今回は「WEBサイトにGoogleマップを埋め込む方法」を紹介します!
Googleマップの埋め込みは、実務でも頻繁に登場します。
今回はGoogleマップをただ埋め込むだけでなく、レスポンシブ対応にする方法も合わせて紹介していきますね!
分からない人は、是非当ブログを参考にGoogleマップを埋め込んでみてください〜。
WEBサイトにGoogleマップを埋め込む方法
WEBサイトにGoogleマップを埋め込む手順はこちら!
① Googleマップの埋め込みタグを取得
② HTMLファイルにGoogleマップを貼り付ける
たった2つの手順で簡単にGoogleマップを埋め込むことが出来ます!
順番に解説していきますね!
① Googleマップの埋め込みタグを取得
Googleマップを埋め込むために、タグを取得しましょう。
まずはGoogleマップのサイトにアクセス!
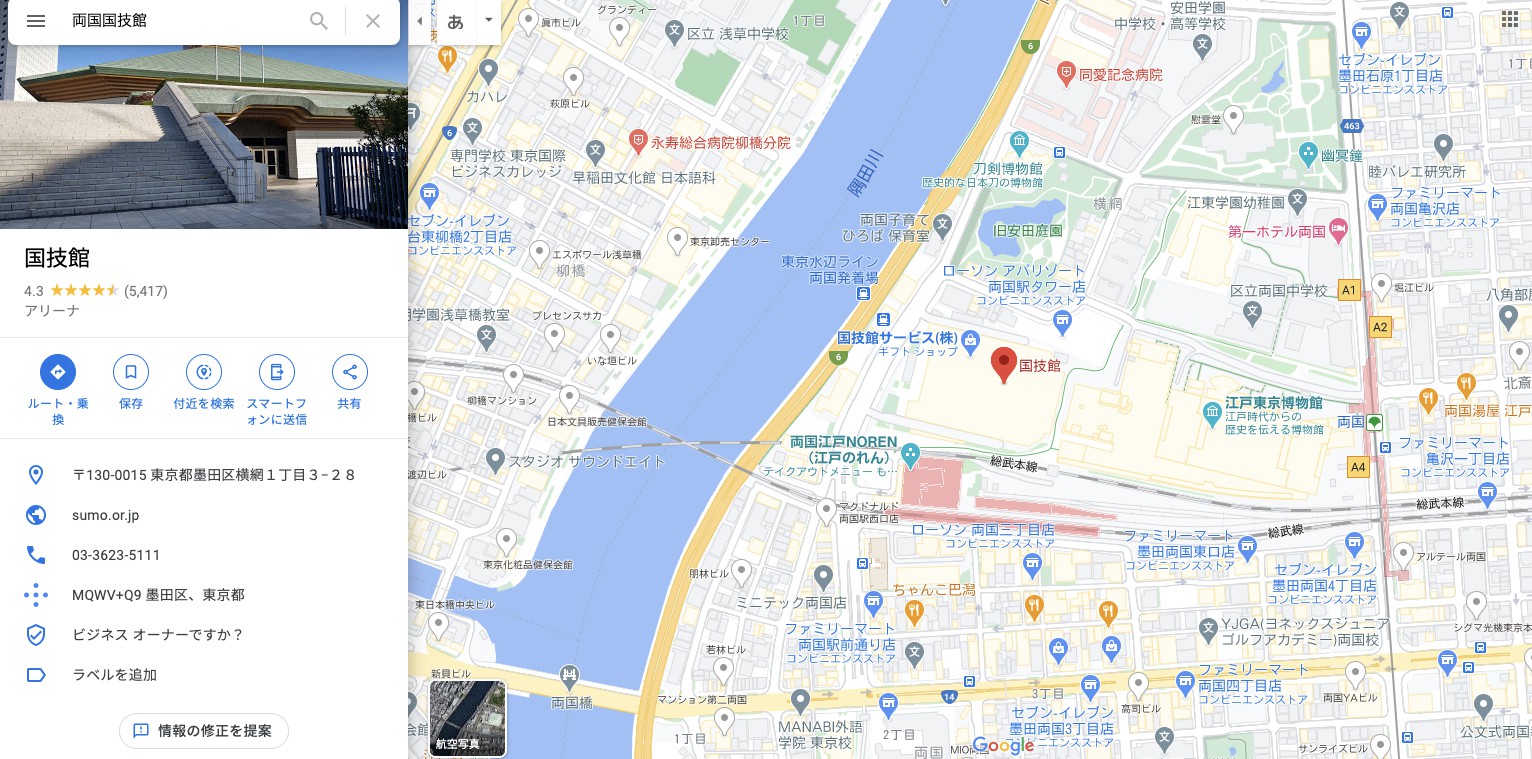
今回は東京にある両国国技館を例に、タグを取得していきます。
次にGoogleマップのタグを取得した場所を検索!
