今回は、「getElementsByName」のメソッドについて。
JavaScriptのDOM操作で使用します。
「getElementsByName」メソッドとは?
「getElementsByName」とは、name属性の値を指定して取得するメソッドです。
構文はこちら。
var elements = document.getElementsByName(name);
サンプルプログラムを書いてみよう
「getElementsByName」を使って、サンプルプログラムを書いてみましょう。
◎HTML
<input type="hidden" name="up"> <input type="hidden" name="down">
「name=”up”」を持つinputタグと、「name=”down”」を持つinputタグを用意しました。
◎JavaScript
var up_names = document.getElementsByName("up");
console.log(up_names[0])
「up」のname属性を持つinputタグを、変数「up_names」に代入。
そして、変数「up_names」をconsoleで表示します。
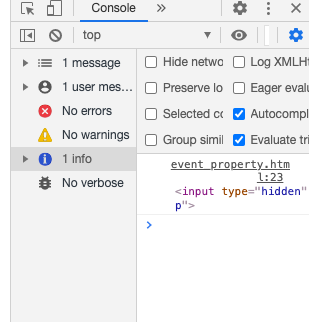
すると、以下の画像のようにconsoleに表示されました。

上記が「getElementsByName」を使った簡単なサンプルプログラムでした。
まとめ
以上が、「getElementsByName」のメソッドでした。
JavaScriptをマスターしたい人は是非理解しておきたいところですね。