今回は「WEBサイトにTwitterリンクを埋め込む方法」について紹介します!
コーポレートサイトや個人サイトでも、Twitterリンクを貼っているWEBサイトが多いです。
これからWEB制作をしていきたい人はいずれ行う実装なので、分からない人がいたら今回を機にマスターしましょう!
Twitterリンクの埋め込み方は3種類ありますが、すべて難しくありません。
是非最後までご覧ください!
Twitterリンクの埋め込みの種類【3種類!】
Twitterの埋め込み方には、3種類あります!
① タイムライン
② ツイート
③ ツイートボタン
あなたが使う形式に合わせて、埋め込んでみてください!
① タイムライン
Twitterのタイムラインを埋め込んでいきましょう!
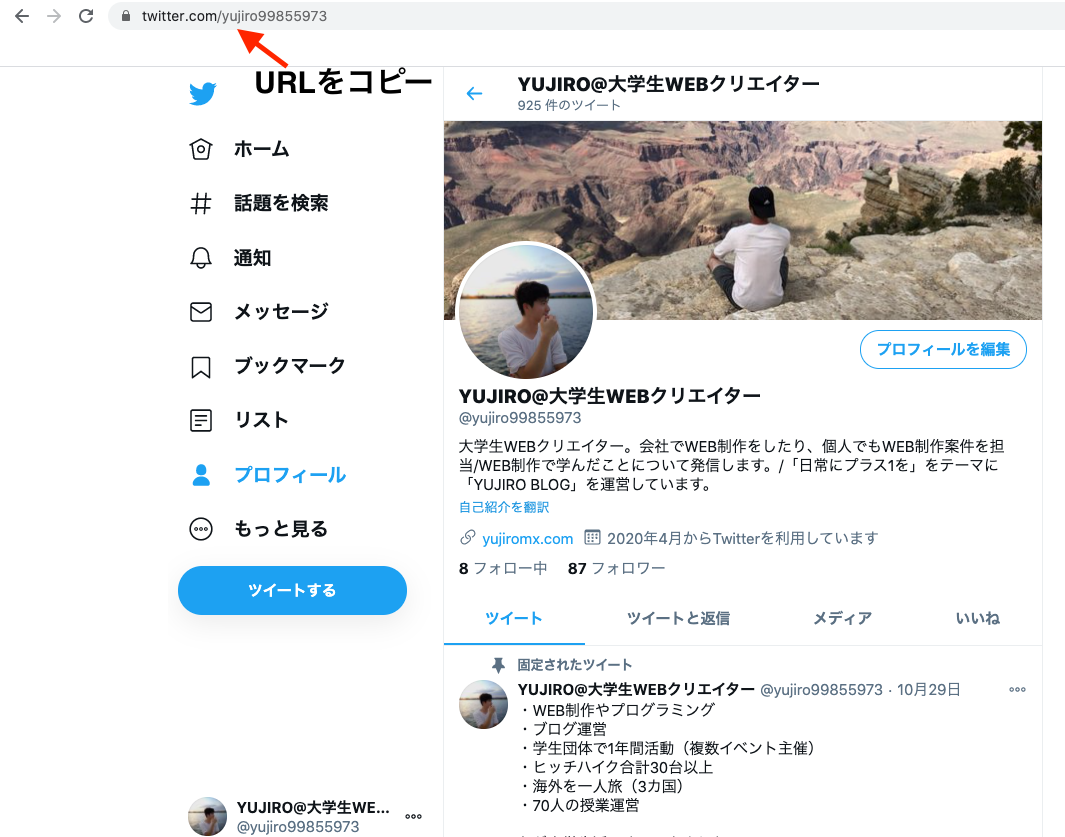
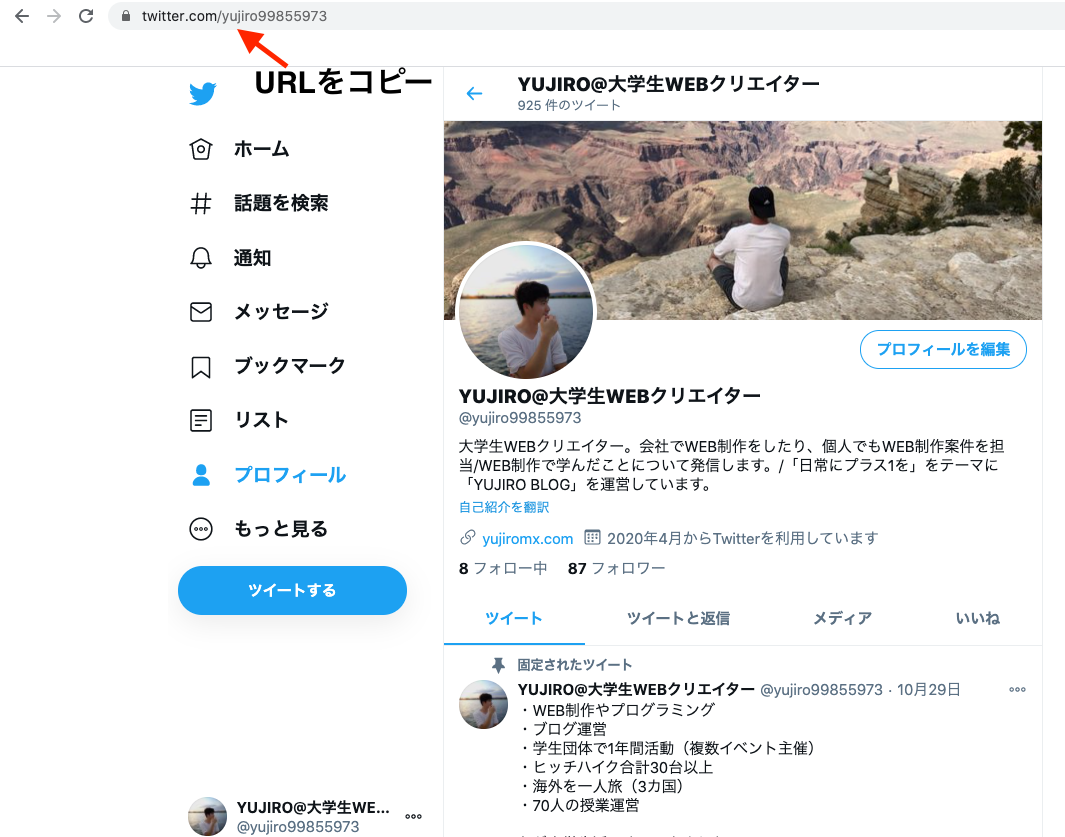
まずは取得したいTwitterのタイムラインのURLを取得します。
今回は僕のTwitterを例に!
タイムラインを埋め込みたい時は、Twitterの個人アカウントのURLを取得しましょう。

