「自分のブログにコードを埋め込む方法が知りたい!」
「Codepenというサービスを知ったけど、どんなものか知りたい!そしてCodepenの登録方法や使い方を教えて欲しい!」
と考えている人に向けて、今回は「Codepenの紹介から使い方まで」を解説していきます!
この記事を書いている僕は、現在大阪のWEB制作会社で働いています。
会社で技術ブログを書く際に、毎回Codepenを使ってブログを執筆。
今回のブログを読むことで、あなたはCodepenのサービスについてや使い方を理解することができます!
特にフロントエンドのエンジニアで、自分のコードをブログなどで埋め込みたい人は必見ですよ!
それでは早速いってみよう〜。
Codepenとは?

CodePenは、ユーザーが作成したHTML、CSS、JavaScriptコードスニペットをテストおよび展示するためのオンラインコミュニティです。これは、開発者が「ペン」と呼ばれるコードスニペットを作成してテストできる、オンラインコードエディターおよびオープンソースの学習環境として機能します。
引用:ウィキペディア
Codepenとは簡単にいうと、自分が書いたコードを公開できるサービスです!
Codepenで出来る3つのこと
Codepenでは、主に以下の3つのことができます!
① HTML・CSS・JavaScriptでのコーディングができる
② WEBサイトにコードを埋め込むことができる
③ ソースコードを共有することができる
1つずつ解説していきます〜。
① HTML・CSS・JavaScriptでのコーディングができる
Codepenは、WEBブラウザ上で表示されるHTML・CSS・JavaScriptのコーディングができます!
HTML・CSS・JavaScriptに関する言語も使用可能になっている。
◎HTML
Haml, Markdown, Slim, Pug
◎CSS
Less, SCSS, Sass, Stylus, PostCSS
◎JavaScript
CoffeeScript, LiveScript, TypeScript, Babel
Codepenはフロントエンドのコーディングはできますが、PHPなどのバックエンドのコーディングはできません。
僕みたいにHTML・CSS・JavaScriptを使ってWEBサイトを作っている人におすすめのサービスです!
② WEBサイトにコードを埋め込むことができる
Codepenを使うことで、自分が書いたコードをブログやWEBサイト、Qiitaに埋め込むことができます。
Codepenを使う人は、ブログやWEBサイトなどに自分が書いたコードを埋め込む人が大半ですね!
例えば、以下のような感じでコードを貼ることができる!
See the Pen
poEzPMP by ゆーじろー (@yujiron)
on CodePen.
コードも見つつ、ブラウザでどのように表示されているのか確認もできるので、自分のブログでコードを解説するときはかなり便利です!
コードだけでなく、ブラウザでの表示も見れるのがいいですよね〜。
③ ソースコードを共有することができる
Codepenでは書いたコードを、TwitterやFacebookなどのSNSや他のcodepenを使っているユーザーに共有することができます。
共有するだけでなく、他にCodepenを使っているユーザーが書いたコードも見ることができます。
フロントエンドをやっている人は、先輩エンジニアの方のコードを見て学ぶこともできますよ。
日本だけでなく、海外で活躍されているエンジニアのコードもたくさん見れる!
Codepenへの登録方法
次に実際にCodepenに登録する方法を紹介していきます!
無料会員と有料会員がありますが、ほとんどの人は無料会員でOK。
今回は僕も使っている無料会員の登録をやっていきますね!
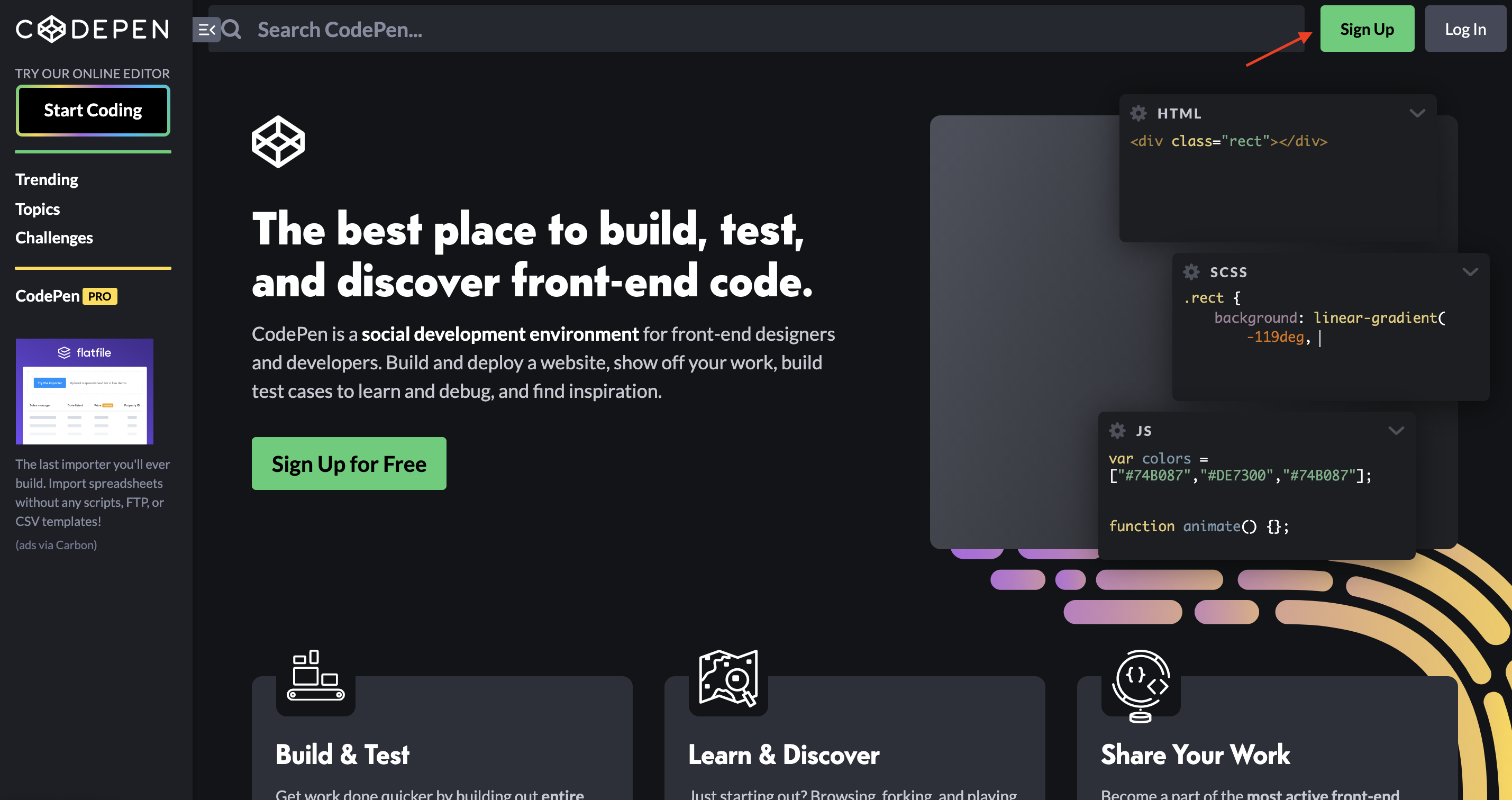
まずはCodepenのサイトにアクセスします。
そして画面右上の「Sign Up」をクリック!

