と考えている人に向けて、今回は「WordPressテーマであるスワローの初期カスタマイズ6選」について紹介します!
この記事を書いている僕は、現在大阪のWEB制作会社に勤務。
そして当ブログはWordPress有料テーマであるスワローを使用しています。
当ブログを読むことで、WordPress有料テーマであるスワローを導入してやるべき最低限のサイトのカスタマイズ方法を理解することができます!
カスタマイズが出来ると、ブログを書くことに集中出来る。
もし悩んでいる人がいたら、今回のブログを是非参考にしてください!
WordPressテーマ「スワロー」の初期カスタマイズ6選
WordPressテーマである「スワロー」の初期カスタマイズすべきポイント6選を紹介していきます!
初期カスタマイズすべきポイント6選はこちら。
① サイト基本設定・ロゴ画像
② サイトのカラーのカスタマイズ
③ 記事一覧ページ設定
④ 投稿・設定ページ設定
⑤ メニュー 表示設定
⑥ アクセス解析コード
これが出来れば、ブログを書き出すことができますよ!
① サイト基本設定・ロゴ画像
まずは「サイト基本設定・ロゴ画像」から!
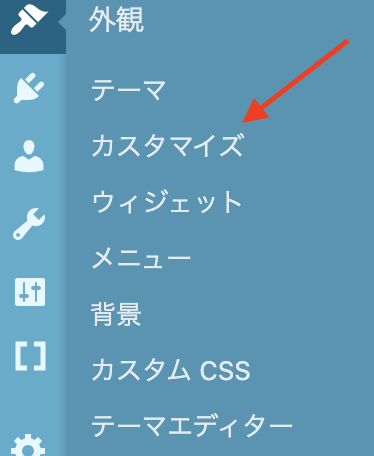
WordPressの管理画面から、「外観→カスタマイズ」をクリック。

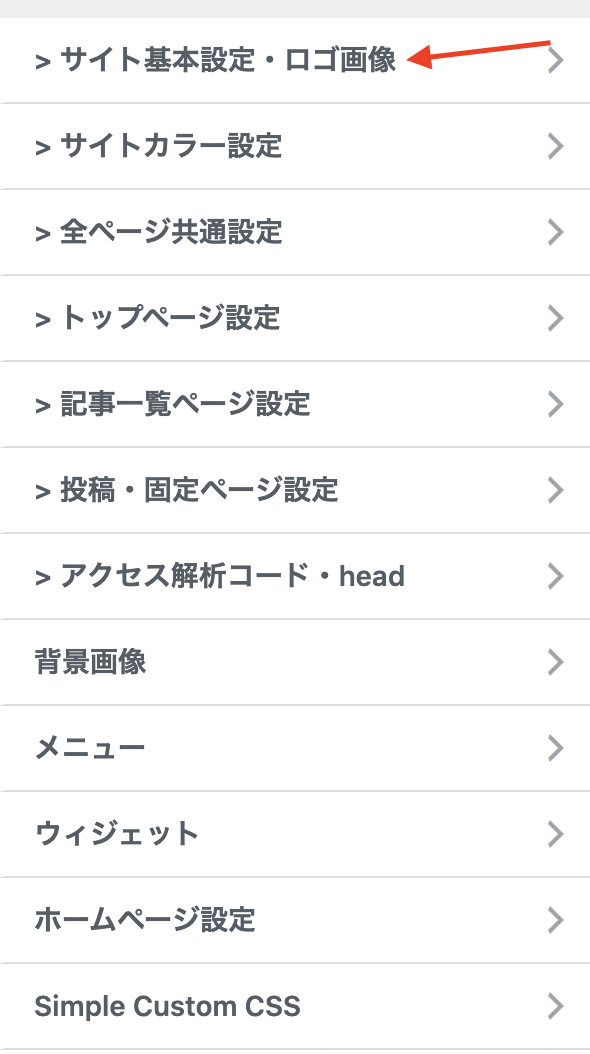
すると以下のような画面に移動するので、「サイト基本設定・ロゴ画像」をクリック!

