今回は簡単にパララックスを実装することができる「Rellax.js」を使って、パララックスを作っていきたいと思います。
Rellax.jsとは?
Rellax.jsとは、jQueryに依存しなくて簡単にパララックスを実装することができるJavaScriptライブラリのこと。
Rellax.jsを使って簡単にパララックスする方法
完成形はこちらです。
下にスクロールすると、前面にある小さな画像と背景の画像とで、スクロールスピードがズレていることがわかるでしょう。
それでは実際にRellax.jsを使ってパララックスを実装していきましょう。
Rellax.jsを使う準備
Rellax.jsを使う際に必要なファイルを、GitHubからダウンロードします。
まずはRellax.jsの公式サイトから、GitHubにアクセスします。

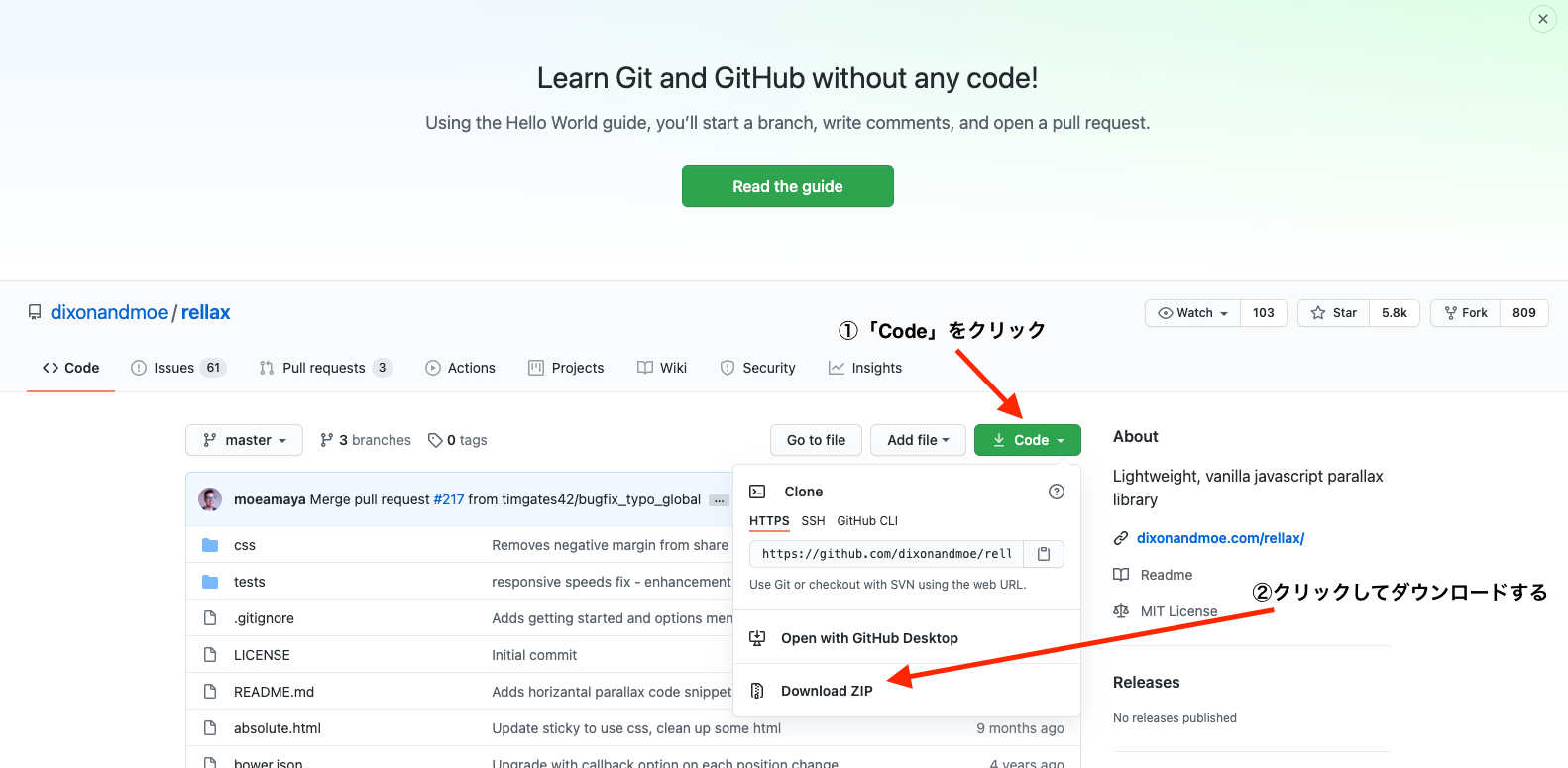
GitHubのサイトにアクセスできたら、緑の「Code」ボタンをクリックし、表示された「Download ZIP」のボタンをクリックしてファイルをダウンロードします。