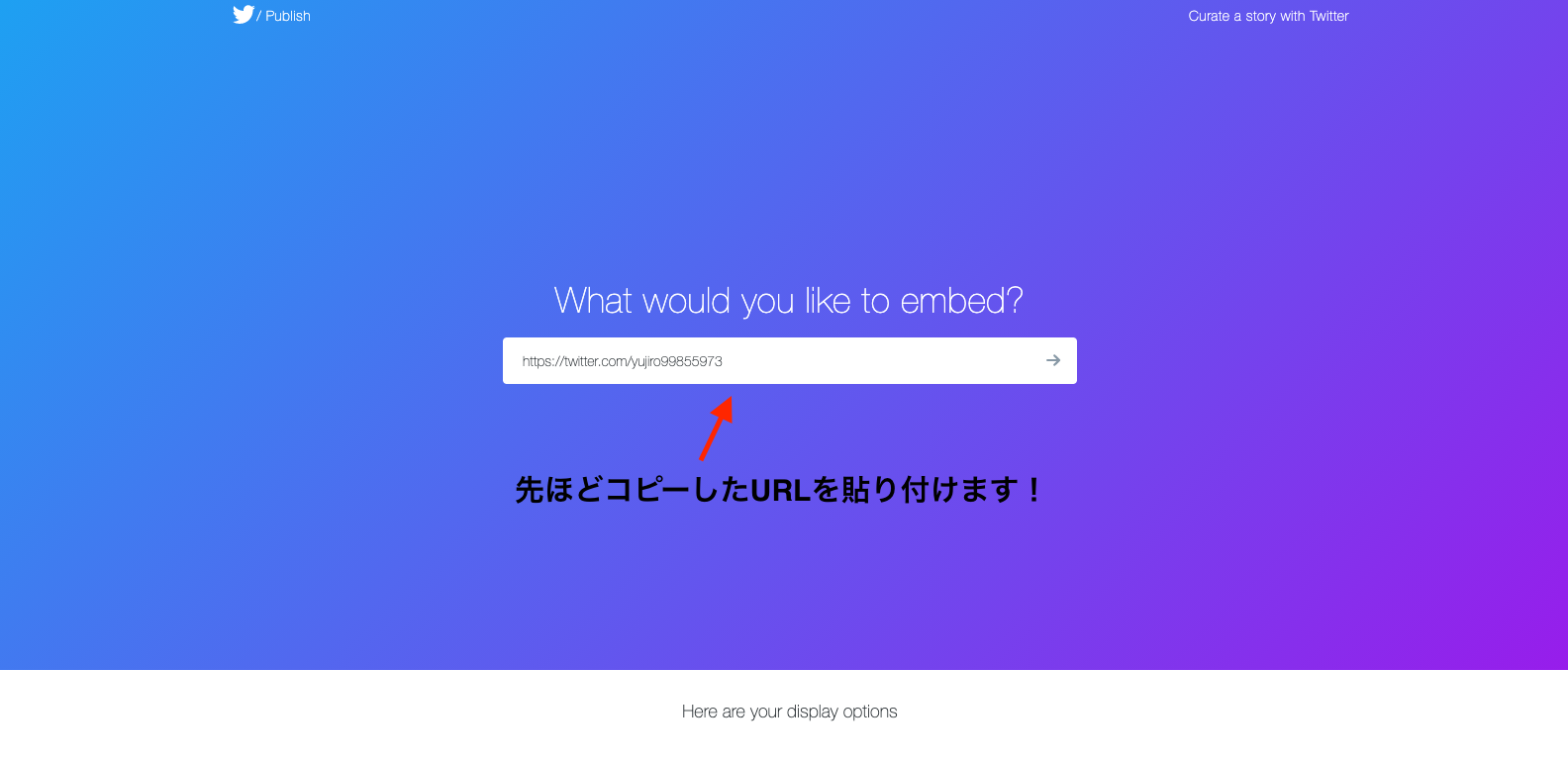
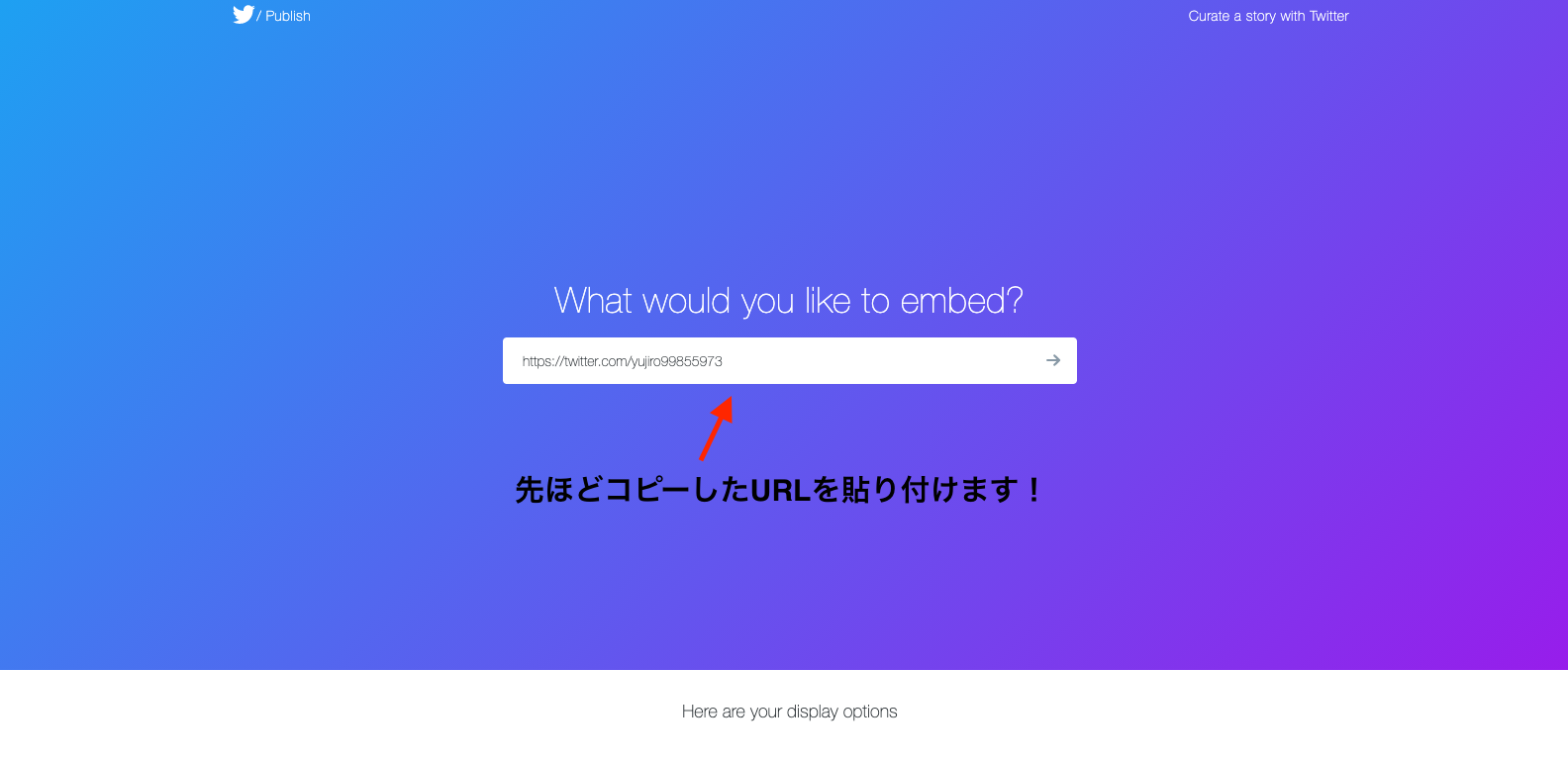
次にこちらのサイトにアクセスします。
そして、先ほどコピーしたURLを検索バーに貼り付けます。

