と考えている人に対して、今回は「CSSが効かない・反映されないパターンまとめ」について紹介していきます!
過去にCSSを独学していた時に、CSSが上手く効かなくて、何時間も悩むことがありました。
CSSが上手く効かなくて悩む時間を少しでも短くすべく、今回はブログでまとめました。
今回のブログを読むことで、あなたは「CSSが効かない・反映されないパターンまとめ」を知ることができます!
コーディングをしている方は、是非参考にしてください!
CSSが効かない・反映されないパターンまとめ【解決策も紹介】

今回はCSSが効かない・反映されないパターン6選を紹介します。
パターン6選はこちら。
① ファイルが読み込めていないパターン
② キャッシュが残っているパターン
③ 上書きされているパターン
④ 全角スペースが入っているパターン
⑤ スペルミスがあるパターン
⑥ 閉じタグを忘れているパターン
上記の6つが原因で、CSSが効かないことがほとんどです。
CSSが効かなくて悩んでいる人は、これから紹介する6つのパターンを確認してください!
案外簡単に解決しますよ!
① ファイルが読み込めていないパターン
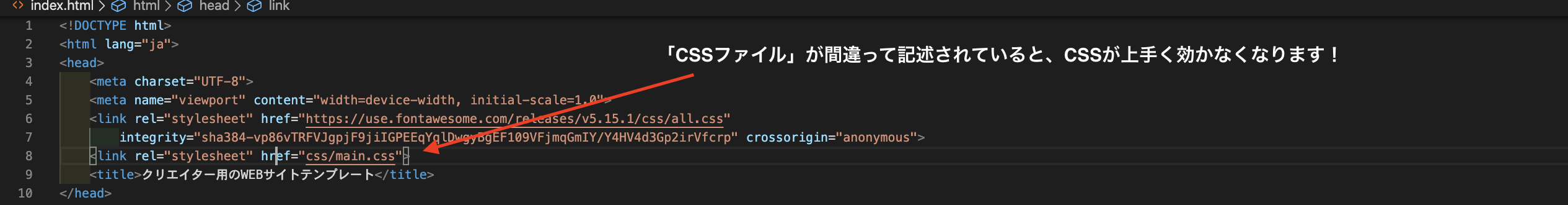
まず最初に確認して欲しいことが、「CSSファイルが間違っていないか?」についてです。
いくらCSSの記述が合っていたとしても、読み込むファイルが間違っていると、CSSは一生効きません。
例えば、以下の赤矢印が指している「href」には「href=”css/main.css”」書いてあります。
以下の画像はしっかりCSSファイルを読み込めている例です。
しかし「href=”css/main.css”」を本当は読み込まないといけないのに、「href=”css/main.scss”」と間違ったコードを記述をすると、CSSが効かなくなります。

だから、まずはCSSファイルがしっかり読み込めているのかチェックするようにしましょう!
そして、コンパイルされていないことが原因でCSSが効かないことがあります。
コンパイルとは、「Sassファイル」を「CSSファイル」に変換する作業のことをいいます。
Sassのコンパイルが出来ていないと、CSSが効きません。
だから「CSSファイルは間違っていないか?」、そしてSassを使っている人は「Sassファイルをコンパイル出来ているのか?」をまずは確認するようにしてください!
② キャッシュが残っているパターン
「キャッシュ」とは、ブラウザが表示したページのデータをコンピュータに一時的に保存する機能のことです。
つまり一度開いたページのデータを保存するので、次に同じページを見る時にすぐに表示してくれる仕組み。
キャッシュが原因でCSSが前のデータを読み込んだ結果、CSSが上手く反映されないことがあります。
キャッシュが残っていてCSSが効かない場合は、キャッシュを消してあげればOK!