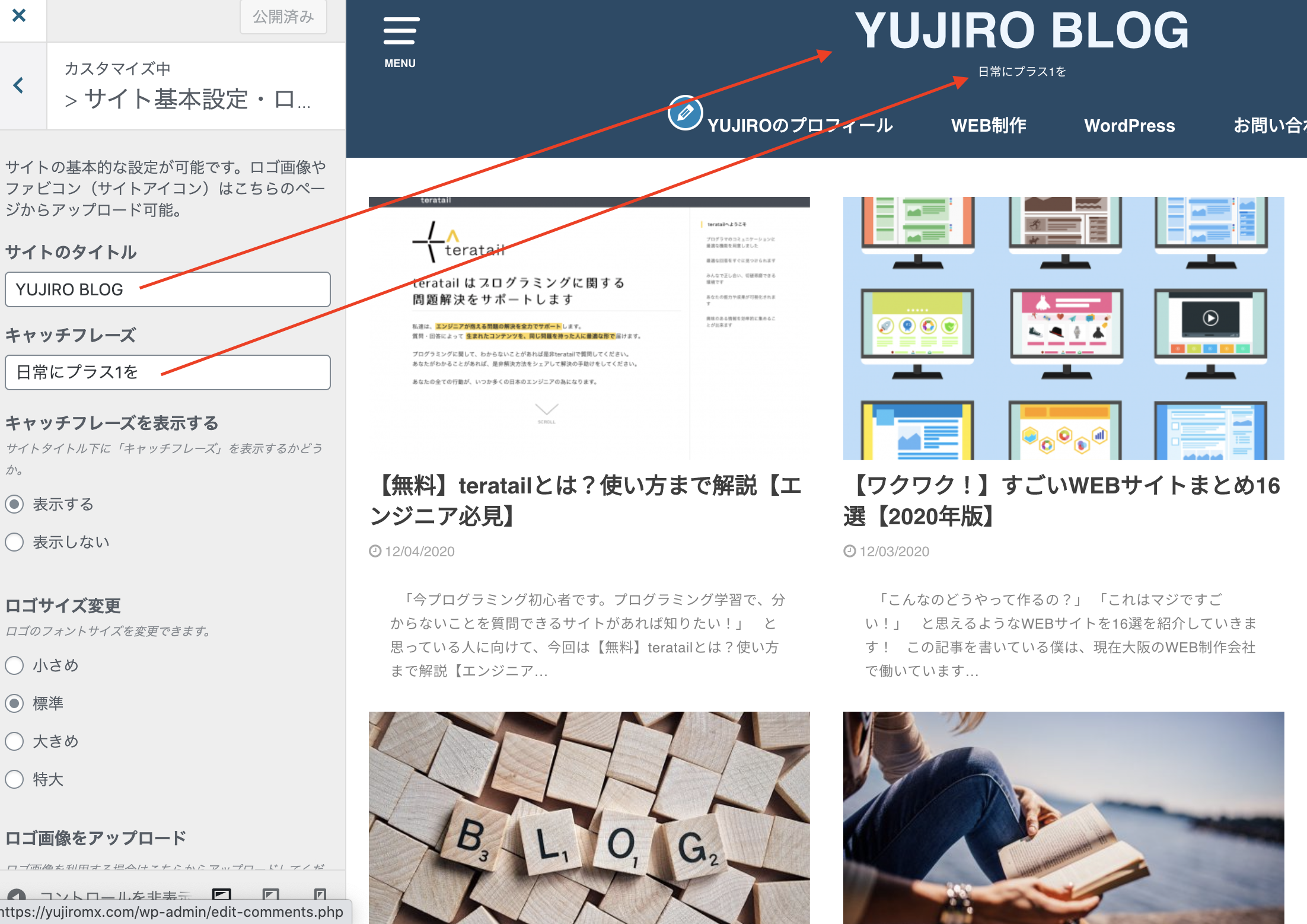
「サイトのタイトル」にサイトで表示したいタイトルを。
そして「キャッチフレーズ」に、サイトのキャッチフレーズを入れます。

僕の場合は、ブログを通してユーザーさんの日常が少しでもよくなってほしいと意味を込めて、「日常にプラス1を」とキャッチフレーズを入れています!
