CSSでは必須の技術であるフレックスボックスを楽しく学べる「FLEXBOX FROGGY」を紹介します!
これからフレックスボックスを学んでいきたい初心者の方におすすめです。
「FLEXBOX FROGGY」とは?

「FLEXBOX FROGGY」とは、CSSの技術であるフレックスボックスを楽しく学べる学習サイトです。
会員登録も不要で、すぐにサイトにアクセスしたら学習をスタートすることができます!
フレックスボックスをゲーム感覚で学んでいきたい人にピッタリですね!
使い方について
「FLEXBOX FROGGY」はレベル1からレベル24まで楽しむことができます。
使い方は簡単で、カエルを指定の場所までフレックスボックスのプロパティを使いながら動かしてあげればOK!
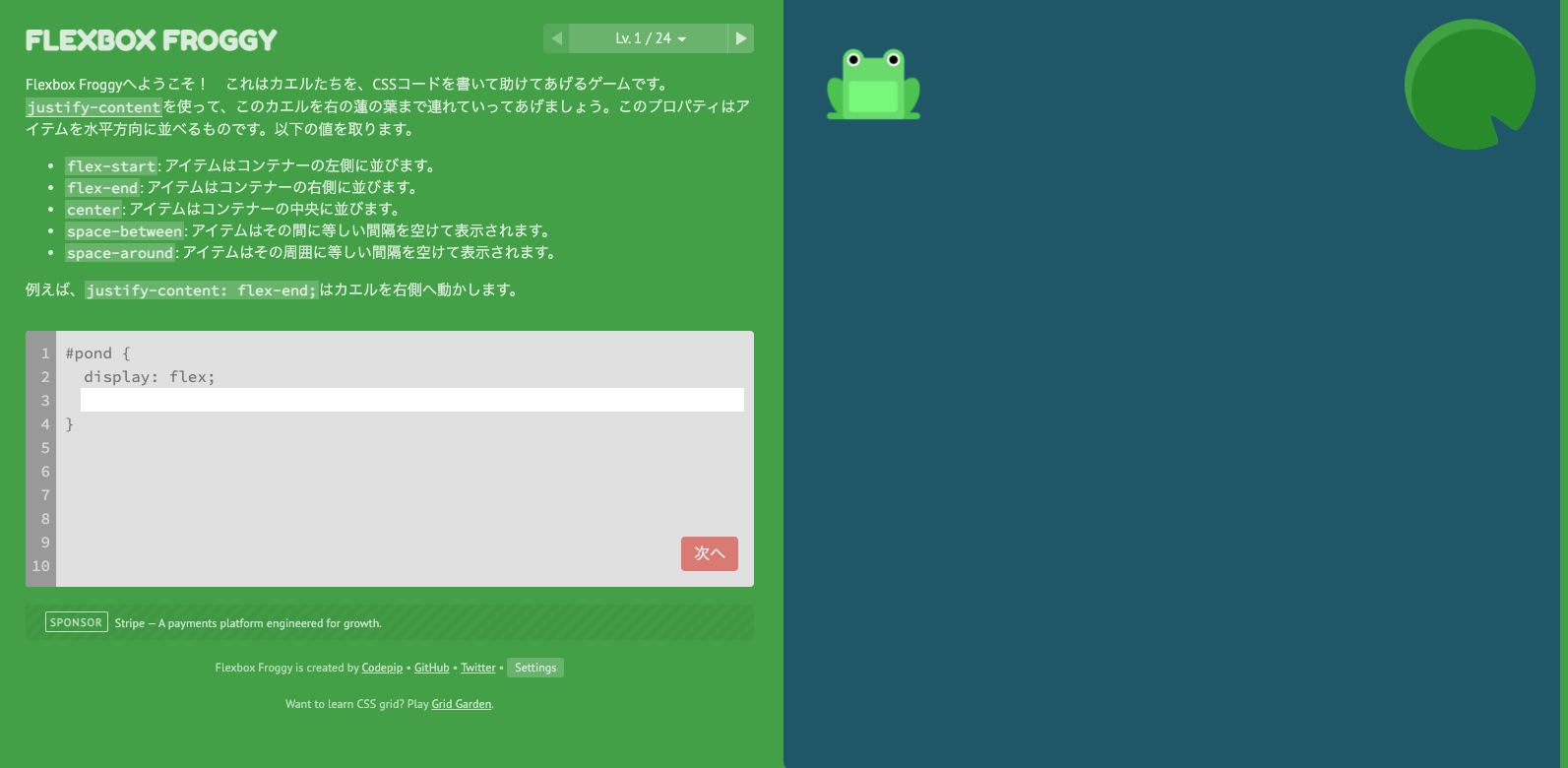
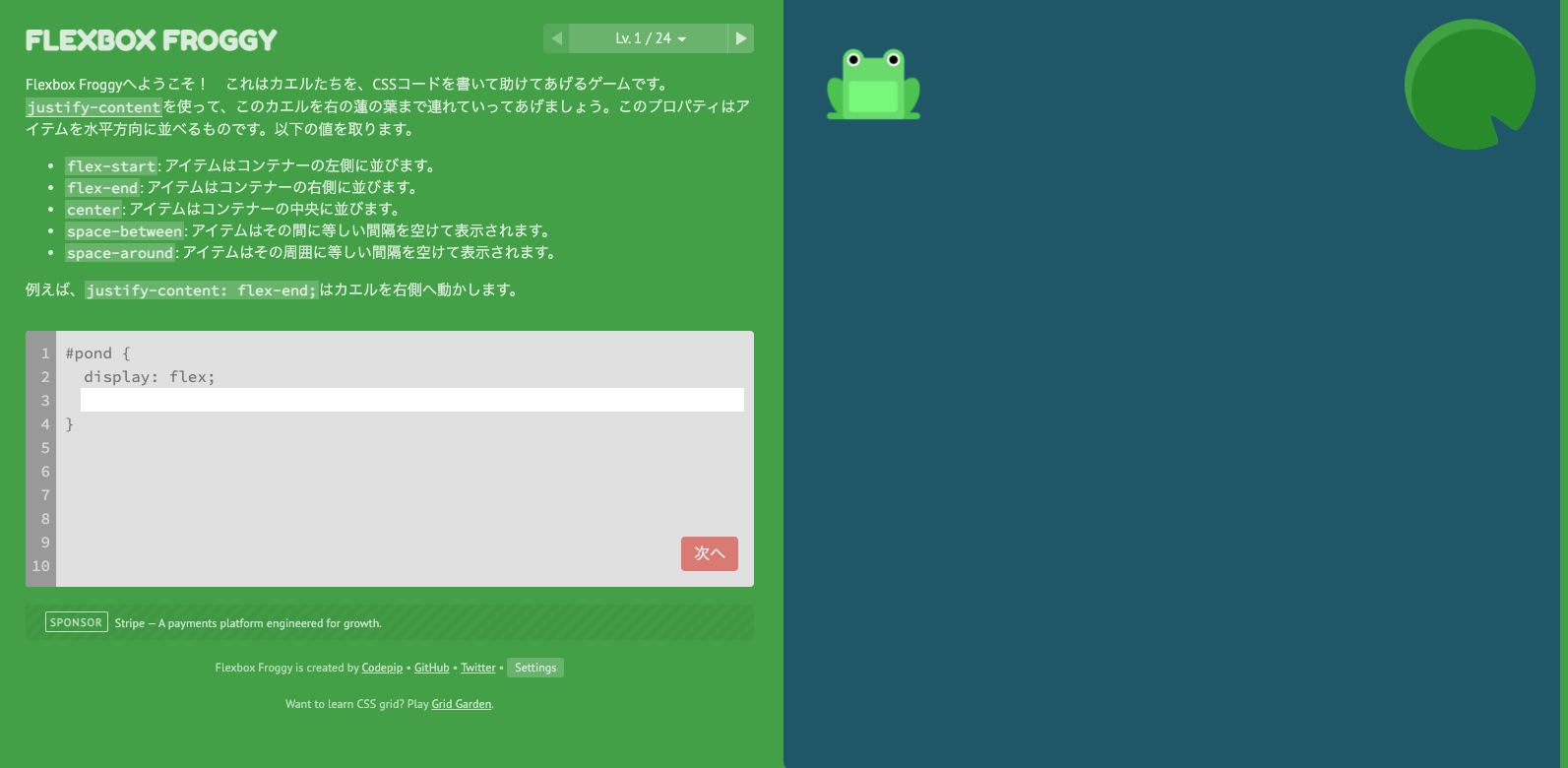
例えばレベル1だと以下のような問題がでます。
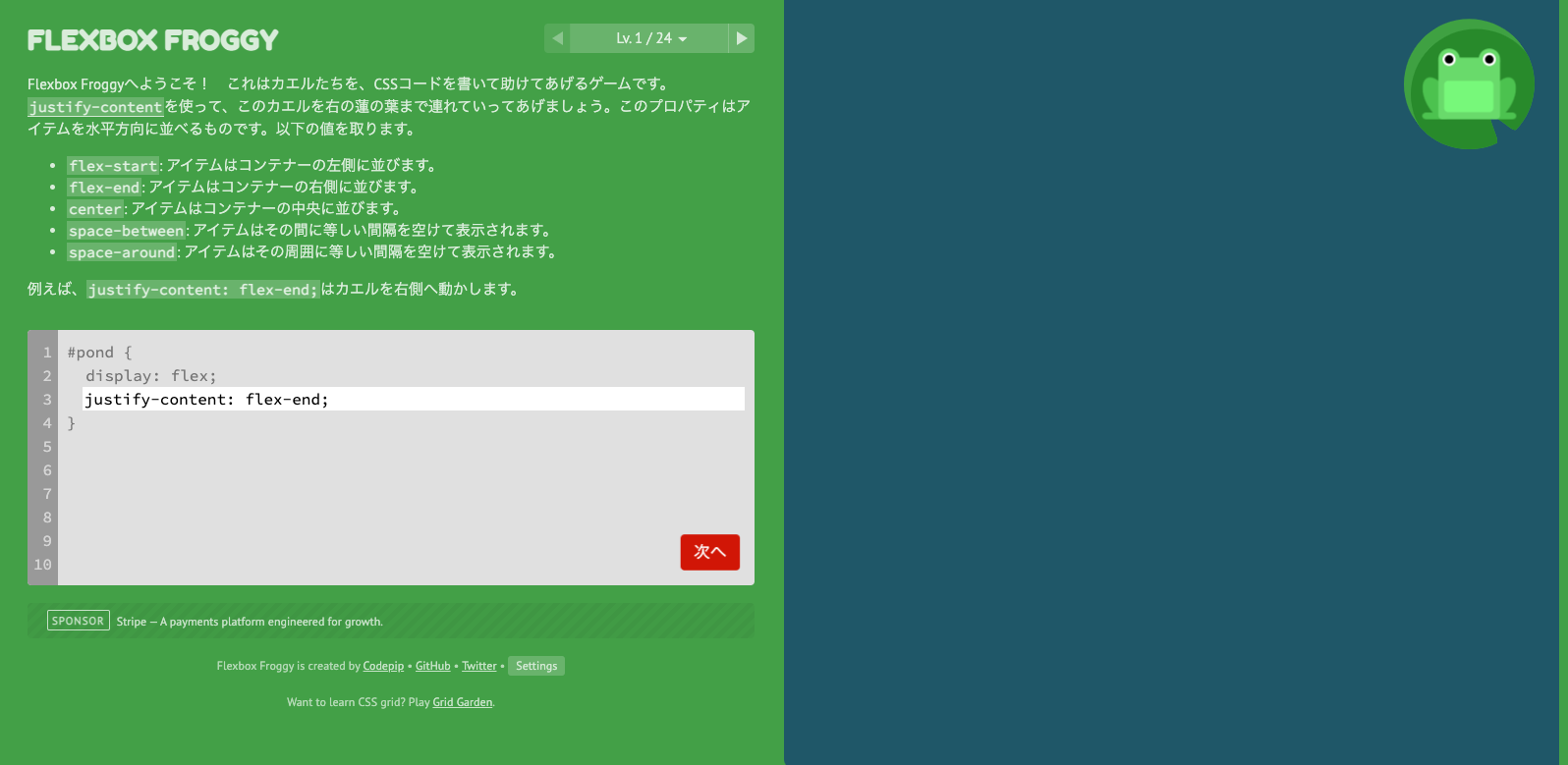
今回は「justify-content: flex-end;」を指定してみましょう。

すると、以下の画像のようにカエルが指定の場所まで移動しました。
あとは「次へ」のボタンを押して次の問題へいけばOK。

このような問題が24問あります。
最後の問題は少し難しいですが、ググりながら是非挑戦してみてください!
このゲームが終わった頃には、前よりもフレックスボックスの知識が身についていることでしょう。
まとめ
以上が、「FLEXBOX FROGGY」でした。
楽しくフレックスボックスについて学んでいきましょう!