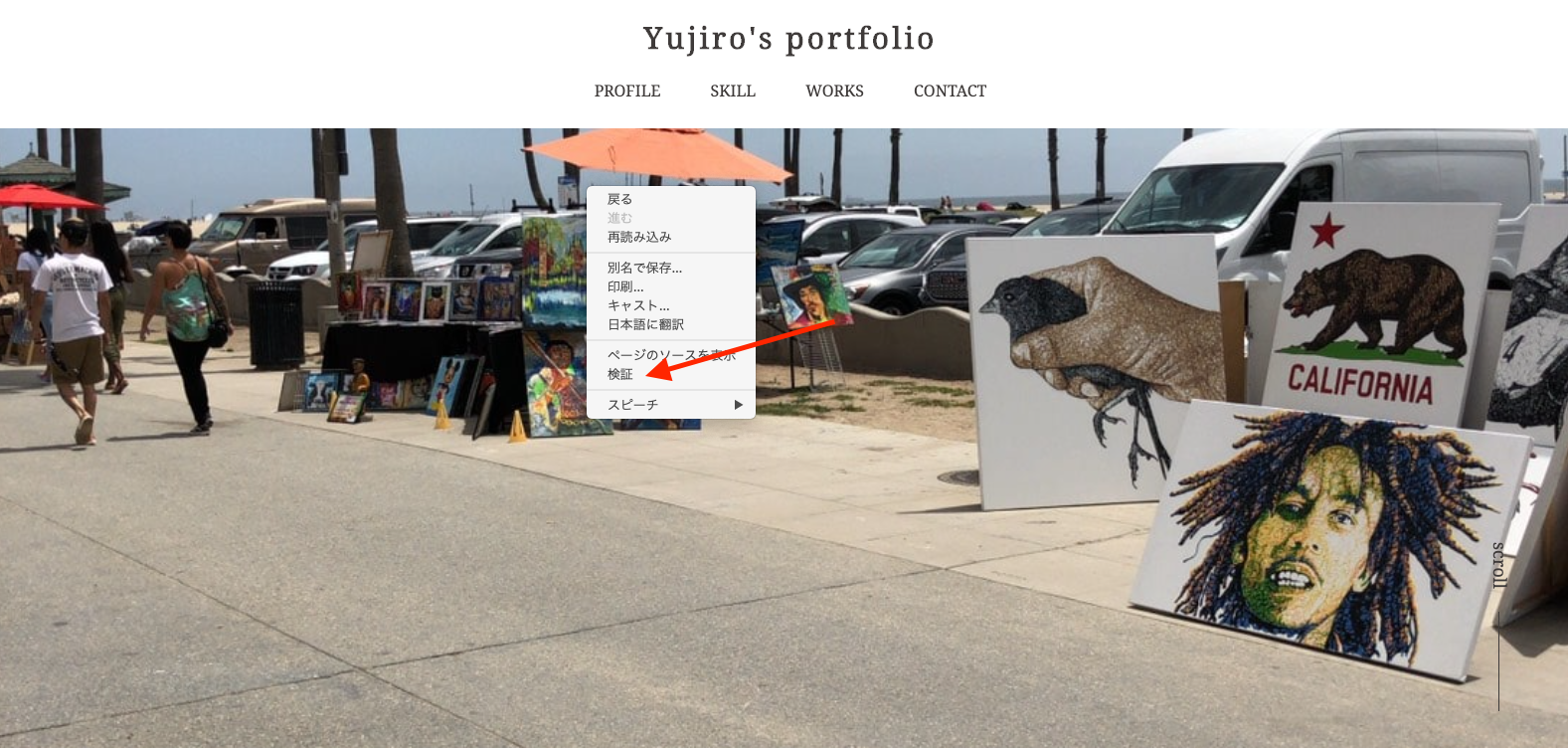
キャッシュの消し方は、Google Chromeだと、まず右クリックします。
すると、以下のようなメニューが出てくるので、「検証」ボタンをクリック!

