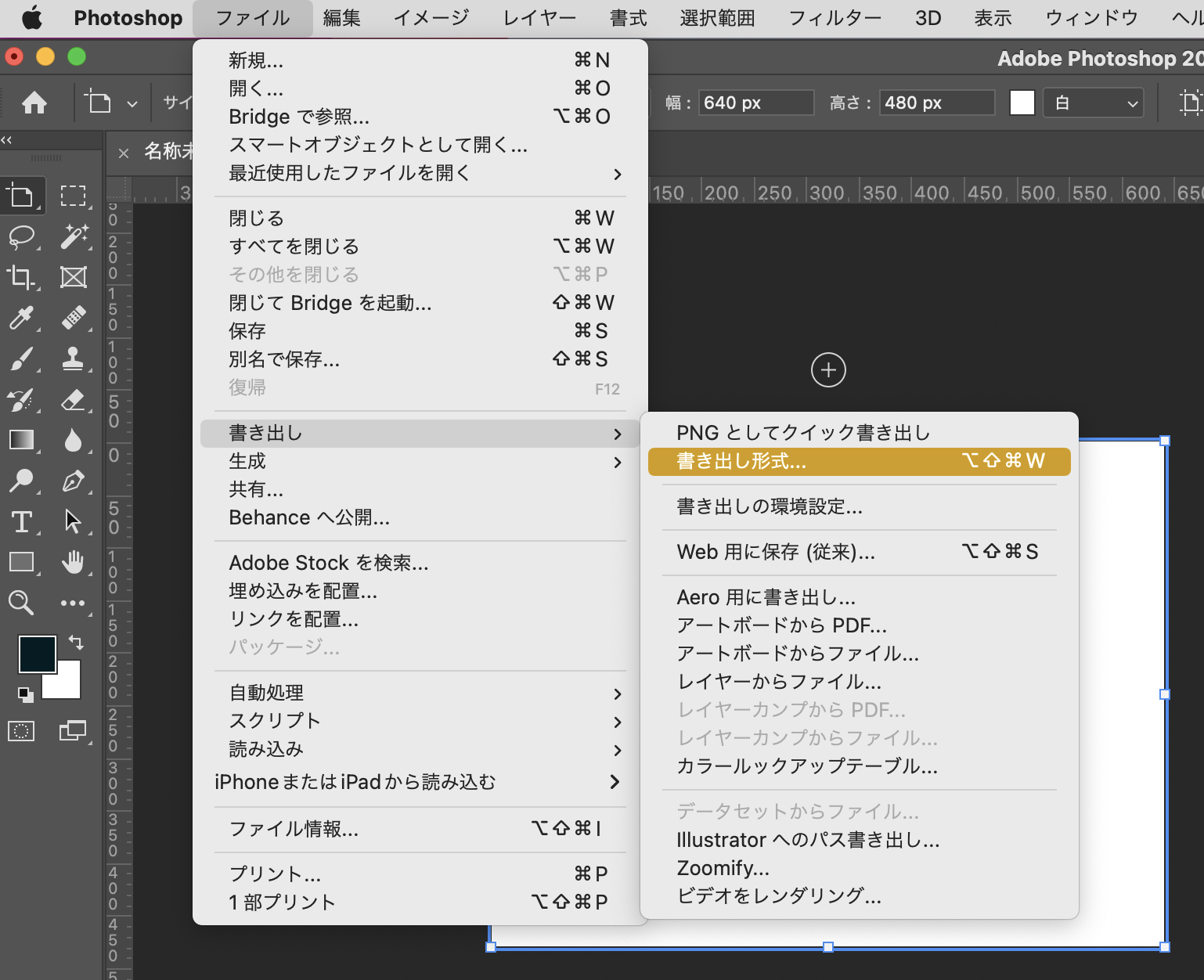
アートボード全体を選択した状態で、「ファイル>書き出し>書き出し形式」を選択します。

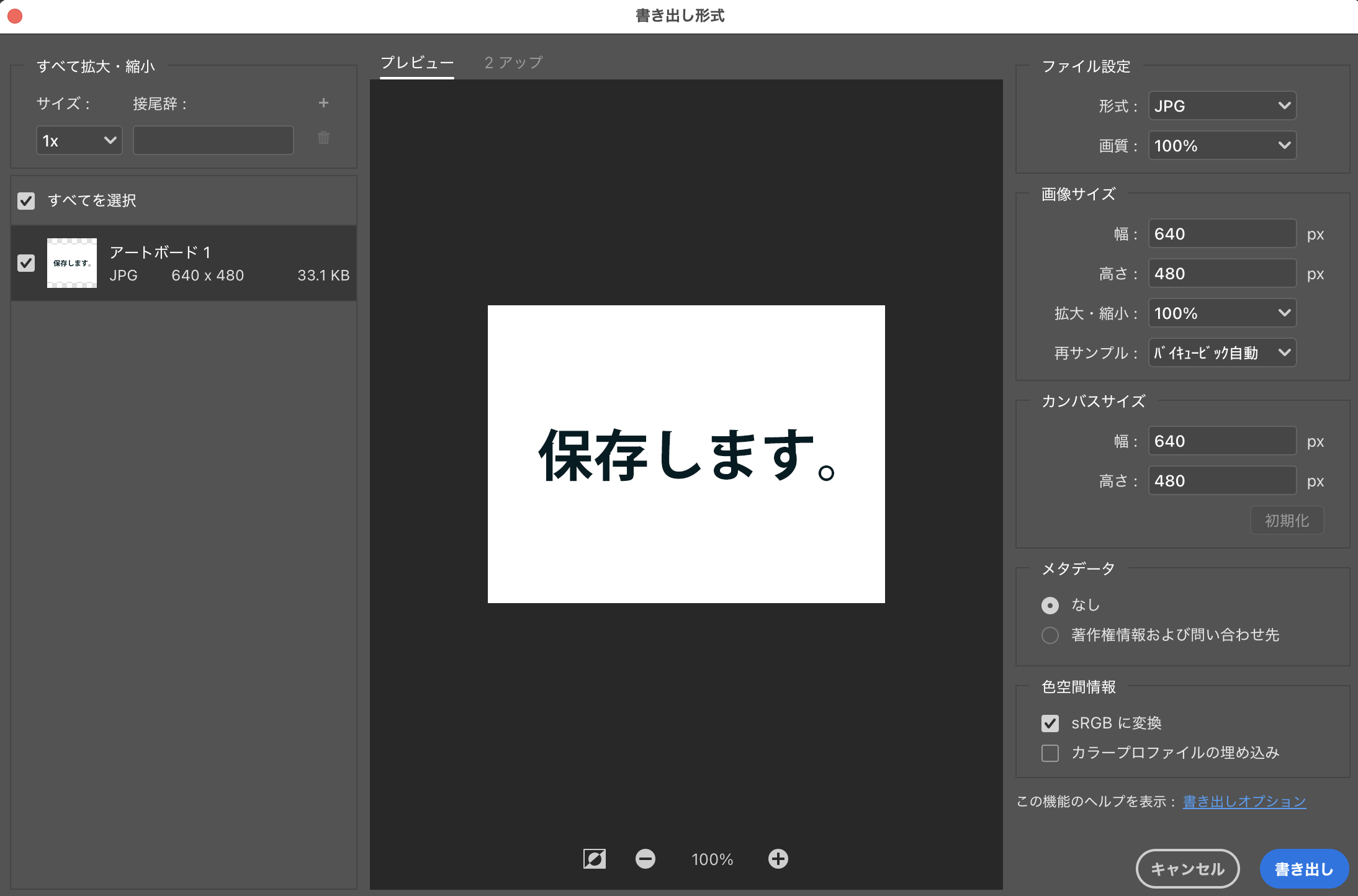
