このブログを見ているあなたは、「WEBサイトの全体をスクリーンショット出来ない!」と悩んでいませんか?
「自分のブログにWEBサイトの全体をスクリーンショットした画像を貼りたいな!」
「パソコン・スマホごとのスクリーンショットの撮り方を知りたい!」
と考えている人に向けて、今回は【簡単】WEBサイト全体をスクリーンショットする方法【最新版】を紹介したいと思います!
この記事を書いている僕は、過去に書いたWEB制作の実績の紹介【CHABOTTON】で、これから紹介する方法を使って、スクリーンショットした画像を使いました。
今回のブログを見ることで、あなたはパソコン・スマホごとの全体のスクリーンショットをすることができるようになります!
以下の2ステップを踏めば、誰でもできるようになりますよ!
① 拡張機能「GoFullPage – Full Page Screen Capture」をインストール
② ChromeでWEBサイト全体をスクリーンショットする【最新版】
スクリーンショットができるようになると、あなたは友達にWEBサイトの全体図を共有できたり、自身のブログにも画像を貼ることができますよ!
3分あれば終わるので、是非お付き合いくださいませ〜!
① 拡張機能「GoFullPage – Full Page Screen Capture」をインストール
スクリーンショットをする前に、Google Chromeの拡張機能である「GoFullPage – Full Page Screen Capture」をインストールしましょう!
まずは「GoFullPage – Full Page Screen Capture」のサイトに入ります!
上記の水色のURLをクリックして、中に入ると以下のような画像になるはず。
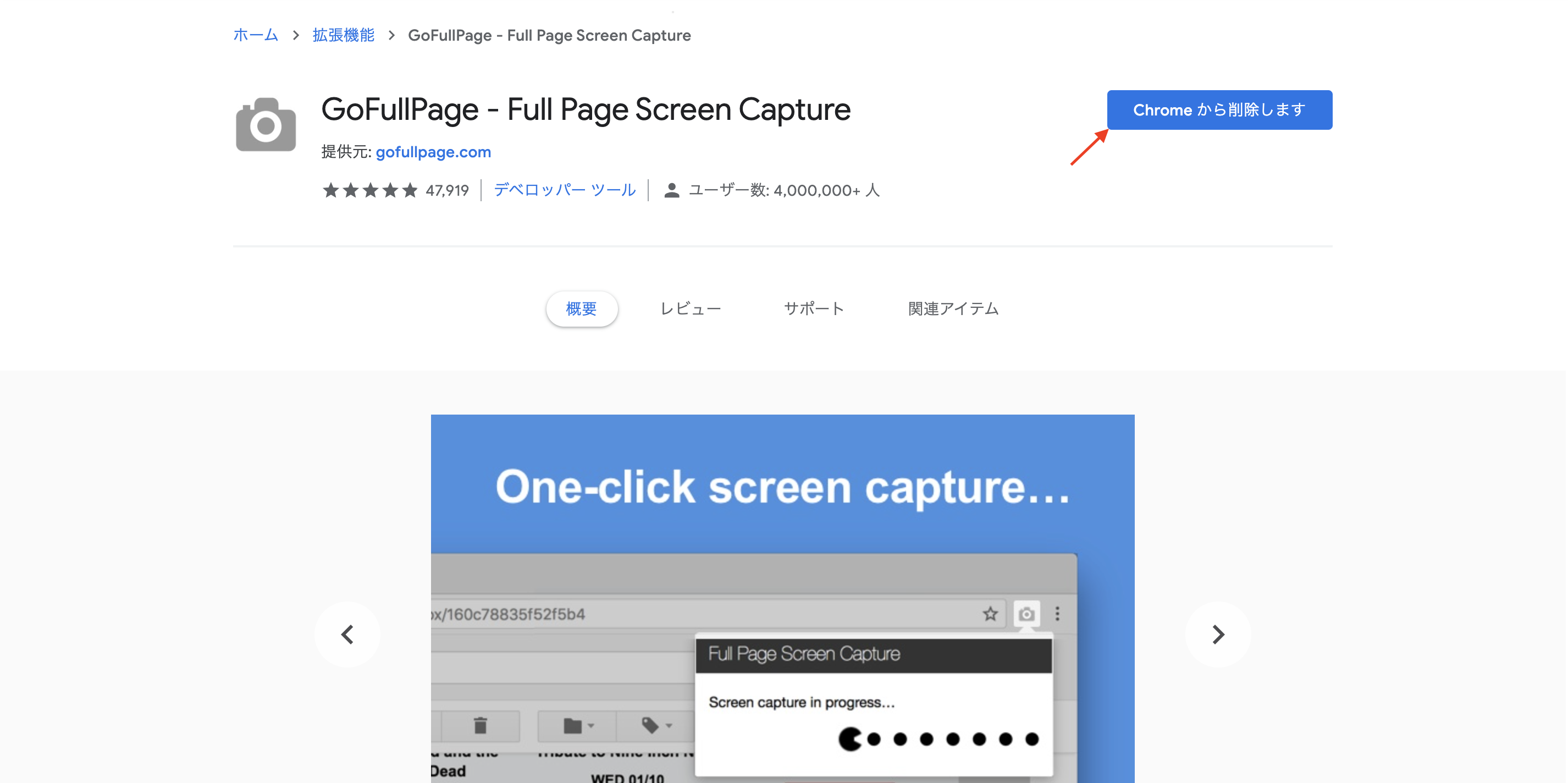
そして、赤矢印の「Chromeに追加」をクリックしてください!

