と考えている人に向けて、今回は「VSCodeでSassをコンパイルする方法」について紹介します!
この記事を書いている僕は、現在大阪のWEB制作会社で働いており、実際の業務でも頻繁にSassをコンパイルします。
当ブログを読むことで、あなたは「VSCodeでSassをコンパイルする方法」を理解することができる!
僕自身も独学をしていたときに、Sassがコンパイル出来なくて、1日中分からなかった経験があります。
VSCodeでSassをコンパイルする方法はいくつかありますが、今回は一番簡単な方法に絞って紹介していきますね!
VSCodeとは?

VSCodeとは、「Visual Studio Code」の略で、マイクロソフト社が開発したプログラミング・コーディングができるソースコードエディタです。
エディタは世界中にたくさんありますが、その中でもVSCodeは世界で32.8%のシェアをほこっています。
さらにVSCodeは使用する際の動作が軽かったり、プラグイン機能も豊富に揃っているので、使い勝手がかなり良い!
これからプログラミングを始めたい人は、明確な理由がなければ、エディタはVSCodeの一択ですね!
Sassとは?
「Sass」とは、「Syntactically(文法的に) Awesome(イケてる・すごい) StyleSheet(スタイルシート)」の略。
Sassはハンプトン・キャトリン氏が設計し、ネイサン・バイゼンバウム氏が開発した、CSSのメタ言語になります。
メタ言語とは、ある言語についてなんらかの記述をするための言語で、特定のルールを加えて具体的な応用を可能にするものです。
引用:CSSの代わりに、Sassを使って、コードのメンテナンス性を高めよう!
つまりSassとは、「CSSを拡張して、さらに効率的にコーディングできるようにした」ものですよ!
【簡単】VSCodeでSassをコンパイルする方法を紹介!
これからは、実際に「VSCodeでSassをコンパイルする方法」について紹介します!
VSCodeでSassをコンパイルする方法は、以下の3ステップです。
① VSCodeをインストールする
② 「Live Sass Compile」をインストールする
③ コンパイルする
手順通りやれば簡単なので、是非参考にしてください!
① VSCodeをインストールする
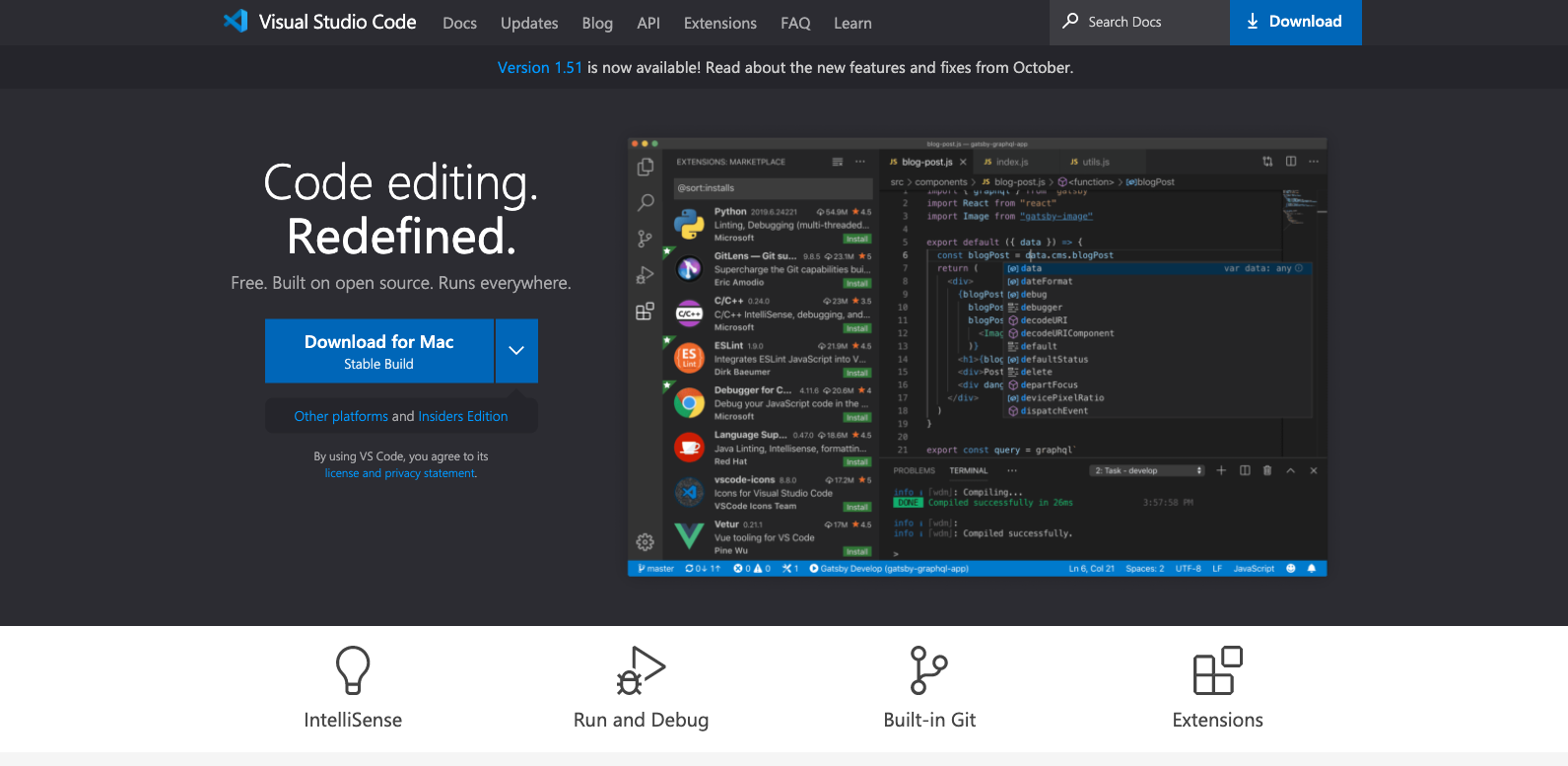
まずは「VSCode」をインストールしましょう!