今回は「両国国技館」ですね。

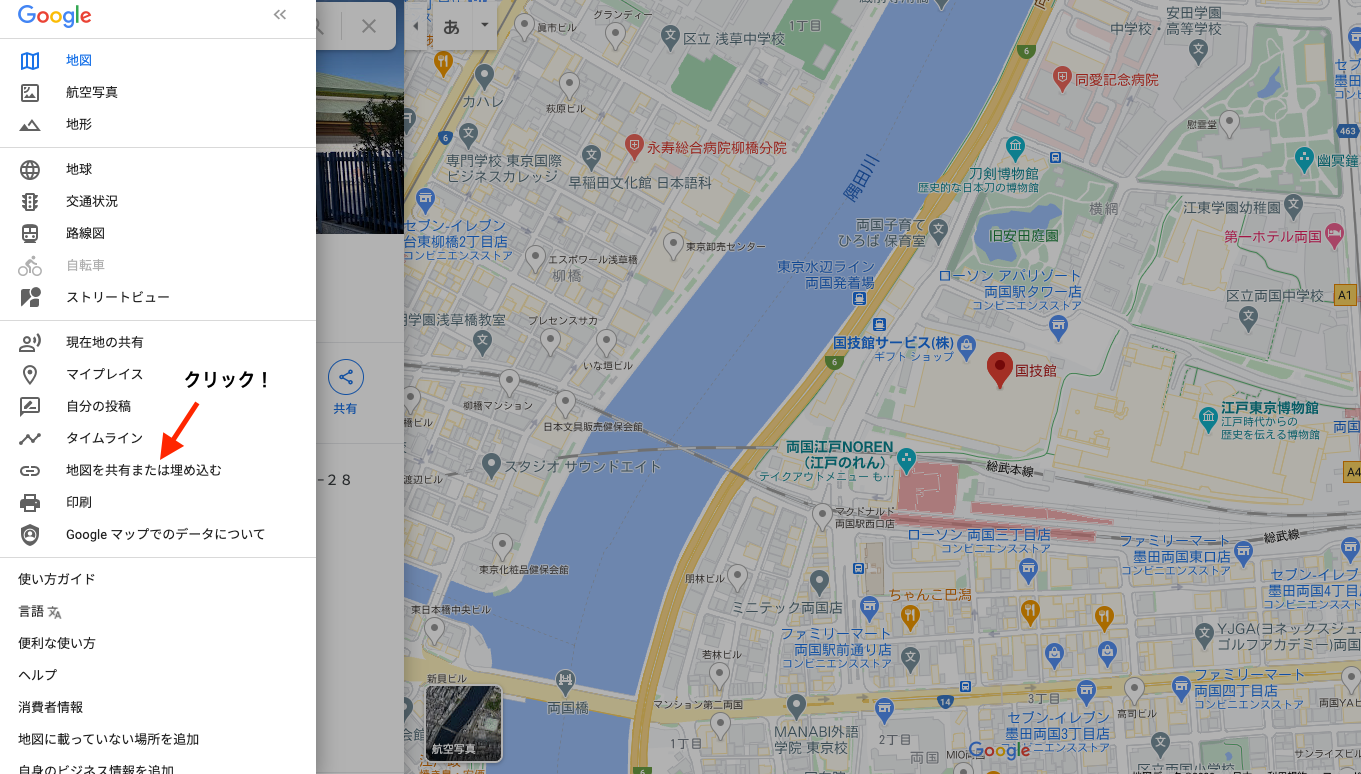
次に、左上の3本線のボタンをクリック!

ボタンを押してメニューが開いたら、「地図を共有または埋め込む」をクリック!

