今回は、「切り抜いた画像以外の背景色を変える方法」について紹介します。
簡単にできるので、是非参考にしてください。
【Photoshop】切り抜いた画像以外の背景色を変える方法
以下の3つのステップを踏めばOKです。
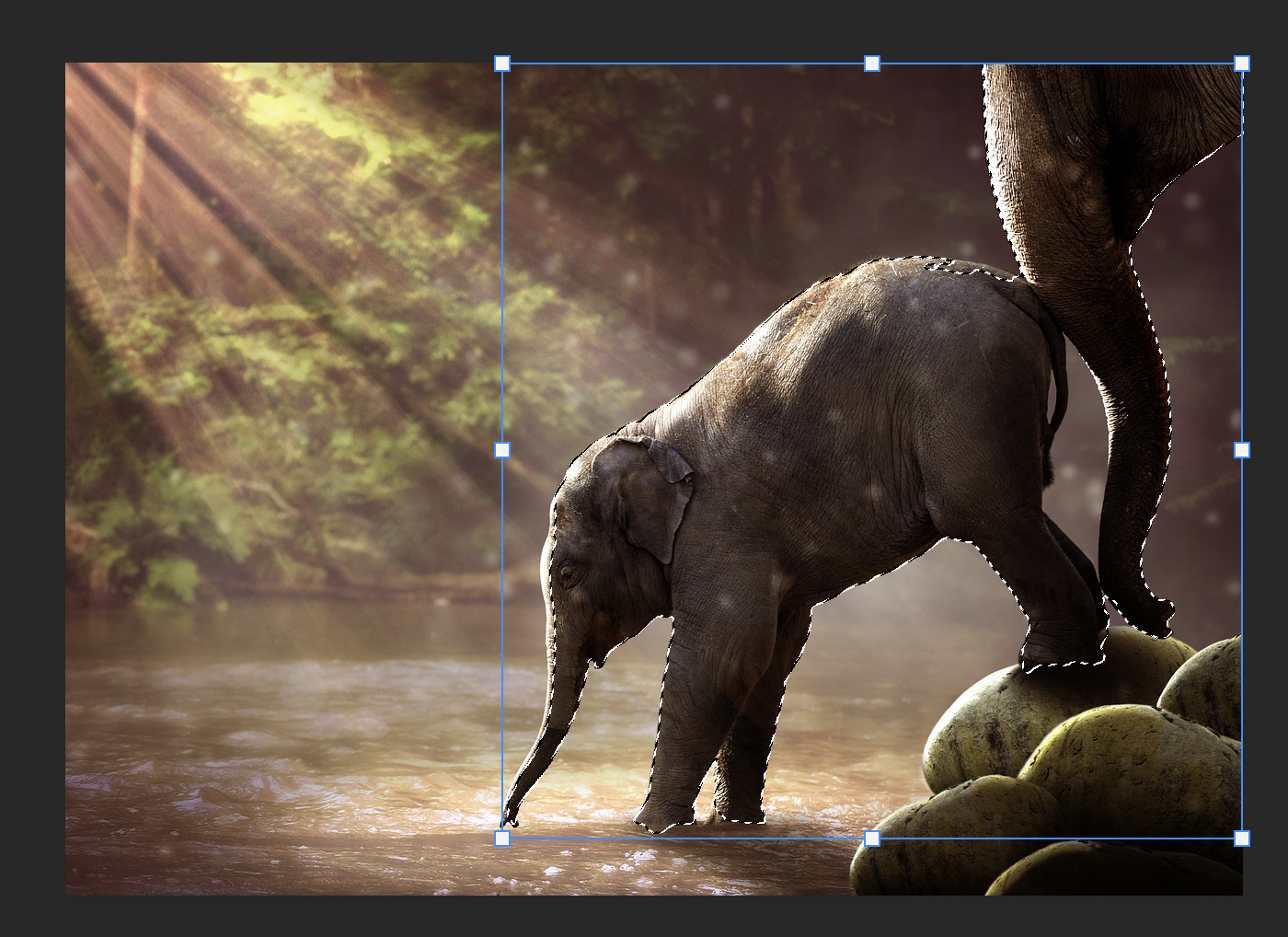
①画像を切り抜く
まずは画像を切り抜きます。
今回の記事は背景色に色をつけることが目的なので、画像の切り抜き方は省きます。
「クイック選択ツール」「オブジェクト選択ツール」「被写体を選択」などの機能を使って対象の画像を切り抜くことができます。

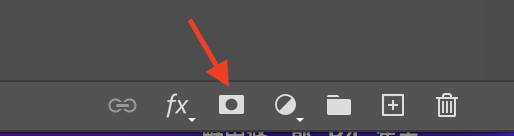
②レイヤーマスクを使って対象画像以外を切り抜く
画像が切り抜けたら、次に画像の選択範囲が選択された状態でPhotoshop画面の右下にある「レイヤーマスク」をクリックします。

