CSSには詳細度といって、どのクラスセレクターが優先的に適応されるかあらかじめ決まっています。
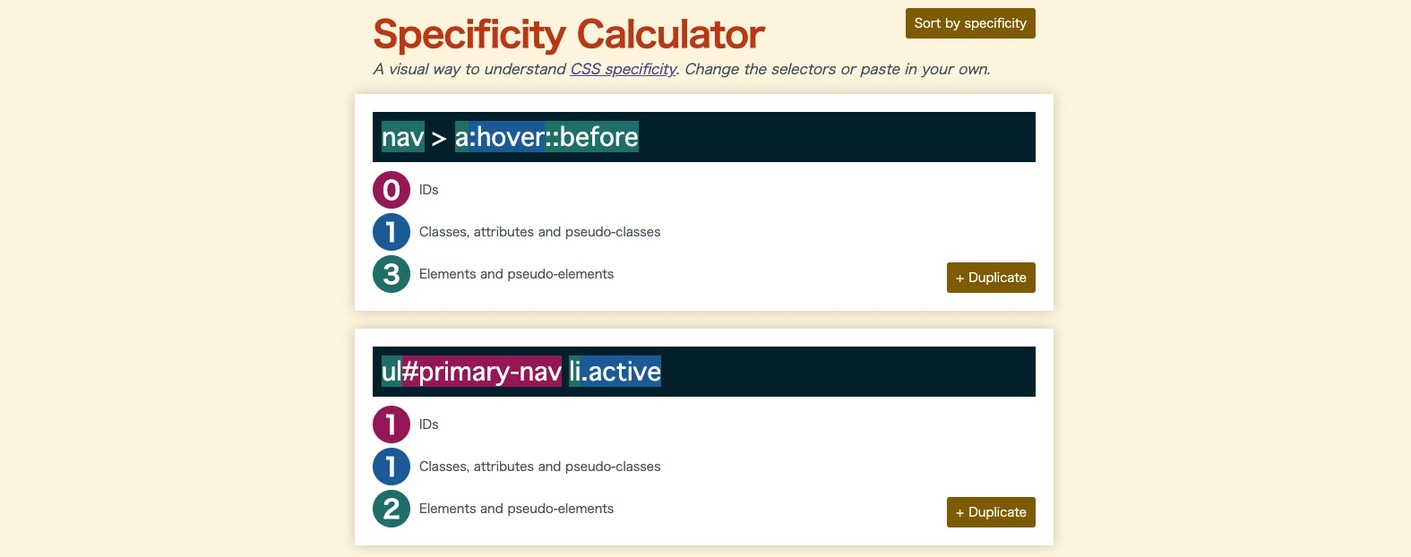
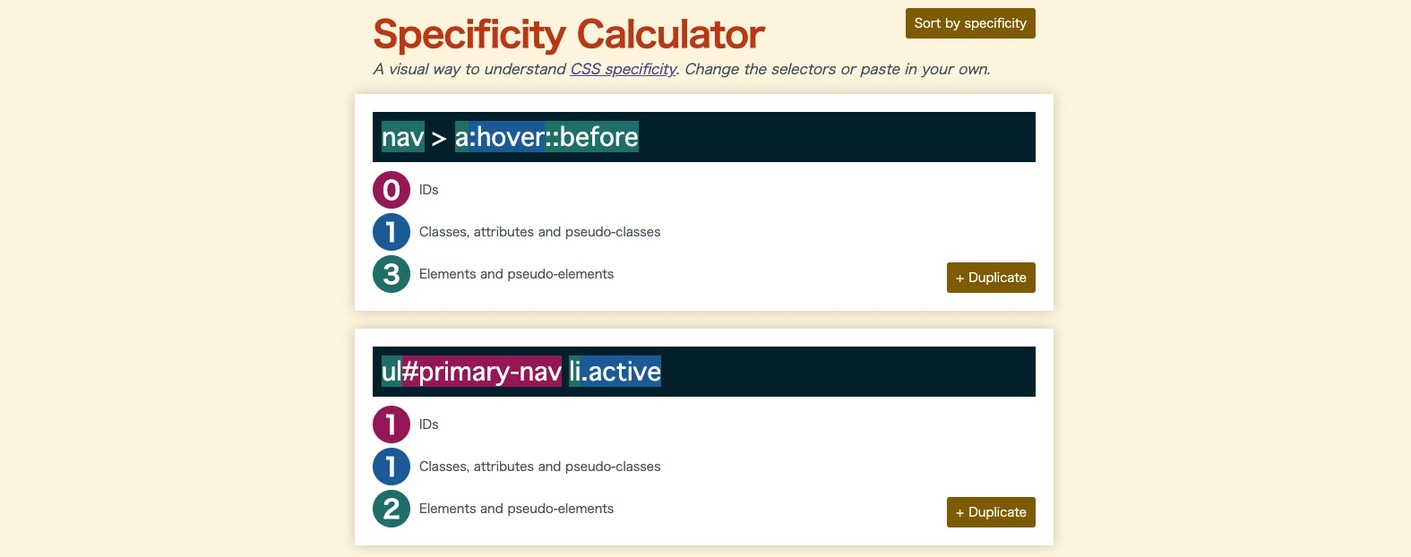
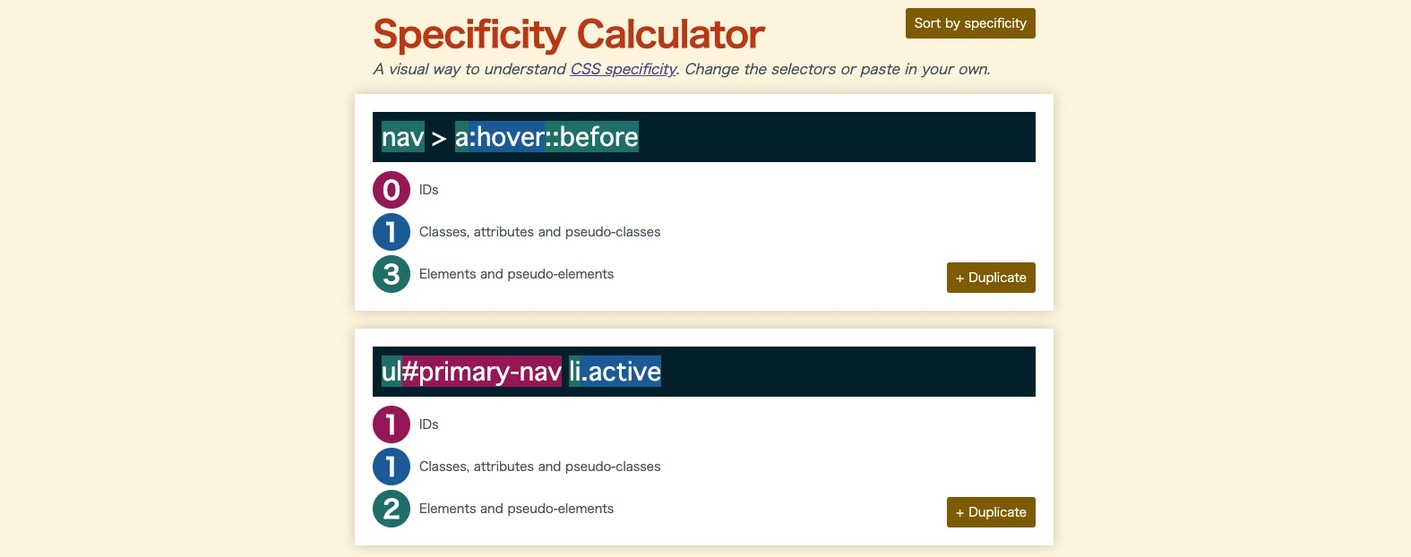
そして、クラスセレクターの詳細度を知りたい時は「Specificity Calculator」のサイトがおすすめです。

視覚的にどのセレクターが適応されるのか知ることが出来るので、かなり便利ですね。
興味ある方は是非使ってみてください。
 WEB制作ツール
WEB制作ツール
CSSには詳細度といって、どのクラスセレクターが優先的に適応されるかあらかじめ決まっています。
そして、クラスセレクターの詳細度を知りたい時は「Specificity Calculator」のサイトがおすすめです。

視覚的にどのセレクターが適応されるのか知ることが出来るので、かなり便利ですね。
興味ある方は是非使ってみてください。