今回は、JavaScriptのプログラミングをする際に使用される「DOM」についてまとめました。
これからJavaScriptを学んでいきたい人は、マストで理解していきましょう。
DOMとは?
DOMとは、JavaScriptで記述されたプログラムからHTMLページにアクセスして、HTMLページを操作する方法を提供している仕組みのこと。
例えばブラウザに表示される文字の色を変更したり、大きくしたりと、Webページの見た目をプログラムで処理をしたい場合があるでしょう。
しかし、何もしていない状態のHTMLファイルでは、JavaScriptから設定することが出来ないです。
そこでファイルの特定の部分に目印を付けて「この部分」に「こういう事をしたい」という処理を可能にするための取り決めがDOMになります。
DOMの3つの特徴について
次はDOMの3つの特徴について見ていきます。
少しずつDOMについて理解していきましょう。
① 階層構造をとること
1つ目の特徴として、DOMは階層構造をとります。
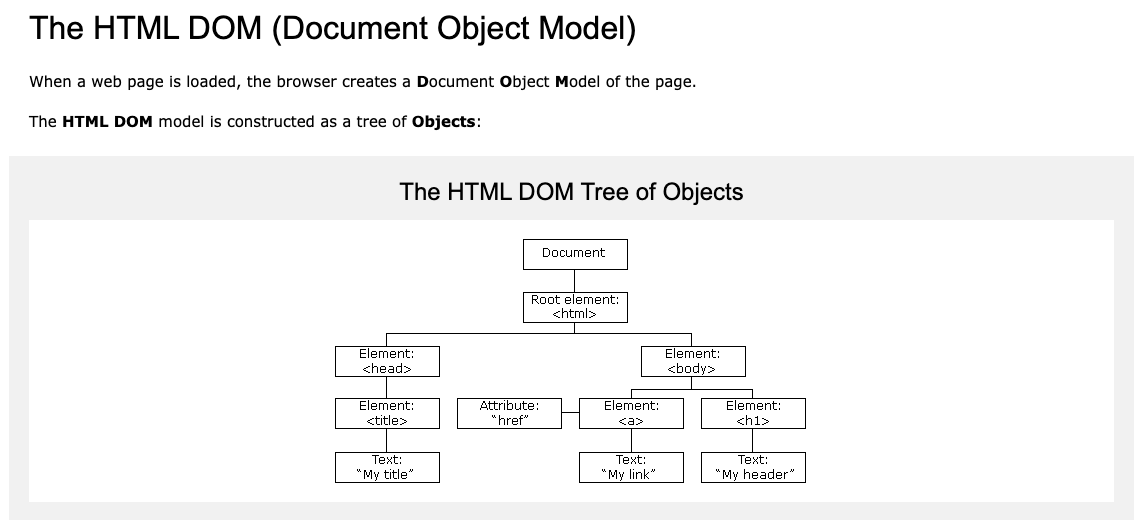
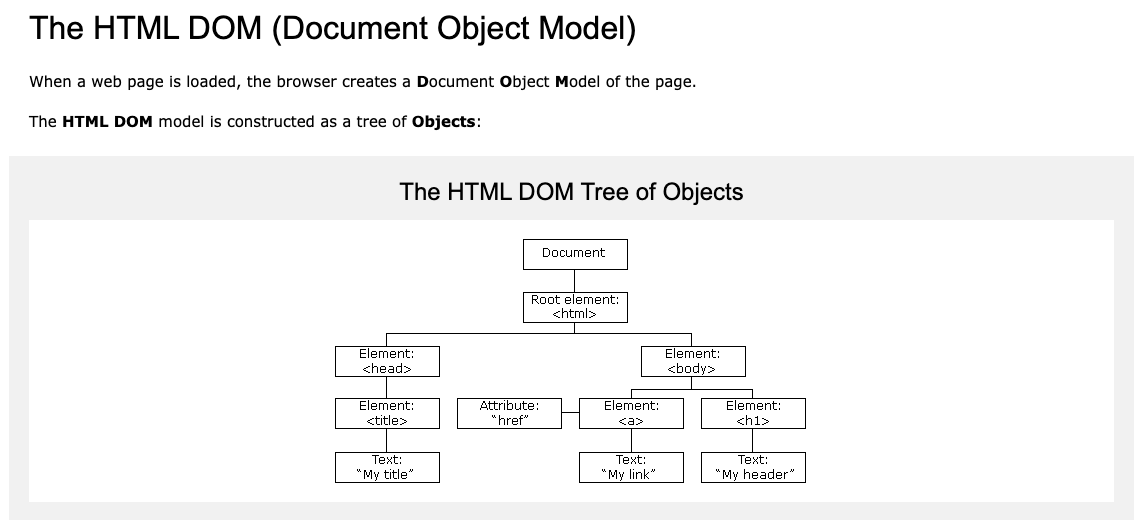
例えば、以下のようなHTMLの階層構造です。

<body>を頂点として、下に<h1>や<a>などのいくつかの要素で構成されています。
② 各要素はノードで表現されること
2つ目の特徴は、DOMは各要素をノードで表現することです。
ノードとは、各要素(HTMLではエレメントやタグ)自体のこと。
そして特定のノードを基準とした時に、その上にあるノードを「親ノード」と表現し、その下にあるノードを「子ノード」と表現します。
また同一階層にあるノードのことを「兄弟姉妹ノード」とも言ったりしますよ。

上記の画像の<h1>を起点にノードを当てはめると、以下のようになります。
・Text→子ノード
・<a>→兄弟姉妹ノード
画像で見ると、少しイメージがつきやすいかなと思います。
③ WEBページとJavaScriptなどのプログラミング言語を繋ぐこと
3つ目は、WEBページとJavaScriptなどのプログラミング言語を繋ぐ役割を持っていること。
DOMの機能を使うことで、JavaScriptからHTMLを操作できるようになります。
これに関しては、次の章で簡単に説明します。
DOM操作の例
DOMを使った例を紹介します。
以下では、ボタンをクリックすると、「クリックされた!」といった表示をするようにDOM操作をしています。
See the Pen
ExgGMYd by ゆーじろー (@yuji64)
on CodePen.
まず、「text-button」に「id=’text’」を指定します。
そしてJavaScriptで「textをクリックしたら、’クリックされた!’の文字をHTMLに表示しなさい」といったDOM操作をしました。
結果、ボタンをクリックすると文字が変わるプログラムを作ることが出来ました。
HTMLから要素を取得して、プログラム側で設定することがDOMの役割です。
まとめ
以上が、「DOM」についてでした。
こうやって学んだことをブログに書くことで、理解力が増します。
今WEB制作やプログラミングを学んでいる人は、是非アウトプットしましょう。