【CSS】aタグで作ったリンクの押せる範囲を親要素の幅と一緒にする方法
今回はCSSを使って、「aタグで作ったリンクの押せる範囲を親要素の幅と一緒にする方法」を紹介します。 実務でも頻繁に使うので、コーディング初心者の方は是非参考にしてください。 【CSS】aタグで作ったリンクの押せる範囲を…
 CSS
CSS今回はCSSを使って、「aタグで作ったリンクの押せる範囲を親要素の幅と一緒にする方法」を紹介します。 実務でも頻繁に使うので、コーディング初心者の方は是非参考にしてください。 【CSS】aタグで作ったリンクの押せる範囲を…
 CSS
CSS今回はCSSで「テキストの左右に擬似要素で縦線を作る方法」について解説していきます。 縦線を使っているWEBサイトもあるので、是非理解しておきたいところですね。 【CSS】テキストの左右に擬似要素で縦線を作る方法 完成形…
 CSS
CSS今回はCSSで「テキストの左右に横線をつける実装方法」について紹介します。 タイトルテキストの装飾などに使えます。 【CSS】テキストの左右に横線をつける実装方法【擬似要素】 完成形はこちら。 See the Pen Y…
 CSS
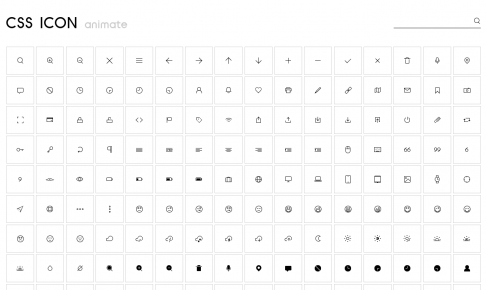
CSS最近ではCSSで矢印などのアイコンを作れるようになってきました。 しかし、1から作ると大変でしょう。 そこで今回は、コードをコピペするだけでアイコンが作れる「CSS ICON」の使い方について紹介します。 「CSS IC…
 CSS
CSS「CSSでhover時に画像を拡大させる方法」について紹介します。 ユーザーにhoverしていることを知らせるアニメーションとして使えます。 【CSS】hover時に画像を拡大させる方法 それでは実際にHTMLとCSSの…
 CSS
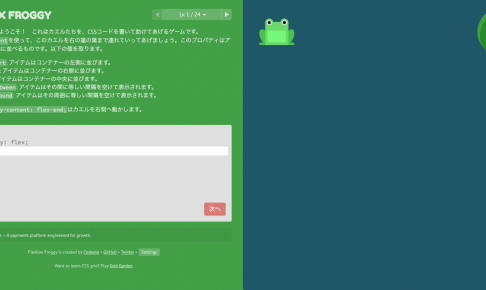
CSSCSSでは必須の技術であるフレックスボックスを楽しく学べる「FLEXBOX FROGGY」を紹介します! これからフレックスボックスを学んでいきたい初心者の方におすすめです。 「FLEXBOX FROGGY」とは? 「F…
 CSS
CSS今回は「HTMLとCSSで矢印アイコンを上下移動させる方法」について紹介します! ユーザーにWEBサイトを下にスクロールできることを明示するアニメーションとして使えますので、是非参考にしてください。 【簡単】HTMLとC…
 CSS
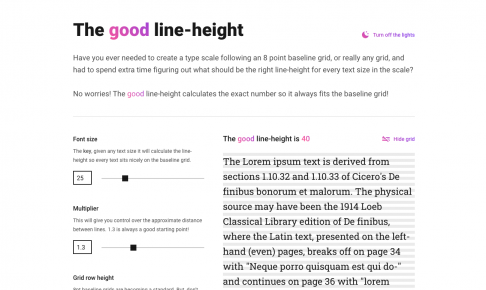
CSS適切な行間隔を教えてくれる「The good line-height」というツールがあるらしいのでメモ。 基本業務でコーディングをする際には、PSDデータの数値を参考に行間を整えていく。 だから業務では使わないと思うが、…