あなたは、WordPressのブログのプロフィール画像が表示されなくて、悩んでいませんか?
と考えている人に向けて、今回はWordPressのプラグインを使ってプロフィール画像を設定する方法について紹介していきます!
僕は現在大阪のWEB制作会社で働いており、個人でブログを書きながらWordPressの使い方も学んで発信しています。
このブログを読むことで、あなたはWordPressでプロフィール画像を表示できるようになります!
プロフィール画像がないと、誰が書いたブログなのか伝わりにくいので、かなり機会損失になる。
読者に信頼してもらうためにも、さくっとプロフィール画像を設定していきましょう!
3分あればできますよ〜。
WordPressでプロフィール画像を設定する方法【プラグイン】
WordPressのプラグインを使ってプロフィール画像を設定する方法を紹介します!
今回使うプラグインは、「WP User Avatar」です。
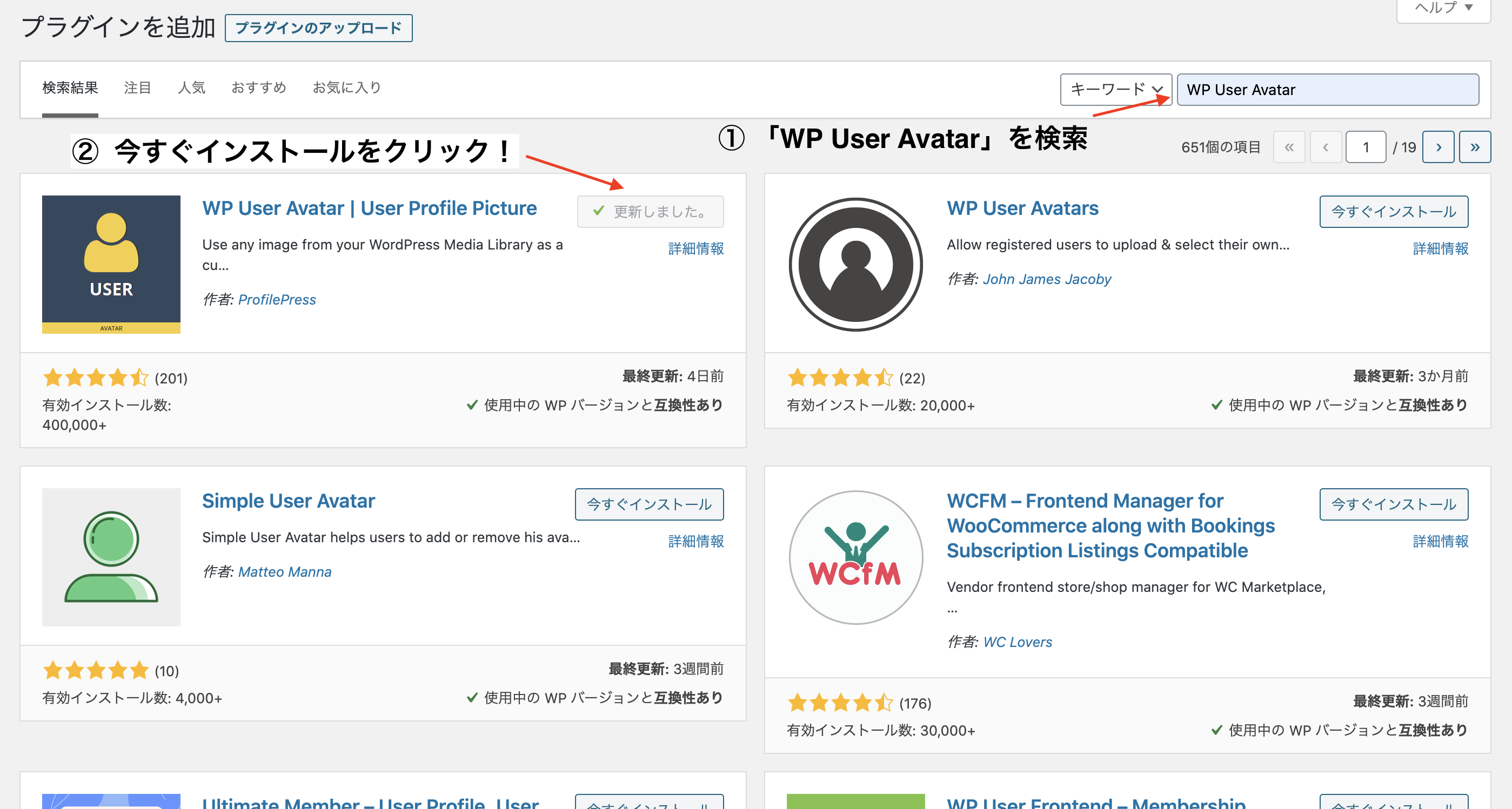
最初にWordPressの管理画面にいき、「プラグイン→新規追加」のページまで移動。
それから「WP User Avatar」と検索し、対象のプラグインをクリック!