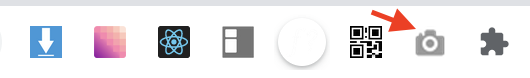
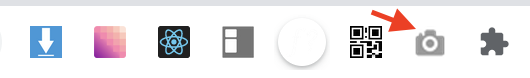
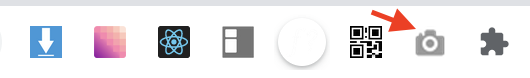
「Chromeを追加」をクリックすると、以下の画像のように、カメラのアイコンが追加されます。

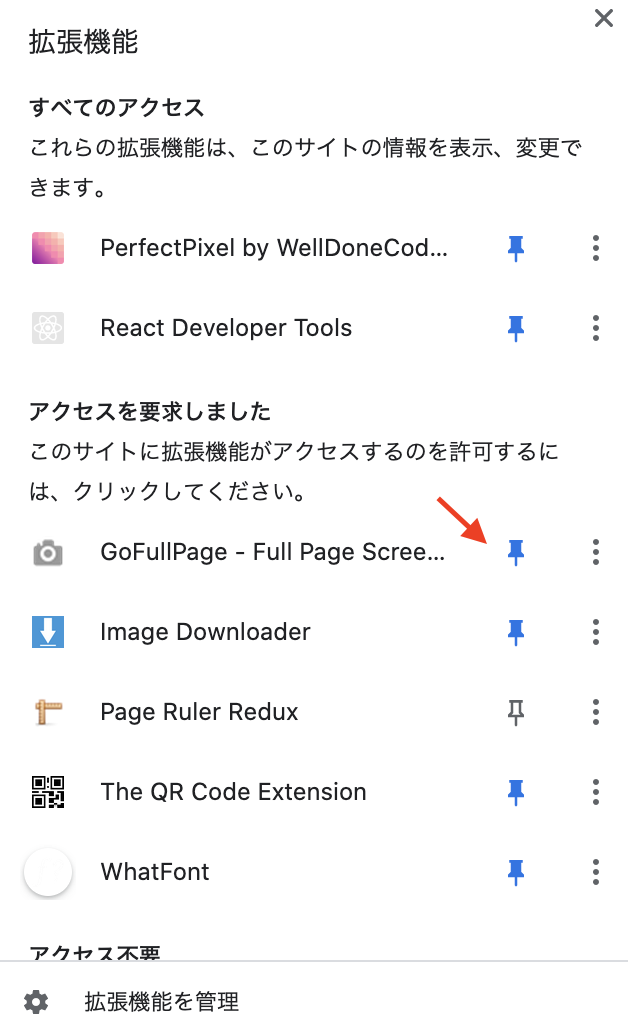
もしカメラのアイコンが表示されなかったら、カメラアイコンの右にある「パズル」のようなアイコンをクリックしてみてください。