URLを入れて「Enter」を押すと、画面が移動します。
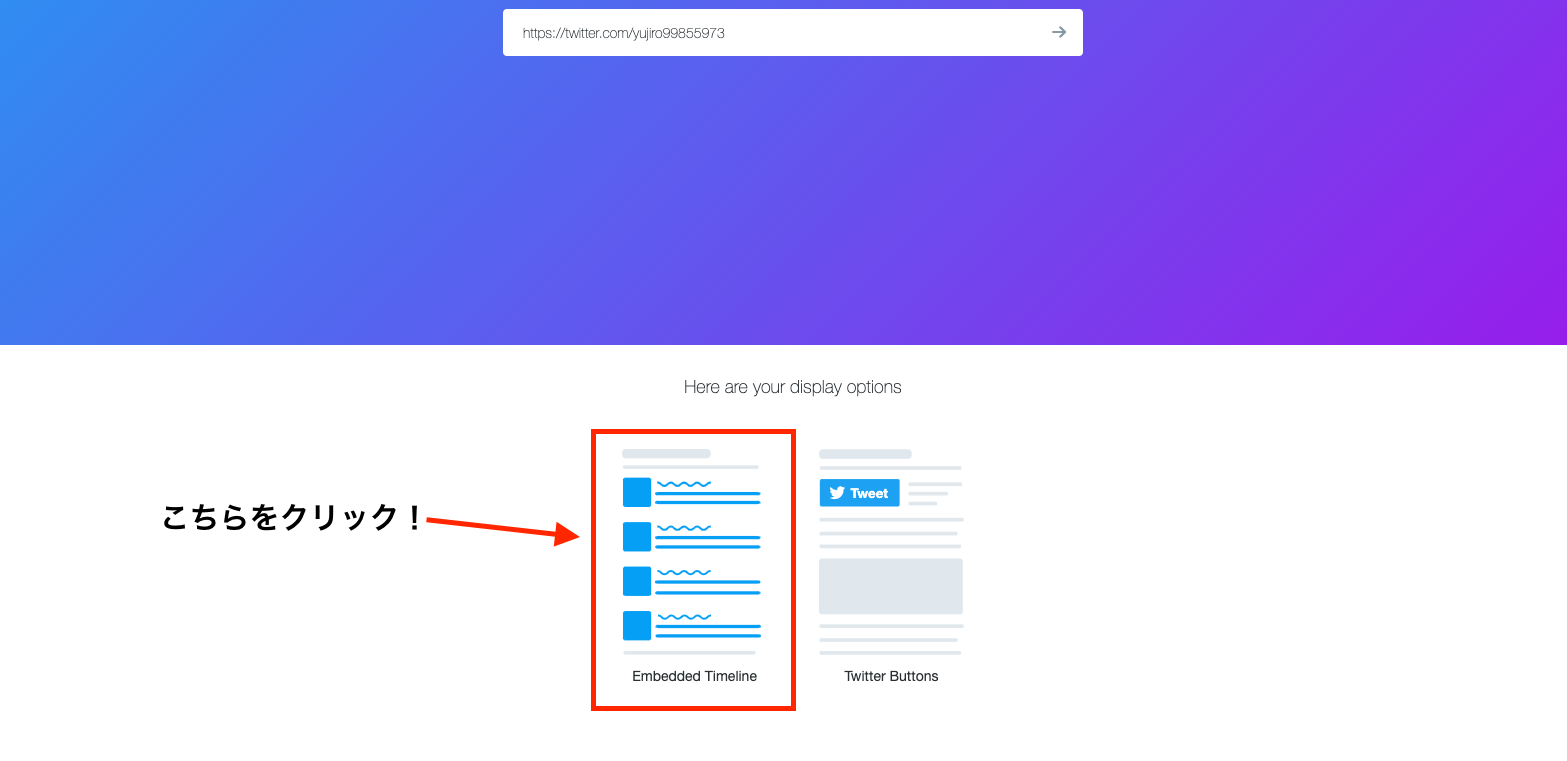
そして「Embedded Timeline」をクリック!

