WordPressのサムネイル画像サイズがバラバラで困っていませんか〜?
僕も最初、サムネイル画像がバラバラで困っていました、、。
・WordPressでサムネイル画像サイズを統一したい。何かいい方法ないかな〜?プラグインとかで簡単にできる方法があるなら知りたい!
と考えている人に向けて、今回は「WordPressでサムネイル画像サイズを統一する方法」について解説します。
この記事を書いている僕は、現在大阪のWEB制作会社でWEBサイト制作をしています。
そして個人でブログを書きながら、WordPressも学んで発信している!
当ブログを読むことで、WordPressのサムネイル画像サイズを統一する方法を理解することができます。
サムネイル画像がバラバラだとかっこ悪いので、さくっと5分ほどで終わらせましょう〜!
WordPressでサムネイル画像サイズを統一する方法【3ステップ】
結論、以下の3ステップを行えばOKです!
①サムネイル画像サイズを好みのサイズに変更
②プラグイン「Regenerate Thumbnails」をインストール
③サムネイル画像の再生成
画像を使いながら、1つずつ解説していきますね!
① サムネイル画像サイズを好みのサイズに変更
まずはサムネイル画像サイズを、好みのサイズに変更しましょう!
WordPressの管理画面の左のサイドバー から「設定→メディア」をクリック!

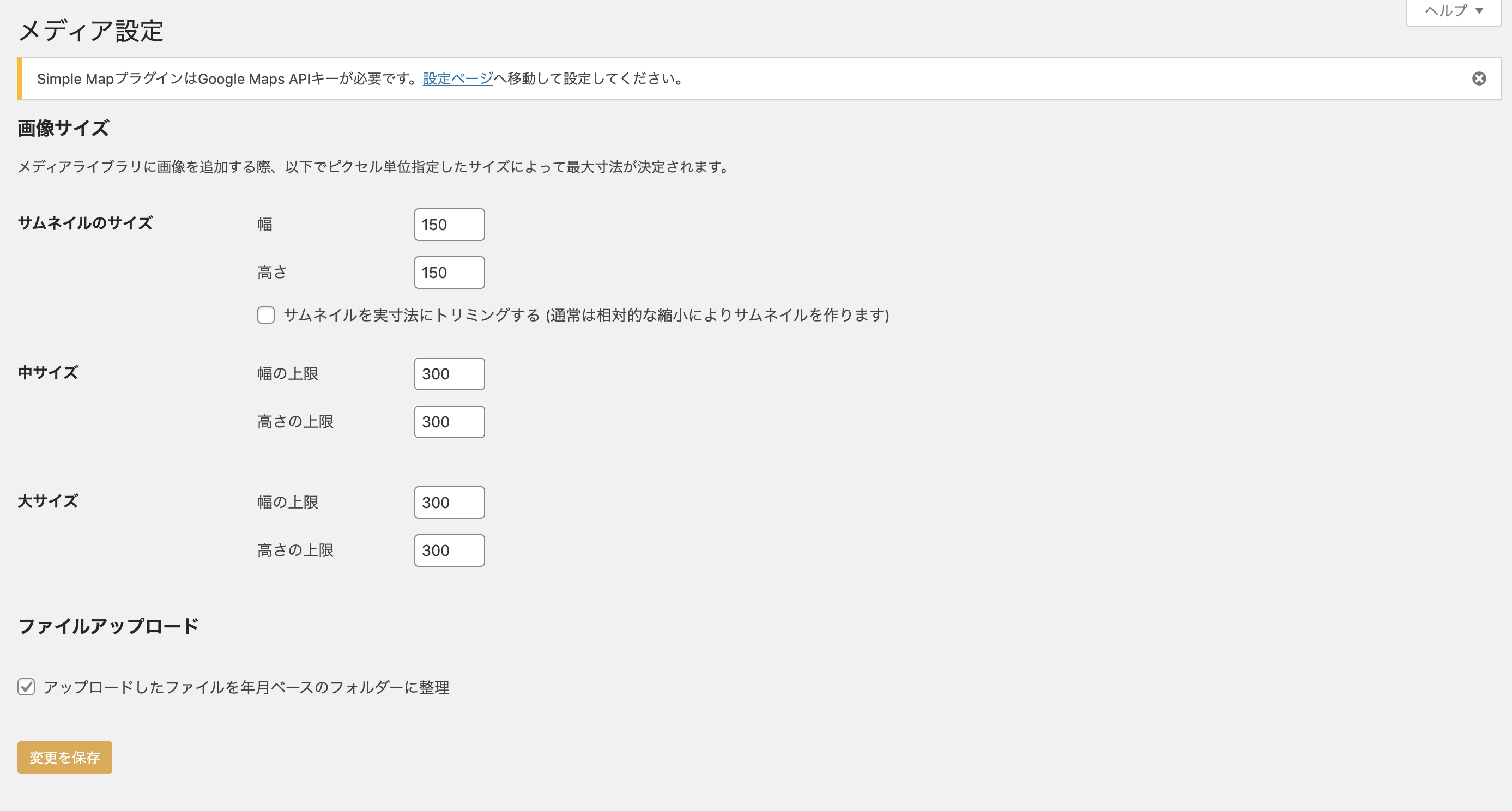
すると、以下のような画面に移動します。
この「メディア設定」でサムネイルのサイズを変更することができる。
以下の画像で設定されているサイズはWordPressをインストールした時からデフォルトで入っているサイズです。

これまでブログを書いてきましたが、デフォルトのサイズで良いと思うので、「どうしてもサムネイル画像サイズを変えたいねん!」と思っている人以外は、ここはいじらなくて大丈夫ですよ〜。
これでサムネイル画像サイズの設定はOKです!