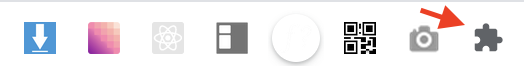
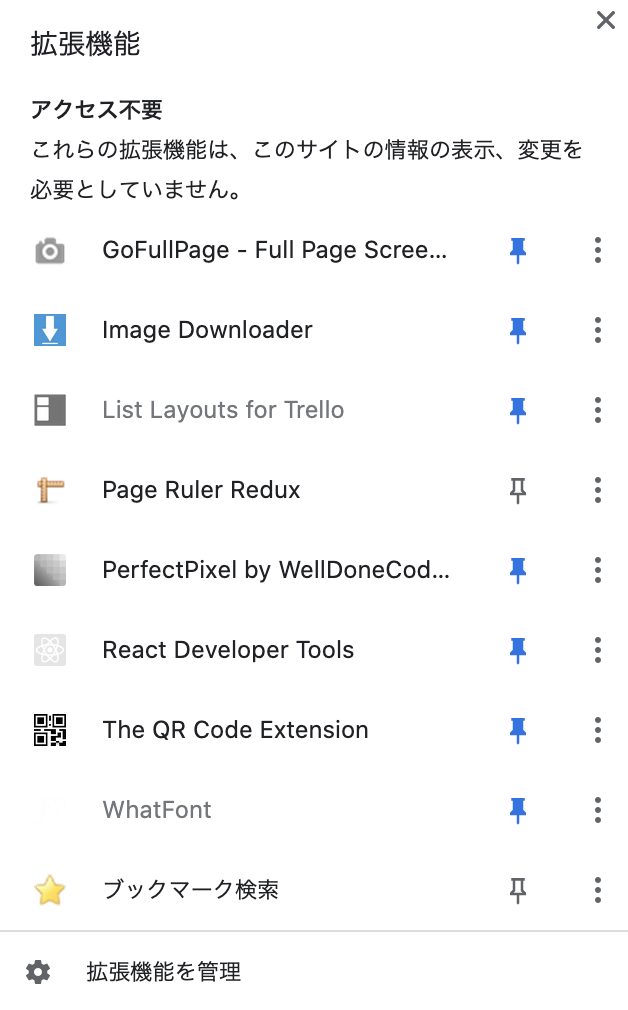
すると、以下の画像のように、これまでインストールしてきた拡張機能の一覧を見ることができます。

そして、赤矢印のピンのアイコンをクリックすると、常にパソコンの画面に「GoFullPage – Full Page Screen Capture」の拡張機能が表示されるようになります!