こちらは無くても大丈夫。
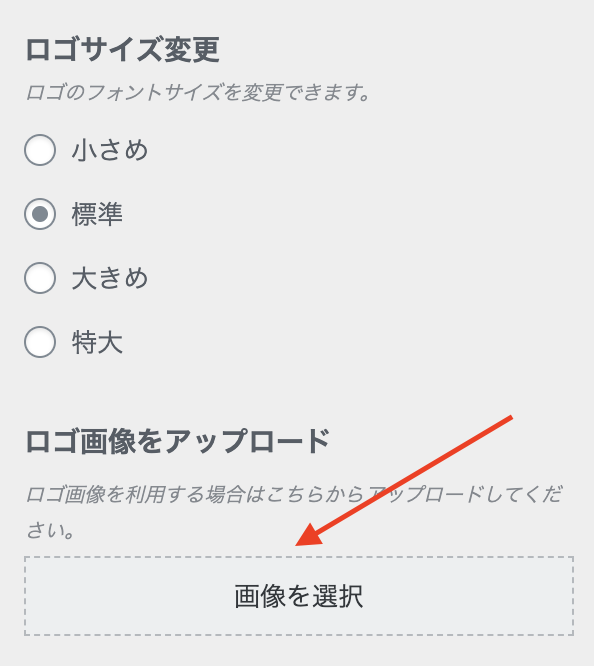
そして、スワローでは、ブログタイトルの部分に「ロゴ画像」を配置することもできます。
タイトルの代わりにロゴ画像を入れたい人は、画像選択からロゴ画像をアップロードしてください!

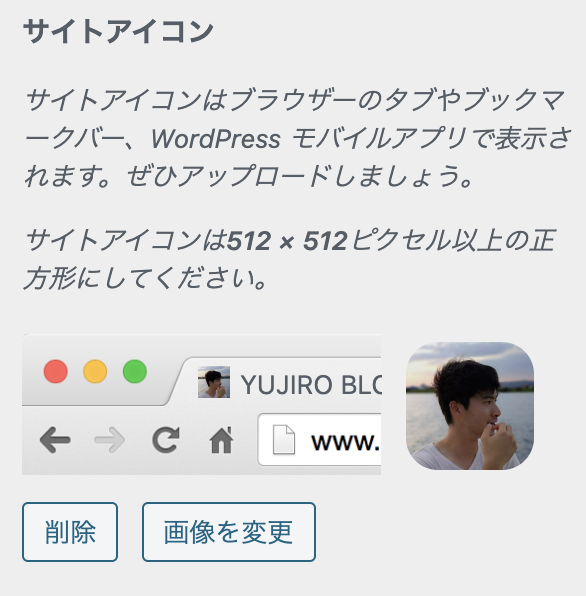
そしてサイトアイコンのパーツで、Google検索の時に表示されるサイトアイコンを設定することができます。
設定しておくと、ブラウザでページを開いた際に、以下の画像のようにサイトアイコンが表示される。
何もないと見栄えが悪いので、さくっと画像をアップロードしておきましょう!

② サイトのカラーのカスタマイズ
次は、サイトのカラーの設定について!