② プラグイン「Regenerate Thumbnails」をインストール
サムネイルの画像サイズが設定されたので、次はプラグインをインストールしていきます!
今回使うプラグインは「Regenerate Thumbnails」。
WordPressの管理画面の左のサイドバー から「プラグイン」をクリック!

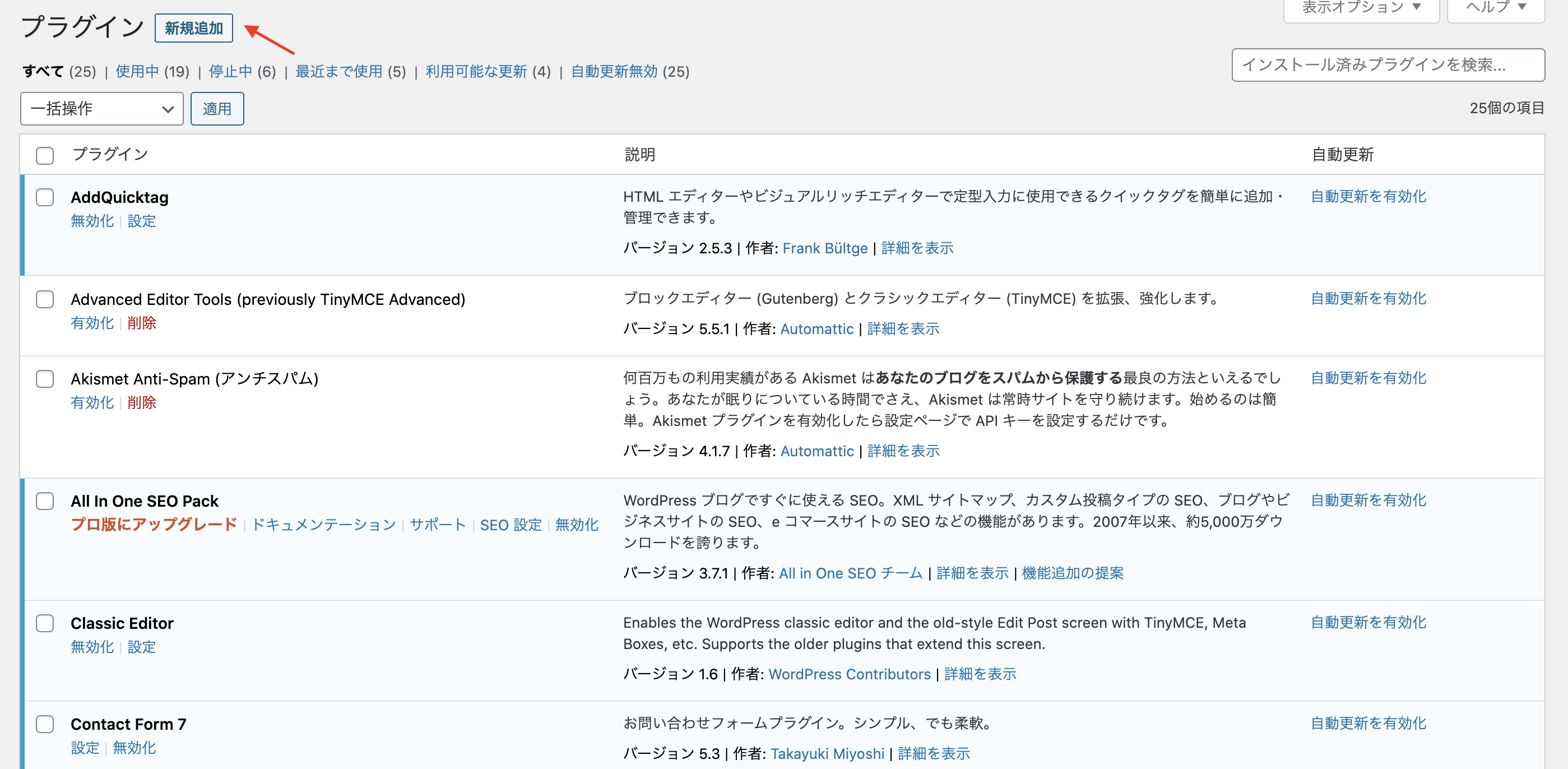
すると、「プラグイン」の画面に移動します。
新規でプラグインを追加したいので、「新規追加」をクリック!