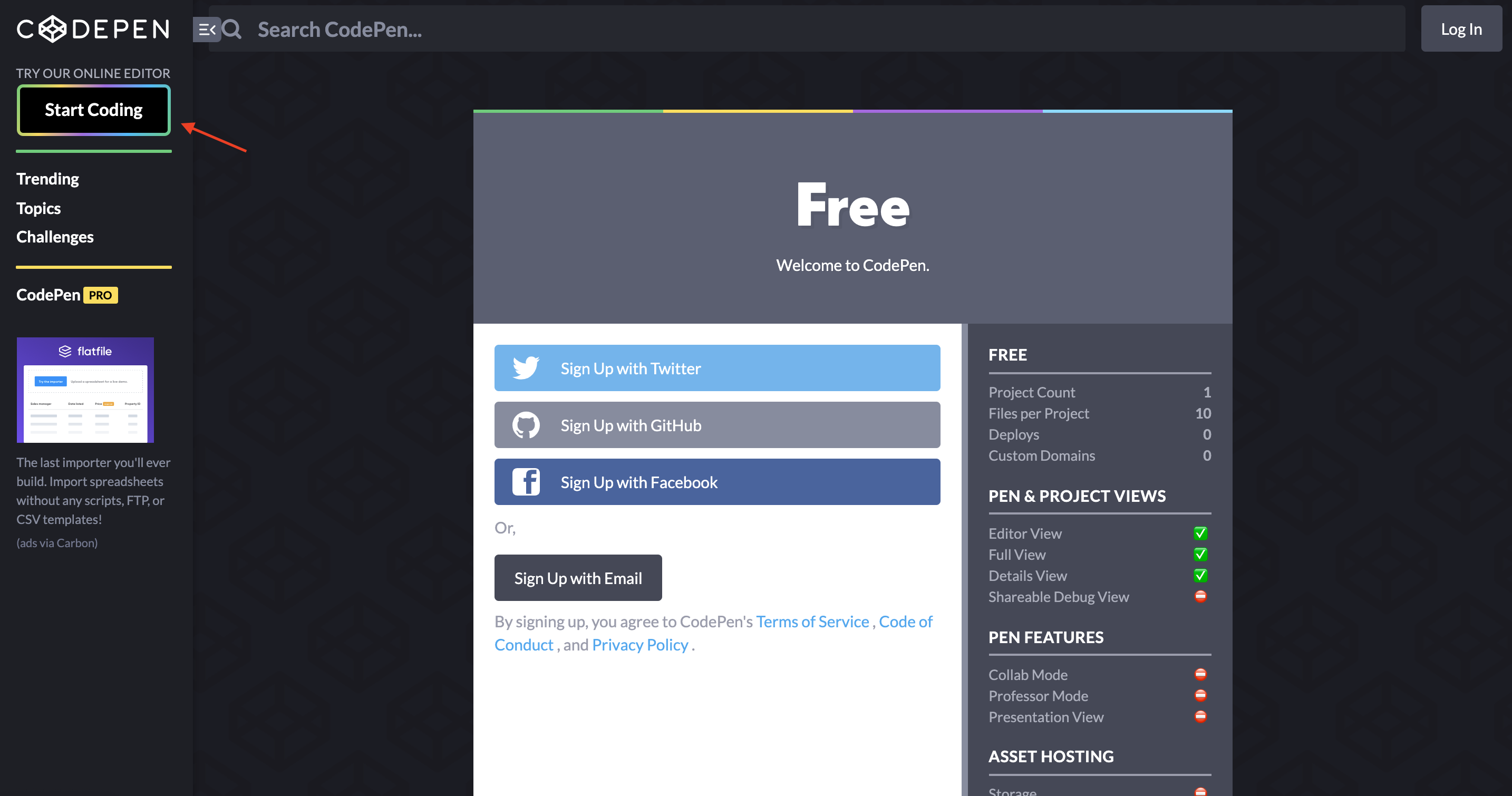
登録しなくても、「Start Coding」でコーディングすることができますが、保存やいつでも修正ができなくなるので、おすすめしません、、。

Codepenへの登録は「SNS・GitHub・メールアドレス」から選べます。
今回はメールアドレスで登録!