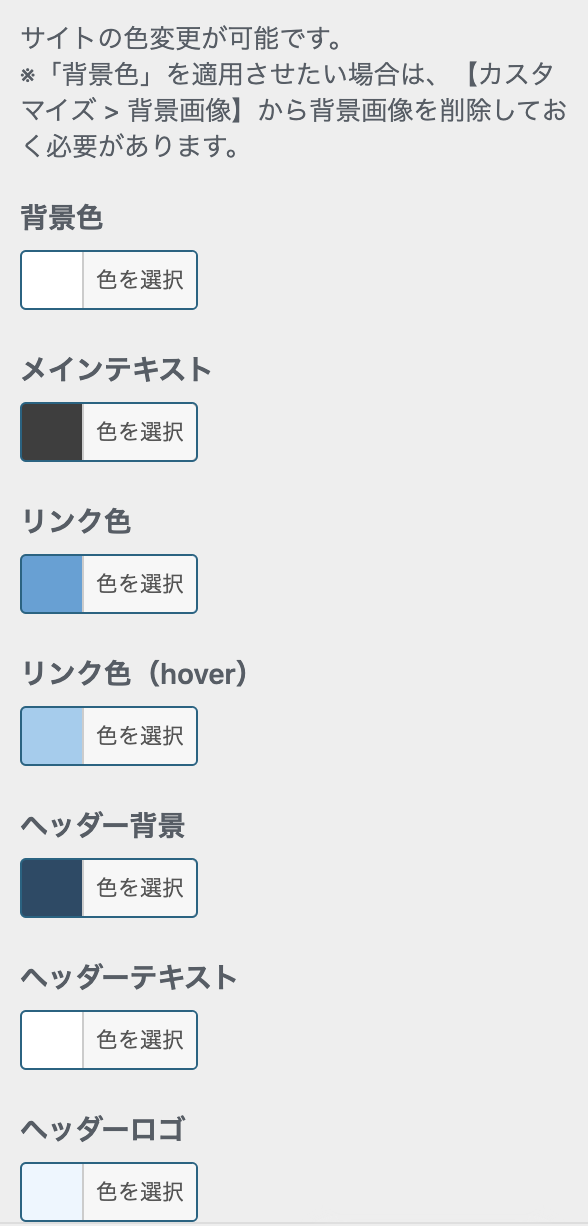
まずは「サイトからー設定」をクリックすると、以下のような画面になります。
こちらでサイト内のカラーを細かく設定することができる!

色はあなたの好みで選んでいきましょう!
③ 記事一覧ページ設定
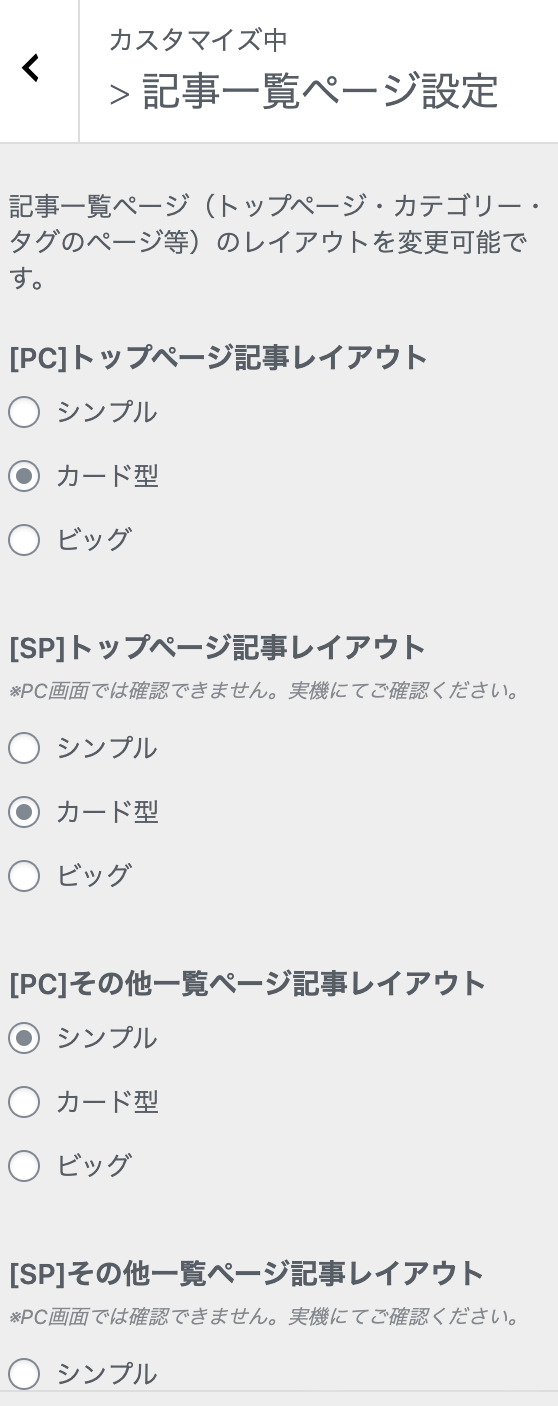
記事一覧ページ設定をクリック!