これで「GoFullPage – Full Page Screen Capture」の拡張機能のインストールは終了です!
② ChromeでWEBサイト全体をスクリーンショットする【最新版】
次は、先ほどインストールした「GoFullPage – Full Page Screen Capture」を使って、WEBサイト全体をスクリーンショットしていきましょう!
以下の2つのデバイスごとに、スクリーンショットをする方法を紹介していきます〜。
・デスクトップ・ラップトップ
・モバイル
デスクトップ・ラップトップの全体画像をスクリーンショットする方法
まずはデスクトップ・ラップトップでのスクリーンショットの撮り方を紹介します!
最初に、あなたがスクリーンショットしたいWEBサイトを開いてください。
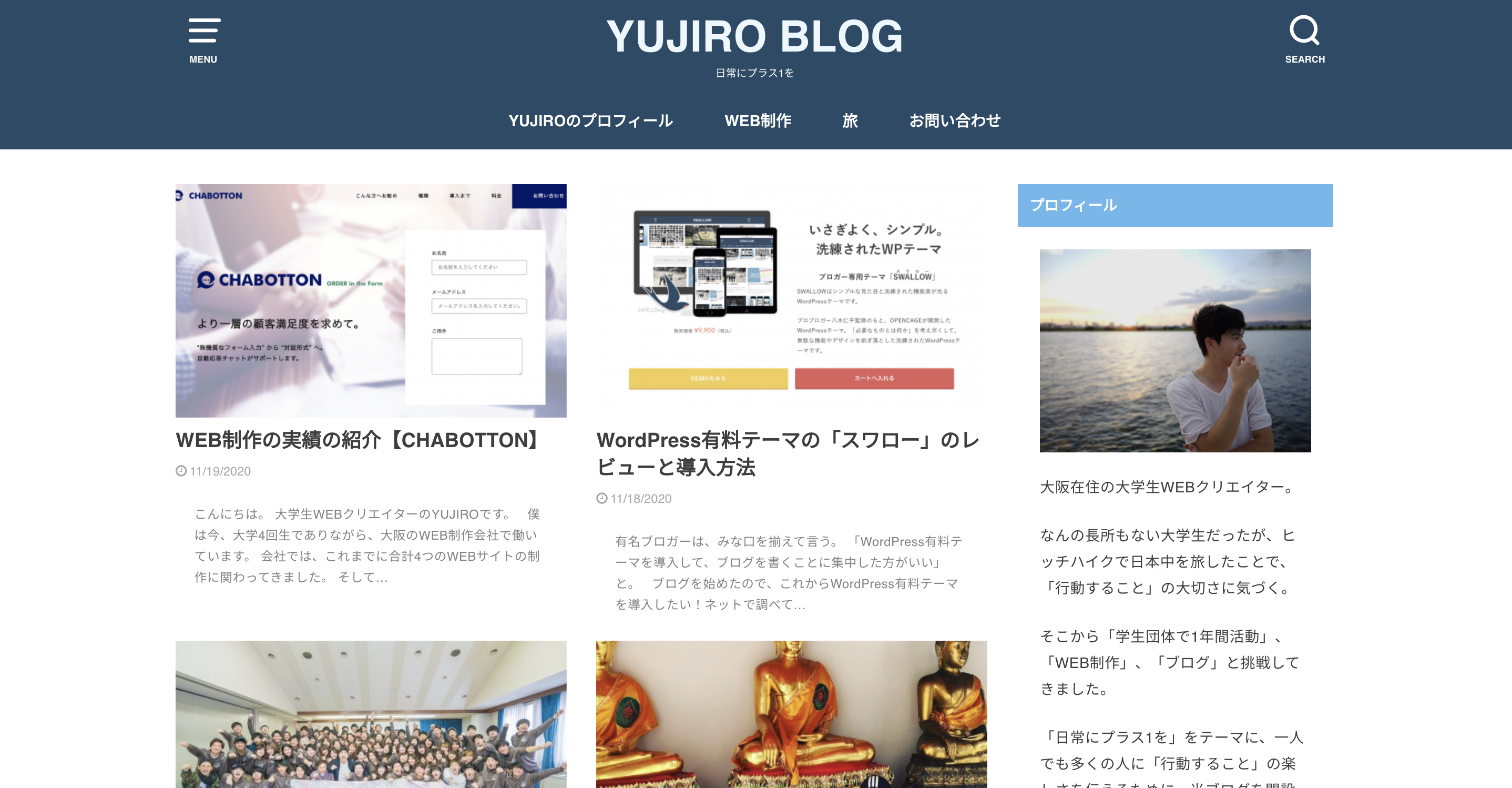
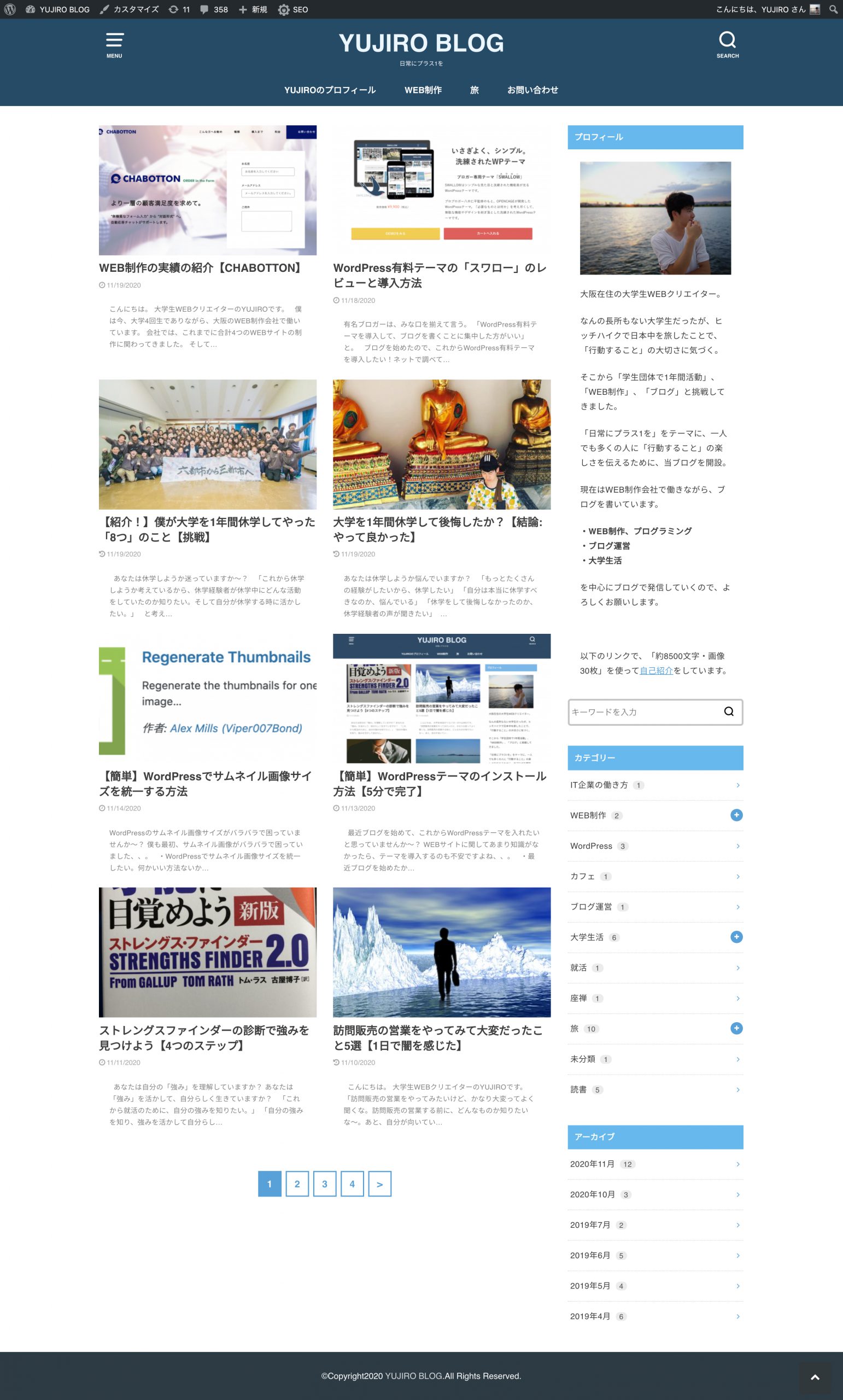
今回は、僕のブログサイトを例に解説していきますね!