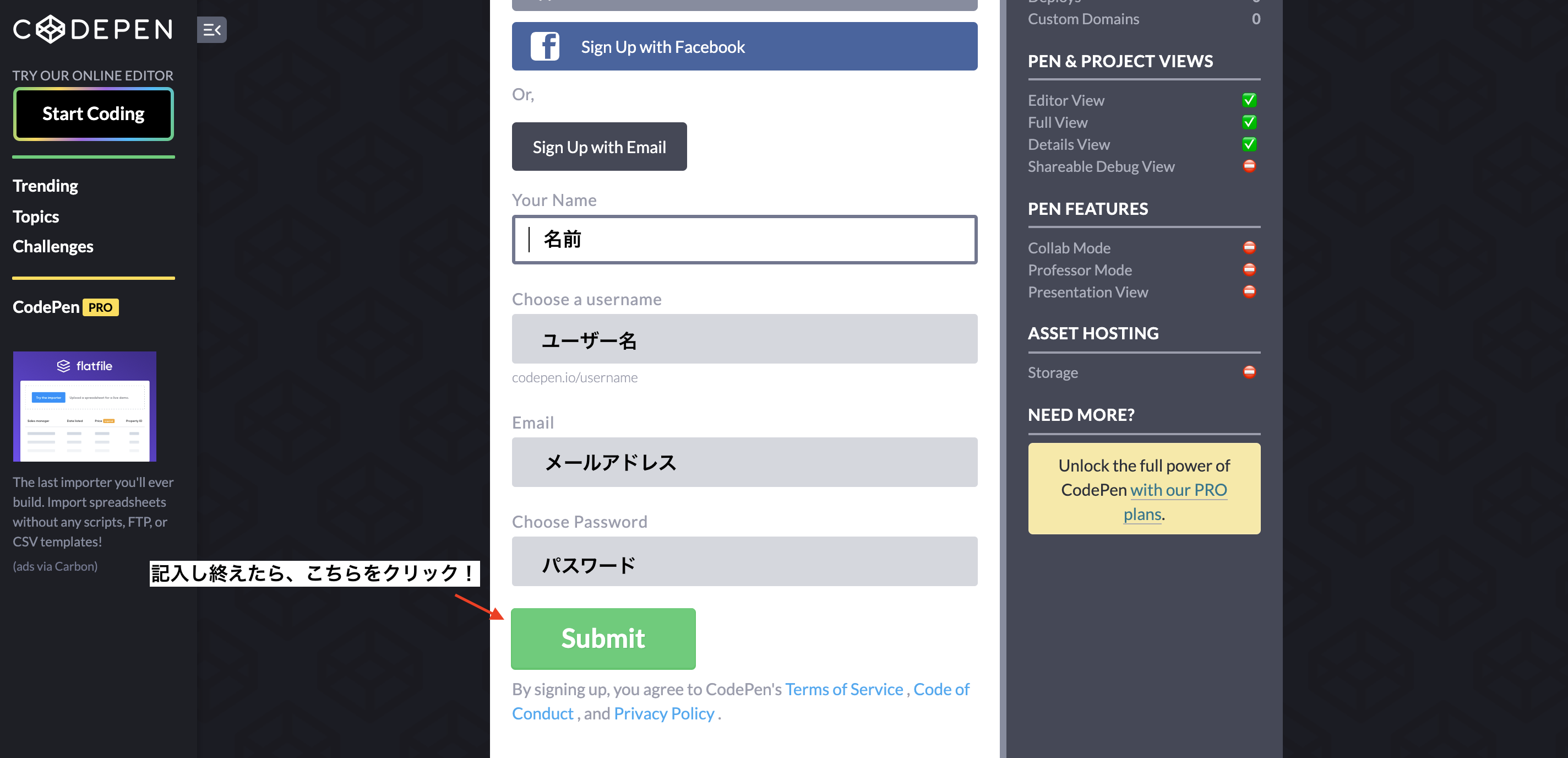
「Your Nme(名前)」の部分には、Codepen内で使用する名前を自由に書いてください。
「Choose a username(ユーザー名)」は、いわゆるアカウントIDになります。
「Email(メールアドレス)」にあなたが使用したいメールアドレスを。
「Choose Password(パスワード)」にパスワードを入れます。
記入が終わったら、下の緑色の「Submit」のボタンをクリック!
これでCodepenから登録に関するメールが届いたら、登録が完了です!
めっちゃ簡単ですね〜。
Codepenの使い方
次はCodepenの使い方を紹介していきます!
その中でも今回は
① WordPressのブログへの埋め込み方
② Qiitaへの埋め込み方
の2点に絞って紹介していきますね!
Codepenを使って、自分のブログやWEBサイト、Qiitaにコードを埋め込んで見ましょう〜!
① WordPressのブログへの埋め込み方
WordPressのブログへの埋め込み方から!
まずは、Penを作成していきます。
Penとは、1つ1つのコードを書いたファイルのようなもの。
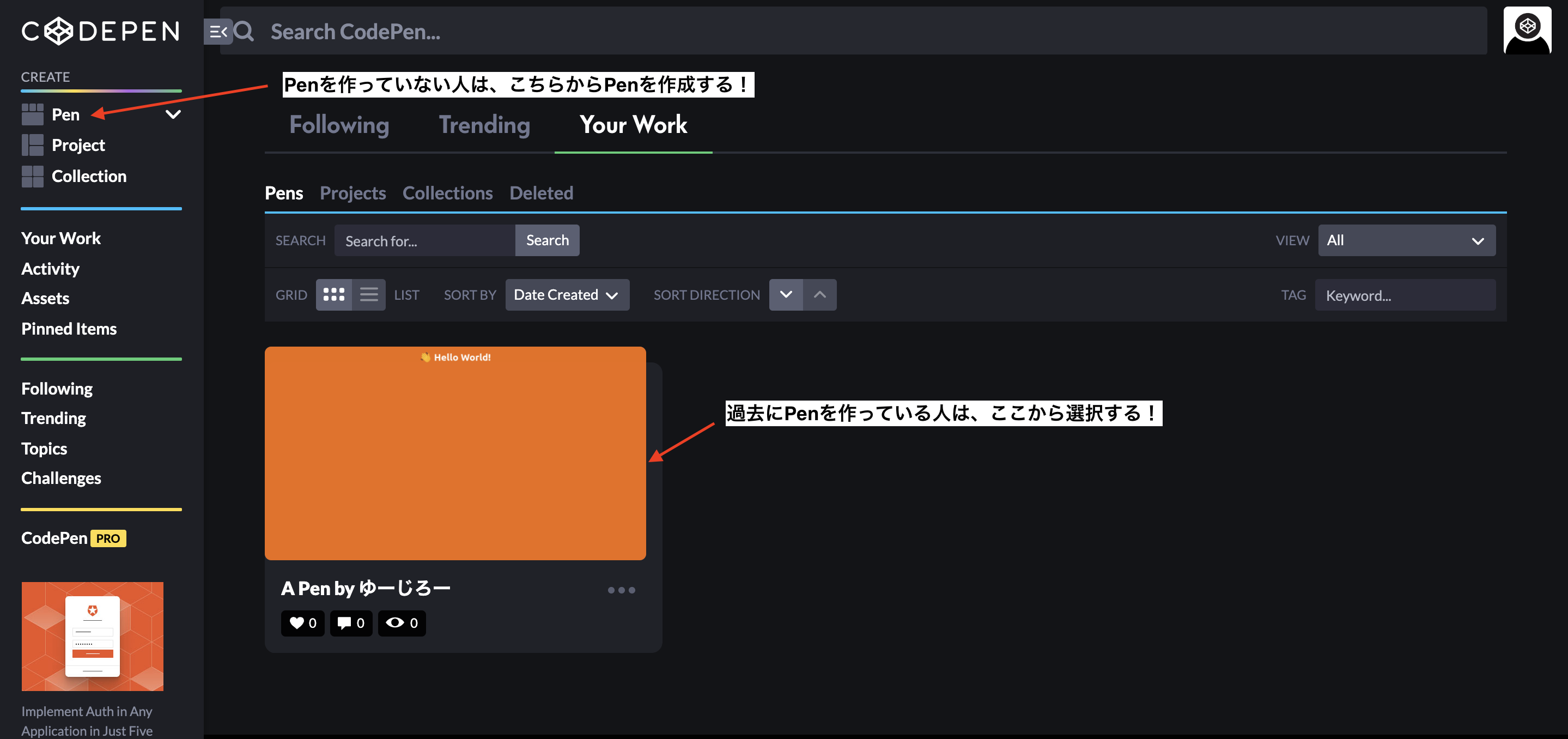
まだPenを作っていない人は、右上の「Pen」のボタンから埋め込みたいPenを作成してください!
