「現在、WEB制作を独学している。HTML・CSS・JavaScriptを学んでいるが、分からないこともたくさんある。WEB制作を学習する時に、参考になるブログのまとめがあれば嬉しい!」
と考えている人に向けて、今回は「WEB制作の学習におすすめのブログまとめ9選」について紹介します!
僕は現在、大阪のWEB制作会社で働きながら、個人でも案件をこなしています。
そして今回紹介するブログは、僕がWEB制作をする上で毎回お世話になっているブログ。
今回のブログを読むことで、あなたはWEB制作を学習する上で、参考になるブログのまとめ9選を知ることができます。
今WEB制作を独学している人や、「これから学びたい!」と考えている人は、是非参考にしてください〜。
WEB制作をマスターして、WEB制作会社に就職したり、個人でガンガン案件をとっていきましょう!
WEB制作の学習におすすめのブログまとめ9選【最新版】

「WEB制作の学習におすすめのブログまとめ9選」について紹介させて頂きます。
ブログごとの特徴も、追加でお伝えしていきますね。
これから紹介するブログは、すべて定期的に更新されているので、安心して参考にしてみてください〜!
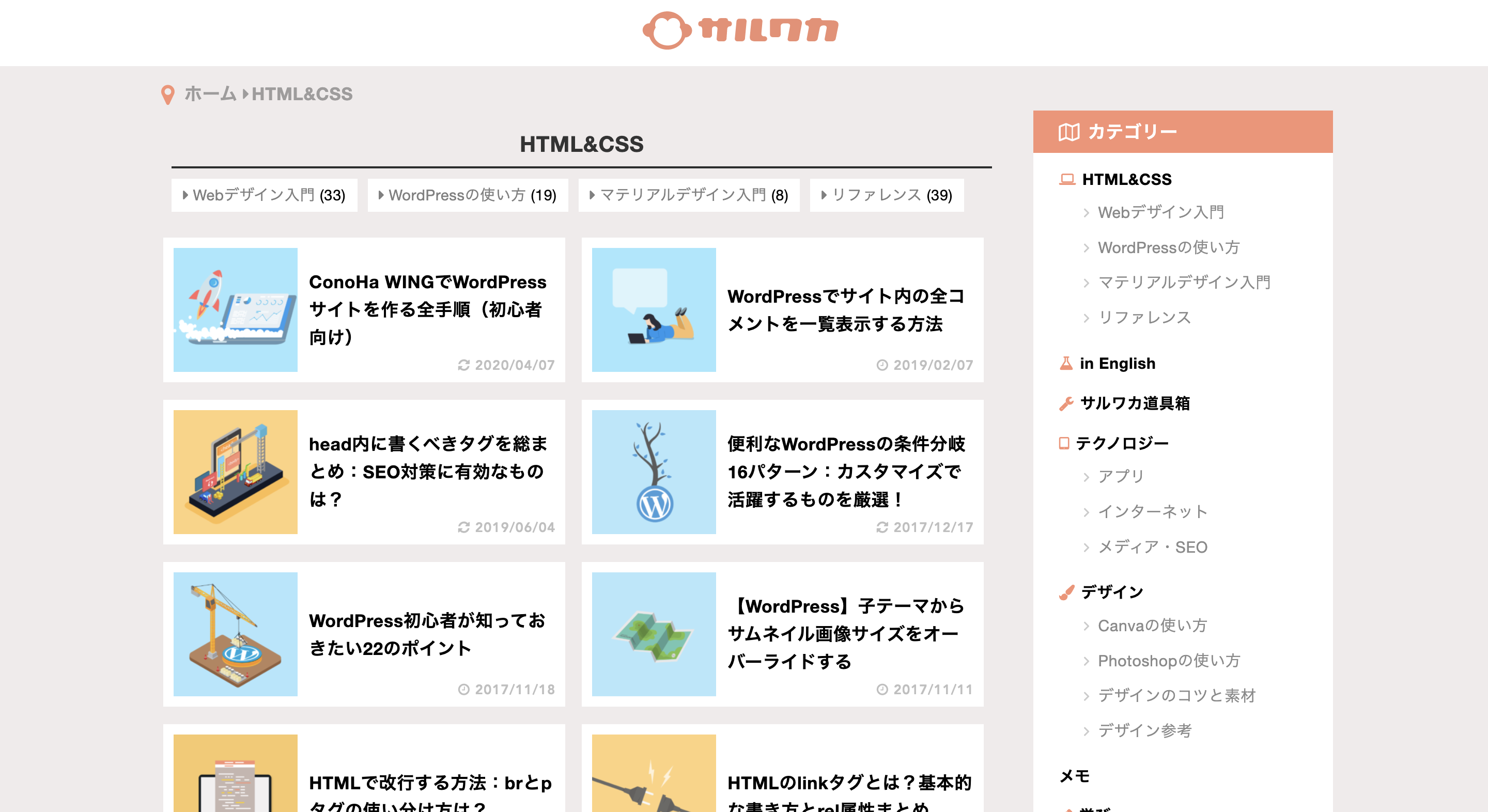
① サルワカ

