今回は、「スポット修復ブラシツールで余計なものを消す方法」について紹介します。
素材画像の余計な部分を消したい人は是非参考にしてください。
【Photoshop】スポット修復ブラシツールで余計なものを消す方法
以下の2ステップを踏めばOKです。
①対象画像の上にレイヤーを追加する
まずは対象画像の上にレイヤーを追加します。
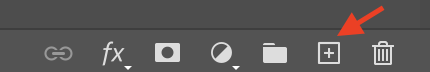
Photoshopの右下にあるプラスボタンをクリックすると、レイヤーを追加することができます。

②「スポット修復ブラシツール」で消したい箇所を消す
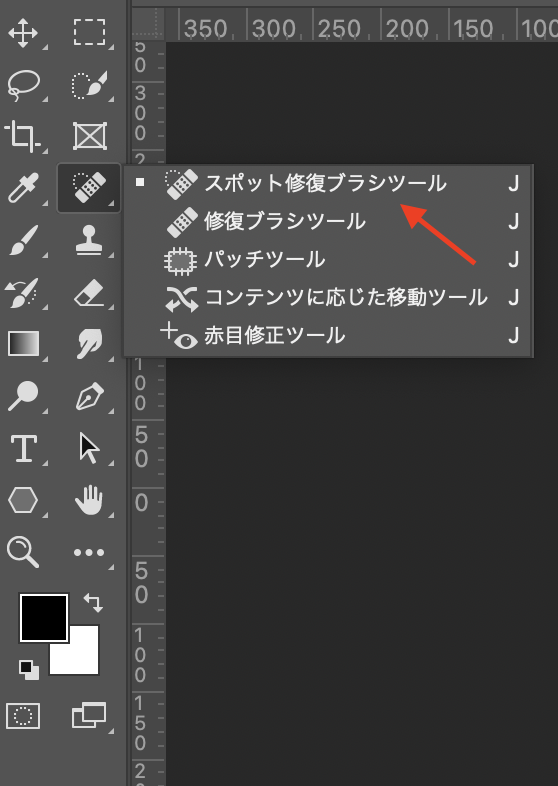
レイヤーが追加できたら、左のツールバーから「スポット修復ブラシツール」を選択します。

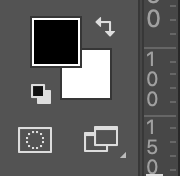
描画色が「黒色」になっていることを確認してください。

あとは消したい箇所の上でクリックしましょう。
今回はMacのアイコンを消してみたいと思います。
以下の画像のようにアイコンを消すことができたらOKです。

まとめ
以上が、「スポット修復ブラシツールで余計なものを消す方法」でした。
直接画像に対してスポット修復ブラシツールを使うのではなく、追加したレイヤーに対して消すゴムツールを当てましょう。
そうすることで、後で簡単に画像を元に戻すことができます。
【おまけ】ブログのサムネイル解説
スポット修復ブラシツールで消すことが今回の記事のテーマなので、消すことが連想される消しゴムが写っている画像をまず使用しました。
背景画像と被らないようにタイトルテキストを配置。
「スポット修復ブラシツール」を使うので、この部分のテキストだけ枠線をつけたり消しゴムの色と統一感を出してみました。
まだまだオリジナルで作成しているところがあるので、まずはいいと思うサムネイルをたくさん見て忠実にトレースする必要があると感じました。
初心者のオリジナルに意味はないので、まずは真似るところから。