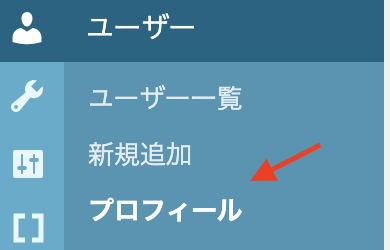
プラグインを有効化することができたら、WordPress管理画面の「ユーザー→プロフィール」をクリック!

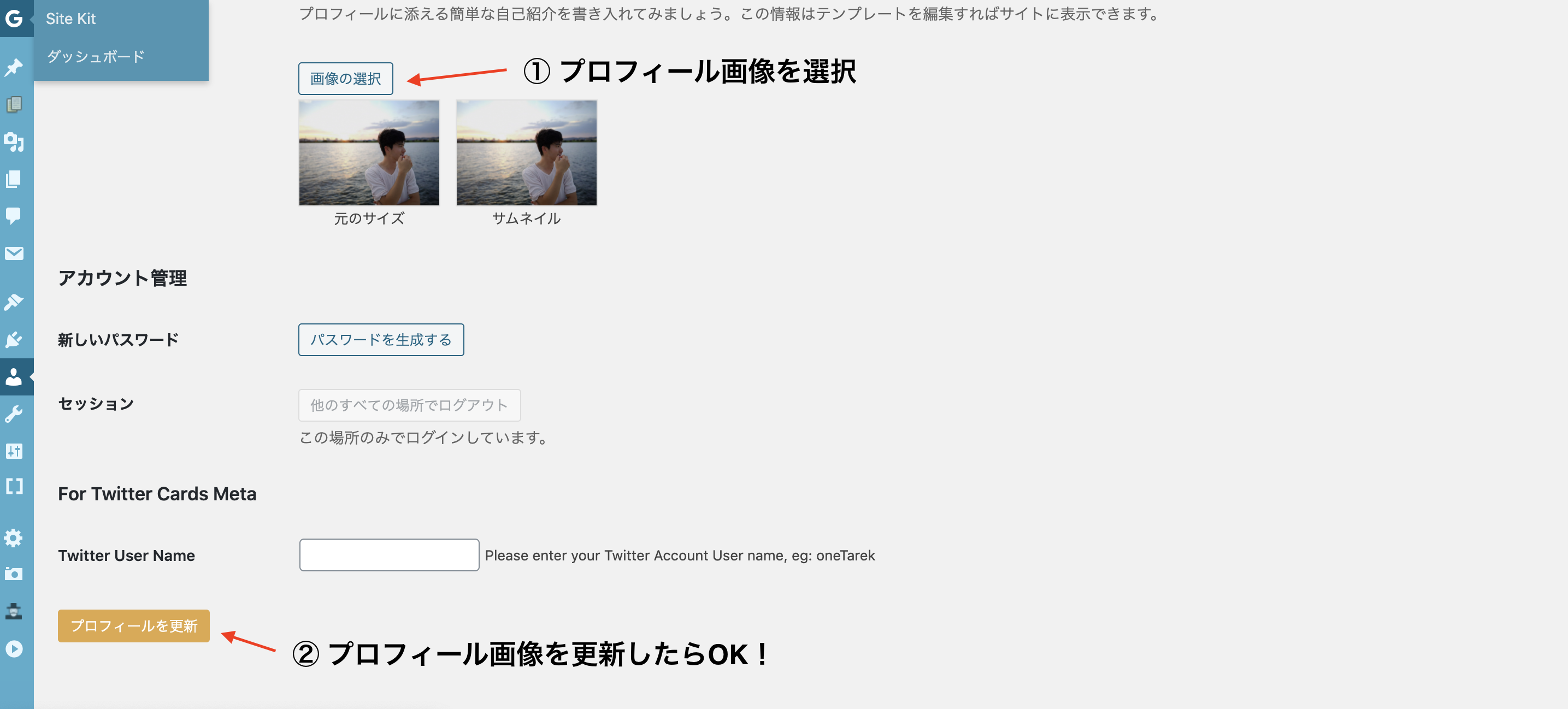
以下の画面に移動したら、プロフィール画像を選択します。
そして一番下にある「プロフィールを更新」をクリック!