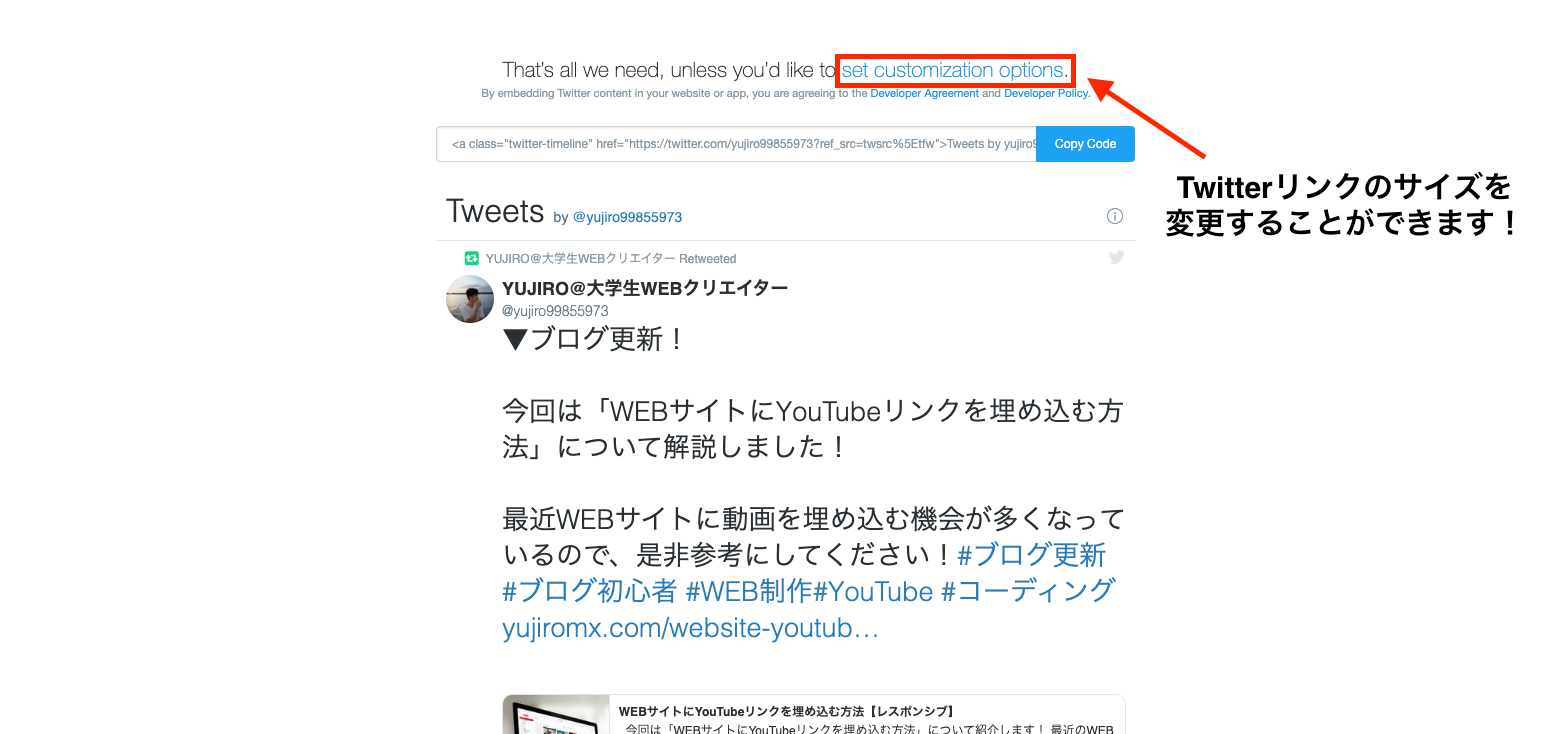
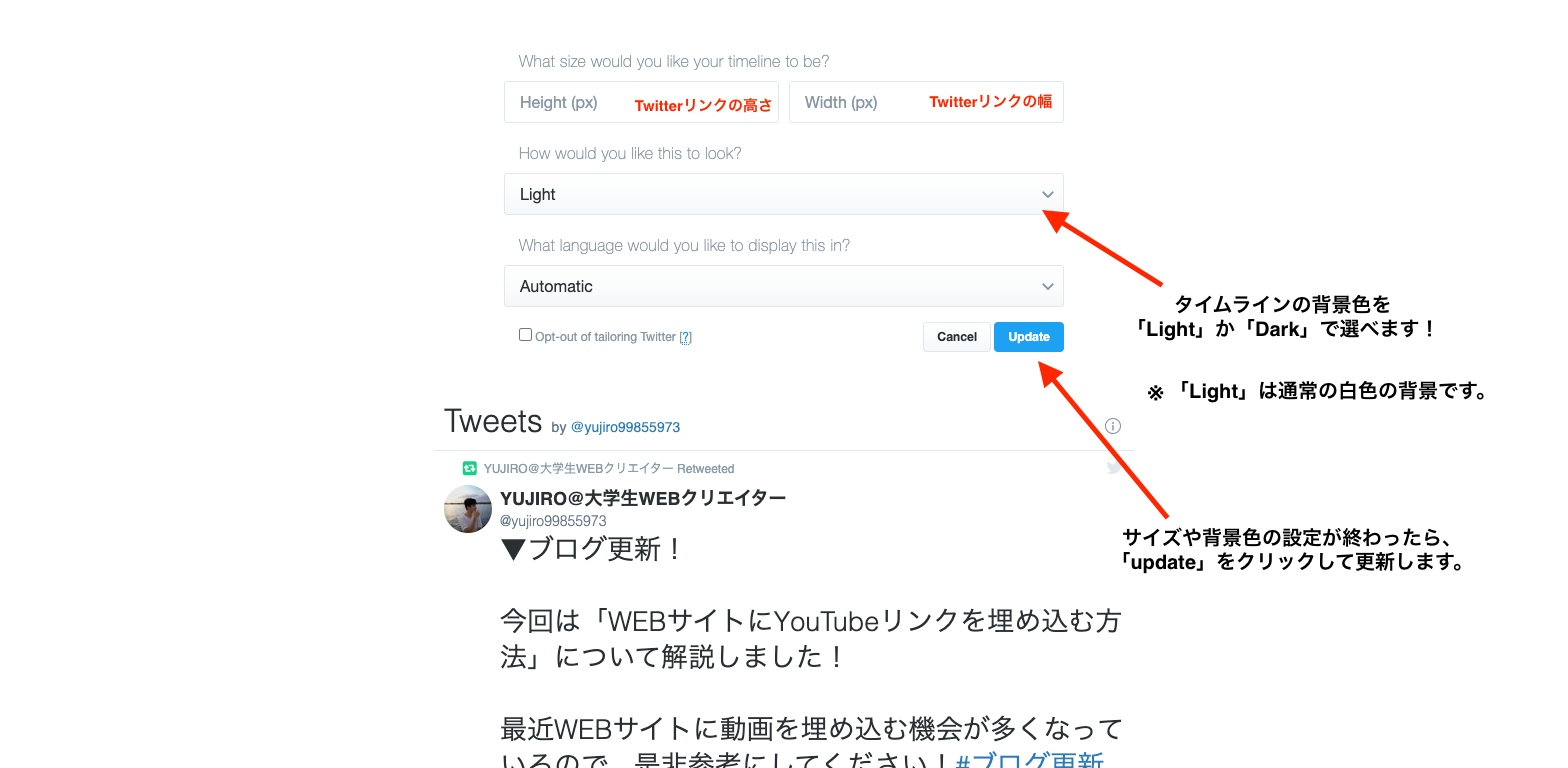
そしてTwitterリンクを埋め込む際のサイズを調整したい人は、「set customization options」をクリックしてください。

以下の画像のように、タイムラインのサイズや背景色を設定することができます。
設定が終わったら、「update」のボタンをクリックして更新!