WEBサイトを開いた状態で、先ほどインストールした「GoFullPage – Full Page Screen Capture」のアイコンをクリック!

クリックすると、以下の画像のように読み込みがスタートします。

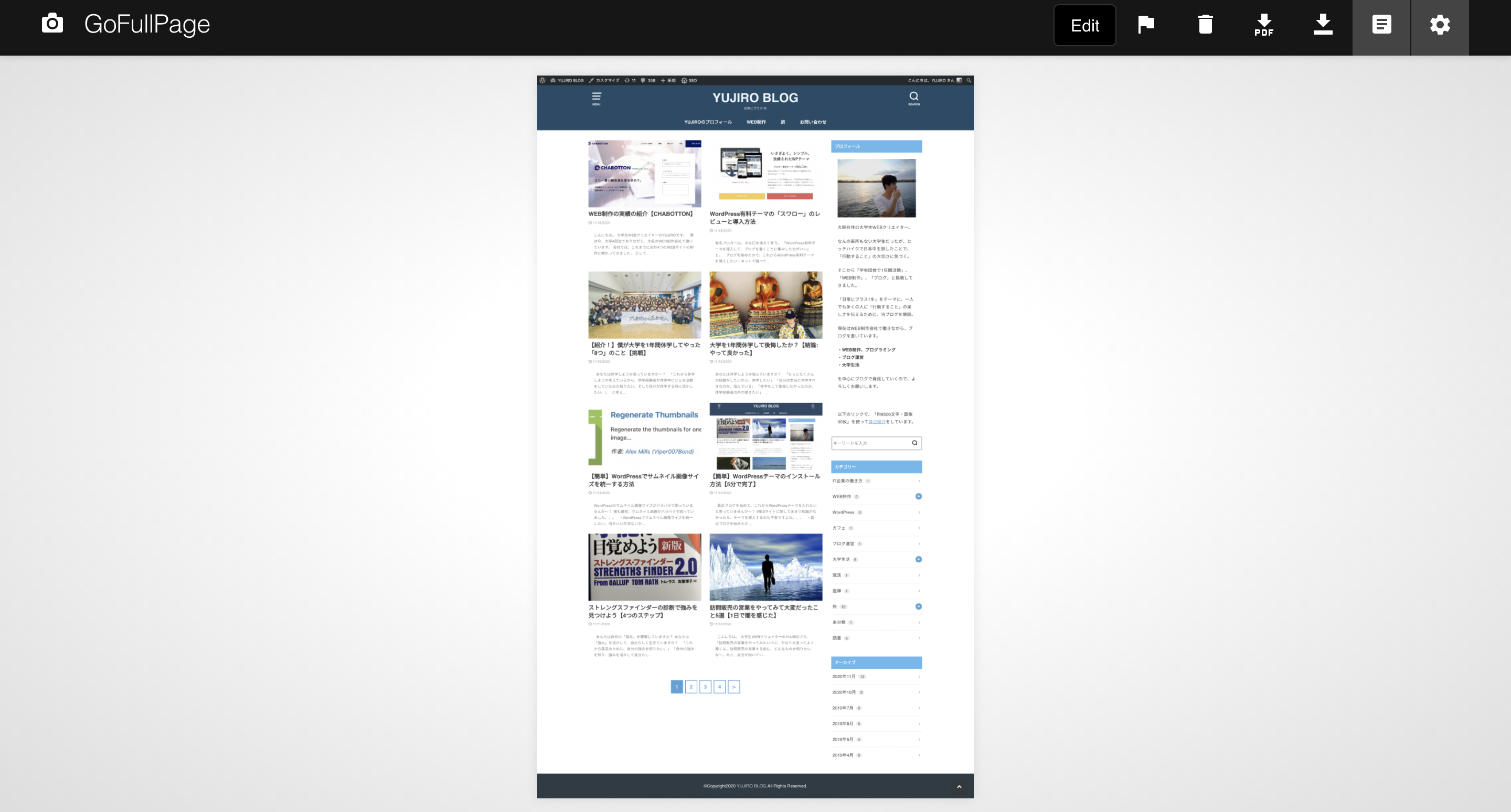
読み込みが完了すると、スクリーンショットした全体画像が表示されますよ!