過去にPenを作っている人は、こちらの中から選択してください!

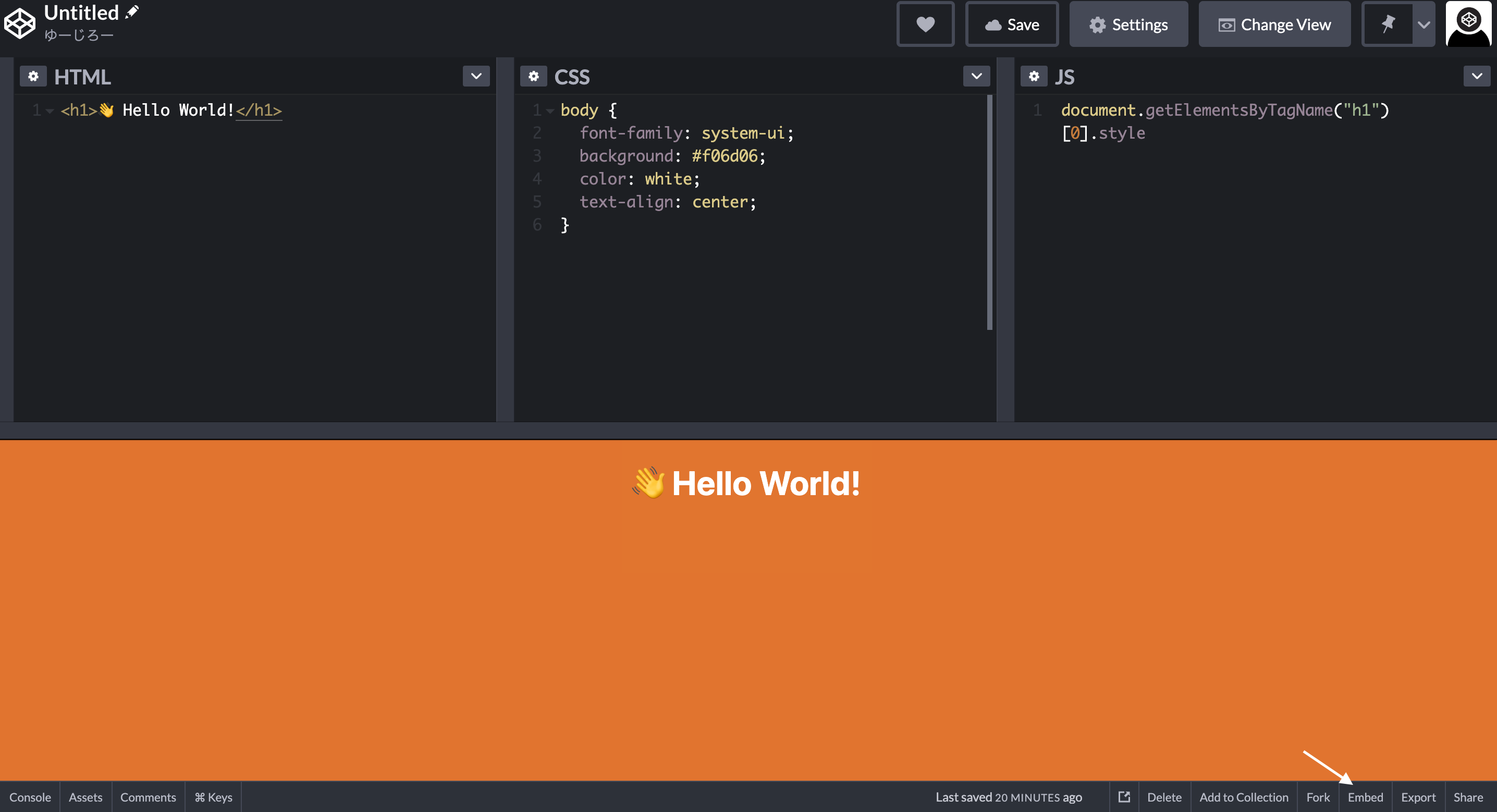
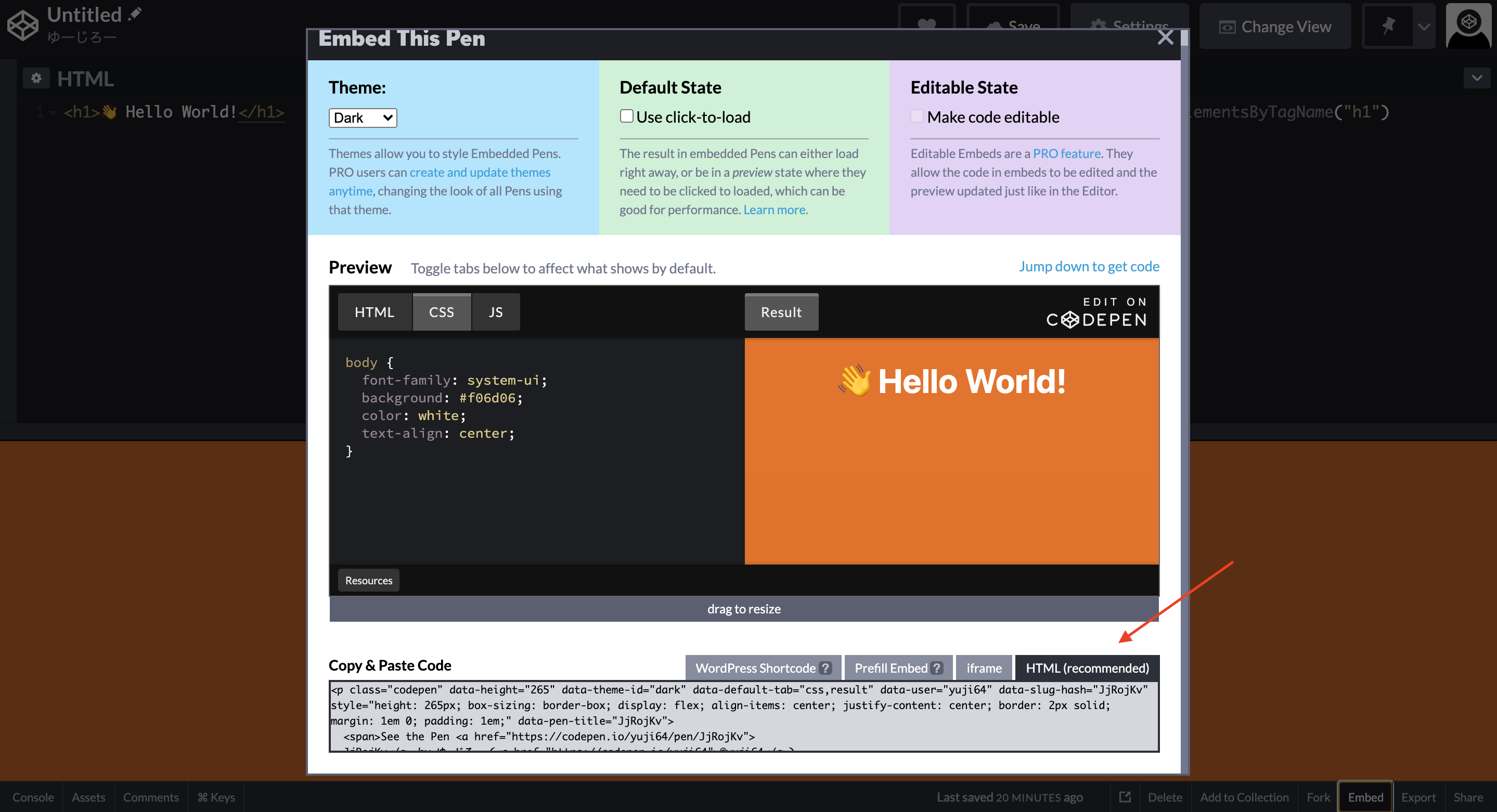