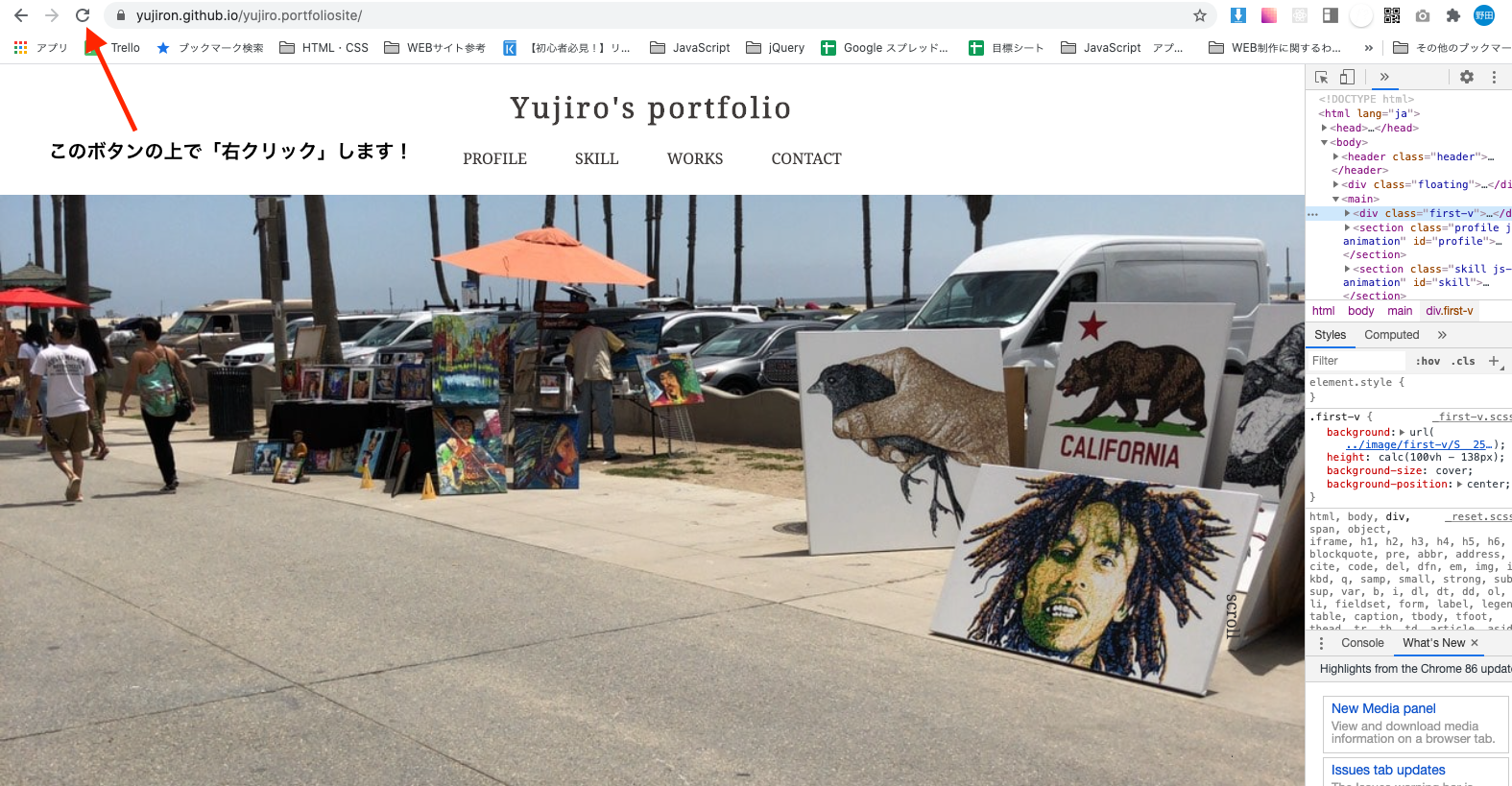
そして赤矢印の先にあるロードボタンの上で右クリック!