VSCodeは公式サイトから、無料でインストールすることが出来ます!
MacとWindowsのどちらにも対応しているので安心してくださいね。
② 「Live Sass Compile」をインストールする
VSCodeがインストール出来たら、次は「Live Sass Compiler」という拡張機能をインストールしていきましょう!
「Live Sass Compiler」とは、SassのファイルをCSSファイルへと簡単にコンパイルができる拡張機能のことです。
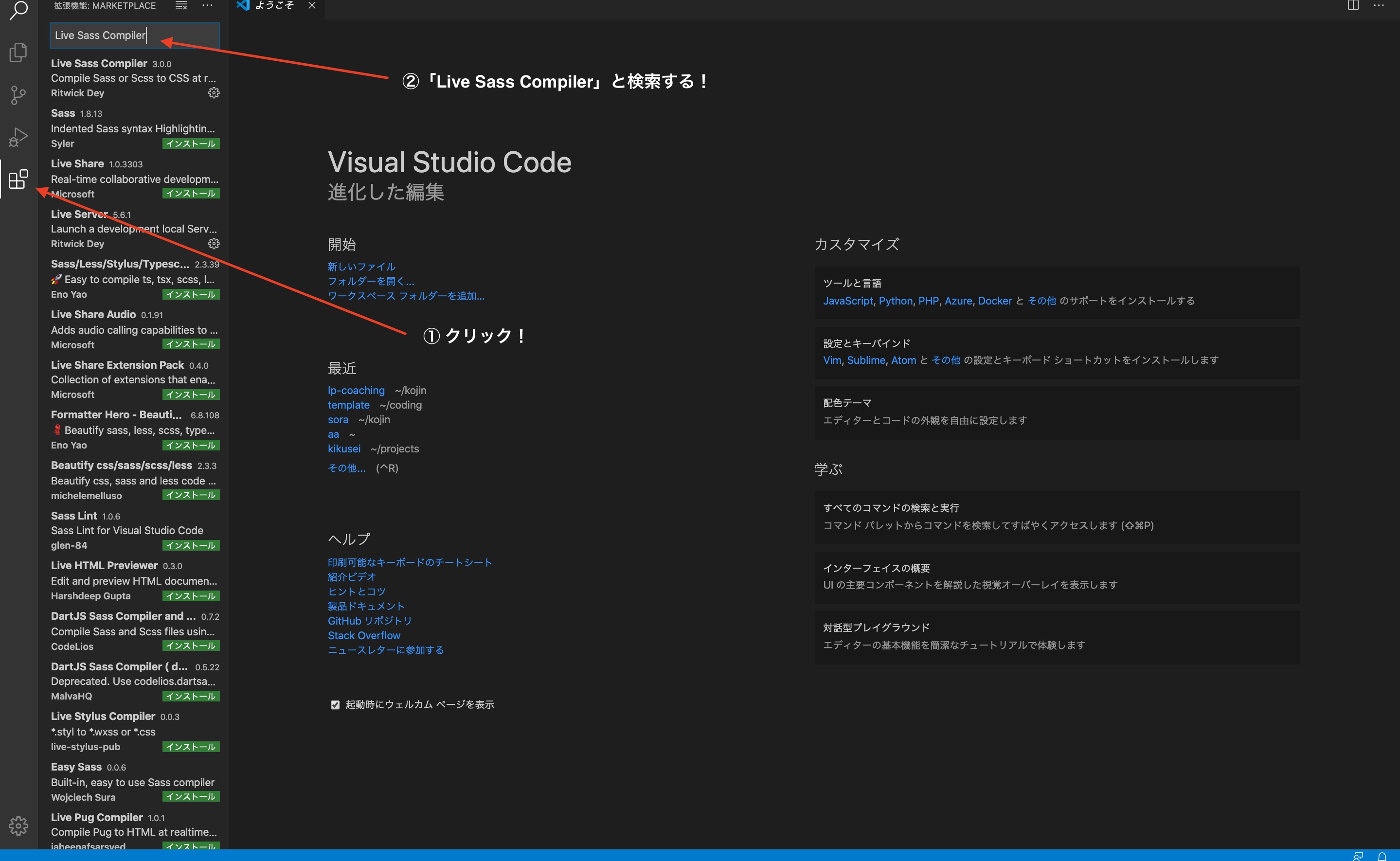
インストールするために、まずは左のメニューバーの拡張機能ボタンをクリック!