上の画像を見てください!
サルワカブログは、なんといっても丁寧に図を用いて1つ1つ解説しており、めっちゃ分かりやすいです。
そしてこちらのブログでは主にHTML・CSSについてのブログが多い印象。
例えば以下の画像のように、図を用いることで目でも理解しやすいですし、言葉でも丁寧に紹介されています。

WEB制作を学び始めた当初は、なかなか言葉だけで理解できない部分も多いと思うので、こうやって分かりやすく図を用いて解説して頂けるのは有り難いですね。
WEB制作初心者は、言葉だけで理解しにくい部分もあるので、こちらのブログを参考にするといいですよ!
僕は「〜について分からないから、とりあえずサルワカさんのブログみるか」みたいな感じで、WEB制作の辞書ように使わせて頂いています。
② HPcode

HPcodeはフリーでWEBコーダーをしている「はにわまんさん」が運営しているブログです。
こちらはHTML・CSS・JavaScriptのコーディングについて、網羅的に紹介されています。
HPcodeもサルワカブログと同じように、図解を用いて丁寧に解説されている。
そして動きのあるコーディングについて解説する際には、動画も交えて解説されているので、とても分かりやすいです。
WEB制作初心者の頃は、かなりお世話になりましたね。
運営者の「WEB制作への愛」がすごく伝わってくるブログです!
③ コリス

こちらのコリスのブログは、HTML・CSS・JavaScriptの基礎的な記事もあるが、最新のWEB制作のトレンドや高度なテクニックまで、幅広く紹介されています。
少し難しいコーディングの内容が載っていたりするので、WEB制作初心者よりも、WEB制作を学び始めてから半年以上の中級者向けのブログかなと思います。
しかし理解できなくてもいいので、「WEB制作においてのトレンドを知っておきたい!」と思っている人は、かなり参考になりますよ!
④ Qiita

Qiitaは厳密にはブログではなく、プログラマーのための技術共有サービスです。
こちらのサイトでは、現在WEB制作やプログラミングを学んでいる人や、実際に働いている方々が学んだことをアウトプットしたり、共有したりしているサイトになります。
WEB制作についてGoogleで調べると何回かQiitaの記事に当たるくらい、有名なサービス。
大体、自分が悩んでいる箇所は誰かが過去に解決していることが大半なので、Qiitaの記事を見たら解決することも多いですよ!
あとこちらは調べるだけでなく、あなたも学んだことを記事としてアウトプットすることもできます。
自分が学んだことを、相手にも分かりやすく伝える訓練をすると、かなり理解度が高まるので、興味ある方は是非やってみてください〜。
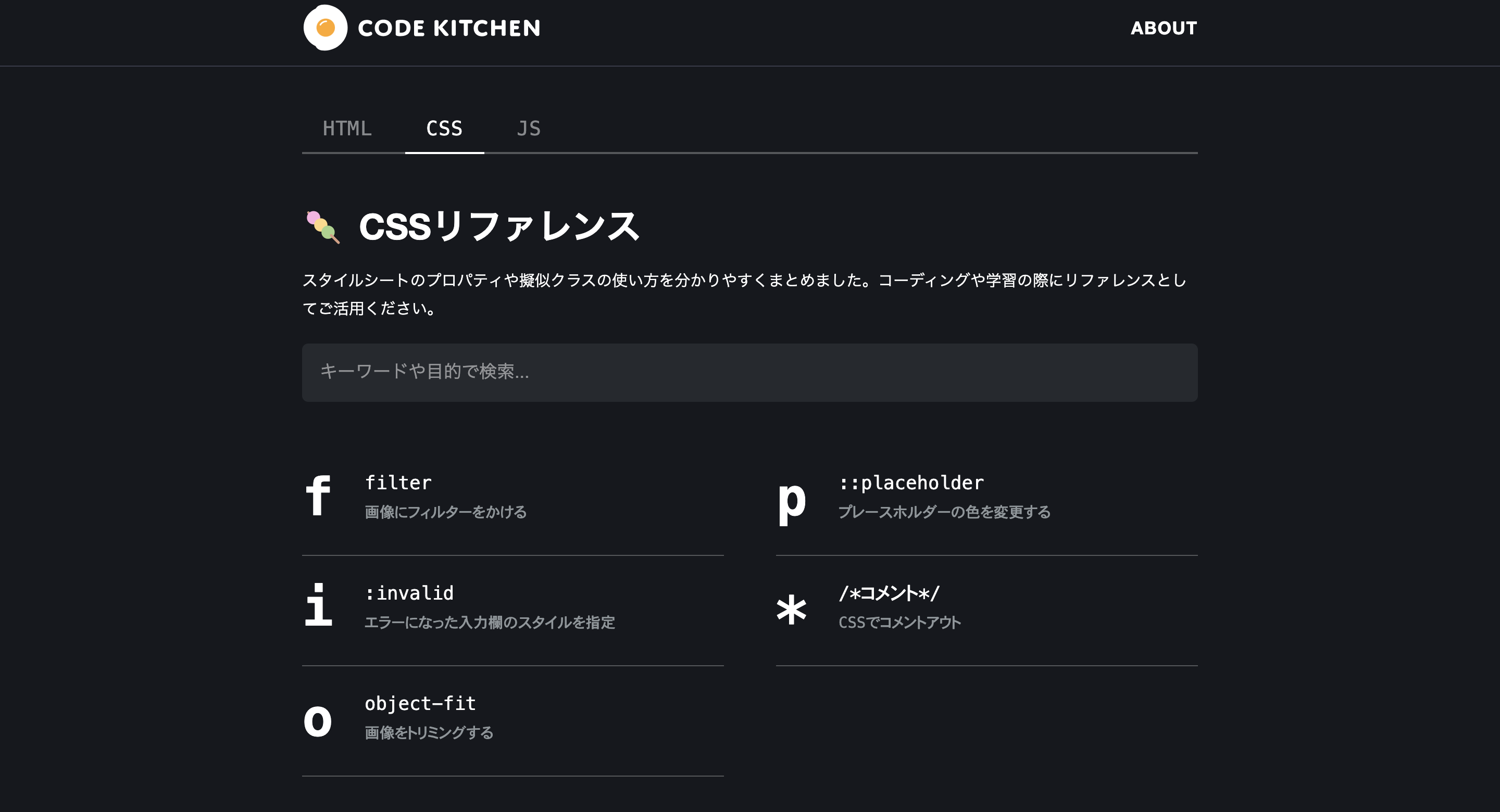
⑤ Code Kitchen

