今回は、「画像の下に出来るデフォルトの余白を消す方法」について紹介したいと思います!
【CSS】画像の下に出来るデフォルトの余白を消す方法
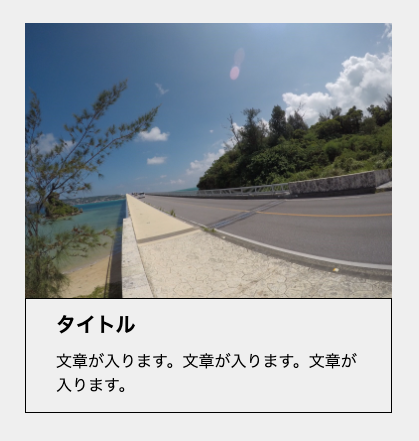
以下のように、画像の下に出来る余白を見たことがあるのではないでしょうか?

画像の下に表示されるデフォルトの余白を消すには「vertical-align: bottom;」を画像に指定してあげればOK!

初めからリセットCSSに
img {
vertical-align: bottom;
}
を指定しておくといいでしょう。
 CSS
CSS
今回は、「画像の下に出来るデフォルトの余白を消す方法」について紹介したいと思います!
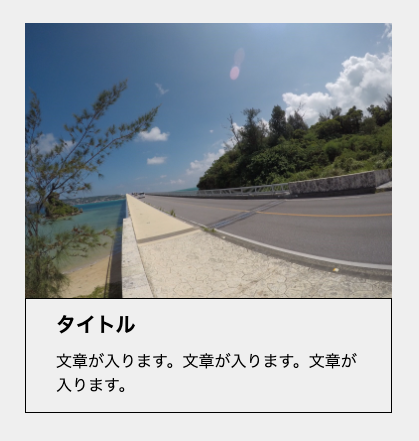
以下のように、画像の下に出来る余白を見たことがあるのではないでしょうか?

画像の下に表示されるデフォルトの余白を消すには「vertical-align: bottom;」を画像に指定してあげればOK!

初めからリセットCSSに
img {
vertical-align: bottom;
}
を指定しておくといいでしょう。