今回は、「Photoshopでアートボードの上下中央にテキストを配置する方法」について紹介します。
Photoshopでアートボードの上下中央にテキストを配置する方法
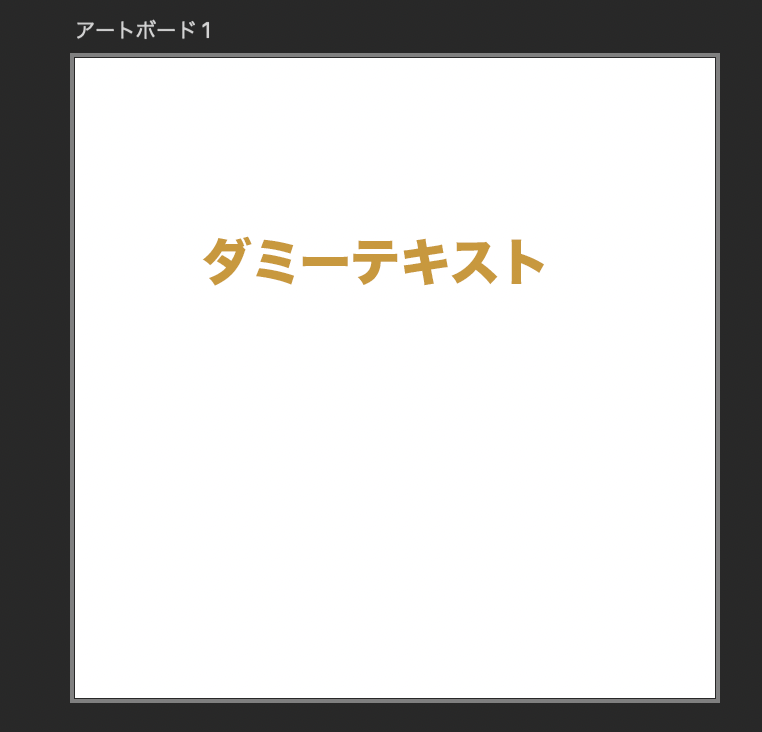
まずはPhotoshopでアートボードを開きます。
今回は縦640px横640pxの正方形のアートボードを作成します。
アートボードが作成出来たら、次に適当にダミーテキストを入れましょう。

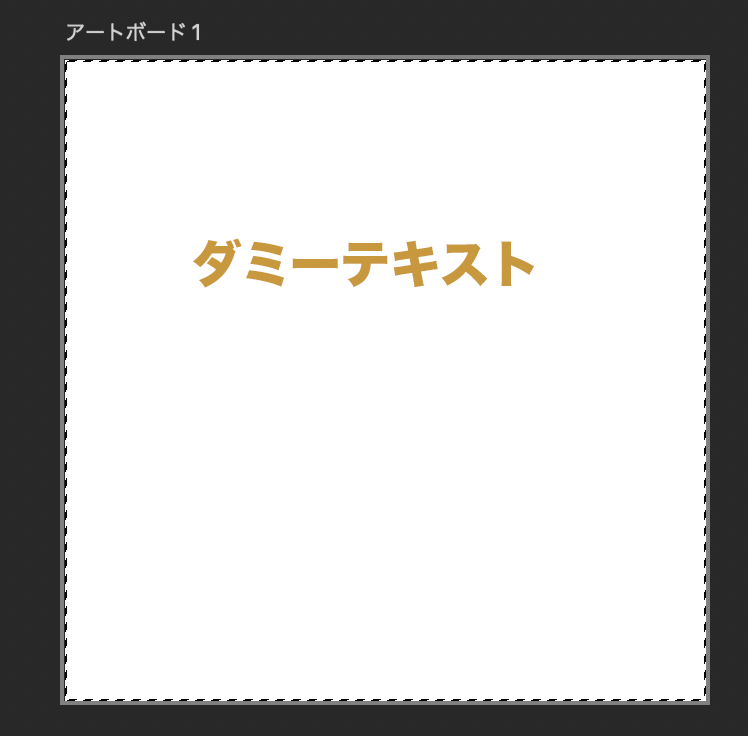
テキストが配置できたら、アートボードを選択した状態でMacだと「command + A」を押します。
これで全体が選択されました。

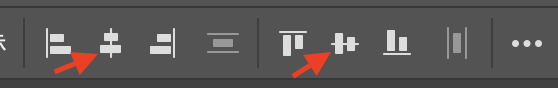
そして上下中央寄せにしたいテキストのレイヤーを選択した状態で、Photoshopの画面上部にあるオプションバーから上下中央のアイコンをクリックします。

そうすることで、以下の画像のように上下中央寄せにテキストを配置することができます。

もし枠の波線を消したい時は、Macだと「command + D」をクリックすると選択解除できるので、是非覚えておきましょう。
【おまけ】ブログサムネイルの解説
アートボードでテキストを上下中央寄せにする記事なので、サムネイルのタイトルも上下中央に配置しました。
テキストの色は当ブログのメインカラーである水色(#68b8ed)を使って統一感を出し、背景にはテキストにコントラストをつけるために黒を使用しました。