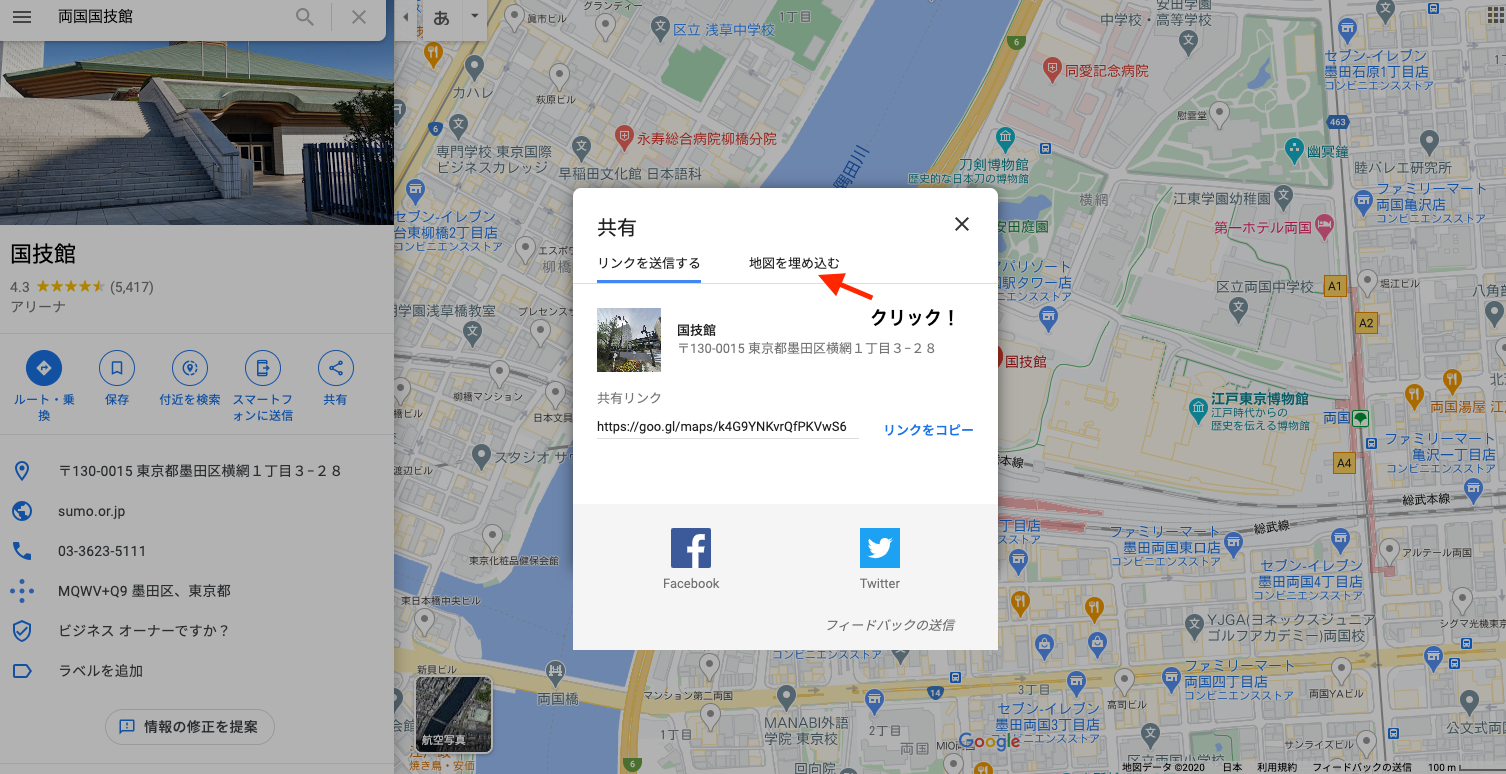
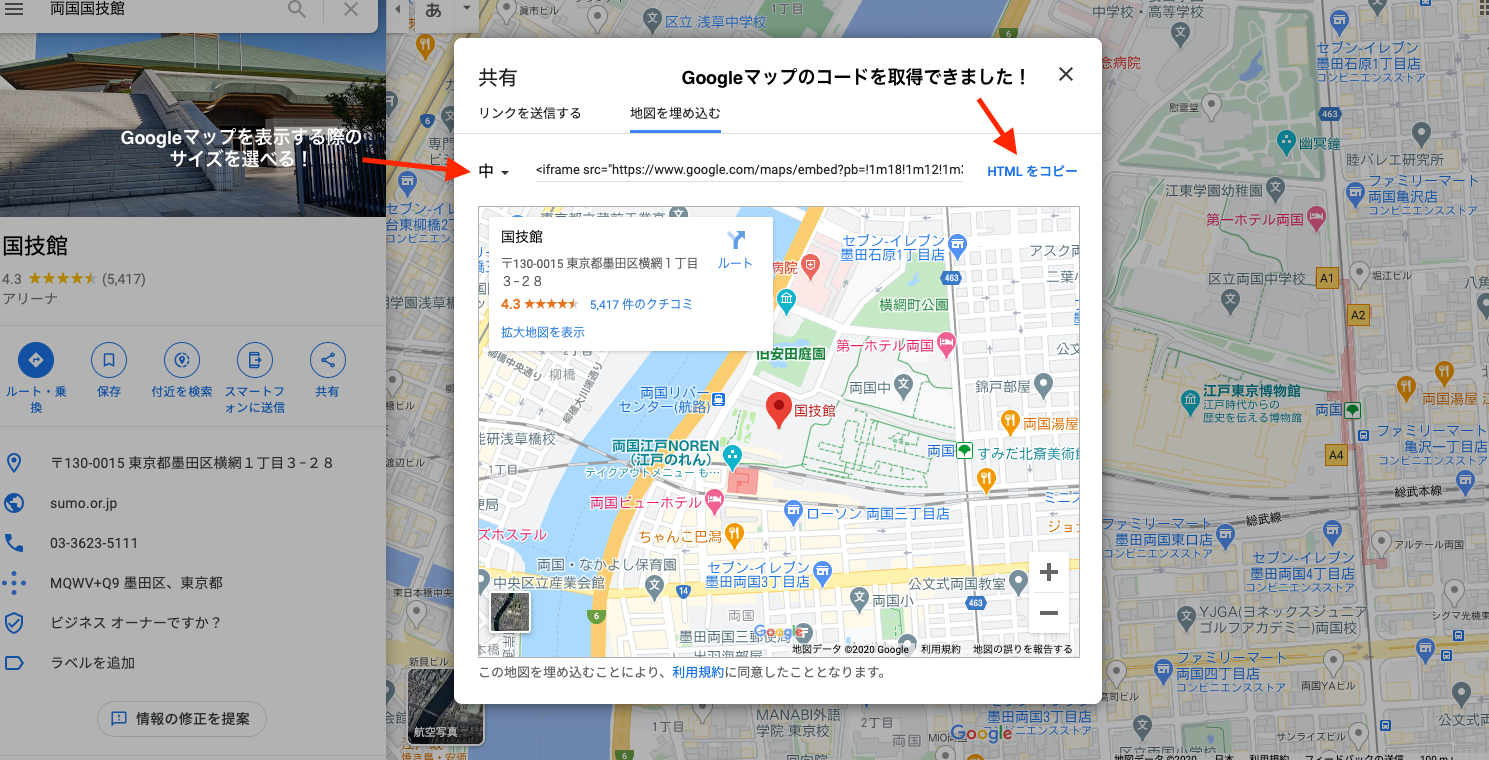
そして、「地図を埋め込む」のボタンをクリック!

出てきた「HTMLをコピー」のボタンを押すと、Googleマップのタグの取得が完了です!