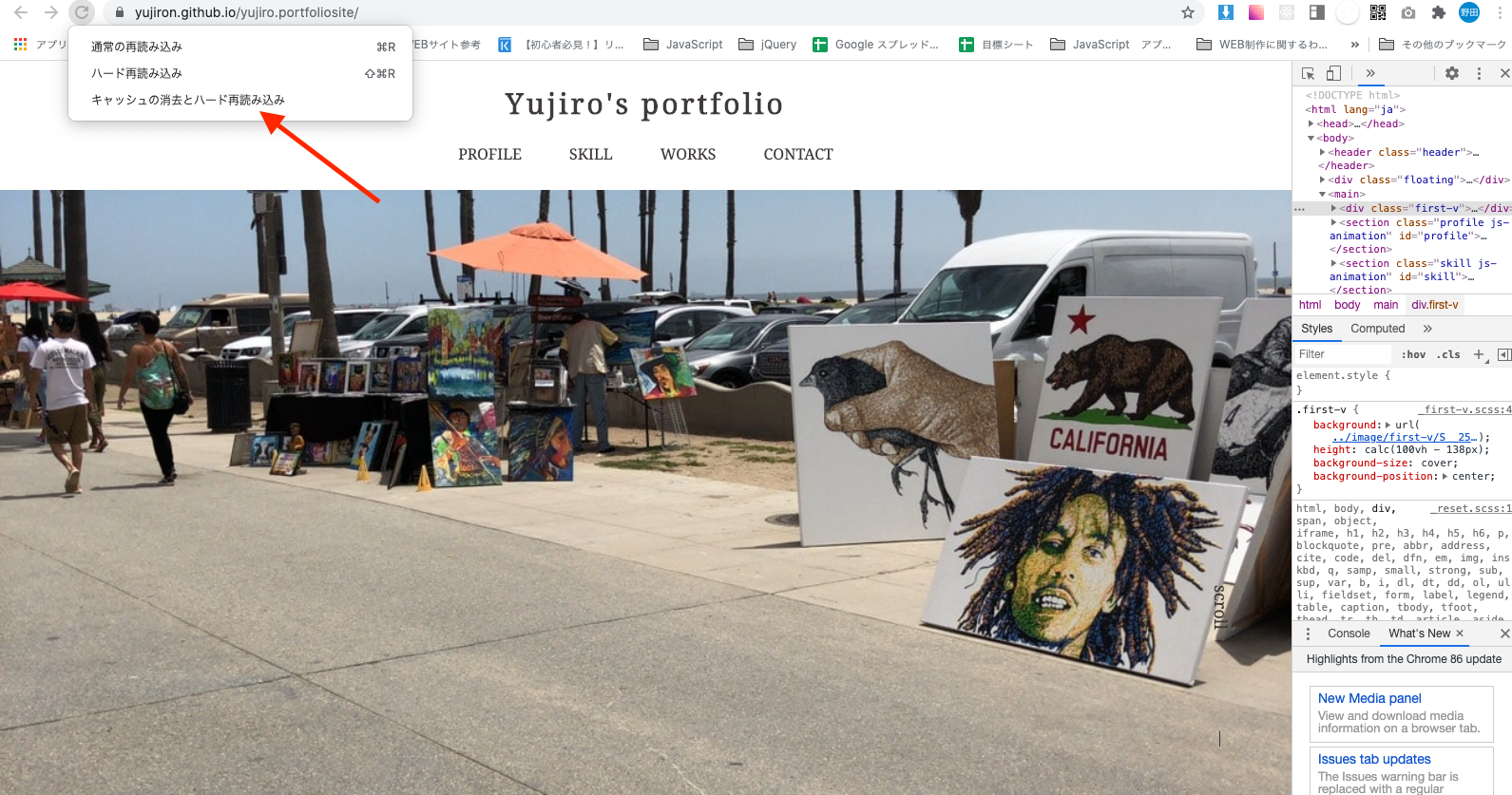
そして「キャッシュの消去とハード読み込み」のボタンをクリックしたら、キャッシュを消すことに成功です!