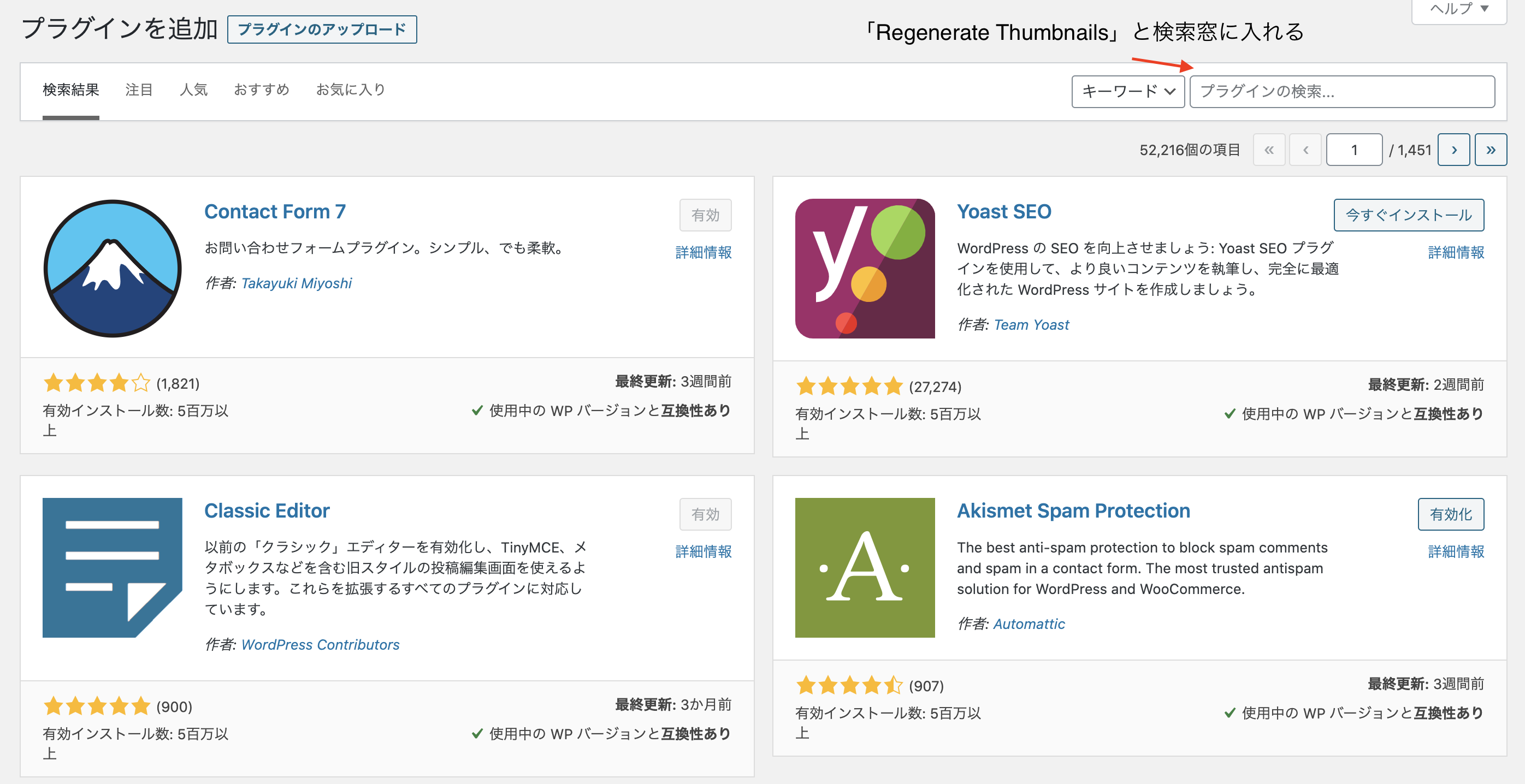
プラグインを追加する画面に移動します。
そこで検索窓に「Regenerate Thumbnails」と入れて検索!