そして左上の検索バーで「Live Sass Compiler」と検索してください。

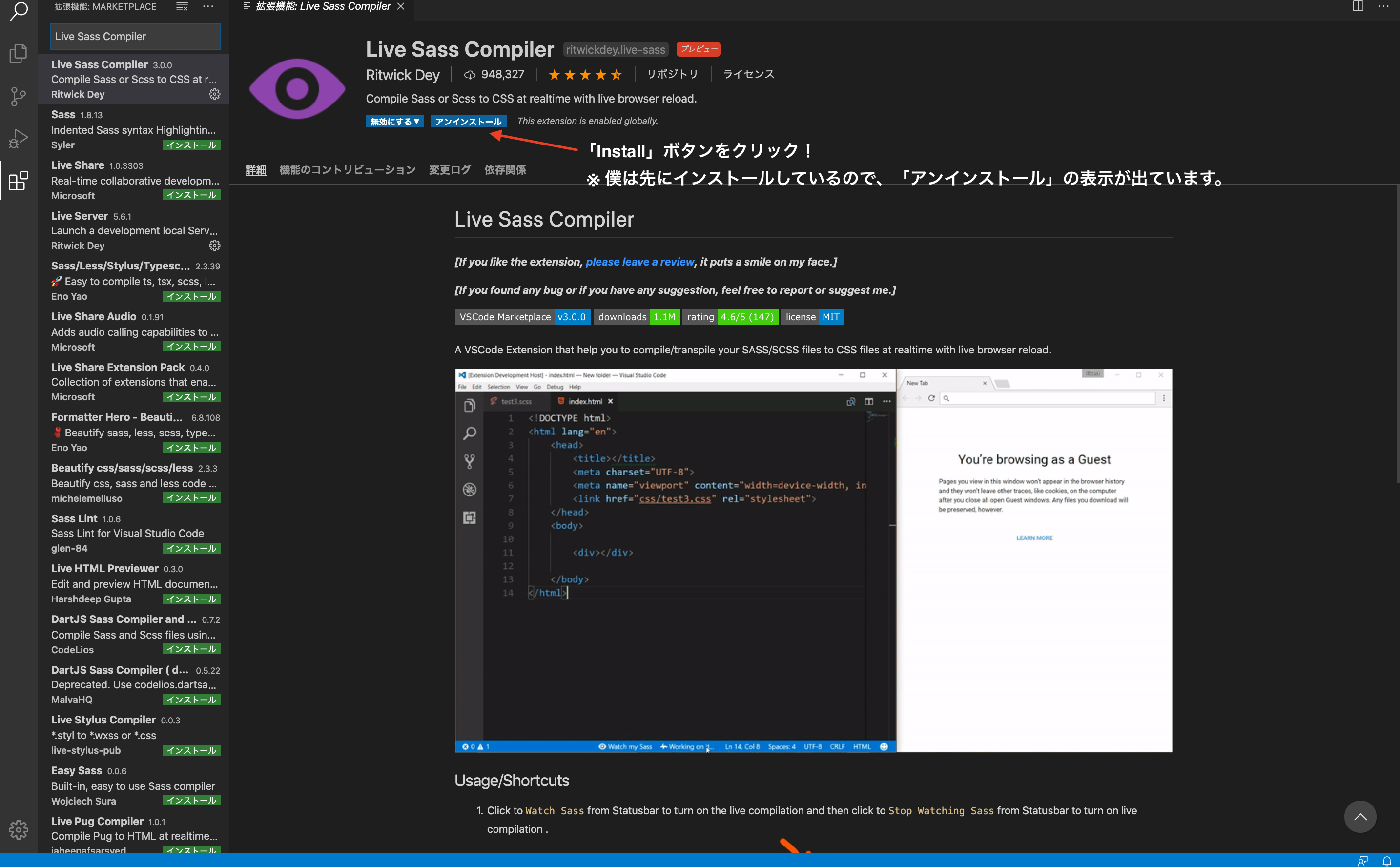
「Live Sass Compiler」と検索すると、以下の画像のような画面になるので、「Install」のボタンをクリック!
これで拡張機能のインストールは完了です!

簡単ですよね!
③ コンパイルする
最後に、実際にSassをコンパイルしていきましょう!
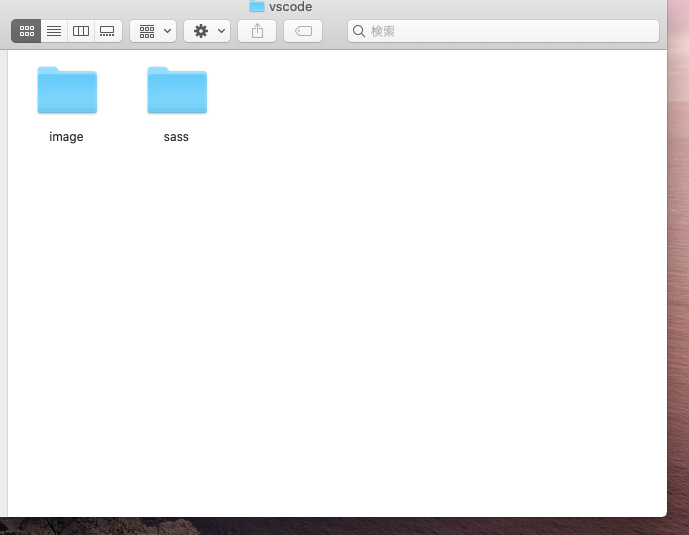
まずは、以下のファイルを用意してください。

「VSCode」というファイルの中に、以下のファイルを入れました。