こちらが、キャッシュが残っているパターンの解決策でした。
③ 上書きされているパターン
CSSが上書きされていることが原因で、CSSが効かないこともあります。
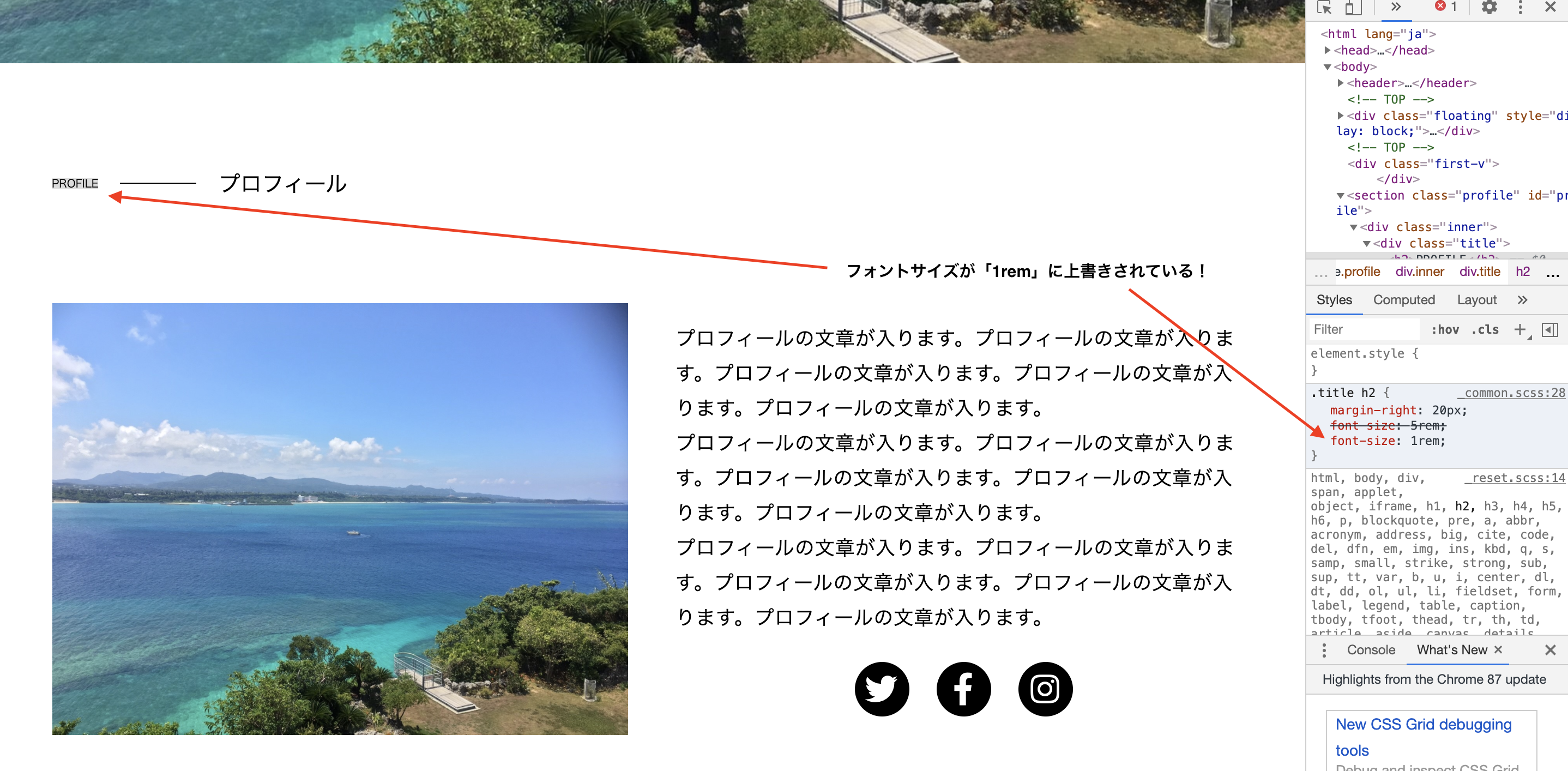
例えば、以下の画像のように本来は「font-size: 5rem;」が適応されるはずが、「font-size: 1rem;」が下にあることが原因で、フォントサイズが上書きされています。

基本CSSは、下の方に書いてあるコードを反映するので、同じコードを書いて上書きしていないかチェックしてみてください!