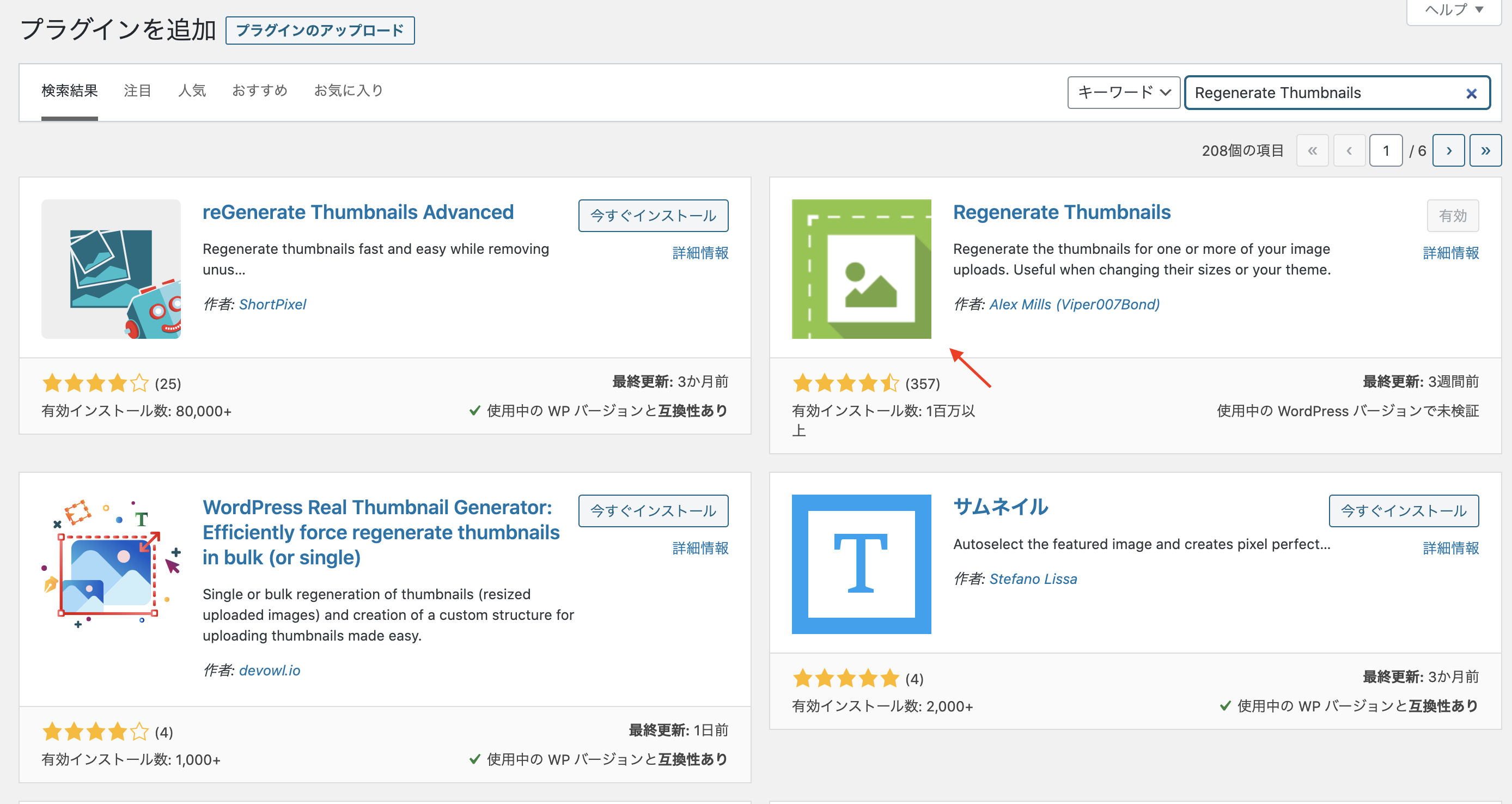
検索すると、「Regenerate Thumbnails」の緑色のプラグインが表示されましたね。

インストールが完了すると「有効化」のボタンが表示されるので、そちらをクリック!