・image(画像を入れるファイル)
・Sass(Sassを入れるファイル)
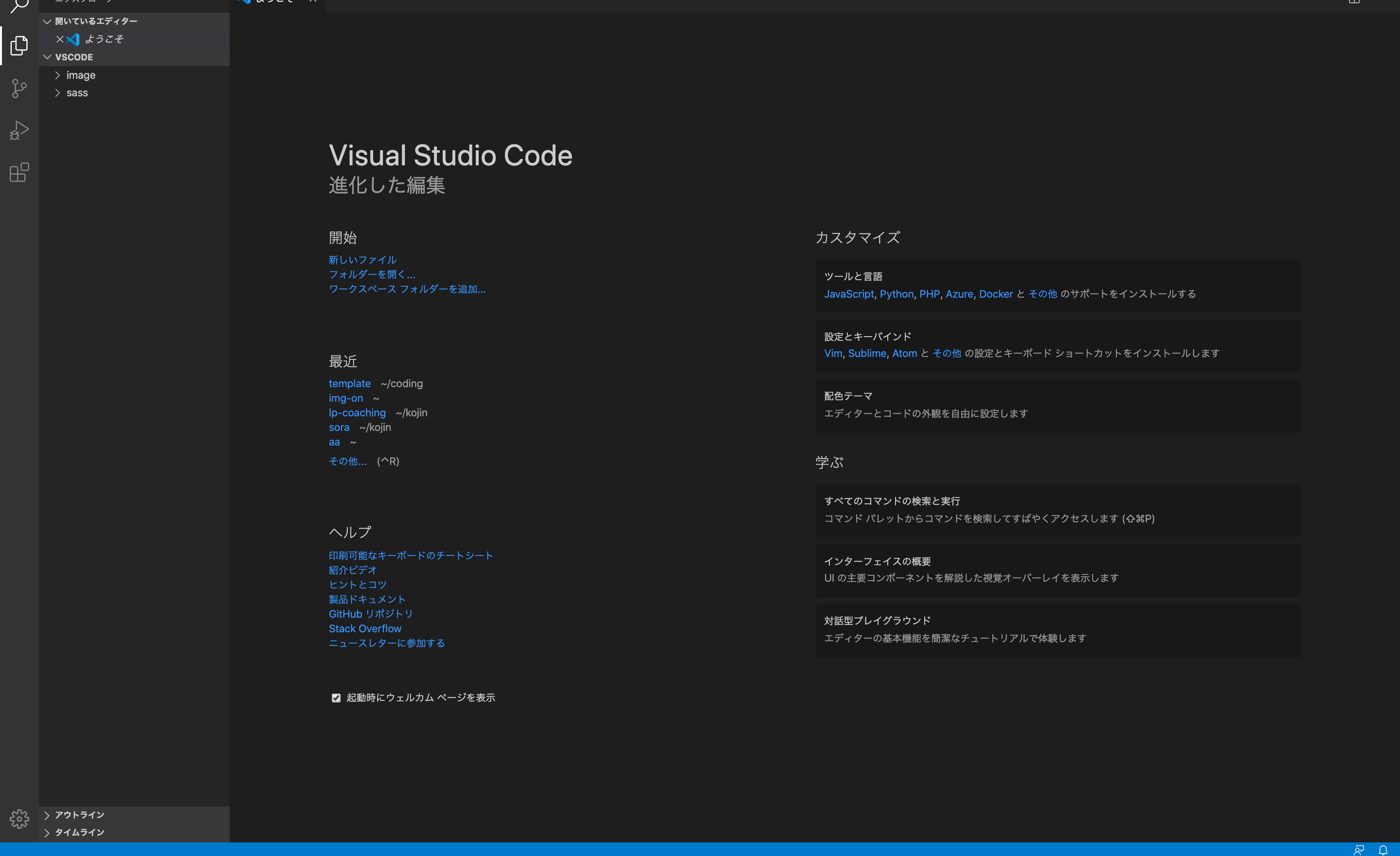
そして「VSCode」という名前のファイルを、VSCodeのエディタに「ドラックアンドドロップ」してください。
すると、以下の画像のようになります。

これでファイルがエディタに表示されました。
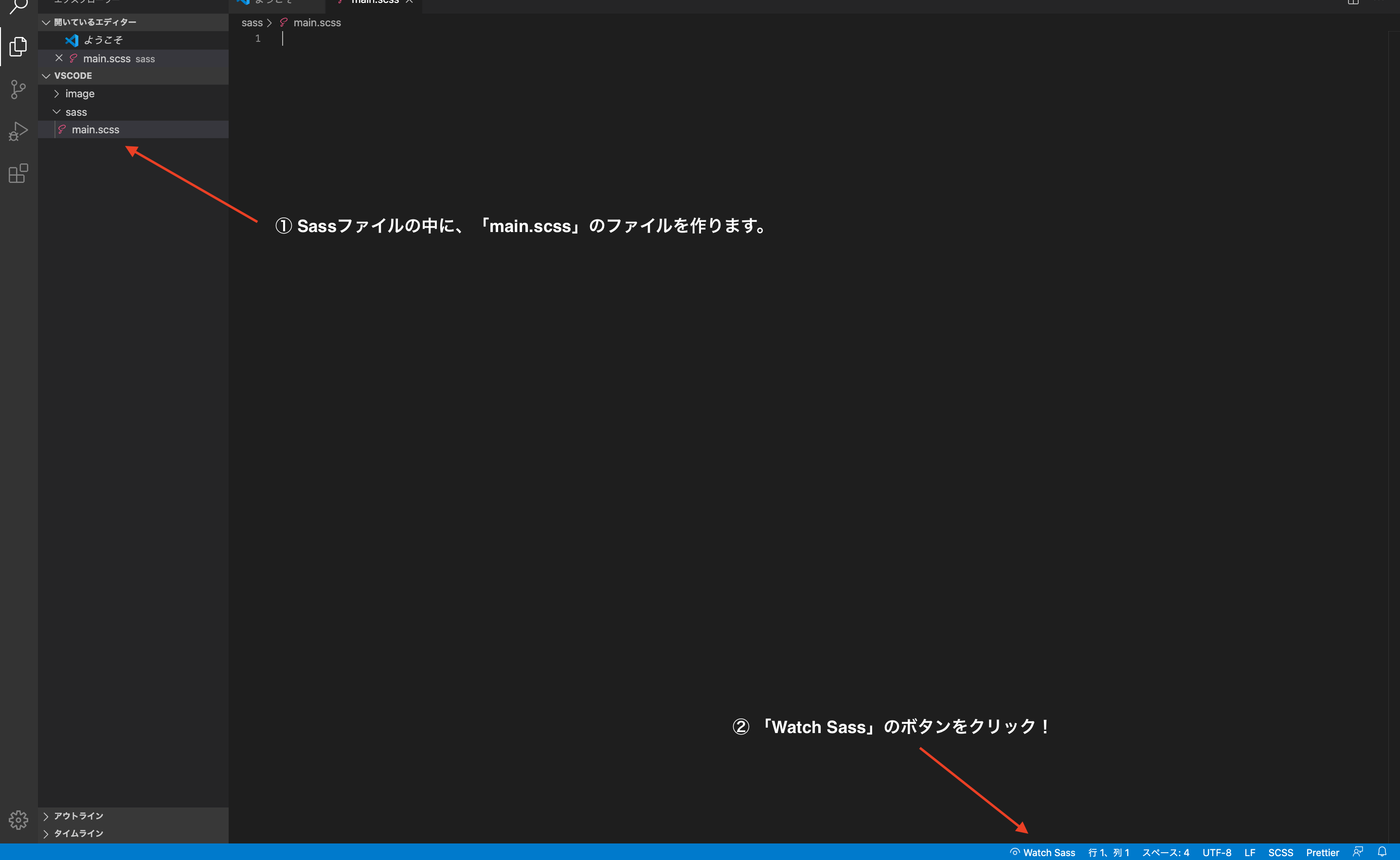
そして、Sassファイルの中に、「main.scss」ファイルを作成し、右下の「Watch Sass」ボタンをクリックしてください!