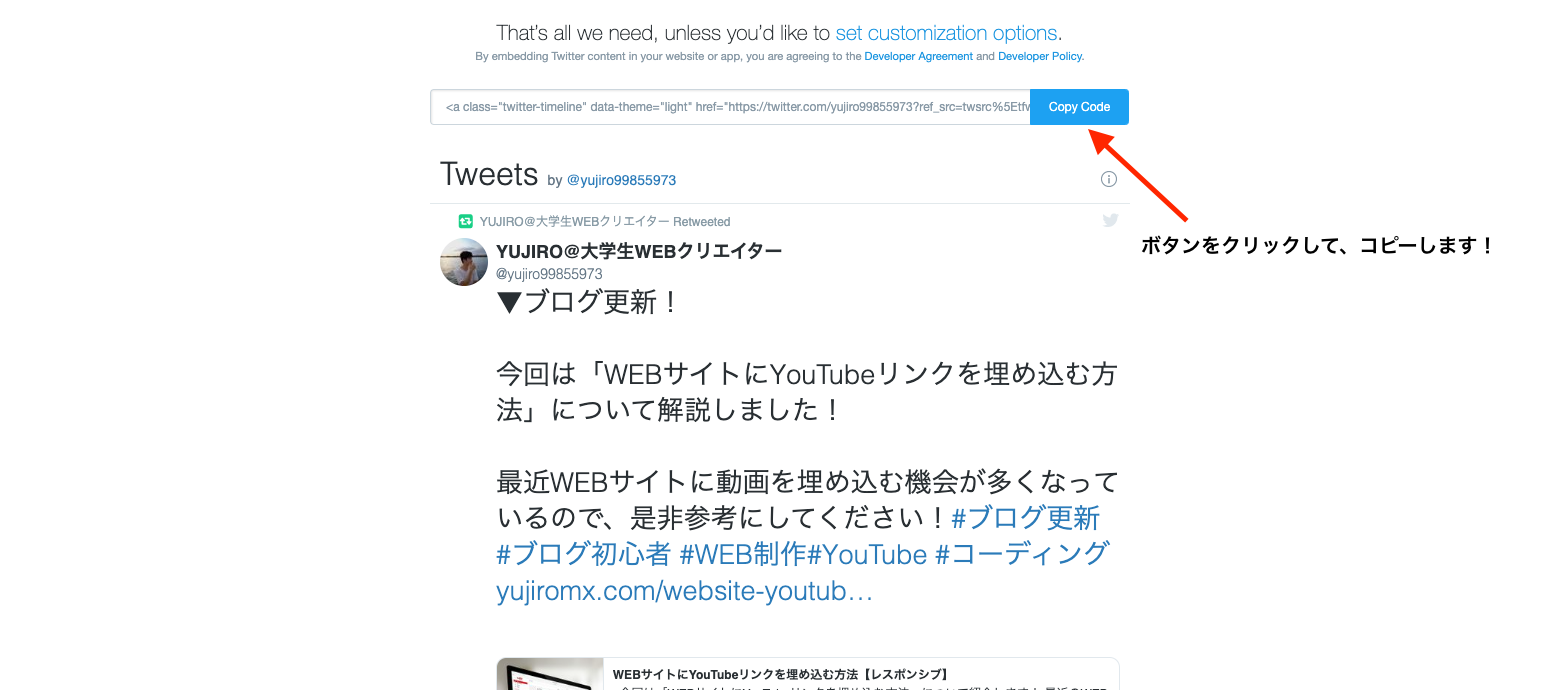
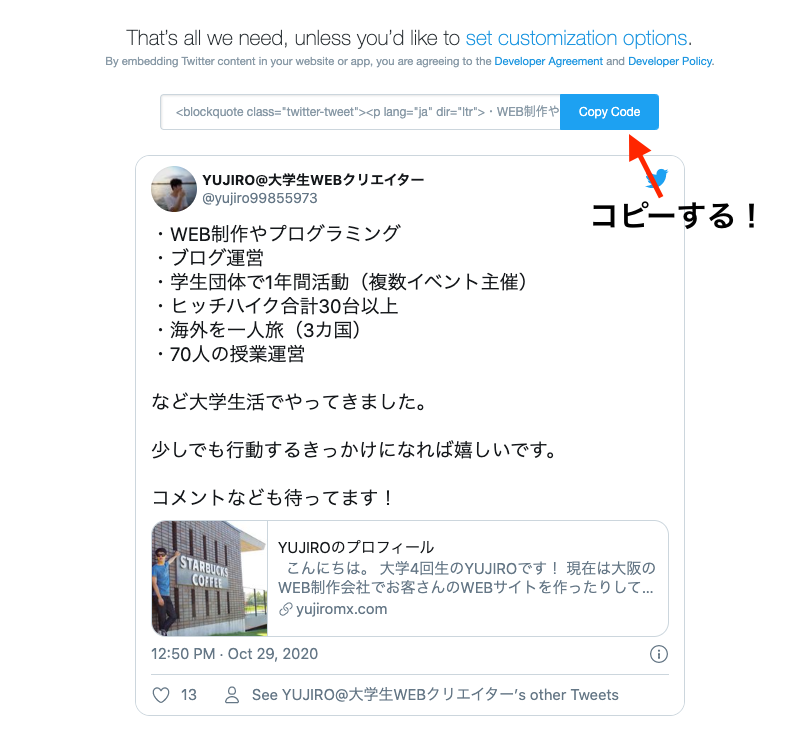
設定が終わったら、「Copy Code」のボタンをクリックします!
これで、タイムラインのコードを取得することができました。