これでプラグインのインストールは完了です。
簡単ですよね〜。
③ サムネイル画像の再生成
最後に「サムネイル画像の再生成」で終わりです。
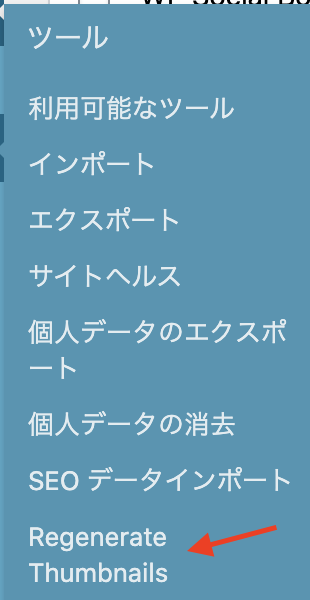
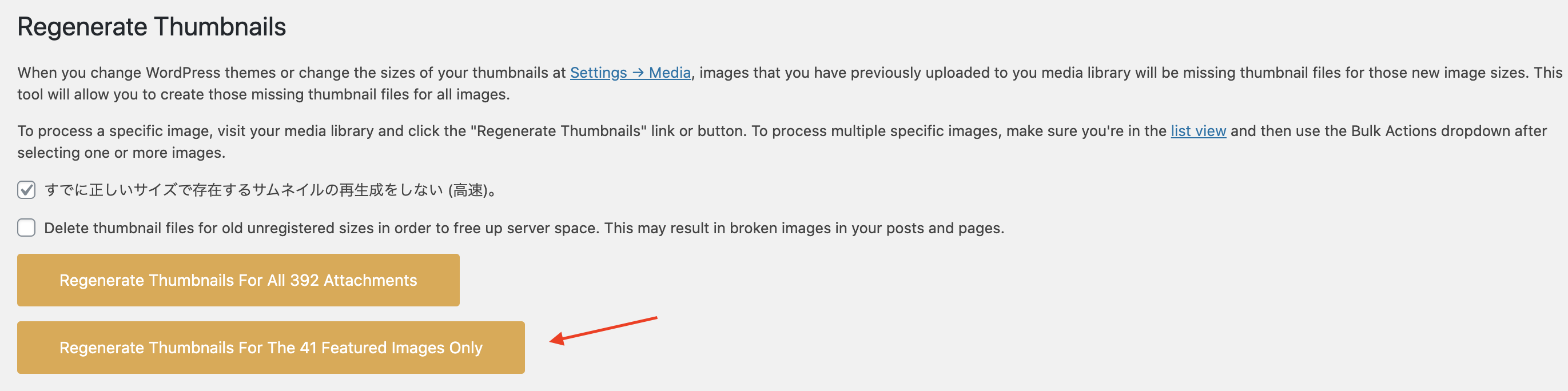
WordPressの管理画面の左のサイドバーから「ツール→Regenerate Thumbnails」をクリック!

今回はサムネイル画像を統一(リサイズ)を行いたいので、下のボタン「Regenerate Thumbnails For The (数字) Featured Images Only」を選択します。

5分くらい待つと、サムネイル画像サイズが統一されているはず!