「Live Sass Compiler」をインストールしていると出てくるはずです。

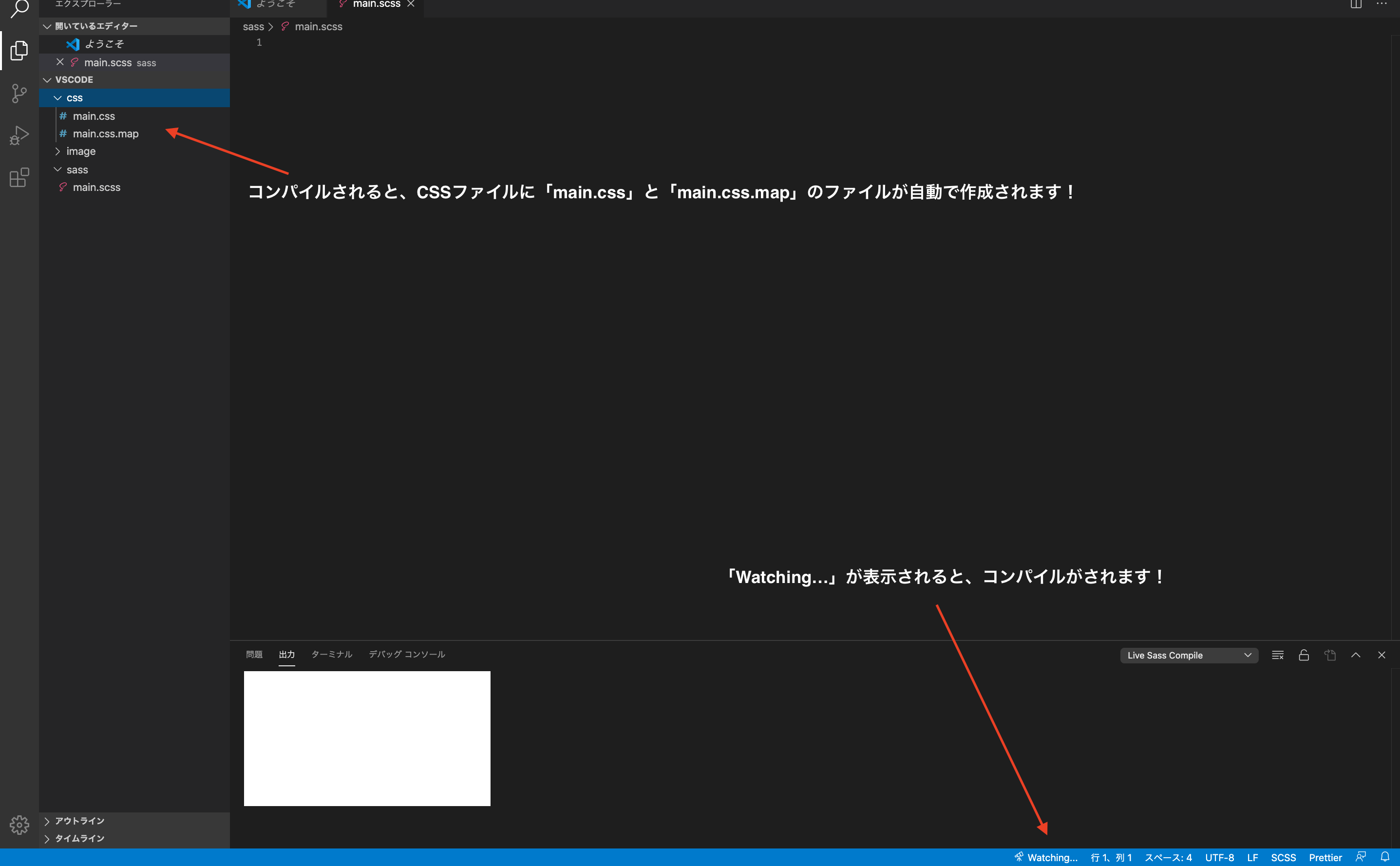
すると、「Watch Sass」ボタンが「「Watching…」の表記に変わり、CSSファイルの中に新たに「main.css」と「main.css.map」のファイルが自動生成されます!

これでコンパイルは完了です!
実際にコンパイルされているのか、確かめてみよう!
せっかくなので、試しに「header」というファイルを作って、本当にコンパイルされているのか試してみますね!