Penを開いたら、右下にある「Embed」をクリック!

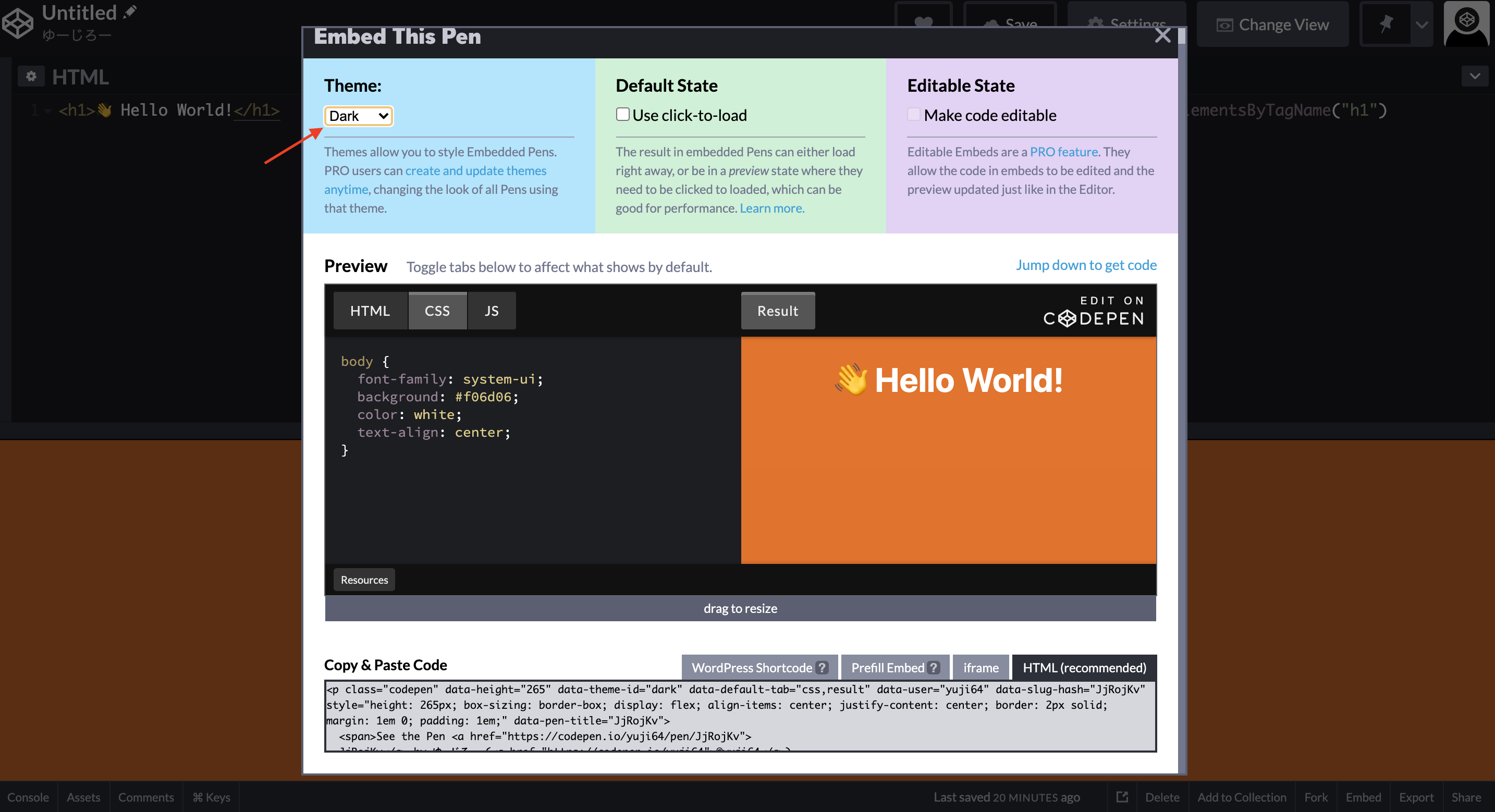
埋め込む前に、水色の「Theme」の部分で、埋め込んだ際のプレビューの色を変えることができます!
