「エンジニアとして就職したり、案件を取りたいなら、絶対ポートフォリオを作った方がいい」
と現役のエンジニアはよく言います。
そこで今回は、僕が実際に制作したポートフォリオサイトの紹介をさせて頂きます。
僕は大学4回生で、今は大阪のWEB制作会社で働いています。
会社では、これまでに合計4つのWEBサイトの制作に関わってきました。
そして個人でも、現在2つのWEBサイト制作を受けています。
今回のブログを読むことで、あなたはポートフォリオを作るイメージを持つことができます!
これからエンジニアとして就職したい人、個人で案件をとっていきたい人は、是非参考にしてください〜。
WEB制作の実績の紹介【ポートフォリオ】

具体的には、以下の8つの順番で紹介していきますね!
① WEBサイト名
② WEBサイト公開日
③ WEBサイトのタイプ
④ 使用言語
⑤ 担当箇所
⑥ 制作期間
⑦ コメント・意識したポイント
⑧ WEBサイトの全体図
2分ほどあれば読めます〜。
① WEBサイト名
ポートフォリオサイト
② WEBサイト公開日
2020年10月5日
③ WEBサイトのタイプ
自分のWEB制作のスキルを可視化するための、ポートフォリオサイトです。
パソコン・タブレット・スマホのブラウザにも対応。
④ 使用言語
・HTML
・CSS(Sassを使用)
・JavaScript(jQuery)
⑤ 担当箇所
ポートフォリオサイトの全ての制作をしました。
・ポートフォリオサイトの全体図・デザインを決める
・HTMLのコーディング全般
・CSSのコーディング全般
・PC、スマホ、タブレットで見やすいようにレスポンシブ対応
・JavaScriptでWEBサイトに動きをつける全般
(例、ボタンを押したら、サイト内をスクロールするなど)
・画像の容量の圧縮作業
(画像を軽くすることで、ページの表示スピードが上がるため)
・ブラウザごとの挙動チェック
(Google Chrome・Microsoft edge・safari・Android)
⑥ 制作期間
2日
⑦ コメント・意識したポイント
現在の自分のスキルを可視化するために、ポートフォリオサイトを作成しました。
「シンプルで見やすい」をテーマに、左右の余白を揃えて統一感を出しました。
そして無駄な情報を省き、上から伝えたい情報順にサイト設計。
デザインは専門外なので、とにかく違和感の無いように、シンプルなサイトに仕上げました。
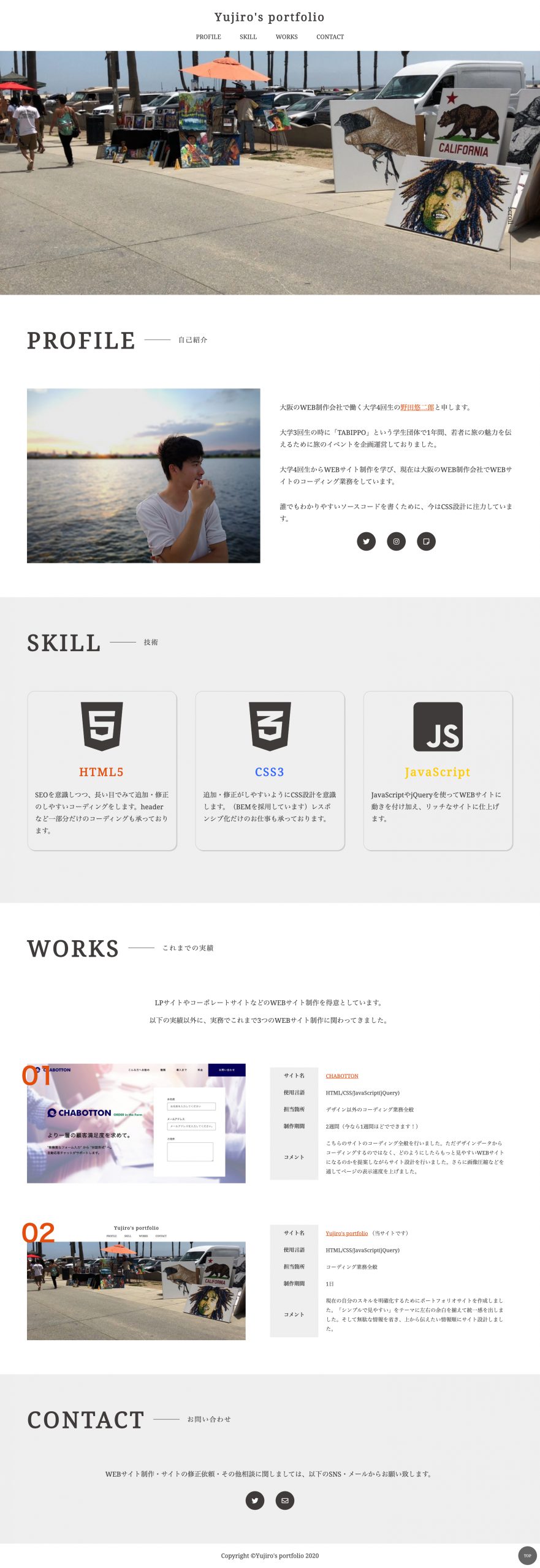
⑧ WEBサイトの全体図
◎パソコンの全体図

◎スマホの全体図

まとめ
以上が、WEB制作の実績の紹介【ポートフォリオサイト】についてでした!
こうやって自分が制作したWEBサイトについて言語化することは、スキルの振り返りにもなります。
これから「エンジニアになるぞ!」って考えている人は、是非ポートフォリオ制作に取り組んでみてはどうでしょうか〜??
必ず、あなたのスキル向上に繋がりますよ!