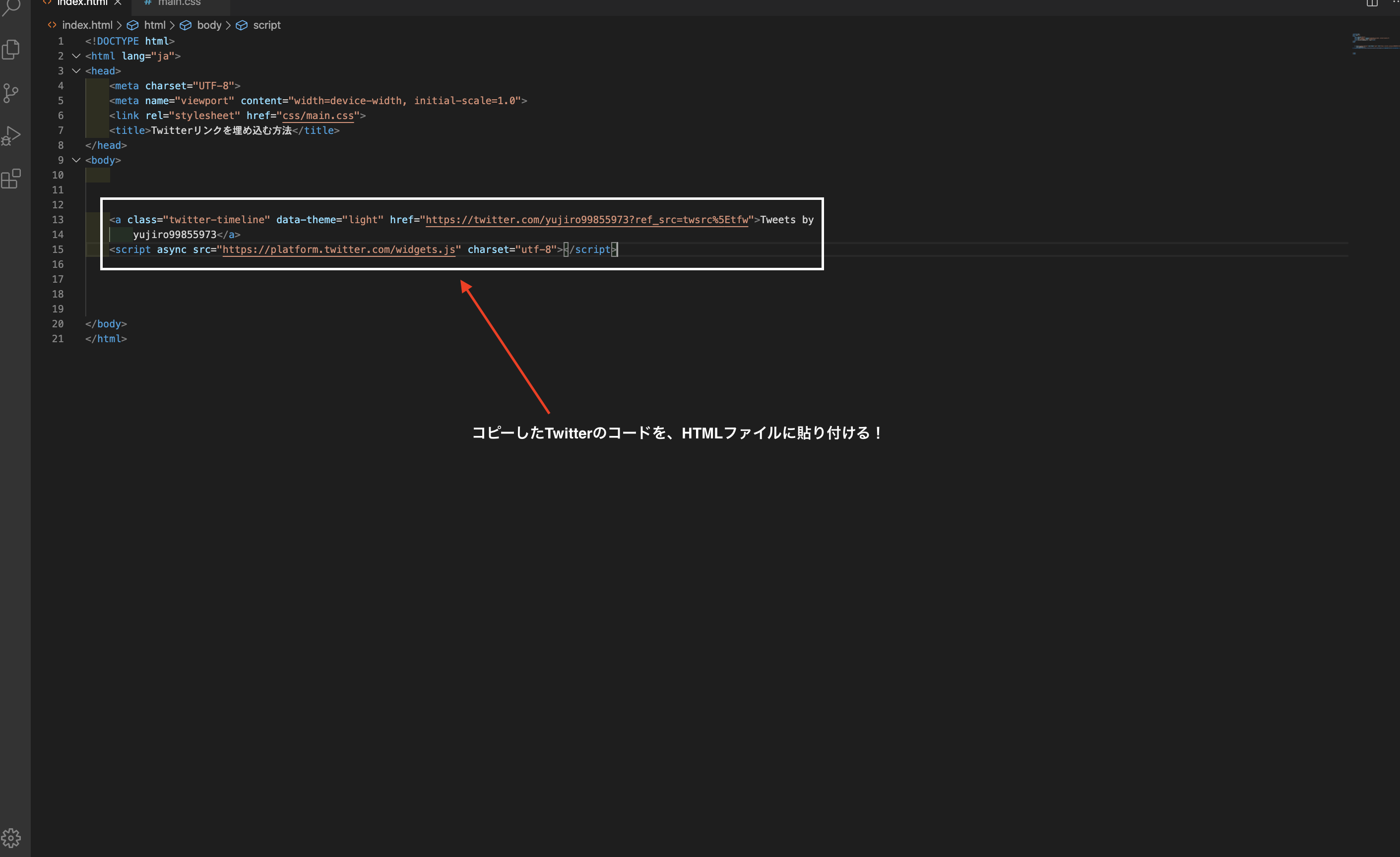
そしてコピーしたコードを、HTMLファイルに貼り付けます!

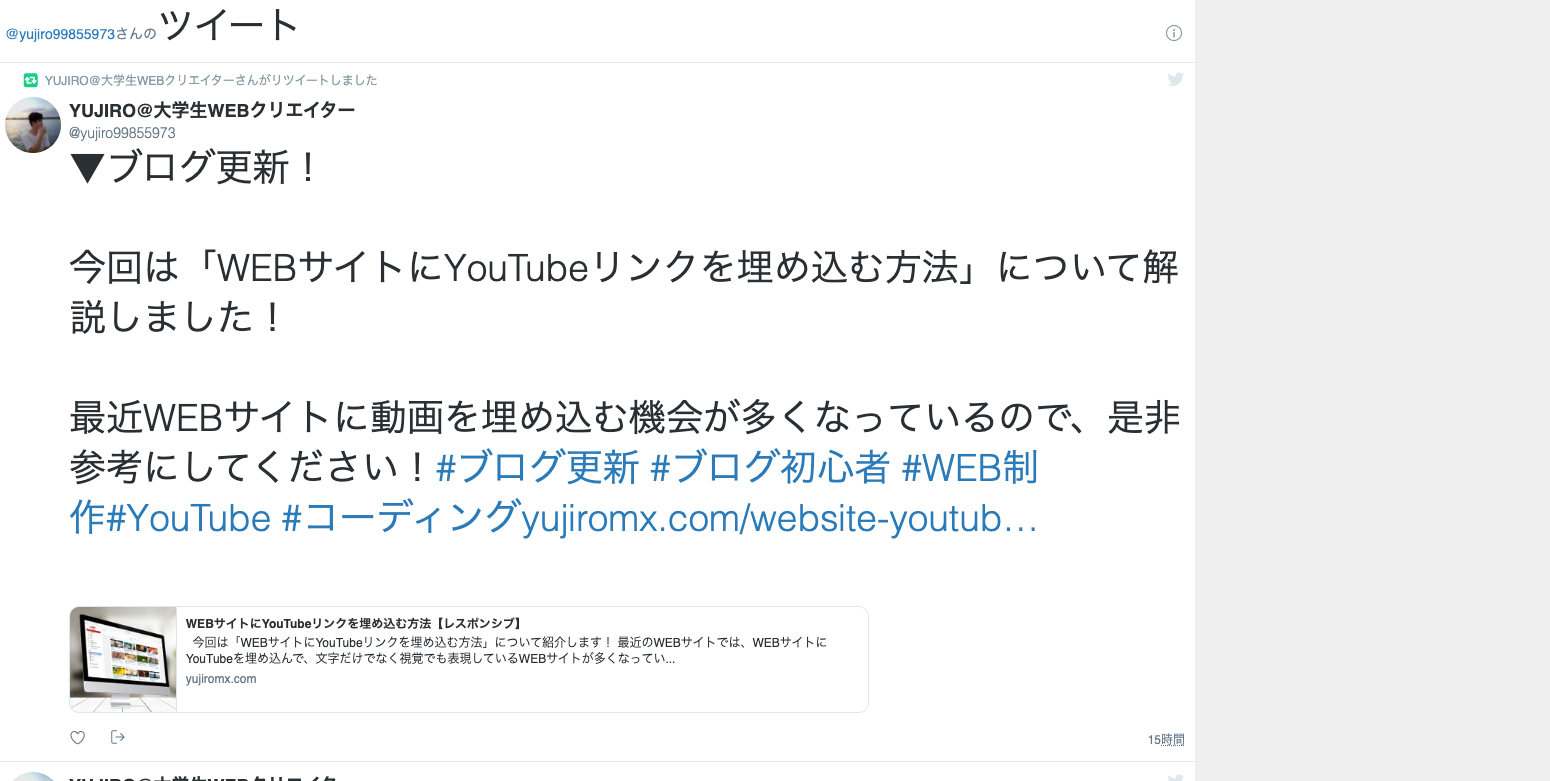
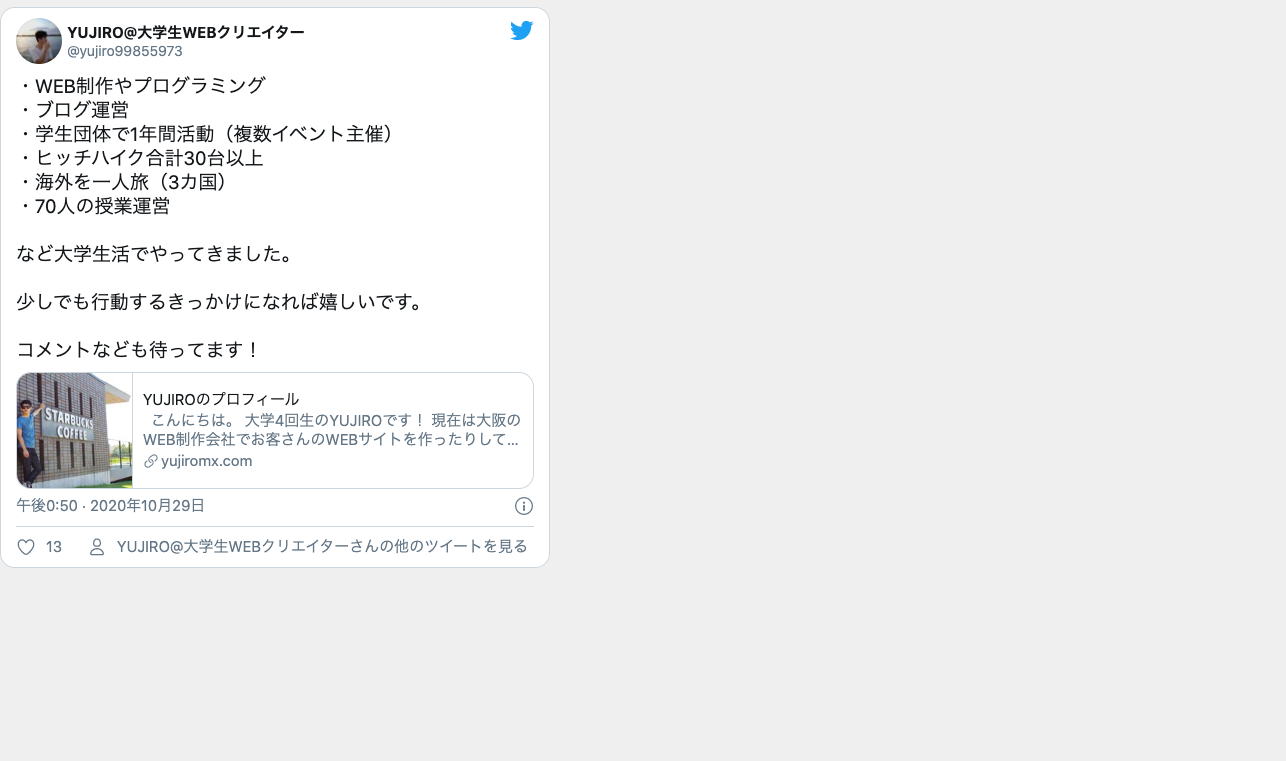
ブラウザを確認すると、Twitterのタイムラインが表示されました!