パネルが表示されるので、拡張子や画質やサイズなどを調整して、右下にある「書き出し」ボタンをクリックします。

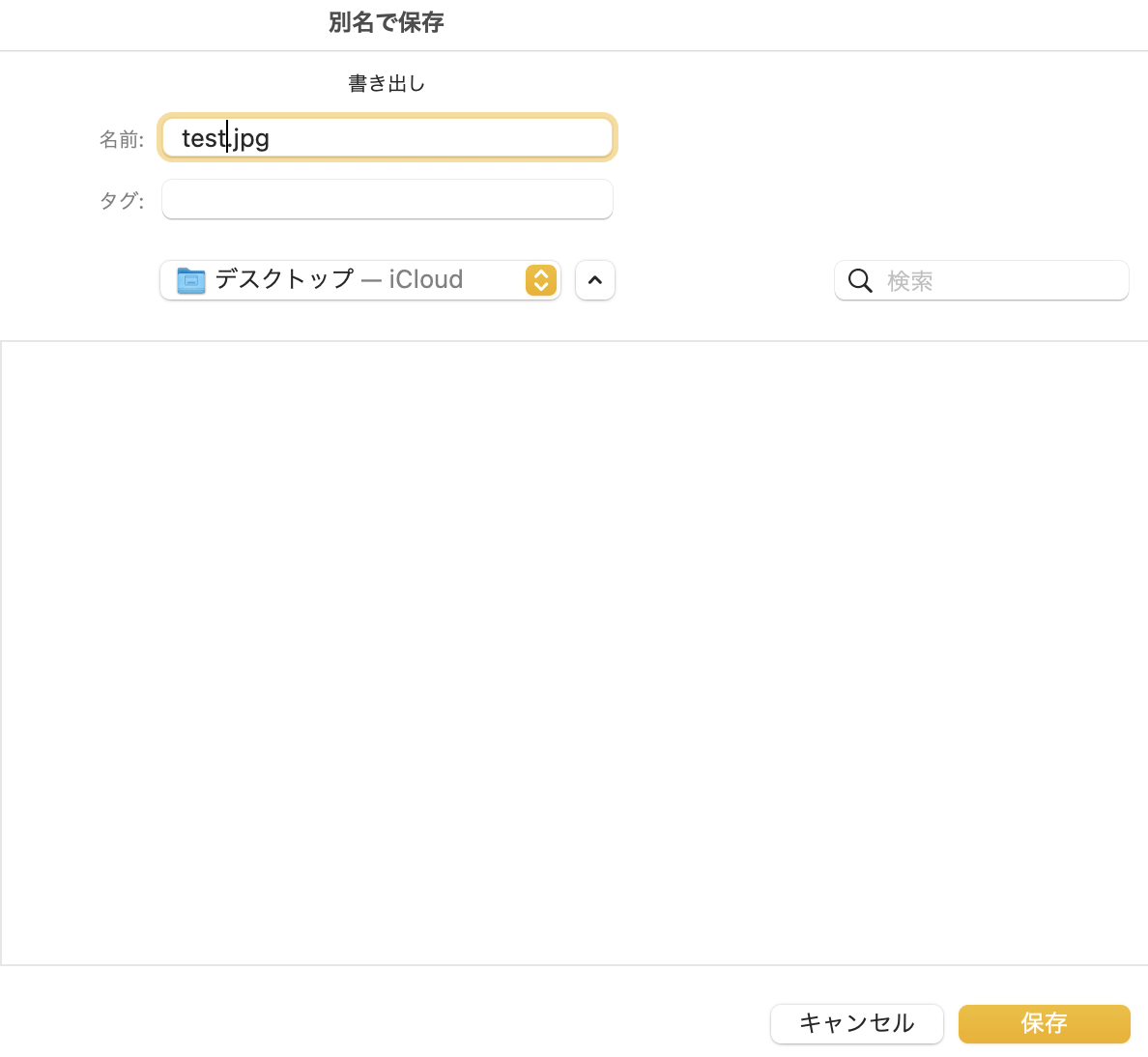
ファイル名を編集して、ファイルを保存したいディレクトリを選択します。

最後に右下の「保存」ボタンをクリックしたら、ファイルが保存されました。
