今回は「getElementsByClassName」のメソッドについて。
それではまとめていきます。
「getElementsByClassName」のメソッドとは?
「getElementsByClassName」とは、指定されたクラス名を持つ要素を取得するメソッドのこと。
似たようなメソッドに「getElementById 」があります。
「getElementById 」
→該当する1つの要素を取得する
「getElementsByClassName」
→該当するクラス名を全て取得する
2つの違いは上記になります。
サンプルプログラムを書いてみよう
では実際にサンプルプログラムを書いてみましょう。
◎HTMLコード
<p class="pg">パラグラフ1</p> <p>パラグラフ2</p> <p class="pg">パラグラフ3</p>
「クラスがついていないpタグ」と、「pgクラスをもった2つのpタグ」を用意しました。
◎JavaScript
var pg = document.getElementsByClassName('pg');
for (i = 0; i < pg.length; i++) {
console.log(pg[i].innerHTML);
}
まずは「getElementsByClassName」のメソッドを使って、「pg」がついているクラスを取得して、pgの名前の変数に代入しました。
次に、「pg」のクラスがついている要素を全てconsoleで表示させます。
そして、「innerHTML」のメソッドでテキストだけをconsoleに表示させるようにプログラムを書きます。
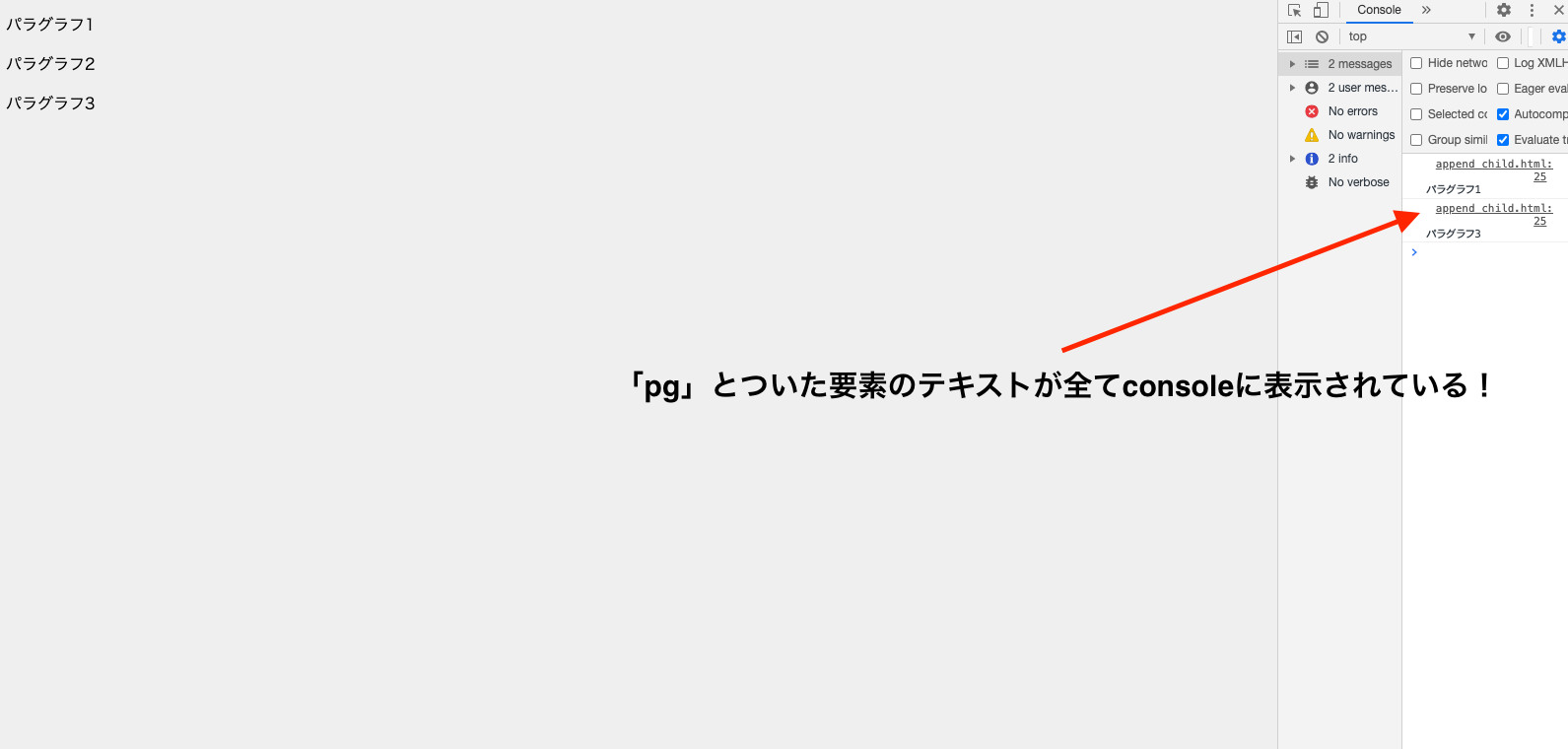
結果はこちら。

「pg」のクラスがついている全ての要素がconsoleに表示されました。
まとめ
以上が、「getElementsByClassName」のメソッドでした。
これからもプログラミングで学んだことをアウトプットしていきます。