コードキッチンは「WEB制作のあれどうやって作るの?をレシピのように探せる場所」をコンセプトに運営されているブログです。
例えば、以下の画像のように「〜のプロパティについて知りたい!」といった時に、辞書みたいな感じで調べれるブログになっています。

1つ1つのプロパティについても丁寧に解説されているし、使用する際の注意点も書かれている。
初心者でも理解できる内容になっているので、おすすめですよ!
僕はよく移動している時に、知らないプロパティを調べてインプットしていました。
⑥ Webクリエイターボックス

WEBクリエイターボックスは、Webデザイナー+WebデベロッパーのManaさんが運営されているブログです。
このブログは、CSSのレイアウトやアニメーションなどWEB制作の中でも、少しデザインよりの実装について紹介している記事が多い印象。
例えば、グリットレイアウトやフレックスボックスなど。
僕はWEB制作の中でも、デザインよりのコーディングをする際にわからないことがあれば、参考にさせて頂いています!
しっかり画像を使いながら紹介されているので、理解もしやすい!
⑦ TECH ACADEMYマガジン

TECH ACADEMYマガジンは、プログラミングスクール「TECH ACADEMY」を運営しているキラメックス株式会社が運営するオウンドメディア。
このメディアの特徴は、HTML・CSS・JavaScriptの初心者向けの記事が非常に多く、基本用語なども詳しく紹介されている点です。
メディアを運営している会社がプログラミングスクールを経営している部分もあり、上級者よりも初心者向けのコンテンツが多い印象。
初心者が詰まるであろう部分も、しっかり紹介されているメディアになります。
あとYouTubeの解説動画もついている記事もあるので、動画で学習したい人にもおすすめですよ!
⑧ Samurai Blog

Samurai Blogは、株式会社侍が運営しているメディアです。
こちらのブログもTECH ACADEMYマガジンと同様に、プログラミングスクールを経営している会社が運営しているメディアになるので、初心者に向けてのコンテンツが多い印象。
具体的には、HTML・CSS・JavaScriptの初心者向けの記事が非常に多く、基本用語なども詳しく紹介されています!
しっかり基礎から学習したい人におすすめのメディアになりますよ〜。
⑨ LIGブログ

LIGブログは、東京でWEB制作会社をしている株式会社LIGが運営しているブログです。
WEB制作の技術的な記事は他のブログと比べて少ないですが、単純にLIGの社員さん一人一人の個性がすごく出ていて、個人的に見てて楽しいです笑
どちらかというと、WEB制作のトレンド向きの記事が多かったり、最近流行りのツールの紹介などが多い印象。
まだWEB制作は始めたばかりだけど、ITに興味があり、トレンドをしっかり追っていきたい人におすすめのブログです!
まとめ

以上が、「WEB制作の学習におすすめのブログまとめ9選」についてでした!
WEB制作は新しいツールや技術が頻繁に出てくるので、正直学習の終わりはありません。
常に新しい技術をキャッチアップしていく必要があるので、学習する際にこちらのブログ9つを参考にしてみてください〜。