これでプロフィール画像の設定は完了しました!
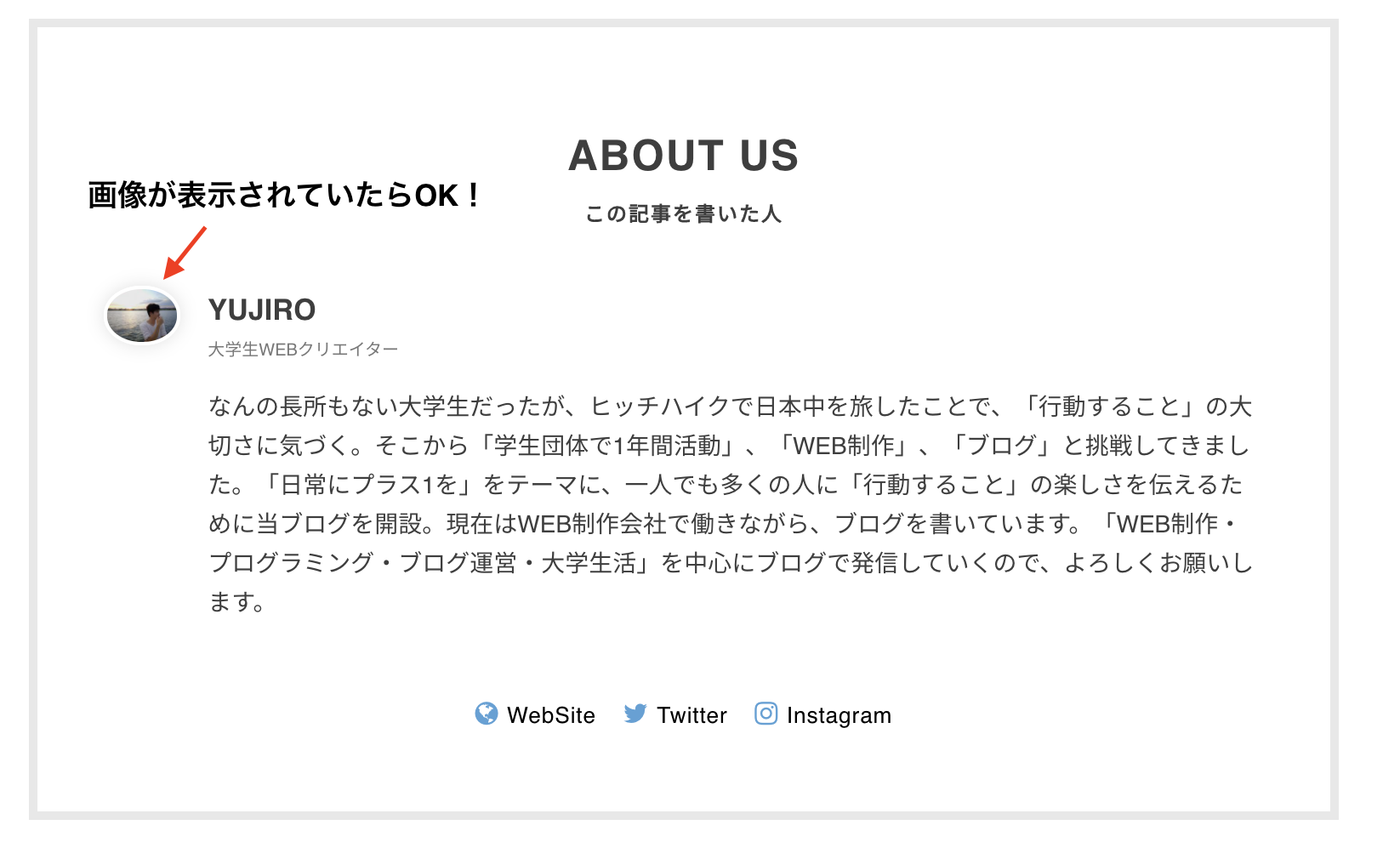
すると、以下の画像のように、設定したプロフィール画像が表示されるはずです!

プロフィール画像があなたのブログで表示されていたらOKです!
めっちゃ簡単ですね!
プロフィール設定でつまづいた僕の実体験

WordPressのプロフィール画像は、Gravatar(グラバター)のサイトからも設定することができます。
僕は最初こちらの方法でプロフィール画像を設定しようとしましたが、設定が少し複雑だったので断念しました、、。
あと、Gravatarは英語表記なので、少し設定が大変かもしれません。
今回紹介した「WP User Avatar」でプロフィール画像を設定する方が、かなり簡単にプロフィール画像を設定できちゃいます!
おすすめですよ!
まとめ【おすすめはプラグイン】

以上が、WordPressのプラグインを使ってプロフィール画像を設定する方法についてでした!
WordPressのプロフィール画像の設定方法は他にもありますが、今回紹介した「WP User Avatar」のプラグインを使って設定するのが一番簡単でおすすめ!
WordPressでプロフィール画像が表示できなくて困っている方がいたら、今回の記事が参考になれば嬉しいです〜。