デザインには「三分割法」というレイアウトの法則があり、この手法を使うことでまとまって見やすいデザインを作ることができます。
今回は、以下のバナーのようにPhotoshopで三分割する方法について解説します。

Photoshopで画像やアートボードを三分割する方法
まずは適当に画像を用意します。
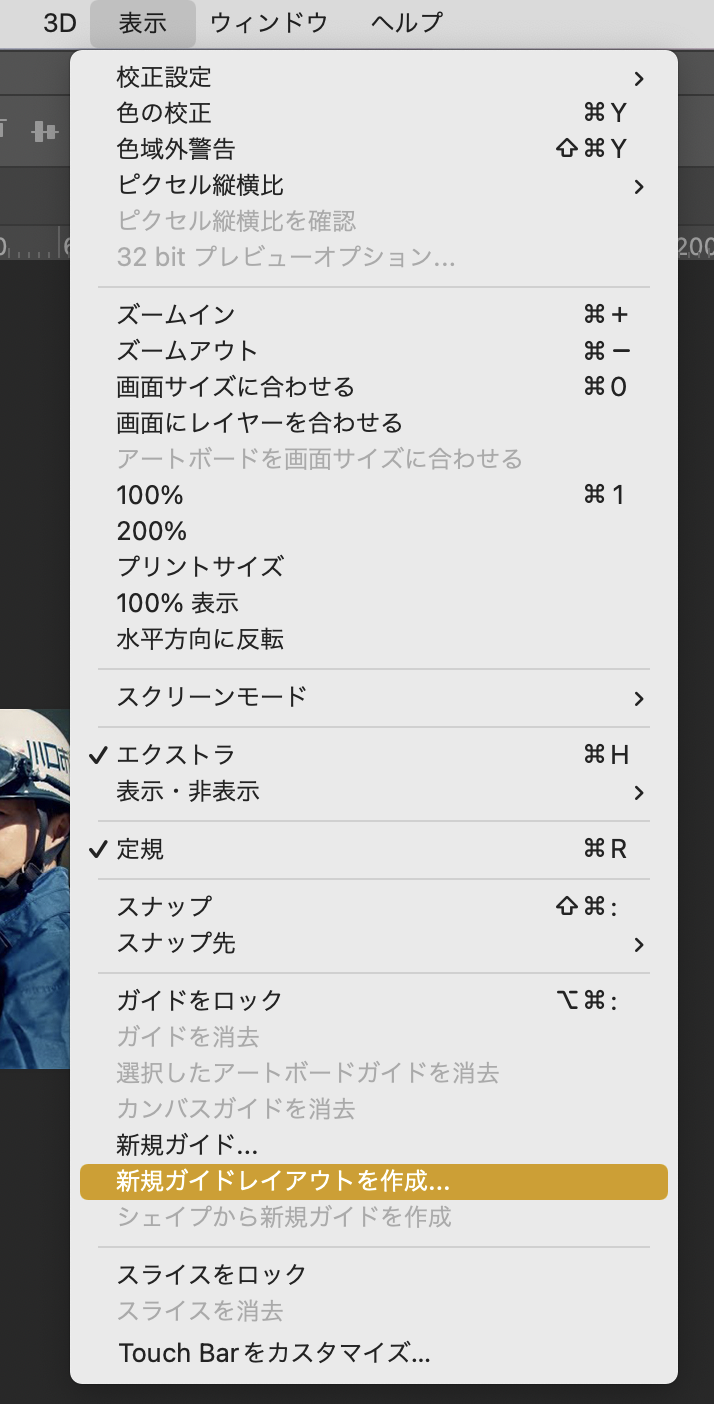
画像が用意できたら、一番上メニューバーの「表示>新規ガイドレイアウトを作成」を選択します。

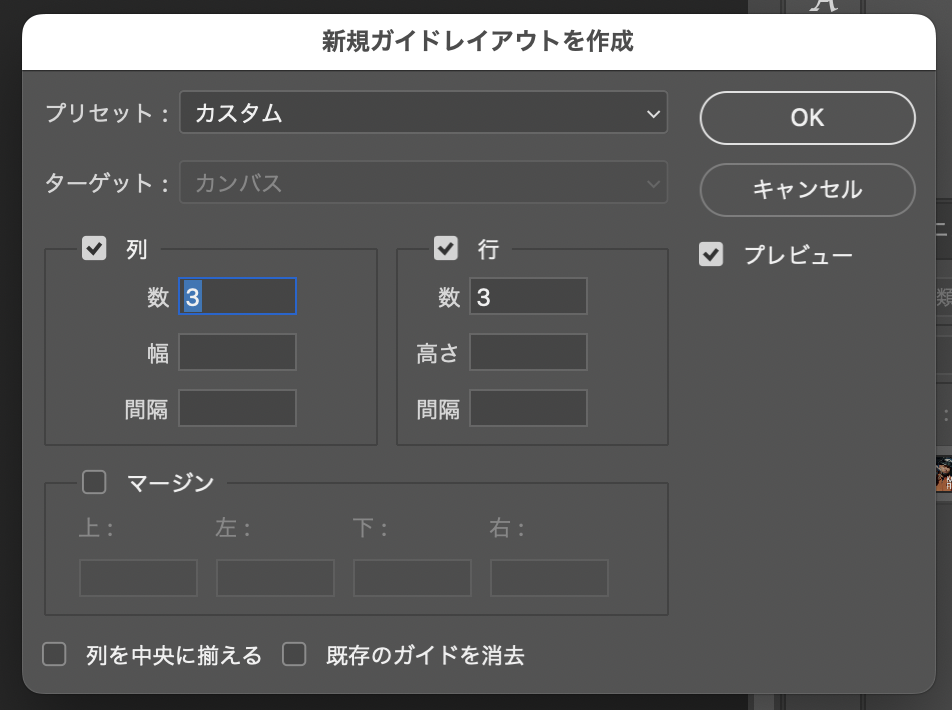
選択するとポップアップ画面が表示されます。
今回は三分割させたいので、列と行の数をそれぞれ3に設定。

数値設定が出来たらOKボタンを押しましょう。
すると、以下の画像のように上下左右に三分割することが出来ました。

簡単に出来るので、バナーを作る・分析する際に是非試してみてください。
【おまけ】ブログサムネイルの解説
三分割法についての記事なので、背景を3つの画像で三分割しました。
そして上下も分割し、真ん中の2本線に合わせてタイトルを配置。
テキストの横幅も揃えて統一感を出しました。

タイトルが主役なので、タイトルが目立つように背景画像のトーンを暗くさせました。
アイキャッチ画像は「1200px × 600px」で作成。