白色か黒色を選べるので、お好きな色を。

そして右下にある「HTML(recommended)」のボタンをクリックし、表示される以下のコードをコピーします。

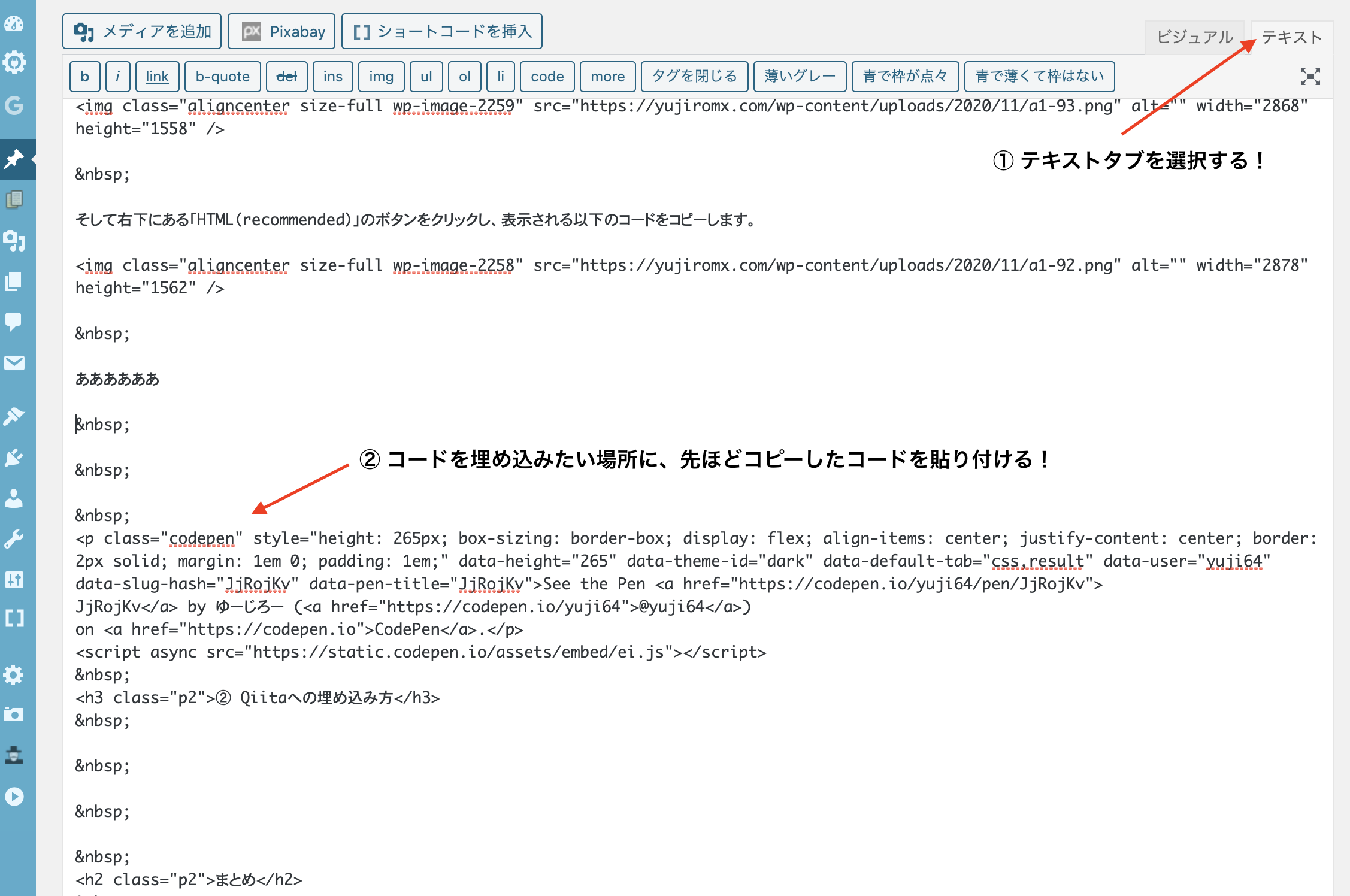
そしてWordPressの投稿画面に移動し、
① テキストタブを選択する
② コードを埋め込みたい場所に、先ほどコピーしたコードを貼り付ける
の手順を踏みます。

すると、以下のようにWordPressのブログに埋め込むことができました!
See the Pen
JjRojKv by ゆーじろー (@yuji64)
on CodePen.
