今回は、Photoshopでの直角三角形の作り方について紹介します。
意外とどうやって作るのか分からないと悩んでいる人が多いかなと思うので、備忘録としてまとめました。
【Photoshop】直角三角形の作り方
まずは長方形ツールを使って、適当なサイズの長方形を作成します。

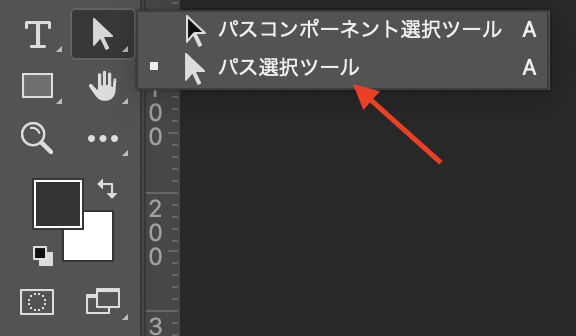
次に左のサイドボードから「パス選択ツール」をクリックします。

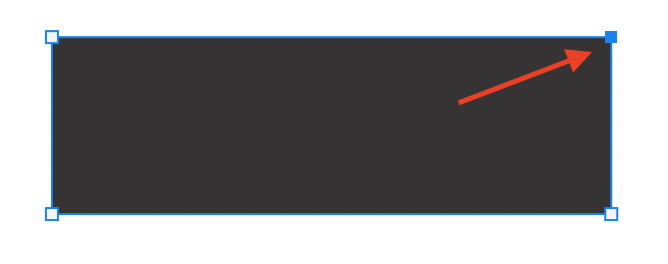
パス選択ツールを選択した状態で、長方形のどこかの角をクリックします。
選択した角だけが青色になっていたらOKです。

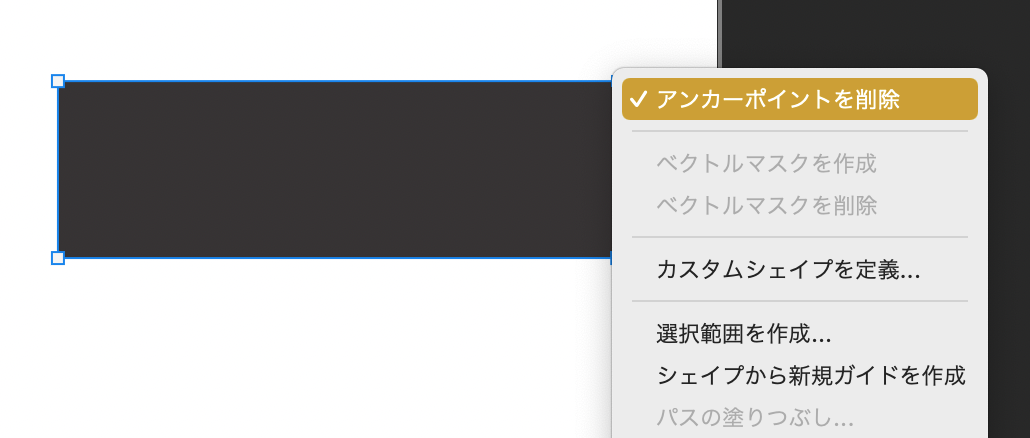
その状態で右クリックして、「アンカーポイントを削除」を選択します。

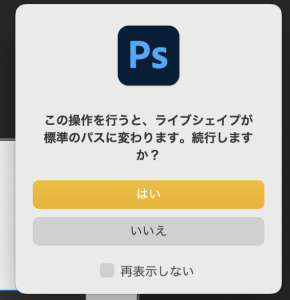
すると以下のような表示がされるので、「はい」を選択します。

これで長方形の選択した角がなくなり、直角三角形を作成することが出来ました。

後はお好みでサイズを調整したら完成です。
【おまけ】ブログサムネイルの解説
直角三角形がテーマの記事なので、背景画像の上に実際に作った直角三角形を配置して、直角三角形が伝わるようにして見ました。
メリハリを持たせて見やすいテキストにしたいと思ったので、Photoshopのロゴの水色と補色の関係にあるオレンジ色をテキストの色として採用しました。
オレンジのテキストだけだと背景と被って視認性が低いので、後ろに白色帯を配置。
初めは#fffの真っ白でしたが、これだと目がチカチカしてしまうので、不透明度を70%にして見やすくして見ました。
これからもしっかり1つ1つのデザインに意味を持たせてデザインしていこうと思います。