PSDデータを保存する方法
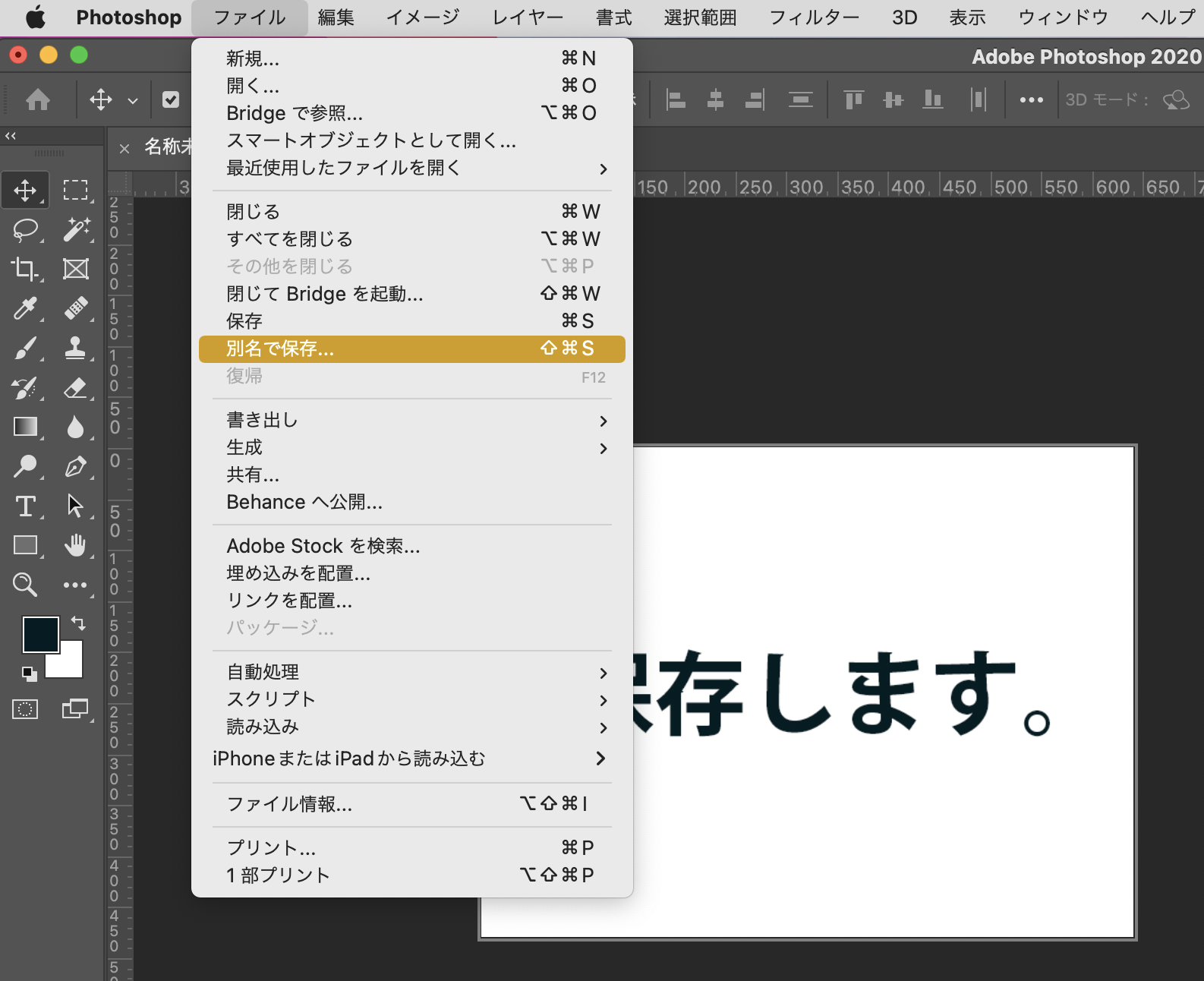
まずは「ファイル>別名で保存」を選択します。

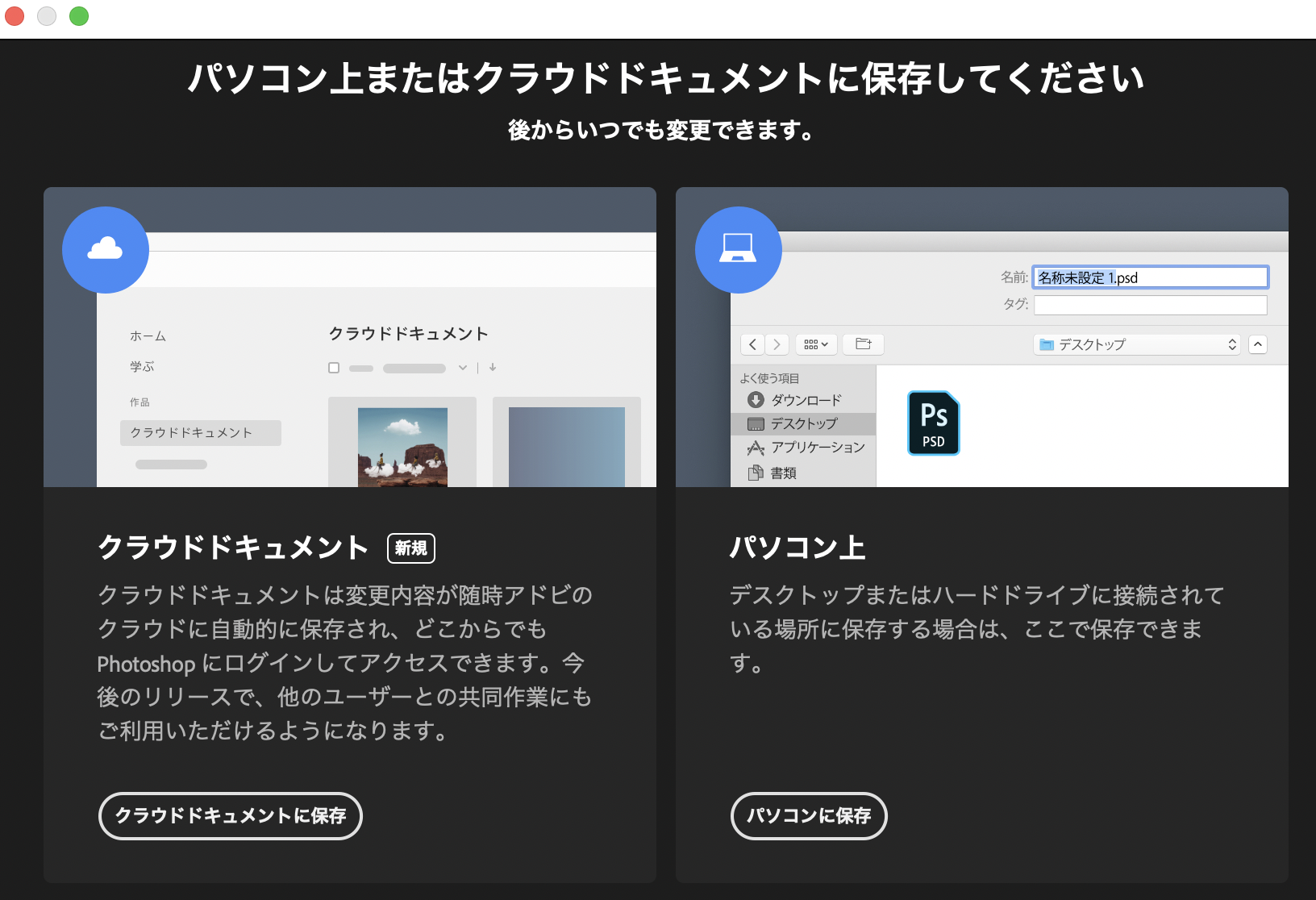