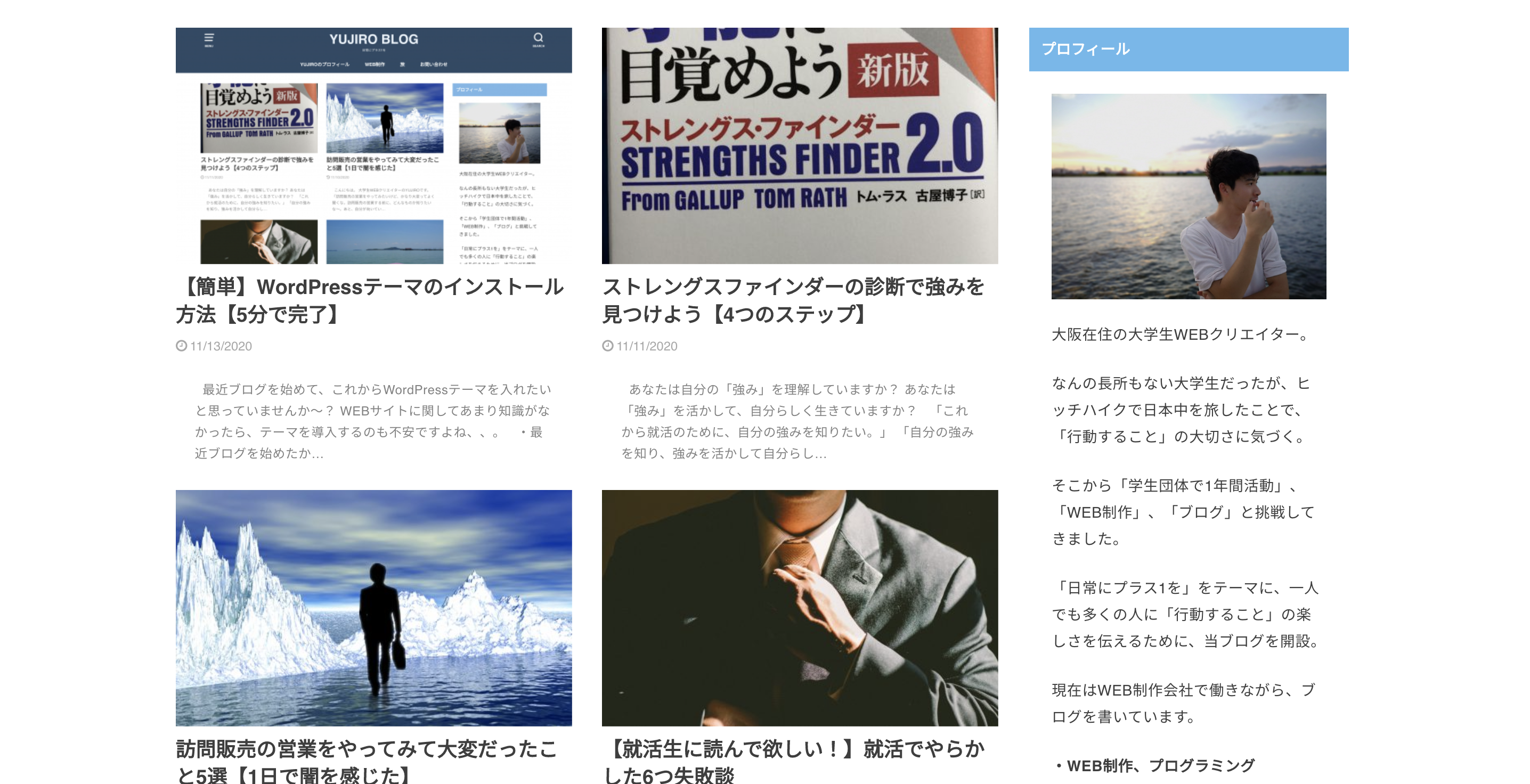
参考程度に、以下の画像が「Regenerate Thumbnails」のプラグインを使った後の、僕のブログのサムネイル画像です。

サムネイル画像のサイズが統一されていて、綺麗ですよね!
これでサムネイル画像サイズの統一は完了です。
ここまでが、WordPressでサムネイル画像サイズの統一方法でした。
プラグイン「Regenerate Thumbnails」を使うメリット・デメリット
最後に、プラグインを使ってWordPressのサムネイル画像のサイズを統一するメリット・デメリットについて共有させて頂きます。
◎メリット
・すべてのサムネイル画像が自動で設定したサイズになること。
・これまでのサムネイル画像を1個1個直さなくて済むので、手間がかからないこと。
◎デメリット
・プラグインを入れるので、少しサイトが重たくなること。
まとめ
以上が「WordPressでサムネイル画像サイズを統一する方法」でした。
最後にもう一度まとめておきますね!
◎WordPressでサムネイル画像サイズを統一する方法
①サムネイル画像サイズを好みのサイズに変更
②プラグイン「Regenerate Thumbnails」をインストール
③サムネイル画像の再生成
最後まで読んで頂き、ありがとうございました。
これからもWordPressやWEB制作など、技術系のブログを書いていくので、よろしくお願いします〜!