あとCSSでは
④ 全角スペースが入っているパターン
ブラウザは「全角スペース」を正しく読み込むことが出来ない。
つまり、CSSが上手く効きません。
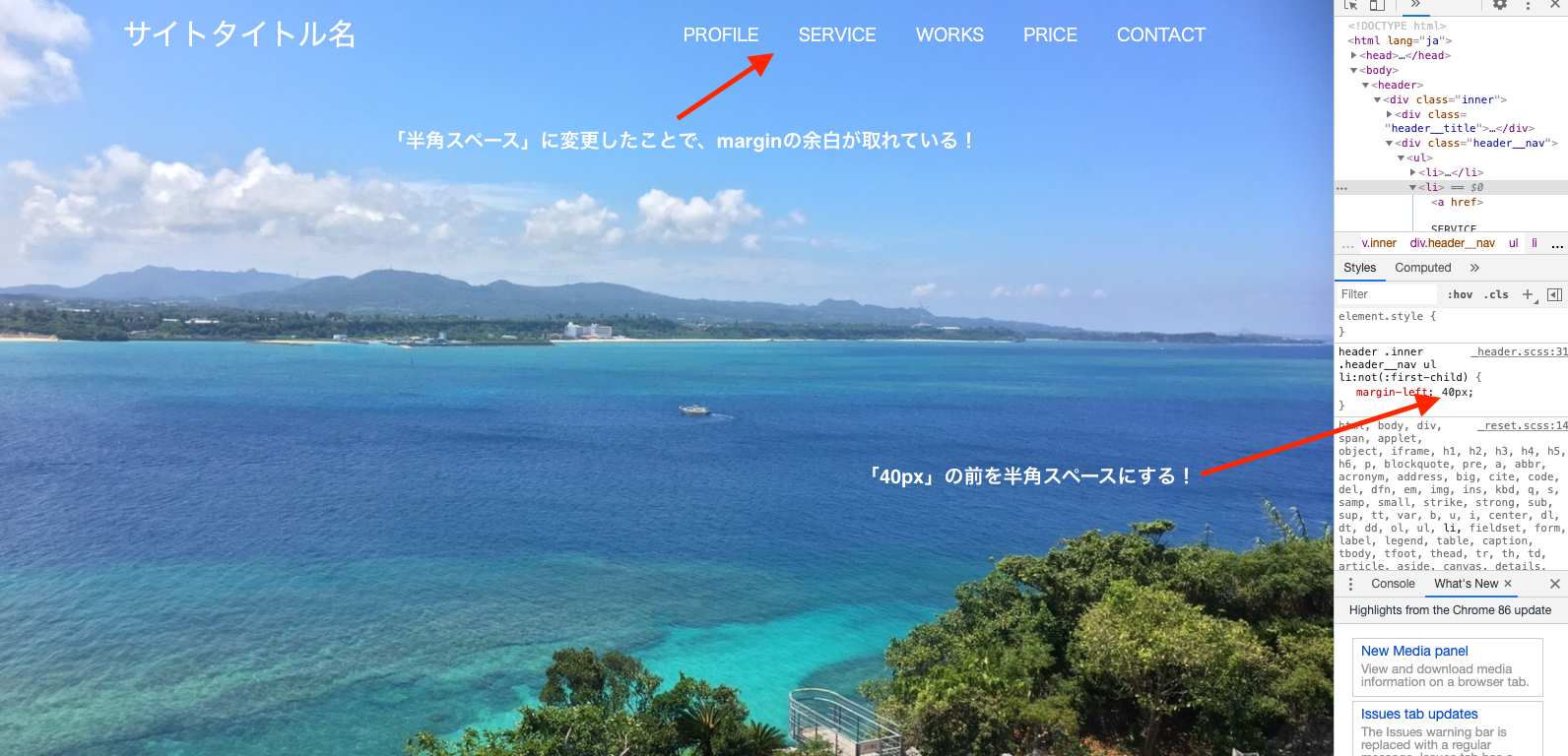