すると、以下のような画面になります。
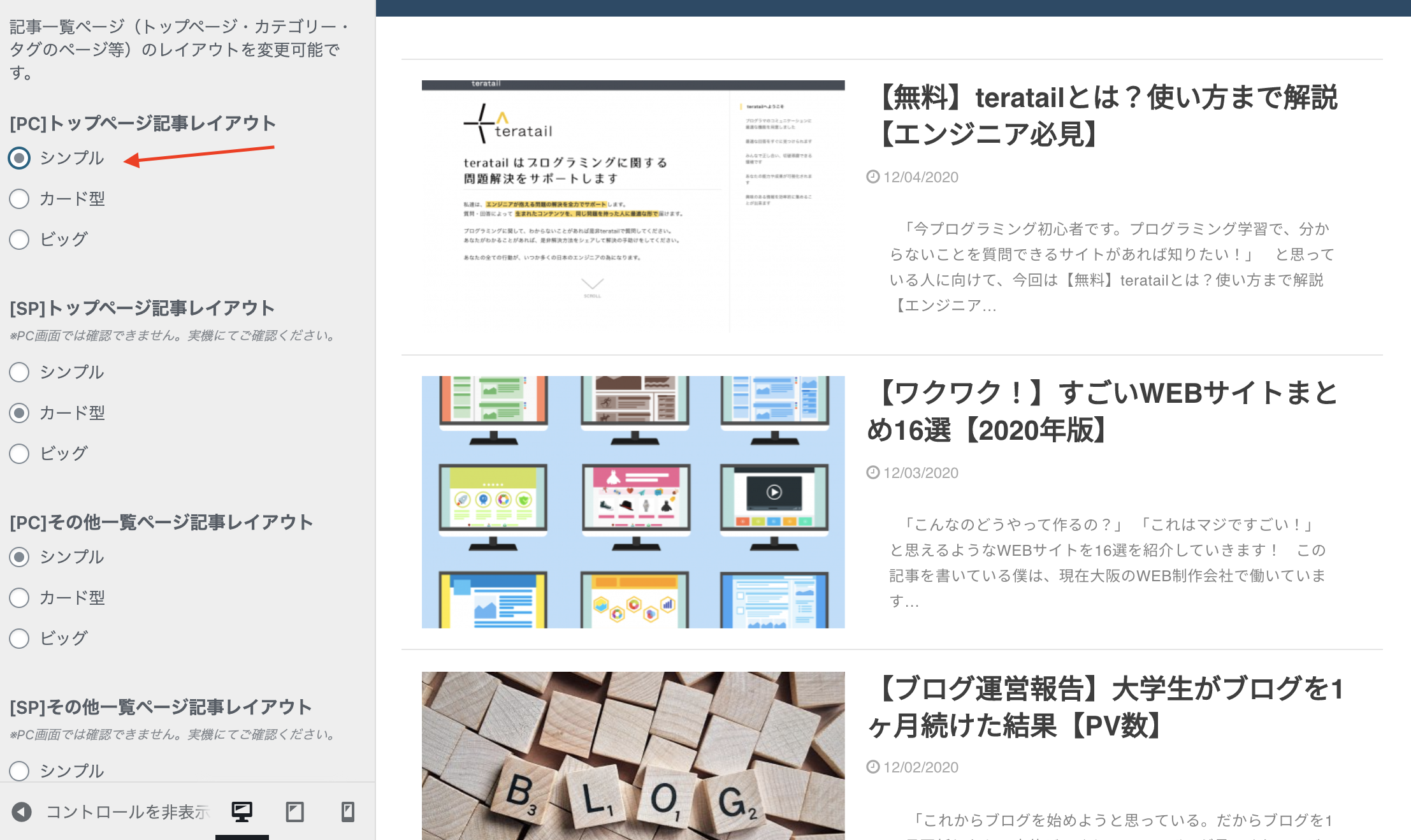
ここで、WordPress内の記事のレイアウトを設定することができます。

例えば、トップページの記事レイアウトを「シンプル」にすると、こんな感じ!