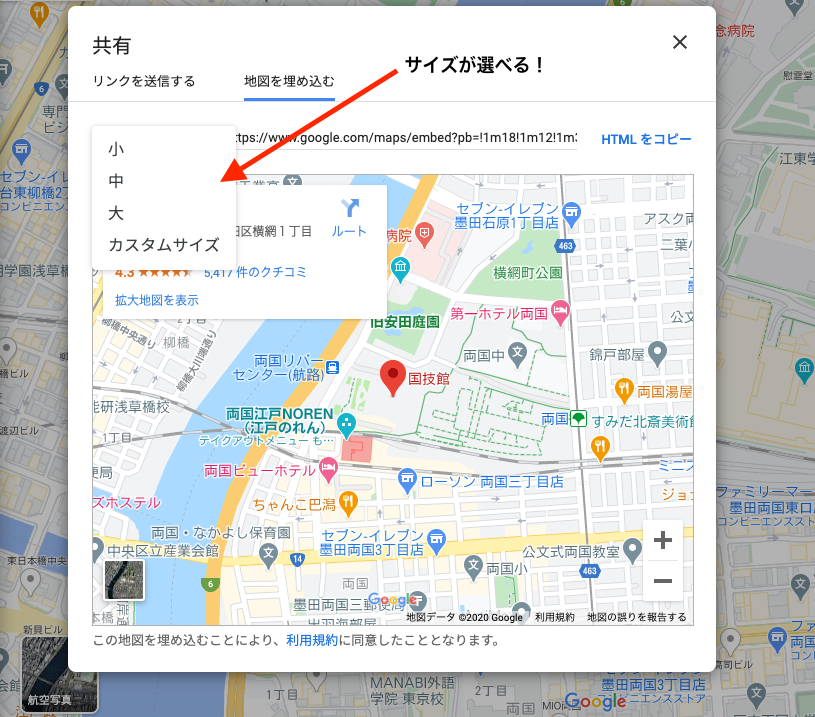
あと、Googleマップに埋め込む際のサイズも選ぶことができます!
特に理由がなければ、デフォルトの「中」でOK!

これで、Googleマップのタグの取得方法は完了です!
めっちゃ簡単ですよね!
② HTMLファイルにGoogleマップを貼り付ける
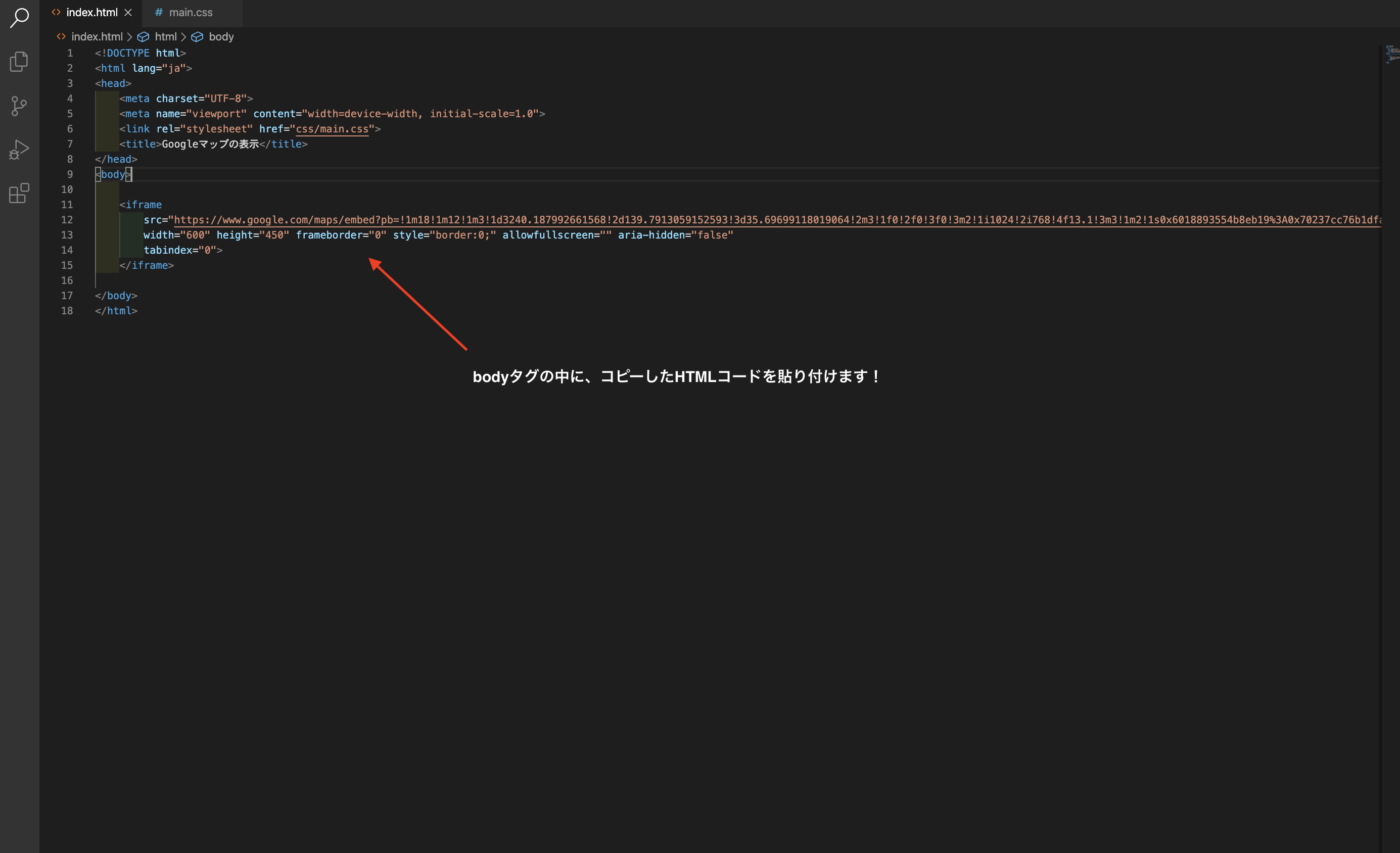
①で取得したHTMLコードを、HTMLファイルに貼り付けたらGoogleマップが表示されます!
以下の画像のように、bodyタグの中にHTMLコードを貼り付けます。

貼り付けると、GoogleマップをWEBサイトで表示することが出来ました!

以上が、GoogleマップをWEBサイトに埋め込む方法でした!
Googleマップの縦横比を維持して、レスポンシブする方法
先ほどの章で、WEBサイトにGoogleマップを埋め込む方法は完了しました。
しかし、Googleマップはただ表示させるだけでなく、実務ではレスポンシブ対応をしないといけません。
なので、これから「Googleマップの縦横比を維持して、レスポンシブする方法」について解説していきます!
HTMLとCSSのコードを順番に解説していくので、是非参考にしてください!
① HTMLコード
<div class="wrap">
<div class="inner">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3240.187992661568!2d139.7913059152593!3d35.69699118019064!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6018893554b8eb19%3A0x70237cc76b1dfa74!2z5Zu95oqA6aSo!5e0!3m2!1sja!2sjp!4v1608012870054!5m2!1sja!2sjp"
width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false"
tabindex="0">
</iframe>
</div>