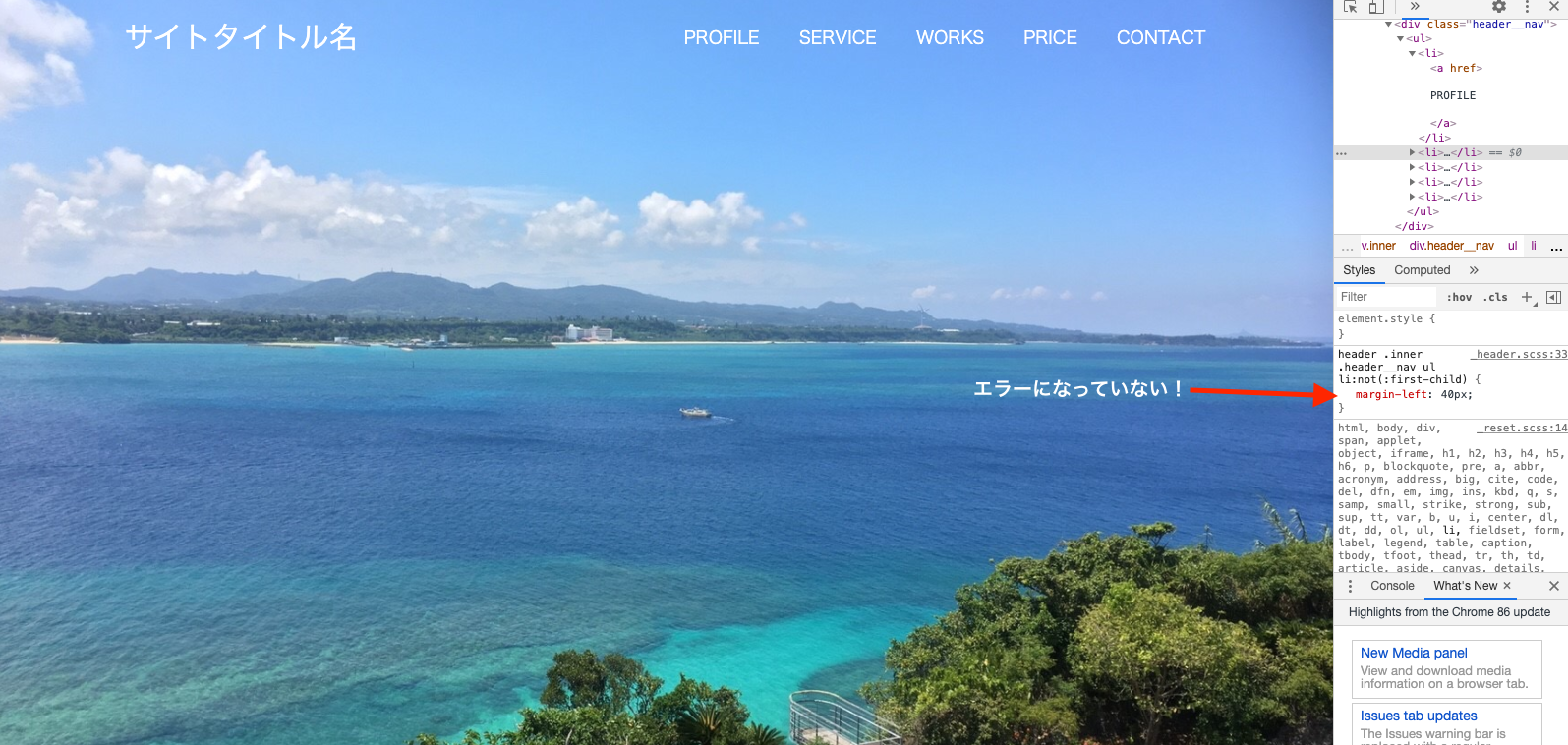
例えば以下の画像は、「margin-left」の40pxの前に全角スペースが入っていることが原因で、marginの余白が取れていません。

この「全角スペース」を「半角スペース」に変更することで、エラーがなくなりました!