簡単ですね〜。
② Qiitaへの埋め込み方
Qiitaとは、プログラマーのための情報共有サイトのことです。
Qiitaへの埋め込み方も、手順は一緒です。
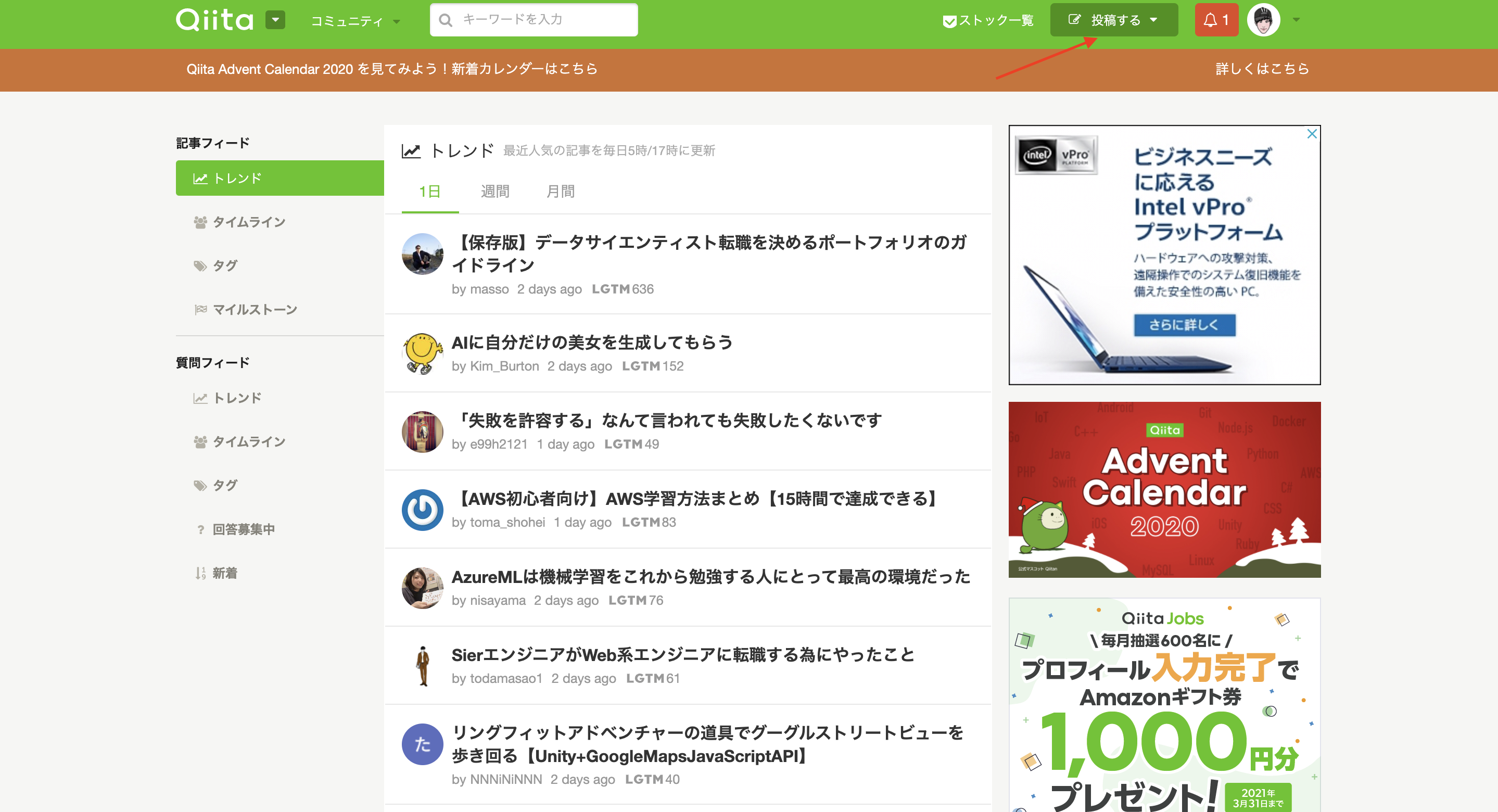
まずはQiitaのサイトにアクセスします。
そして、「投稿する」ボタンをクリック!

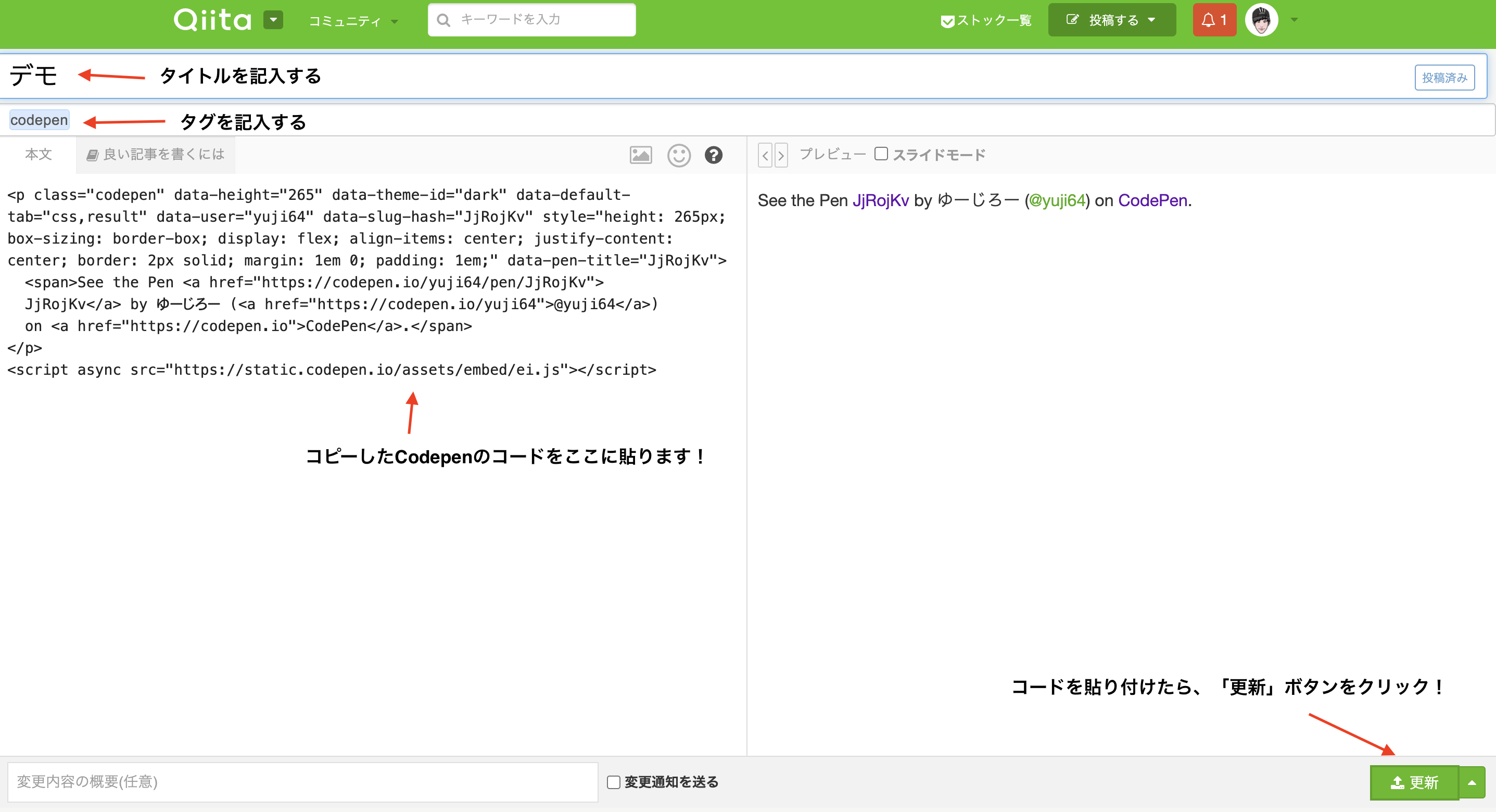
すると、以下のような画面になる。
本文に先ほどCodepenからコピーしたコードを貼り付けます。
そして更新ボタンをクリック!

