今回は、「gulpを使って画像を自動圧縮させる方法」について紹介します。
gulpを使うと、面倒な画像圧縮を自動化出来るのでおすすめですよ。
gulpとは?
gulpとは、コーディングに関するタスクを自動化することができるツールのことです。
gulpを使うことで、以下のタスクなどを自動化させることが出来ます
・SassをCSSにコンパイルする
・画像圧縮をする
・CSSファイルを圧縮する
・ブラウザを自動でリロードする
自動化することで全体のコーディング効率が上がるので、是非マスターしたいところですね。
gulpを使って画像を自動圧縮させる方法
それでは、gulpを使って画像を自動圧縮させる方法を見ていきましょう。
① Node.jsをインストールする
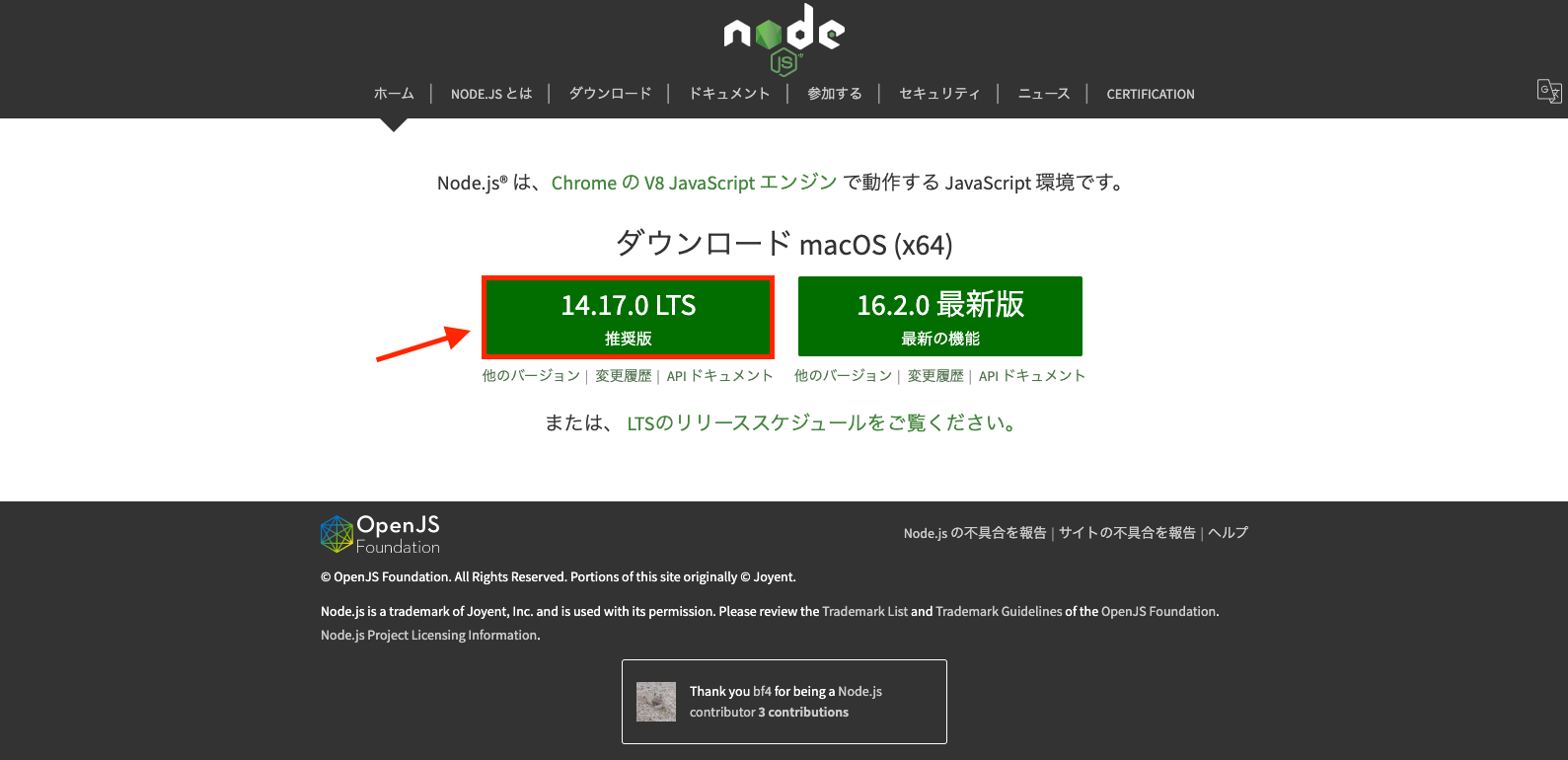
まずは、Node.jsをインストールします。
Node.jsのサイトから、推奨版をダウンロードします。

