今回は、Photoshopで複数のレイヤーをリンクする方法について紹介します。
リンクの機能を使うことで、複数のレイヤーを同時に且つ簡単に移動することができるメリットがあります。
【Photoshop】複数のレイヤーをリンクする方法
やり方は簡単で、まずは何でもいいので複数のレイヤーを用意します。
今回はテキストを2つ用意しました。

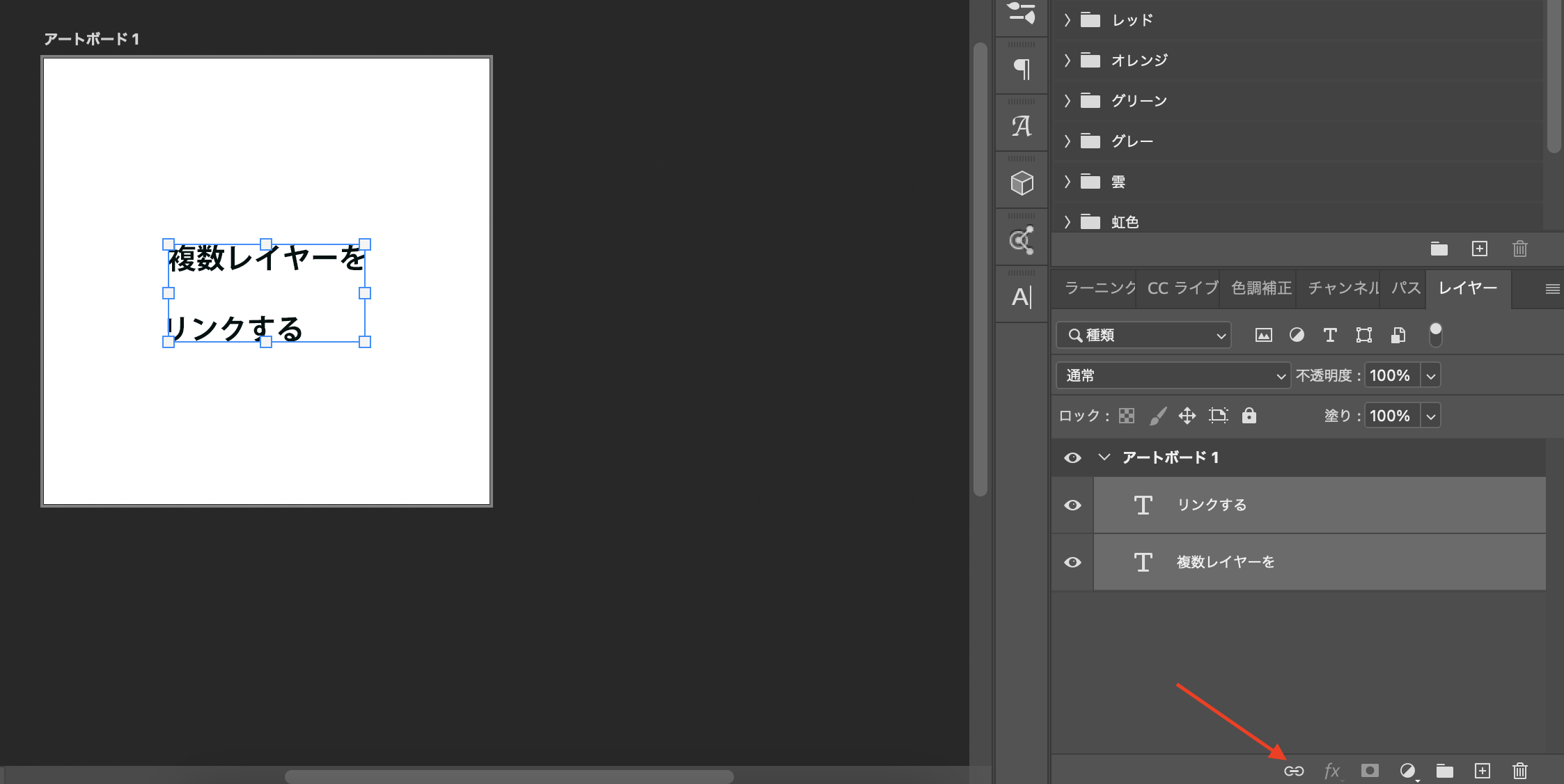
そしてshiftキー押しながらレイヤーを複数選択します。
レイヤーを複数選択した状態で、Photoshop画面の右下にある「レイヤーをリンク」のボタンをクリックします。

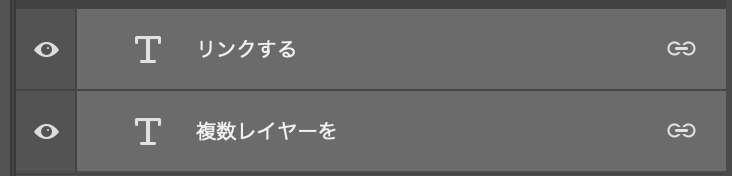
すると、複数のレイヤーをグループ化せずにリンクとしてまとめることが出来ました。

グループ化したくないけど複数レイヤーを同時に移動させたい時に便利ですので、是非試してみてください。
【おまけ】ブログのアイキャッチ画像の解説
Webデザイン初心者はまずは先人のプロ達のデザインを真似ることが大事だと考えたので、こちらの記事の「背景画像をぼかす」デザインを参考にさせて頂きました。
背景画像にはリンクつまり鎖の画像を使用してぼかし、Photoshopのレベル補正の機能を使って明度を暗くしました。
背景が黒っぽいので、反対に明度が高い白色をテキストの色とし、強調するテキストを80pxでその他を40pxのジャンプ率(2倍)にしてコントラストを意識。
最後に左上にブログ記事のカテゴリである「Photoshop」のカテゴリを添え、色は当ブログで使っている紺色を使って統一感が出るようにしました。
先人のデザインの一部を参考にしたり真似るとデザインの質が向上すると感じたので、これからもいいデザインを参考にしてデザイン制作をしたいと思います。