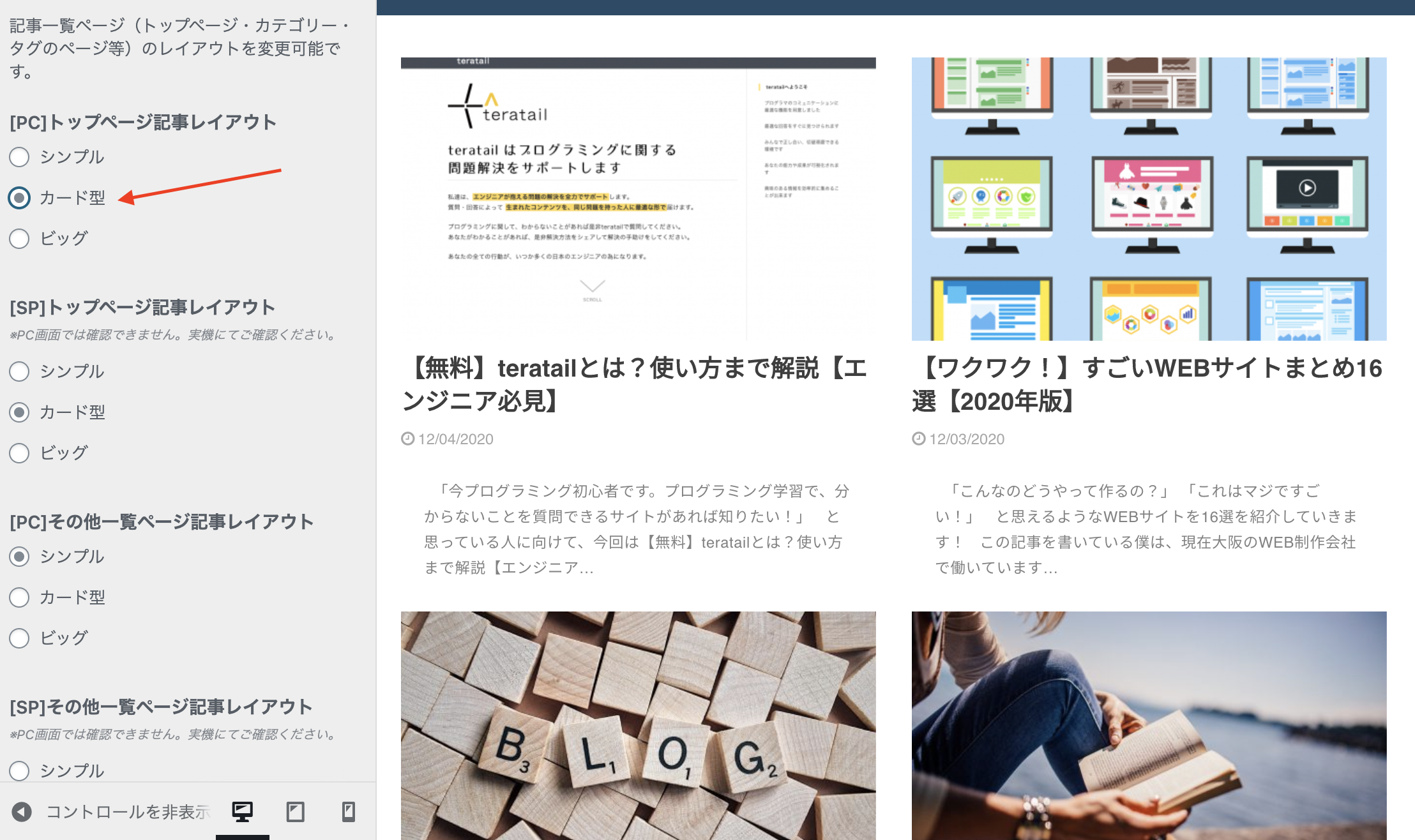
「カード型」だとこちら!