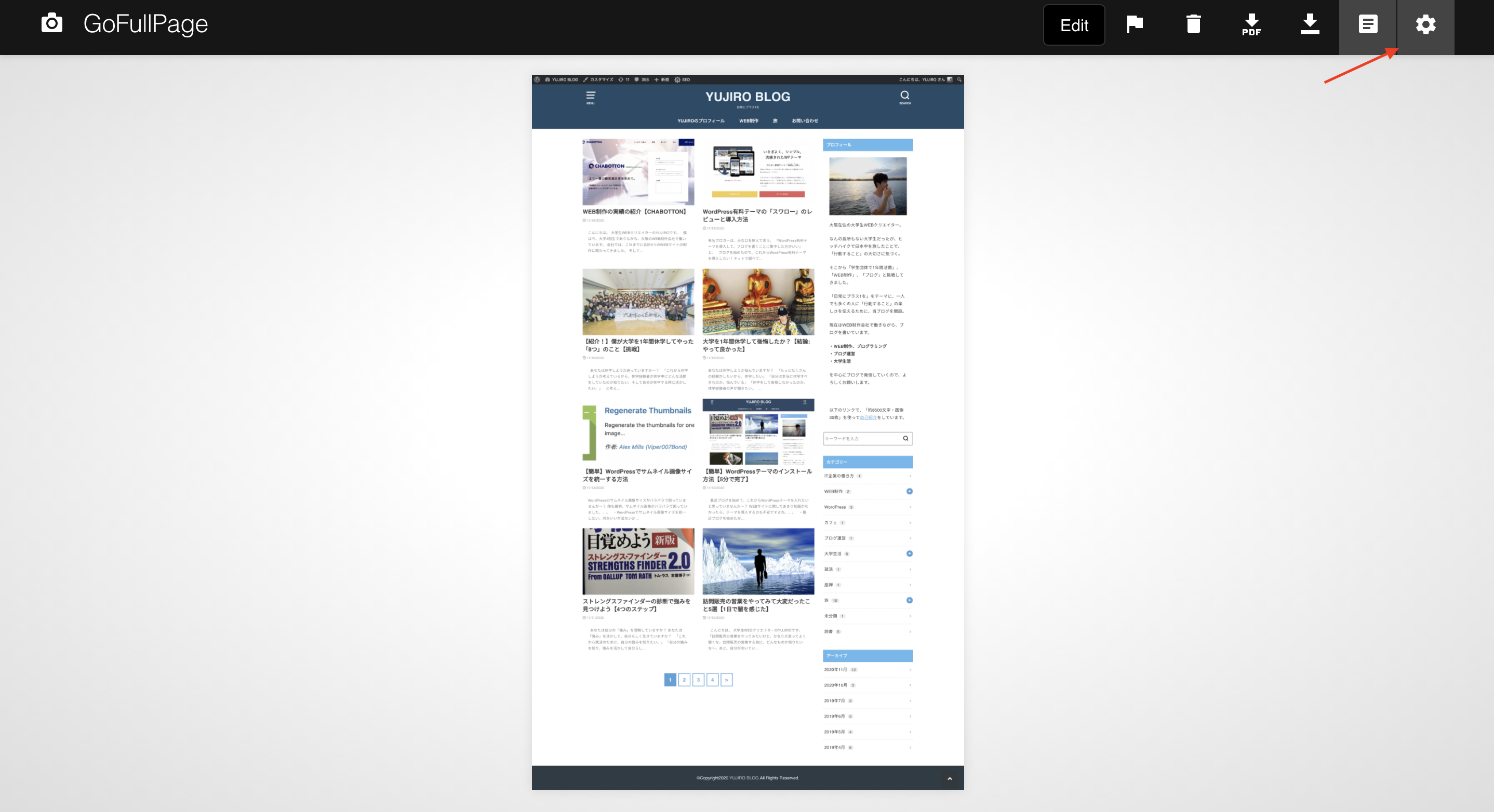
そしてスクリーンショットを保存する前に、赤矢印の設定のボタンをクリック!