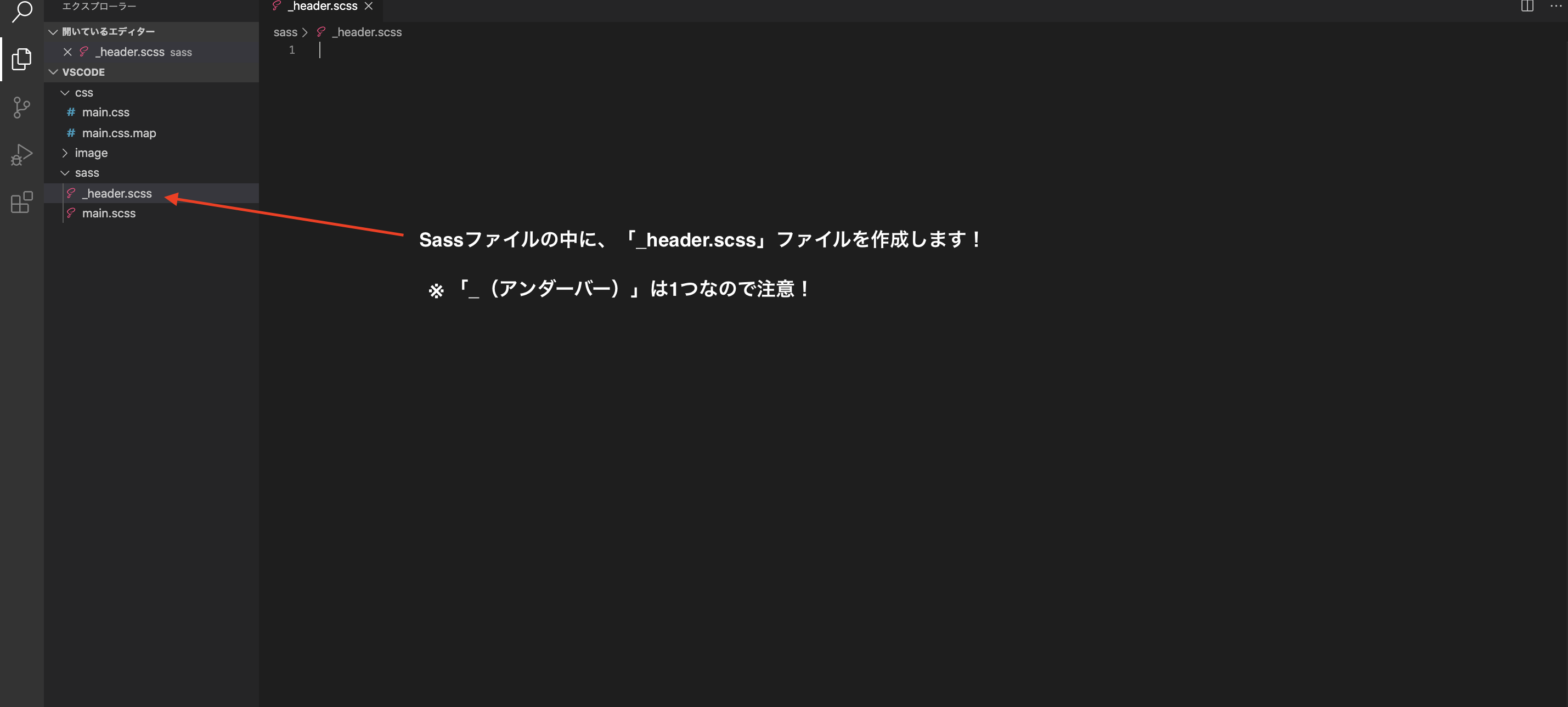
まずは、Sassファイルの中に、「_header.scss」ファイルを作成してください。

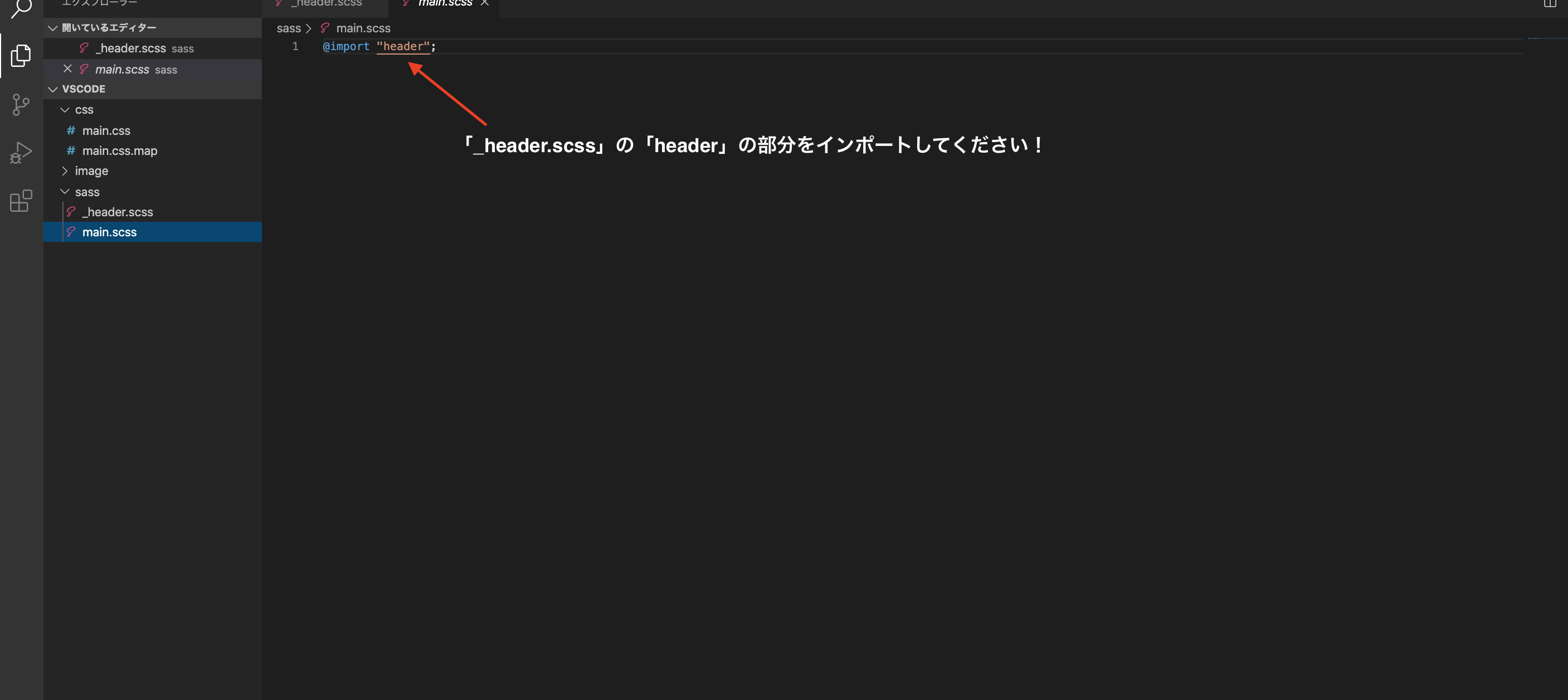
そして、main.scssファイルを開いて、読み込みたいSassファイルをインポートしていきます!