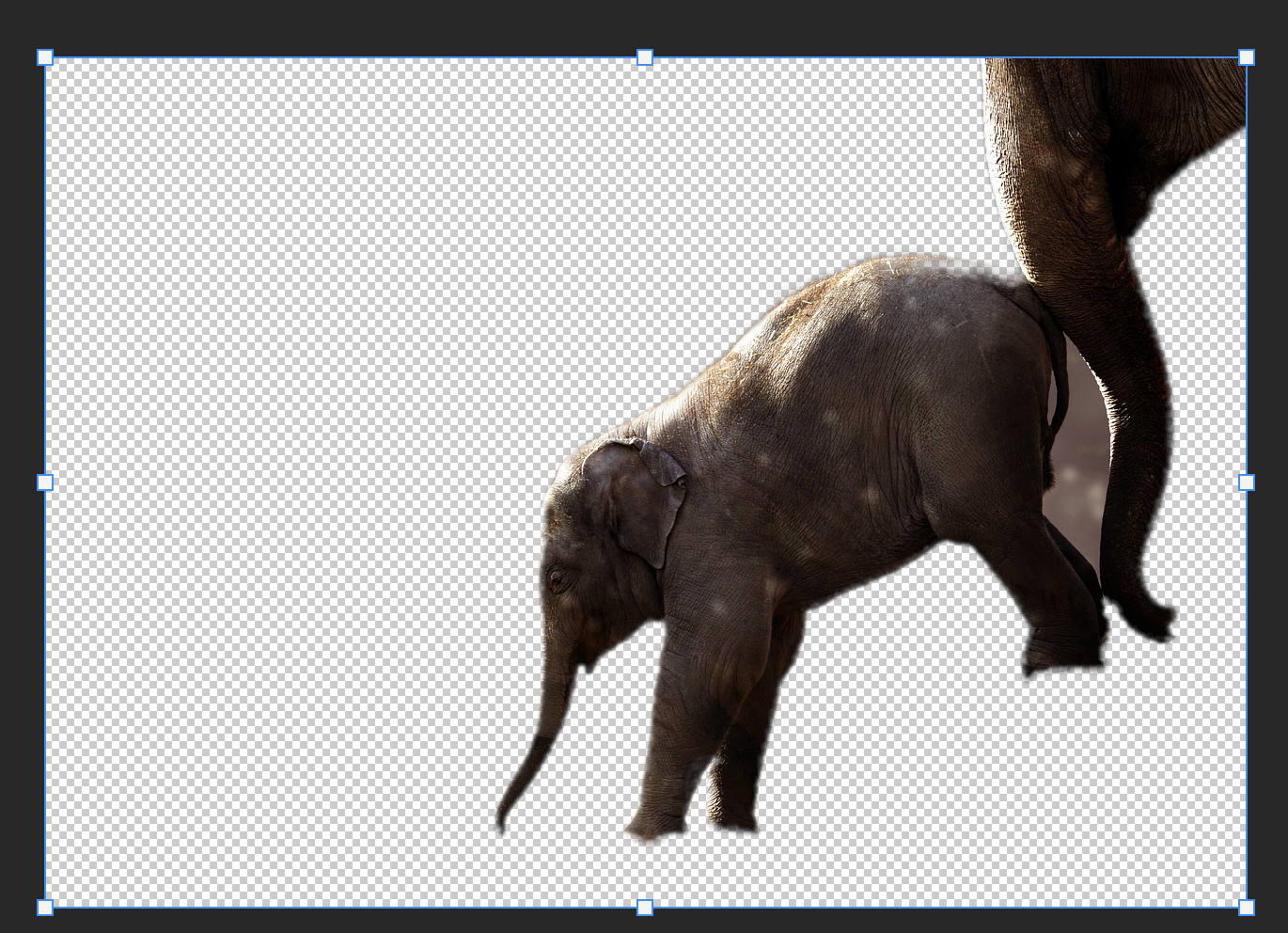
そうすることで、選択範囲以外を切り抜くことができます。

③調整レイヤーを追加して背景色をつける
②まで出来たら、最後に同じレイヤーに対して「調整レイヤー」を追加します。
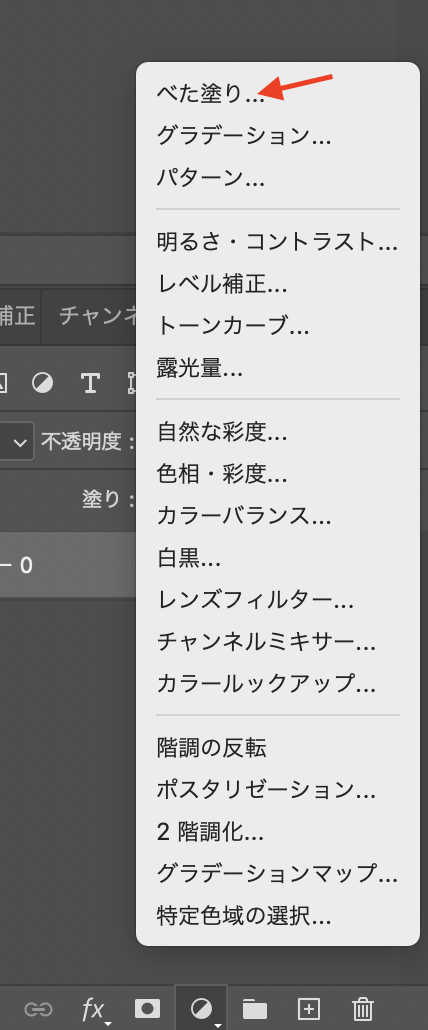
そして調整レイヤーの項目から「べた塗り」を選択します。