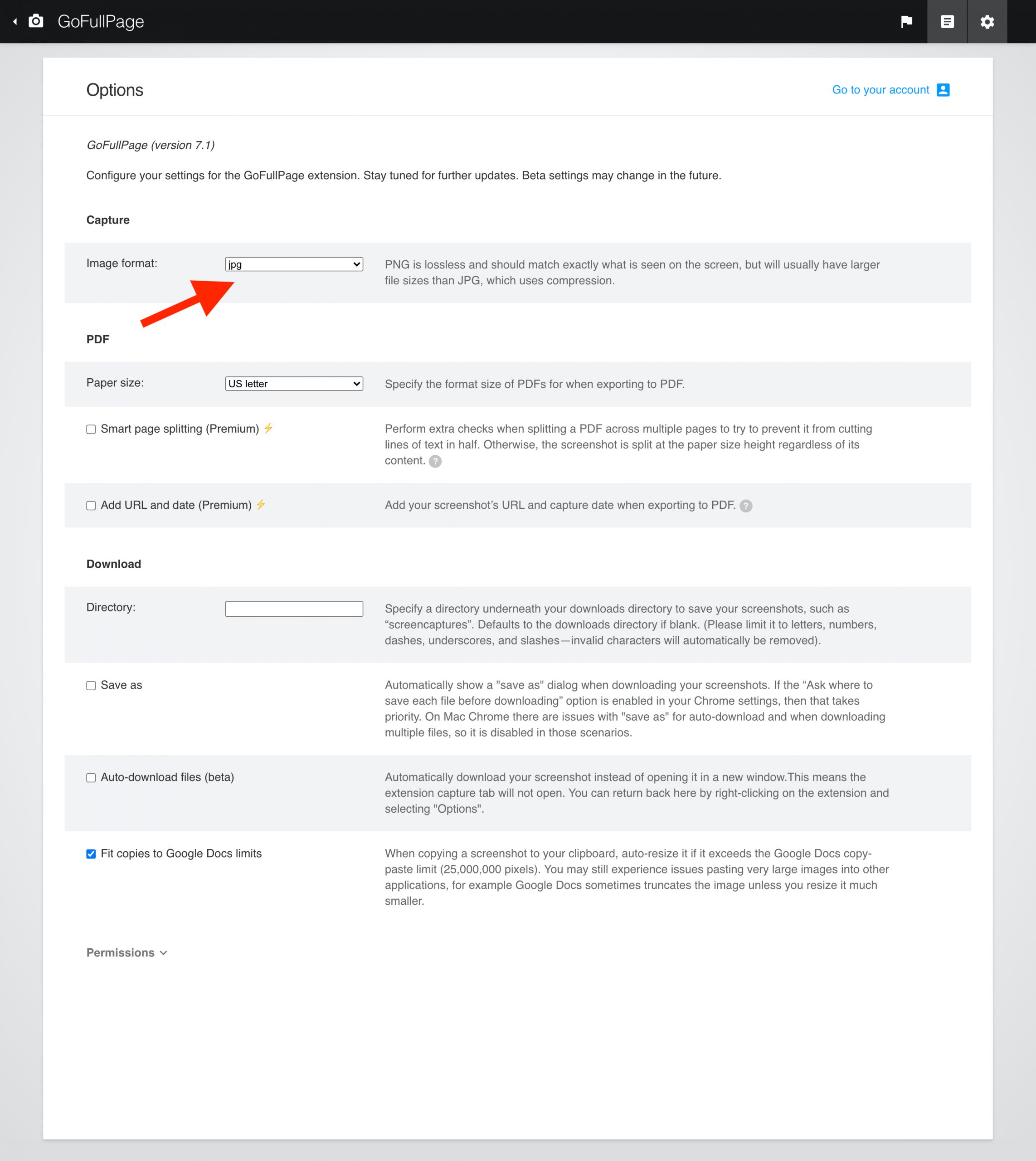
すると、このような設定画面が開きます。
色々と項目がありますが、変更する部分は「Image format」だけで大丈夫!

「Image format」では、「jpeg」か「png」のどちらかの拡張子を選ぶことができます。
※ 「jpeg」の方が「png」より画像ファイルが軽くなるので、基本「jpg」を選んでおけばOK!
そして以下の画像の赤矢印の部分をクリックしたら、スクリーンショットをした画像を保存することができますよ!