</div>
まず、Googleマップに幅を指定するための「wrap」を親要素に指定します。
「wrap」の下に「inner」を。
そして「inner」の下に、Googleマップで取得したHTMLコードを貼り付けます。
② CSSコード
次に、CSSを書いていきます。
コードはこちら!
body {
background-color: antiquewhite;
}
.wrap {
max-width: 1000px;
}
.inner {
position: relative;
width: 100%;
padding-top: 75%;
}
.inner iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
「body」には、Googleマップがわかりやすく表示するために、色を敷きました。
色はなくても大丈夫ですよ!
「wrap」には、Googleマップのサイズをお好みで指定します。
今回は1000pxにしました!
「inner」に「position: relative;」を指定して、基準を決めました。
そして「width: 100%;」を指定して、Googleマップを横いっぱいに広げました。
最後に「padding-top: 75%;」を指定。
こちらの数字は「高さ ÷ 幅 × 100」の値を指定します。
今回はGoogleマップのサイズを「4:3」にしたいので、75%を指定しました。
他にも、「16:9」の割合にしたい場合は、「56.25%」と指定できます。
「.inner iframe」には、「position: absolute;」を指定して、相対的にGoogleマップのサイズが変わるようにしました!
完成版はこちらになります!
ブラウザの幅を変えても、相対的にGoogleマップのサイズが変わるようになっていますよ!
Googleマップを埋め込む際は、レスポンシブまでしておきましょう。
レスポンシブをすることで、どのデバイスでもGoogleマップが見やすくなりますよ!
まとめ
以上が、「WEBサイトにGoogleマップを埋め込む方法」でした!
Googleマップを埋め込む実装は、実務でもよく使います。
実装者としてコーディングスキルを高めていきたい人は、是非マスターしましょう!