インポートすることで、今回は「_header.scss」ファイルが読み込まれます。

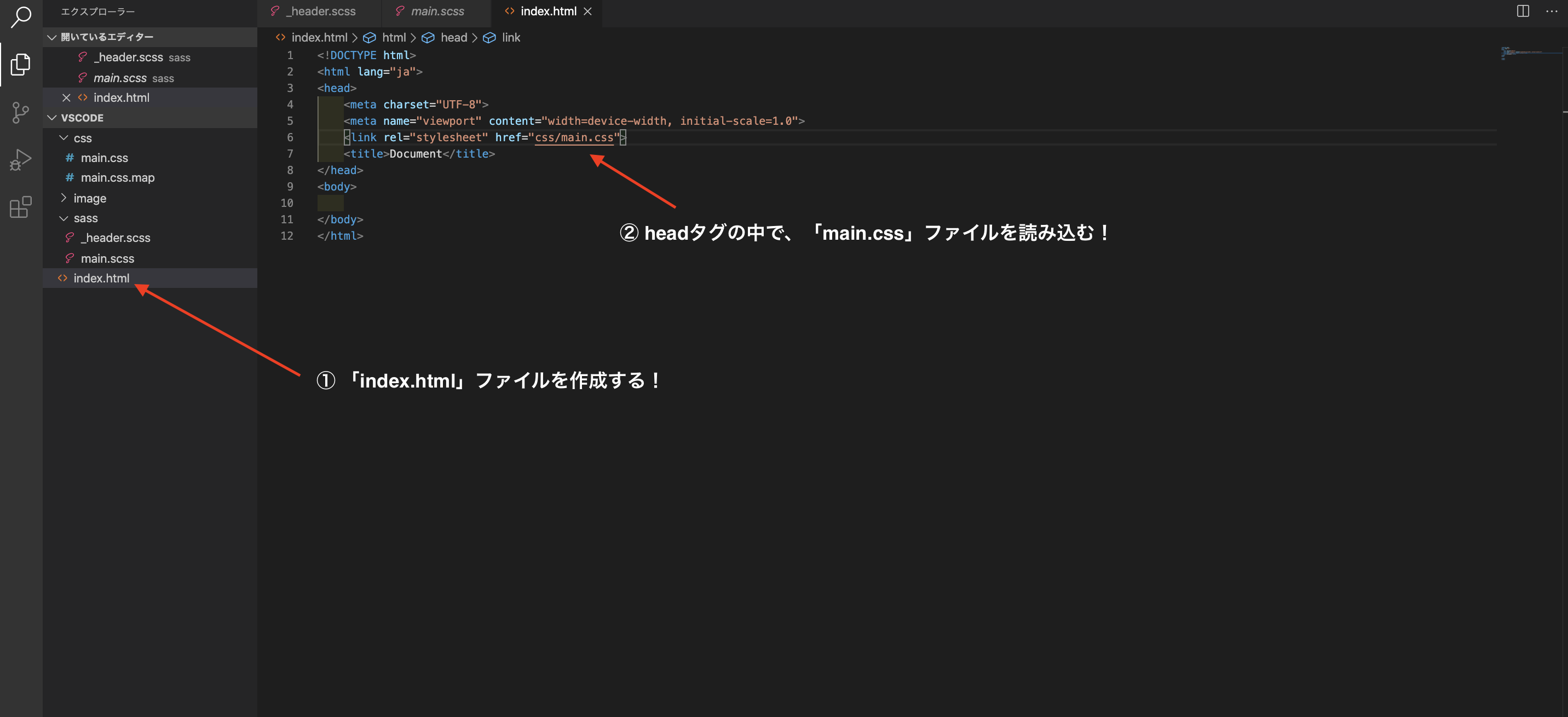
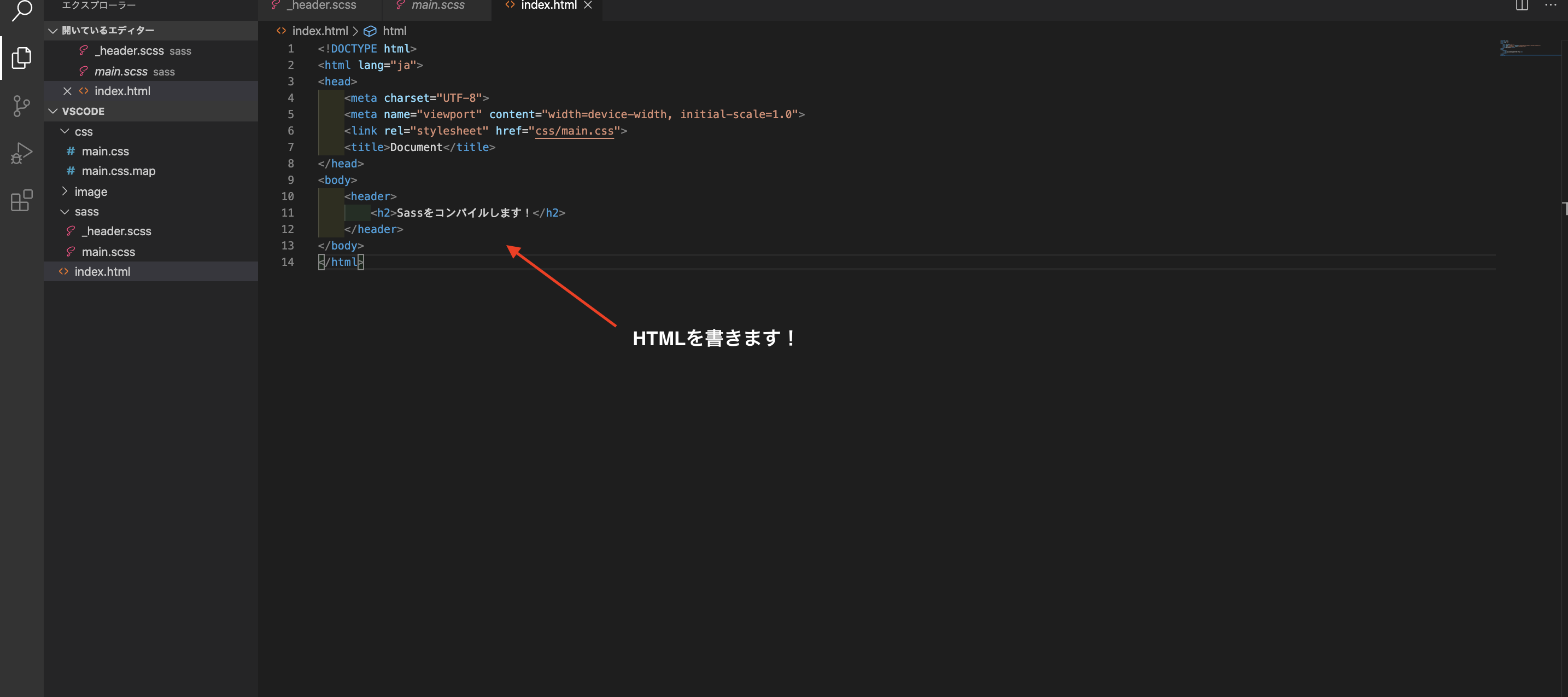
そして「index.html」ファイルを作成。
次にheadタグの中で、「main.css」ファイルを読み込んでください!
