擬似要素を使ってテキストに下線を引く方法【CSS】
今回は、「擬似要素を使ってテキストに下線を引く方法」を紹介します。 「text-decoration:」でもテキストに下線を引くことはできますが、擬似要素でもできるようになりましょう。 擬似要素を使ってテキストに下線を引…
 CSS
CSS今回は、「擬似要素を使ってテキストに下線を引く方法」を紹介します。 「text-decoration:」でもテキストに下線を引くことはできますが、擬似要素でもできるようになりましょう。 擬似要素を使ってテキストに下線を引…
 CSS
CSS今回は、CSSのソース中に出てくる「#」「*」「.」「>」の記号の解説をしていきます。 CSSのスタイリングの幅が広がるので、是非参考にしてください。 CSSの「#」「*」「.」「>」の記号の意…
 JavaScript
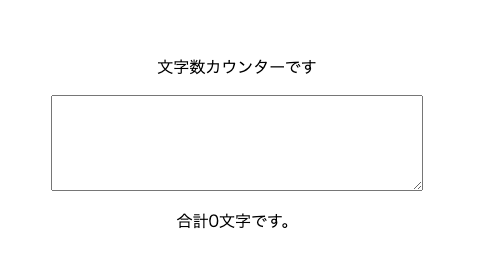
JavaScript文字数カウンターのアプリを作成した際に、JavaScriptで改行を削除する機会があったのでメモ。 改行を消したい時は、以下のようにコードを書きます。 変数 = 変数.replace(/\r?\n/g,&#…
 CSS
CSS今回は「3行のCSSで要素を上下中央揃えにする方法」を紹介します。 CSSで上下中央揃えにする方法は他にもいくつかありますが、今回紹介する方法が一番簡単です。 是非CSSコーディングの参考にしてください。 …
 JavaScript
JavaScript今回は、JavaScriptで使われるkeyupイベントについて。 文字を打ち込みキーボードを離した際に値を取得したい時に使います。 keyupイベントとは? keyupとは、キーボードを離した際に発生する…
 JavaScript
JavaScript今回は「style.color」のメソッドについて。 JavaScript側で色を操作したいときに使えます。 style.colorメソッドとは? 「style.color」とは、要素スタイル属性のcolo…
 JavaScript
JavaScript今回は、JavaScriptで簡単に実装できる「文字数カウンターアプリ」の作り方を紹介します。 JavaScriptでプログラミングを本格的に学んでいきたい人は、是非参考にしてください。 文字数カウンターア…
 JavaScript
JavaScript今回は、innerHTMLについて。 JavaScriptではよく使われるメソッドになってます。 innerHTMLとは? innerHTMLとは、指定したHTML要素の中身を変えることができる関数のこと。…