② コマンドラインを起動する
インストールできたら、次はコマンドラインを使ってNode.jsを起動していきます。
Macなら、「ターミナル」を使い、以下のコマンドを打ち込みましょう。
node -v
そしてターミナルにNode.jsのバージョンが表示されたら、インストールが完了している証拠です。
③ package.jsonのファイルを作成する
次に、以下のコマンドを打ち込みます。
そうすることで、コマンドで指定のファイルを設定することが出来ます。
cd /Users/ユーザー名/ファイル名
ファイルの指定が出来たら、package.jsonというファイルを作成します。
まずは以下のコマンドを打ちます。
npm init -y
すると指定のファイルにpackage.jsonのファイルが自動形成されているでしょう。
④ gulpをインストールする
以下のコマンドで、gulpをインストールしましょう。
npm install -D gulp
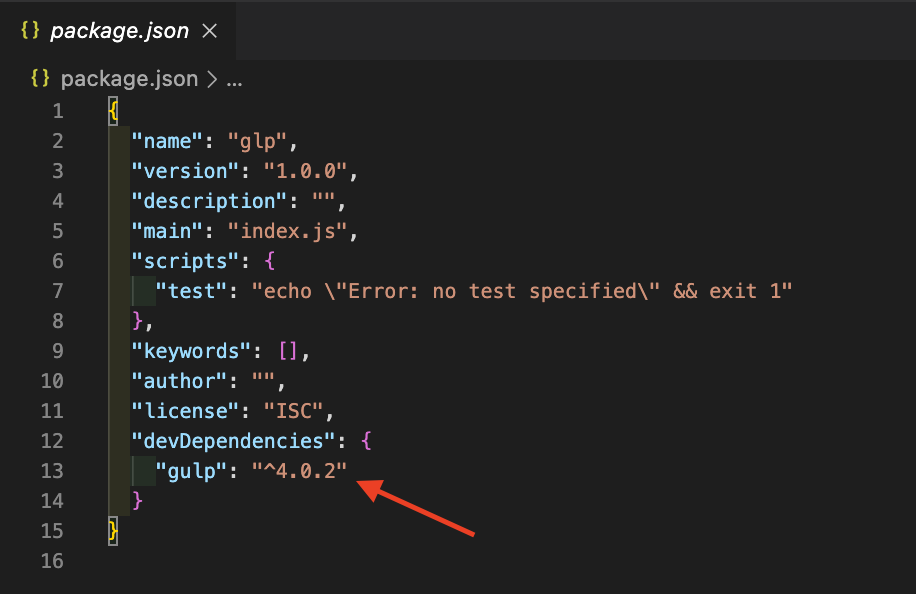
すると、package.jsonファイルの中に、gulpがインストールされていることが分かるでしょう。

⑤ 画像ファイルを作成する
次に以下のように、画像ファイルを作成していきます。

後でsrcに画像を入れると、distに圧縮された画像が自動形成するようにします。
⑥ パッケージをインストールする
Gulpで画像圧縮する際に必要なパッケージをインストールするために、以下のコマンドを打ちます。
npm install --save-dev gulp-imagemin imagemin-pngquant
すると、package.jsonファイルの中に、「gulp-imagemin」と「imagemin-pngquant」がインストールされます。
⑦ gulpfile.jsを作成する
次に、gulpfile.jsといったファイルを作成します。
gulpfile.jsにgulpで行いたい処理を書いていきます。
// パッケージの読み込み
const gulp = require("gulp");
const imagemin = require("gulp-imagemin");
const pngquant = require("imagemin-pngquant");
function minifyImage() {
return (
gulp
// 圧縮前の画像を入れるフォルダを指定
.src("src/*.{png,jpg,jpeg,gif,svg}")
// 圧縮率などを設定
.pipe(
imagemin([
imagemin.mozjpeg({ quality: 80 }),
imagemin.svgo({
plugins: [{ removeViewBox: true }, { cleanupIDs: false }],
}),
imagemin.gifsicle({
interlaced: true,
}),
pngquant({
quality: [0.65, 0.8],
speed: 1,
}),
])
)
// 圧縮後の画像を出力するフルダを指定
.pipe(gulp.dest("dist"))
);
}
// gulpコマンドで実行できるように設定
exports.default = minifyImage;
⑧ 画像ファイルに画像を入れる
圧縮させたい画像をsrcフォルダに入れましょう。
⑨ コマンドを実行して画像を圧縮する
srcフォルダに画像を入れたら、以下のコマンドを実行します。
npx gulp
すると、srcフォルダに入れた画像が圧縮された形でdistフォルダに自動形成されるでしょう。
おまけ【画像圧縮を自動化する】
画像圧縮をする度に毎回コマンドを実行するのは大変なので、srcフォルダに画像を入れたら、distに自動で圧縮された画像が形成されるようにします。
以下のコードをgulpfile.jsにコピペして貼り付けます。
// パッケージの読み込み
const gulp = require("gulp");
const imagemin = require("gulp-imagemin");
const pngquant = require("imagemin-pngquant");
function minifyImage() {
return (
gulp
// 圧縮前の画像を入れるフォルダを指定
.src("src/*.{png,jpg,jpeg,gif,svg}")
// 圧縮率などを設定
.pipe(
imagemin([
imagemin.mozjpeg({ quality: 80 }),
imagemin.svgo({
plugins: [{ removeViewBox: true }, { cleanupIDs: false }],
}),
imagemin.gifsicle({
interlaced: true,
}),
pngquant({
quality: [0.65, 0.8],
speed: 1,
}),
])
)
// 圧縮後の画像を出力するフルダを指定
.pipe(gulp.dest("dist"))
);
}
// srcフォルダを監視
function watchFile() {
gulp.watch("src/*.{png,jpg,jpeg,gif,svg}", minifyImage);
}
// gulpコマンドで実行できるように設定
exports.default = watchFile;
そして以下コードを実行すると、監視が始まります。
npx gulp
ここまで出来たら、srcフォルダに画像を入れると、自動でdistフォルダに圧縮された画像が形成されます。
まとめ
以上が、「gulpを使って画像を自動圧縮させる方法」でした。