分からない人は、以下の画像を参考にしてくださいね。

そして、今の画像のようにHTMLをコーディングします。

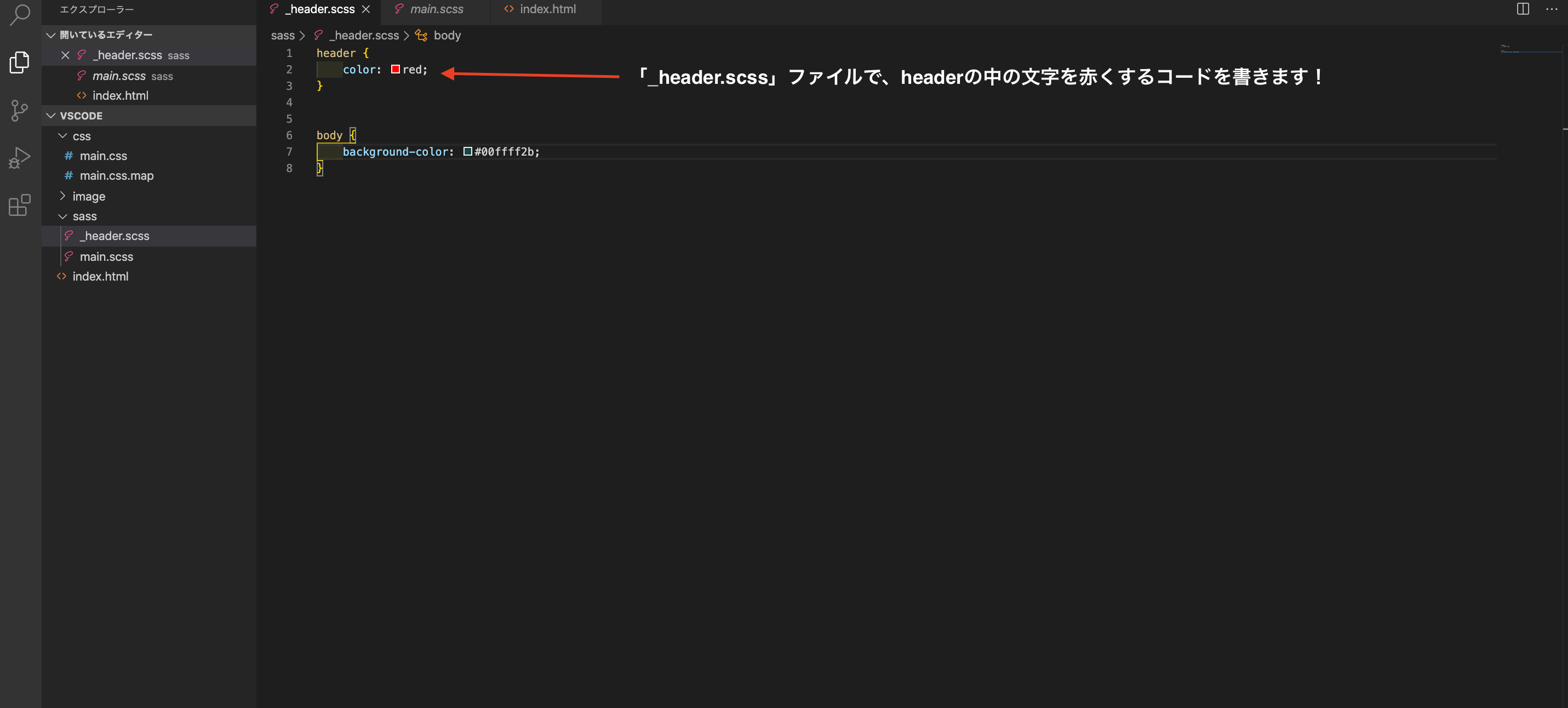
「_header.scss」ファイルで、headerの中にある文字を、赤色に変えるコードを試しに書いてみます。

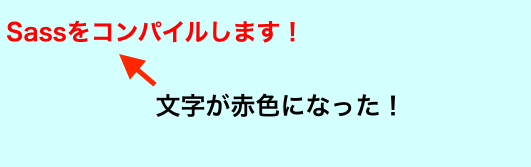
すると、以下の画像のように、headerの中にある文字色が赤になりました!

これでしっかりSassがコンパイルされていることが確認出来ました!
まとめ
以上が、「VSCodeでSassをコンパイルする方法」でした!
VSCodeでSassをコンパイルする方法はいくつかありますが、今回の方法が一番簡単です。
是非試してみてください!