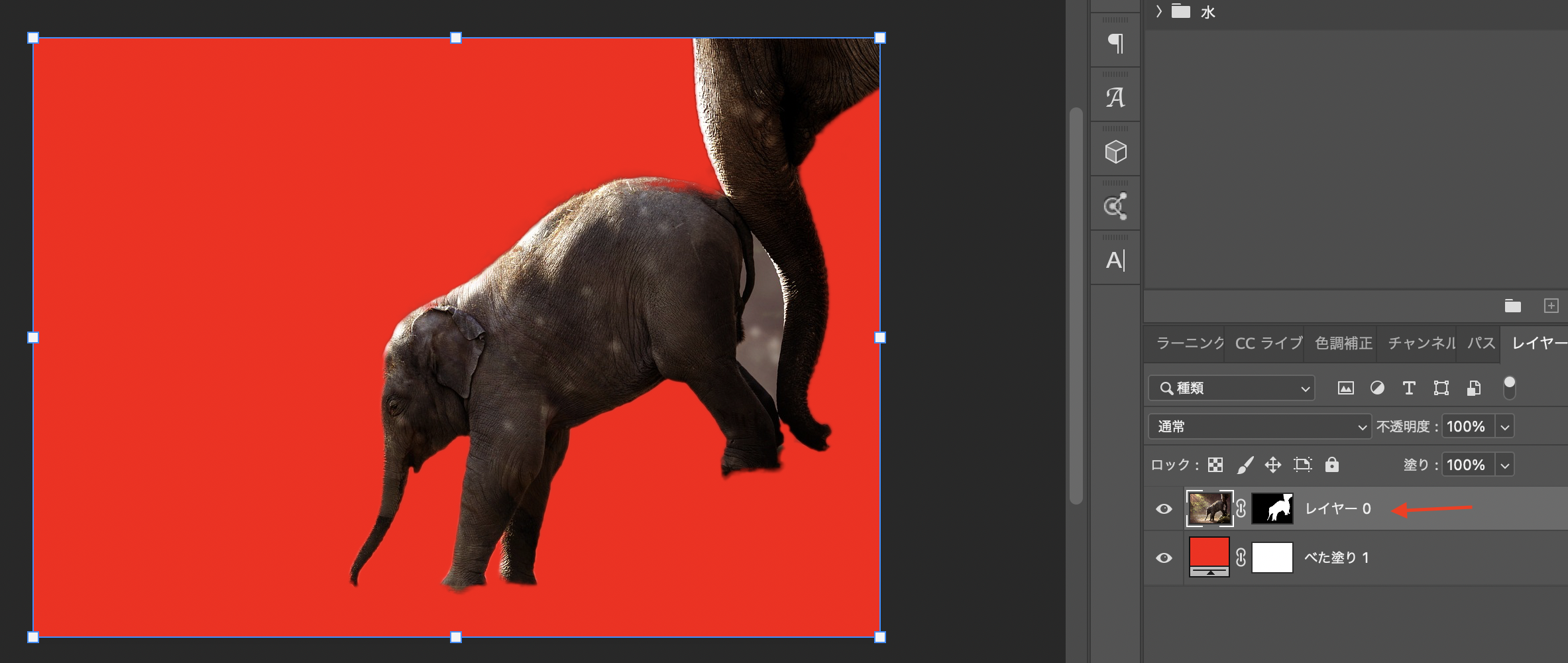
そうすることで、切り抜いた画像の背景色を自由に変えることができます。
試しに赤色にしてみましたが、このままだと画像がべた塗りのレイヤーの下に配置されたままなので、画像レイヤーをべた塗りのレイヤー上に持っていきましょう。

そうすることで、切り抜いた画像の下に背景を敷くことができました。
まとめ
以上が、「切り抜いた画像以外の背景色を変える方法」でした。
※ブログサムネイルの解説
元々は明るい色の画像でしたが、彩度と明るさを調整してモノトーンに。
(シンプルで見やすいサムネイルにしたいと考えたため。)
全体をモノトーンにしたかったので、テキストは背景の黒色と彩度が正反対の白色に。
タイトルテキストにメリハリをつけたいと考えたので、「の」や「を」といった助詞をベースフォントから65%くらいに小さくしてコントラストを意識しました。
最後にテキストの左揃えで整列を意識しました。
これからも1つ1つ考えながらアウトプットしていきます。