するとパネルが表示されるので、クラウドドキュメントかパソコン上のどちらかを選択しましょう。
今回は「パソコンに保存」ボタンを選択します。

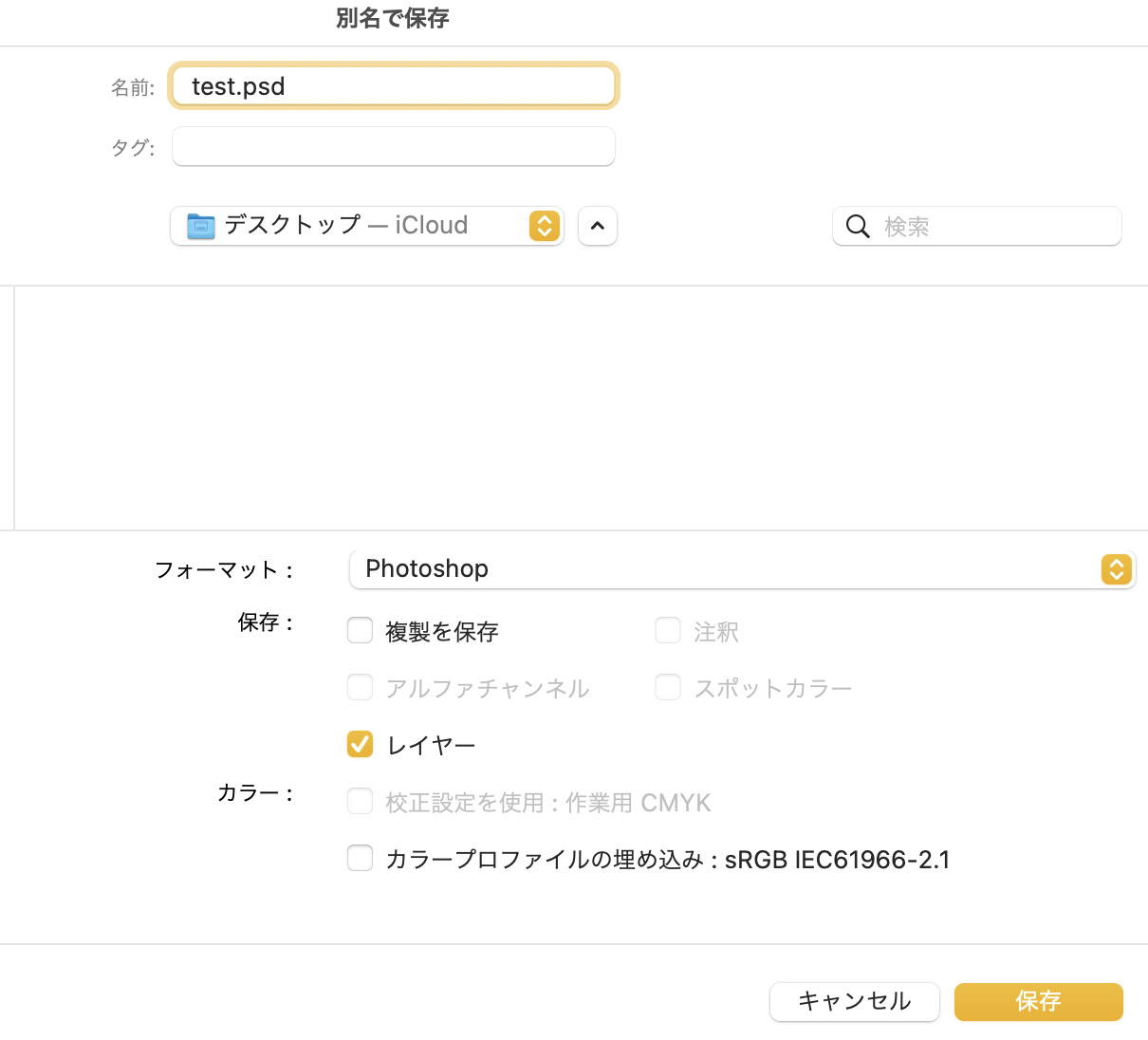
後はPSDデータのファイル名を修正して、PSDデータを保存したいディレクトリを選択します。

最後に右下の「保存」ボタンをクリックしたら、PSDデータの保存が完了しました。
まとめ
以上が、PhotoshopでアートボードとPSDデータを保存する方法でした。
保存は基本的な操作なので、分からない人は是非マスターしましょう。
【おまけ】ブログサムネイルの解説
こちらのサムネイルを参考にさせて頂きました。
全体的に暗めのトーンでまとめつつ、黄色と緑は類似色相配色なので、バランスもとりつつ単調にならないかなと考えました。
タイトルテキストの背景に白背景を用意し、それぞれ同じ余白で統一させて見やすいように意識しました。