【CSS】主要な擬似クラスについて
今回はWEB制作でよく使う「擬似クラス」についてまとめました。 コーディングをする際に度々出てくるワードであるので、分からない人は是非理解しておきましょう。 擬似クラスとは? 擬似クラスとは、指定した要素が特定の状態であ…

今回はWEB制作でよく使う「擬似クラス」についてまとめました。 コーディングをする際に度々出てくるワードであるので、分からない人は是非理解しておきましょう。 擬似クラスとは? 擬似クラスとは、指定した要素が特定の状態であ…
今回はCSSで、「背景画像の縦横比を維持してレスポンシブする方法」を紹介します。 ブラウザ幅が小さくなるにつれて、背景画像の縦横比を維持するコーディングをしたい人は、是非参考にしてください。 【CSS】背景画像の縦横比を…

今回はCSSを使って、「aタグで作ったリンクの押せる範囲を親要素の幅と一緒にする方法」を紹介します。 実務でも頻繁に使うので、コーディング初心者の方は是非参考にしてください。 【CSS】aタグで作ったリンクの押せる範囲を…

今回はCSSで「テキストの左右に擬似要素で縦線を作る方法」について解説していきます。 縦線を使っているWEBサイトもあるので、是非理解しておきたいところですね。 【CSS】テキストの左右に擬似要素で縦線を作る方法 完成形…

今回はCSSで「テキストの左右に横線をつける実装方法」について紹介します。 タイトルテキストの装飾などに使えます。 【CSS】テキストの左右に横線をつける実装方法【擬似要素】 完成形はこちら。 See the Pen Y…

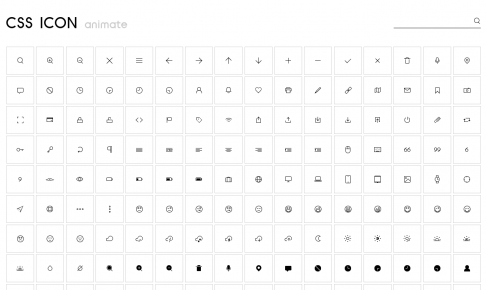
最近ではCSSで矢印などのアイコンを作れるようになってきました。 しかし、1から作ると大変でしょう。 そこで今回は、コードをコピペするだけでアイコンが作れる「CSS ICON」の使い方について紹介します。 「CSS IC…

「CSSでhover時に画像を拡大させる方法」について紹介します。 ユーザーにhoverしていることを知らせるアニメーションとして使えます。 【CSS】hover時に画像を拡大させる方法 それでは実際にHTMLとCSSの…

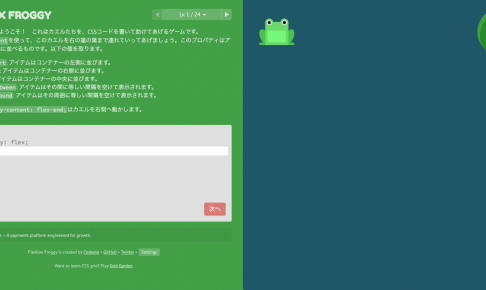
CSSでは必須の技術であるフレックスボックスを楽しく学べる「FLEXBOX FROGGY」を紹介します! これからフレックスボックスを学んでいきたい初心者の方におすすめです。 「FLEXBOX FROGGY」とは? 「F…