以上が、Twitterのタイムラインの埋め込む方法でした!
② ツイート
ツイートを埋め込んでみましょう!
まずは、埋め込みたいツイートを開きます。
そして、「3本の丸のアイコン」をクリック!

そして「ツイートを埋め込む」をクリック!

そして「Copy Code」をクリックしてコピーします!
ツイートのサイズの変更は、先ほどのタイムラインとやり方は一緒です。

コピーしたコードをHTMLファイルに貼り付けると、以下の画像のようにツイートを表示させることができます!

以上が、ツイートを埋め込む方法でした!
③ ツイートボタン
最後にツイートボタンをWEBサイトに埋め込んでみましょう!
まずは、TwitterアカウントのURLをコピーします。

コピーしたURLを貼り付けます。
そして「Enter」をクリック!

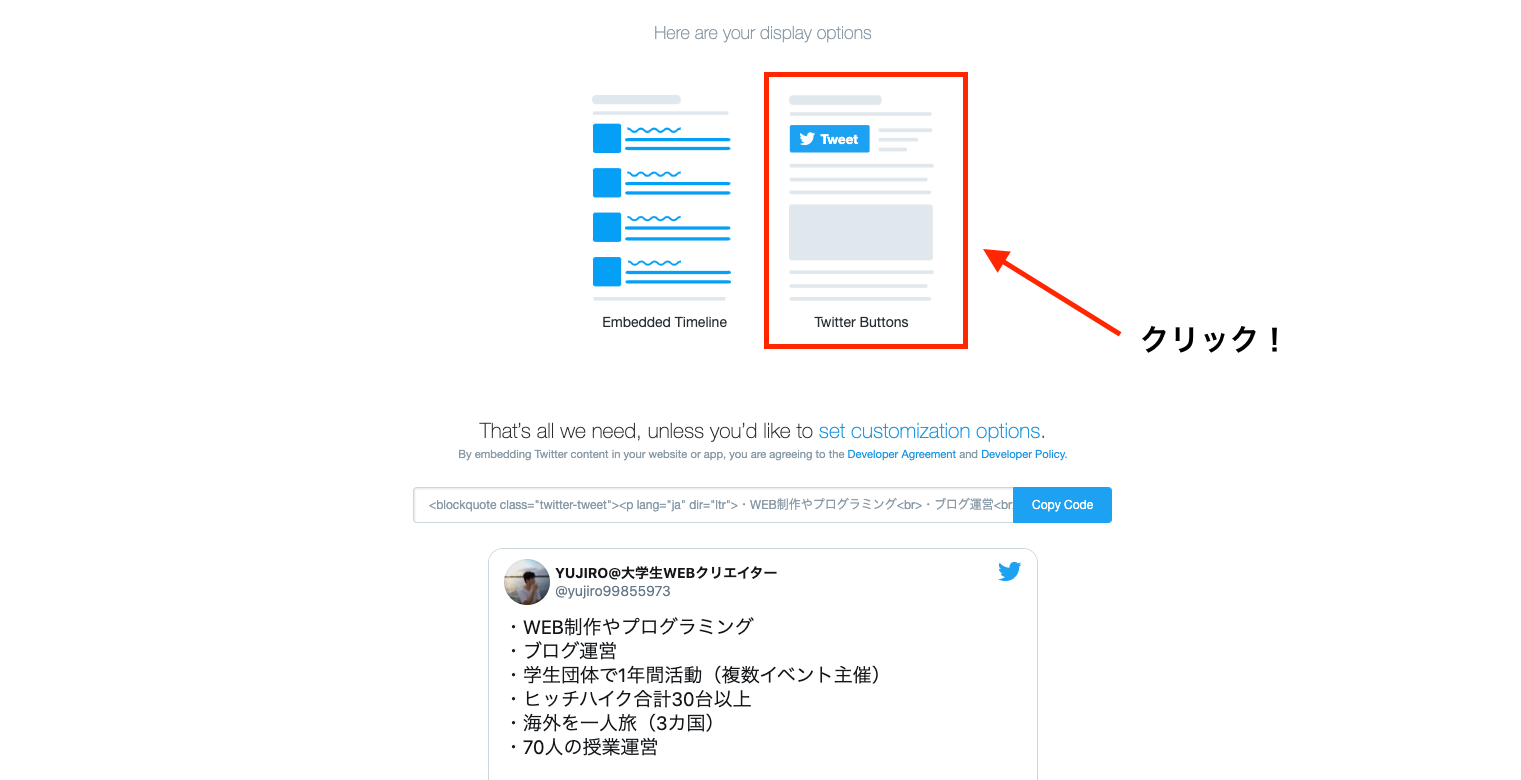
そして、「Twitter Buttons」をクリック!