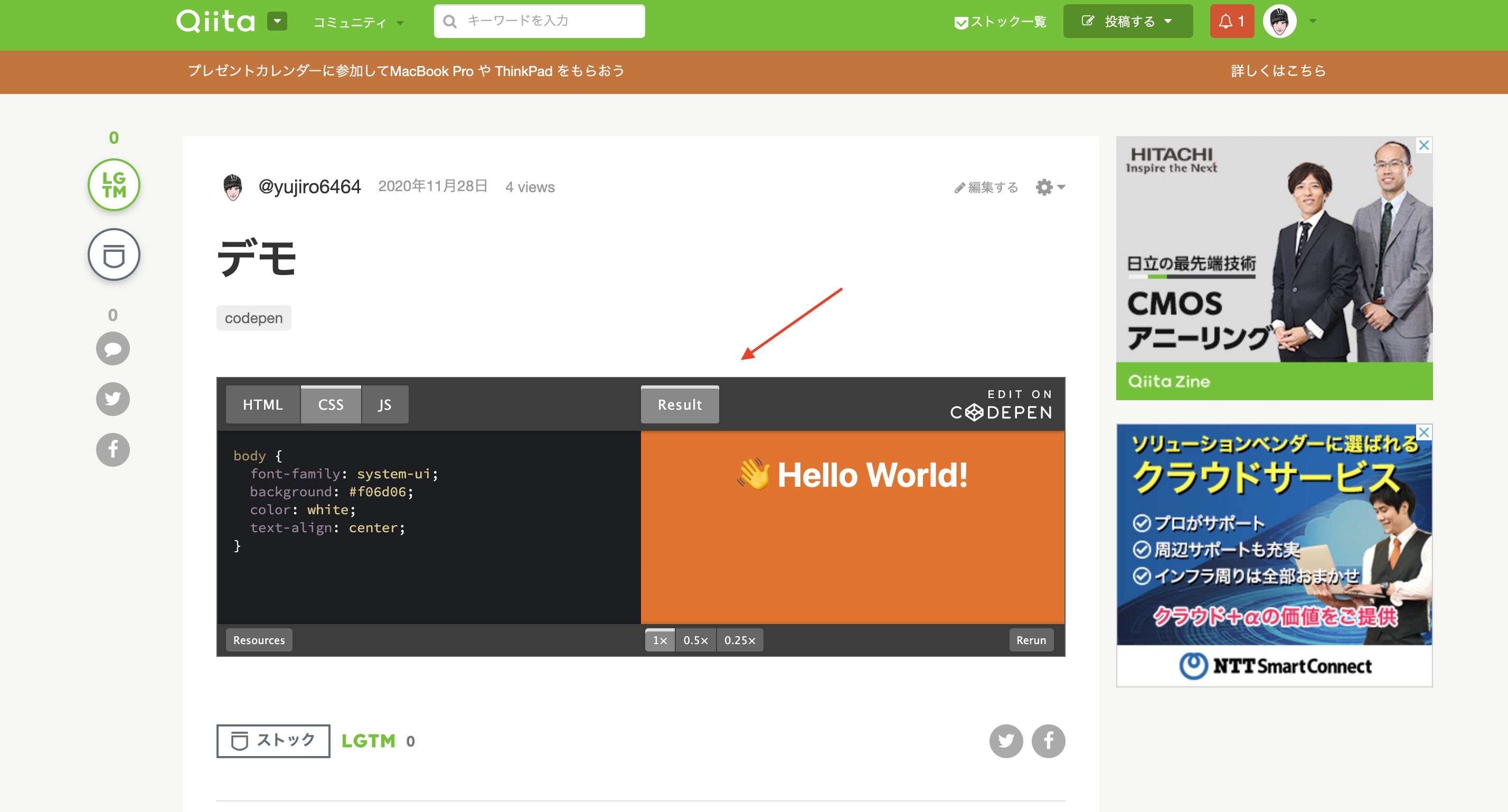
すると、以下の画像のように、Qiitaで投稿した記事に、Codepenを埋め込むことができました!

今回使ったQiitaの投稿はこちらになります!
興味ある方は、是非確認してみてください〜。
まとめ
以上が「Codepenの紹介から使い方まで」の解説でした!
Codepenは自分のコードをブログやWEBサイト、Qiitaに簡単に埋め込むことができて、便利なサービスです。
是非使ってみてください〜。