2列に記事が並べられていますね。

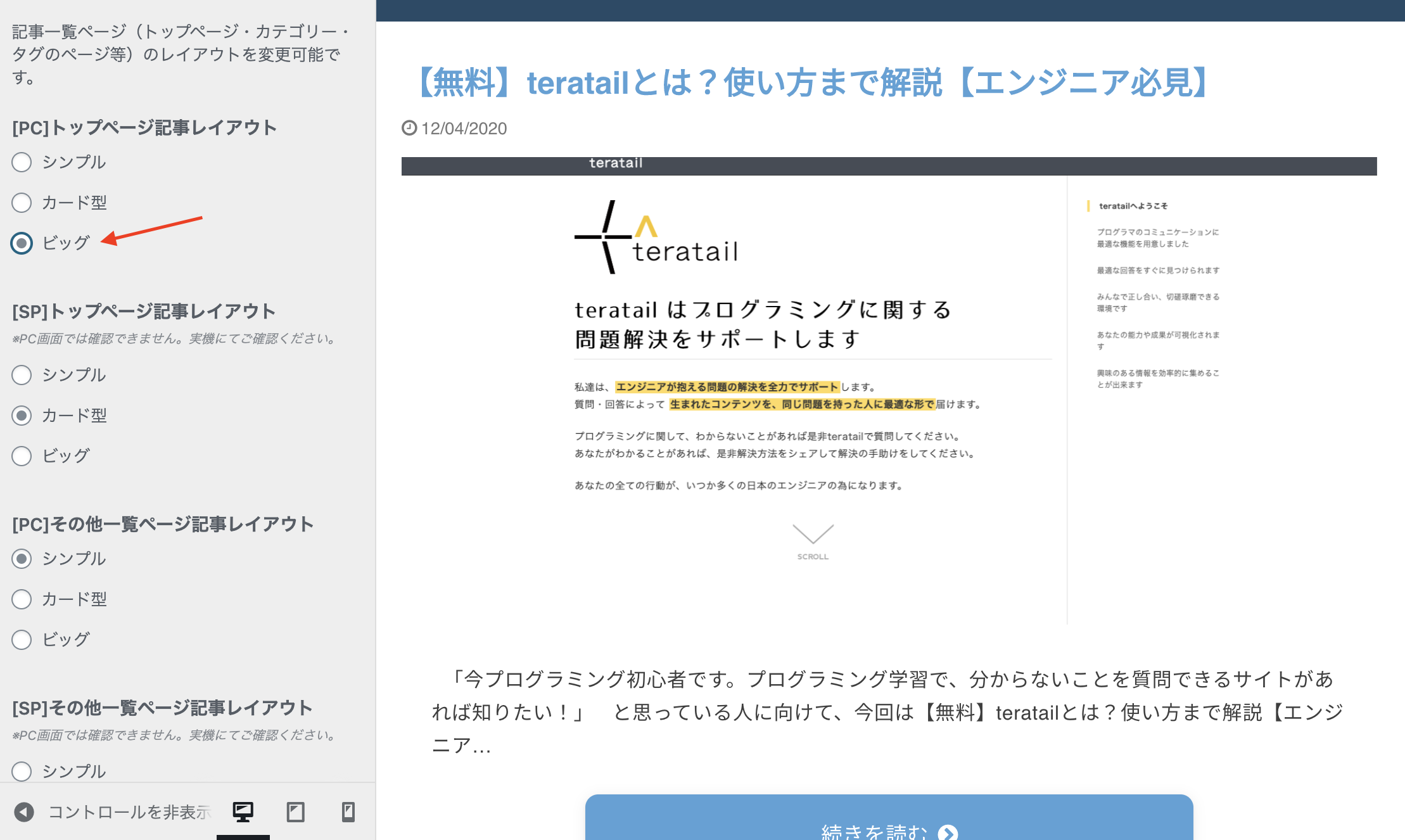
「ビック」にすると、1つの記事のレイアウトサイズが大きくなります。

このように、「シンプル」、「カード型」、「ビック」から記事のレイアウトを決めることができます!
プレビューで確認することが出来るので、是非やってみましょう。
そしてPCのトップページのレイアウトだけでなく、以下のレイアウトも変更することができます。
・[SP]トップページ記事レイアウト
・[PC]その他一覧ページ記事レイアウト
・[SP]その他一覧ページ記事レイアウト
つまり、パソコンとスマホで記事のレイアウトが設定できるということですね!