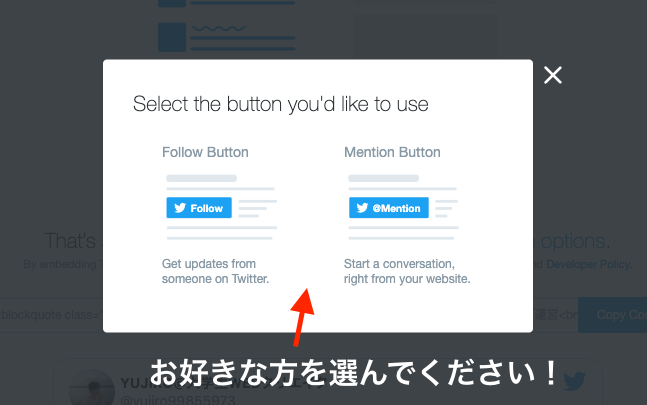
そして、お好きな表示形式を選んでください!

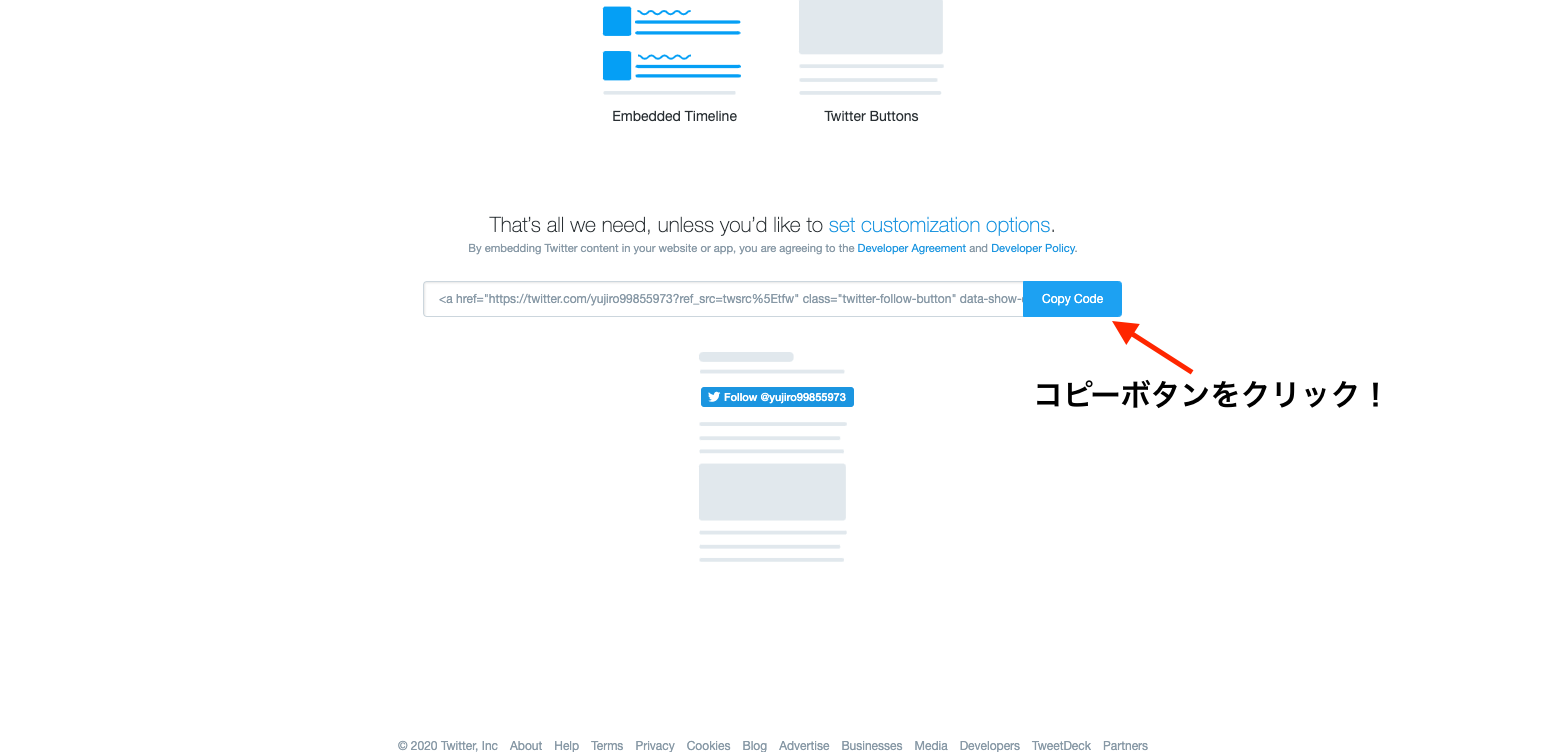
そして、コピーボタンをクリック!

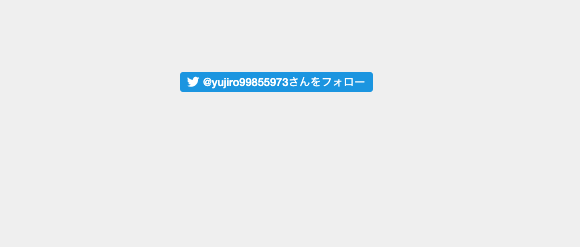
コピーしたコードをHTMLファイルに貼り付けると、以下の画像のように表示されます!

以上が、ツイートボタンを埋め込む方法でした!
まとめ
以上が、「WEBサイトにTwitterリンクを埋め込む方法」でした!
今回の記事が参考になれば嬉しいです。
これからもWEB制作の技術について中心にブログを書いていくので、よろしくお願いします!




