今回は、「W3C」について簡単にまとめてみました。
WEBサイト制作をしている人は是非チェックしておきたいところです。
W3Cとは?
W3Cとは、「World Wide Web Consortium」の略で、Webの技術の標準化を行う非営利団体のことです。
W3Cはティム・バーナーズ=リーによって1994年に創設され、Webで使用される技術を標準化し、よりスムーズな開発や品質向上を目標に活動が続けられています。
現在は、HTML・XHTML・CSS・DOM・XMLなどの多くの使用が公開されていて、約400団体が加入。
W3Cの管理運営はアメリカのマサチューセッツ工科大学計算機科学人工知能研究所(MIT CSAIL)、フランスの欧州情報処理数学研究コンソーシアム(ERCIM)と、日本の慶應義塾大学が共同で行っています。
Web標準化をする3つのメリット
Webの標準化をする3つのメリットについてまとめました。
1つ1つ見ていきましょう。
① Webサイト運営の工程が効率化できる
1つ目のメリットは、「Webサイト運営の工程が効率化できる」ことです。
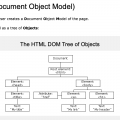
具体的にはWebサイトに表示する文書や構造は「HTML」で記述し、文字の大きさ・色・背景などのデザイン部分は「CSS」で記述します。
文書構造とデザイン機能を分けることで、ピンポイントで変更ができるということですね。
② SEOに強くなる
2つ目は、「SEOに強くなる」ことです。
Googleなどの検索エンジンはW3Cの勧告を意識しているため、Web標準化を意識することで検索順位が上がります。
文書構造(HTML)とデザイン(CSS)を分離することで文書構造がまとまり、検索エンジンが理解しやすくなるということですね。
③ Webサイトのアクセシビリティが高まる
3つ目は、「Webサイトのアクセシビリティが高まる」ことです。
Web標準化をすることで、ブラウザの種類に関わらず、利用する端末の環境に対応した表示(レスポンシブ)が可能となります。
Web標準化されたサイトなら、スマートフォンやタブレット、パソコンなどさまざまな端末からアクセスできるので、利便性も高くなりますね。
W3Cの勧告プロセスについて
W3Cが勧告を行うまでのプロセスは綿密に行われています。
Web仕様を標準化させるための審議・検討にはいくつかのステップがあり、
といったステップを踏むようになっています。
Webの制作に関わってくることなので、審査が綿密なのも納得ですね。
まとめ
以上が、「W3C」についてでした。
これからもWEB制作やプログラミングで学んだことをブログにアウトプットしていきます。