CSSを記述する際は、必ず「半角スペース」にしましょう!
いくらCSSの記述が合っていても、全角だとエラーが表示されるので、注意してください。
⑤ スペルミスがあるパターン
スペルミスが原因で、CSSが効いていないこともあります。
例えば、以下の画像を見ると、「margin: 40;」になっており、「px」の単位が抜けています。
「px」が抜けていることが原因で、上のナビメニューの余白が取れていません。

「px」を入れてあげると、黄色のエラー表示がなくなりました!

スペルミスをすると、検証ツールで黄色の表示が出ます。
「px」などの単位が抜けていたり、英語のプロパティのスペルが間違っていることが原因でCSSが効かないこともあるので、注意してください!
⑥ 閉じタグを忘れているパターン
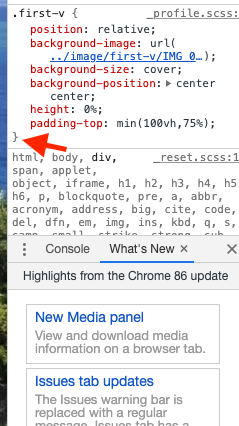
以下の画像は「{}」タグがありますが、この「{}」や「;(セミコロン)」がないと、CSSが上手く効かないことがあります。

基本ではありますが、「{}」や「;(セミコロン)」の閉じタグが抜けていないかチェックしてみてください!
意外と抜けている時がありますよ。
CSSが上手く効かない人がするであろう質問
先ほど紹介した6つのパターンを試しても、上手くCSSが効かなかった人がいるかも知れません。
上手くCSSが効かない人は、一度下の方法を参考にしてみてください!
① Google Chromeだけ効いている
「Google Chromeだと上手く表示されているが、他のMicrosoft EdgeやSafariでは上手くCSSが効いていない!」
このようなことがありませんか?
原因は、ブラウザごとの使用の違いです。
日々新しいプロパティが登場しているので、もしかしたらGoogle Chromeは表示できるCSSだが、Safariだと効かないことも多々あります。
色んな会社がブラウザを開発しているので、これに関しては地道にブラウザごとの使用を調べていくしか方法はありません、、。
「プロパティ名 + (ブラウザ名) + 効かない」などで調べるといいですね!
あと、「MDN」という開発者のためのプロパティごとの詳細を知れるサイトがあります。
こちらで効かないプロパティで検索して、どのブラウザで使用されているのか調べる方法もありですね!
② どうしても解決できない
「色々と試したが、それでもCSSが効きません、、。」
そのような方は「teratail」という無料でプログラミングに関する質問ができるサービスで質問しましょう!
初心者でも丁寧に質問の回答をしてくれる人が多いので、是非試してみてください!
teratailの説明と使い方に関しては、【無料】teratailとは?使い方まで解説【エンジニア必見】で解説しているので、こちらを参考に!
まとめ
以上が、「CSSが効かない・反映されないパターンまとめ」についてでした!
CSSが効かないパターンは、大体今回紹介した6つに分類されます。
パターンを覚えておくことで、コーディングで詰まることが少なくなりますよ〜。