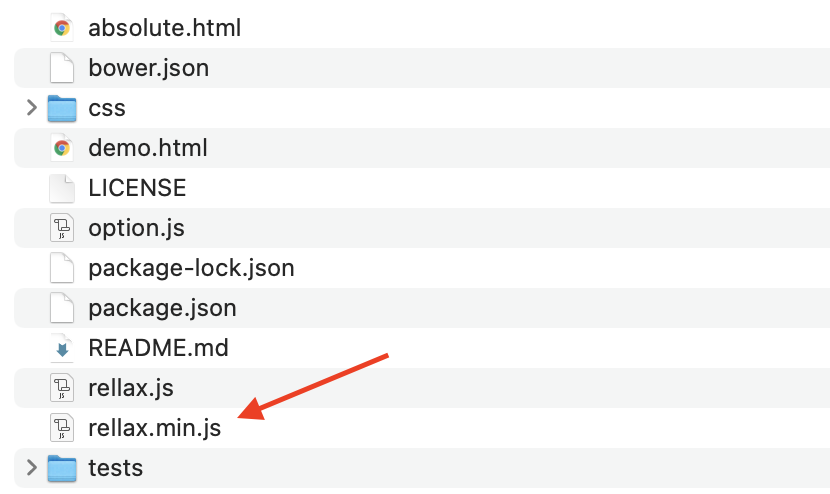
すると、「rellax-master」といったファイルがローカルにダウンロードされるでしょう。
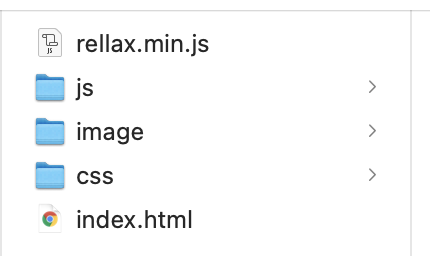
そして「rellax-master」のファイルの中にある「rellax.min.js」ファイルをindex.htmlファイルと同じ階層に入れます。


そして、以下のコードをbodyの閉じタグ直前にコピペして貼り付けてください。
<script src="rellax.min.js"></script>
これでRellax.jsを使う準備は完了です。
HTML
パララックスさせたいタグに「rellax」のクラスをつけます。
そして、「data-rellax-speed=””」でスクロールのスピードを調整することができます。
負の値を指定すると通常のスクロールよりも遅くなり、正の値を指定すると速くなりますよ。
速度は-10から+10の間に保つことをお勧めします。
他にもオプションがあるので、是非Rellax.jsの公式サイトを覗いてみてください。
<!-- パララックス -->
<div class="box">
<div class="box__img rellax" data-rellax-speed="3">
<img src="./image/1.JPG" alt="">
</div>
</div>
JavaScript
var rellax = new Rellax('.rellax');
これでパララックスさせることができます。
まとめ
以上が、Rellax.jsについてでした。
パララックスを実装したい時に是非使ってみてください。