今回スクリーンショットをした全体画像がこちらになります。

これで、デスクトップ・ラップトップの全体画像をスクリーンショットする方法は完了です!
モバイル表示の全体画像をスクリーンショットする方法
次は、モバイル表示の全体画像をスクリーンショットする方法について紹介します!
まずはスクリーンショットを撮りたいWEBサイトを開きましょう。
今回も僕のブログサイトを例に解説していきます!
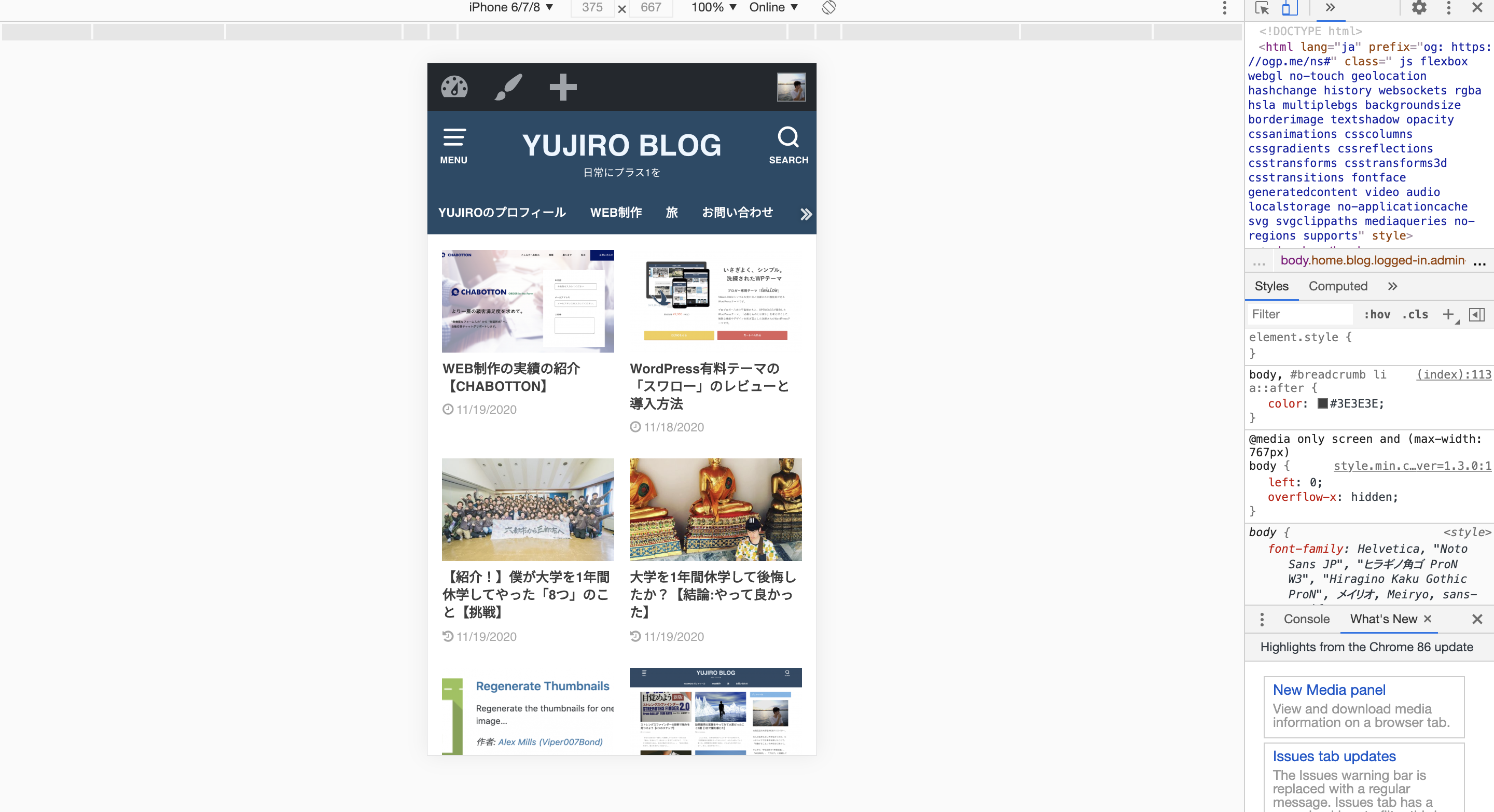
WEBサイトを開いたら、モバイル表示にする作業をします。
MacとWindowsでモバイル表示のやり方が変わってくるので、以下を参考にしてください!
【1】Win Ctrl+Shift+I / Mac command+option+I
【2】Win Ctrl+Shift+M / Mac command+shift+M
僕のブログサイトはモバイルだと、以下のように表示されます。

このページを開いた状態で、パソコン画面の右上にあるカメラのアイコンをクリック!

すると、モバイル表示でのスクリーンショットができました!

あとは、赤矢印の保存のボタンをクリックすると、モバイル表示のスクリーンショット画像が保存されますよ!

今回スクリーンショットした画像はこちらになります。

これで、モバイル表示でのスクリーンショットの撮り方も完了しました!
まとめ
無事スクリーンショットをすることが出来たでしょうか?
今回のブログが役に立てれば嬉しいです!
最後にもう一度スクリーンショットをする手順を貼っていきますね。
① 拡張機能「GoFullPage – Full Page Screen Capture」をインストール
② ChromeでWEBサイト全体をスクリーンショットする【最新版】