今回は、CSSのmin-heightを使って高さを揃える方法を紹介します。
【CSS】min-heightを使って高さを揃える方法
min-heightを指定しない場合
◎HTML
<div class="box1">
<p>テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p>
</div>
<div class="box2">
<p>テキストが入ります。テキストが入ります。テキストが入ります。</p>
</div>
◎CSS
.box1 {
border: 2px solid orange;
font-size: 18px;
line-height: 1.8;
margin-bottom: 25px;
}
.box2 {
border: 2px solid orange;
font-size: 18px;
}

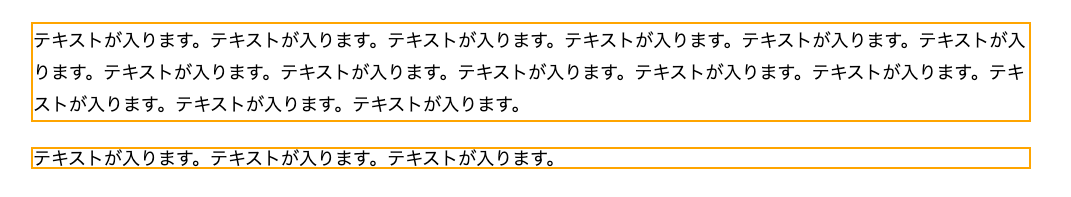
box1とbox2で高さが異なっているのが分かると思います。
min-heightを指定した場合
高さを揃えるために、「min-height」を指定します。
今回はbox1の高さが100pxなので、box2に「min-height: 100px;」を指定してみます。
.box1 {
border: 2px solid orange;
font-size: 18px;
line-height: 1.8;
margin-bottom: 25px;
}
.box2 {
border: 2px solid orange;
font-size: 18px;
min-height: 100px;/* 最小の高さを指定する */
}

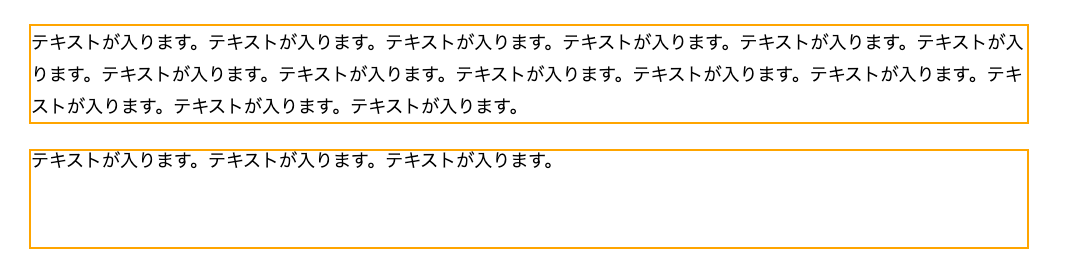
min-heightは最小の高さを指定することができるので、box1とbox2で高さを揃えることができました。
まとめ
以上が、CSSのmin-heightを使って高さを揃える方法でした。