お好みでどうぞ。
④ 投稿・設定ページ設定
投稿・設定ページ設定のメニューをクリック!
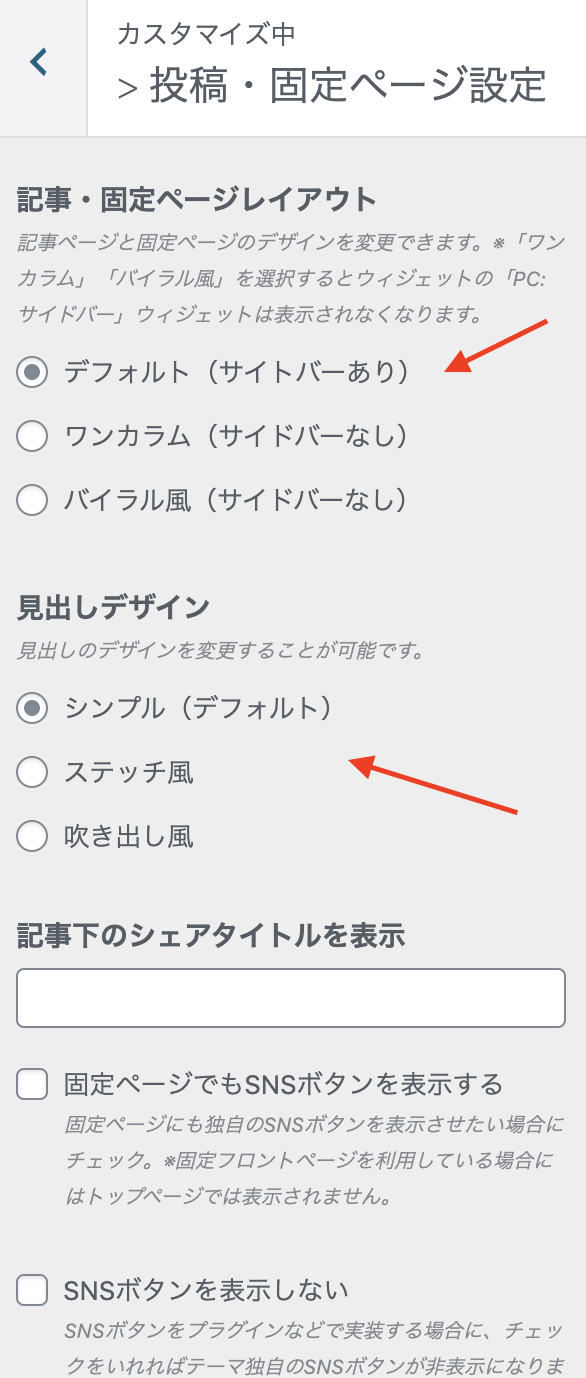
記事・固定ページレイアウトでは、記事ページのレイアウトを決めることができる!

あと、見出しのデザインも決めることができます!
「シンプル」、「スケッチ風」、「吹き出し風」を選らべる。
選択すると、プレビューでどんな感じで表示されるのか確認できるので、是非やってみてください。
⑤ メニュー 表示設定
カスタマイズメニューから、「メニュー」をクリック!
すると、以下の画面になります。
「メニュー」の項目で、headerに表示されるメニューバーを設定することができます!

先にメニューを作っている人は、(現在の設定:グローバルナビ)をクリックしてメニューを設定してください。
そして、まだheaderにメニューがない人は、「メニューを新規作成」をクリックして、メニューに表示したい項目を選んでいきましょう!
「メニュー名」は任意の名前でOK。
⑥ アクセス解析コード設定
アクセス解析コードの設定について!
カスタマイズのメニューから、「アクセス解析コード・head」をクリック!
すると、「headタグ」という項目があるので、ここにGoogleアナリティクスで取得した解析コードを貼ってください。
そうすることで、あなたのサイトのPV数やユーザー数のアクセス解析をすることが出来るようになりますよ〜。
まとめ
以上が、WordPress有料テーマ「スワロー」の初期カスタマイズ一覧についてでした!
他にもWordPressではたくさんカスタマイズをすることができます。
興味ある方は、是非調べてみてください〜。