【CSS】hover時に画像を拡大させる方法
「CSSでhover時に画像を拡大させる方法」について紹介します。 ユーザーにhoverしていることを知らせるアニメーションとして使えます。 【CSS】hover時に画像を拡大させる方法 それでは実際にHTMLとCSSの…
 CSS
CSS「CSSでhover時に画像を拡大させる方法」について紹介します。 ユーザーにhoverしていることを知らせるアニメーションとして使えます。 【CSS】hover時に画像を拡大させる方法 それでは実際にHTMLとCSSの…
 CSS
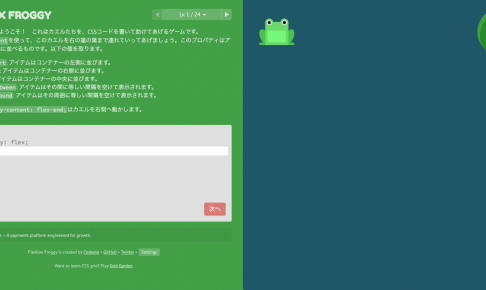
CSSCSSでは必須の技術であるフレックスボックスを楽しく学べる「FLEXBOX FROGGY」を紹介します! これからフレックスボックスを学んでいきたい初心者の方におすすめです。 「FLEXBOX FROGGY」とは? 「F…
 CSS
CSS今回は「HTMLとCSSで矢印アイコンを上下移動させる方法」について紹介します! ユーザーにWEBサイトを下にスクロールできることを明示するアニメーションとして使えますので、是非参考にしてください。 【簡単】HTMLとC…
 CSS
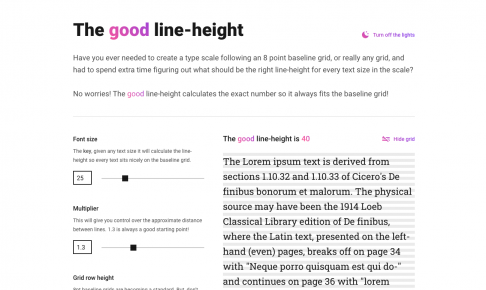
CSS適切な行間隔を教えてくれる「The good line-height」というツールがあるらしいのでメモ。 基本業務でコーディングをする際には、PSDデータの数値を参考に行間を整えていく。 だから業務では使わないと思うが、…
 CSS
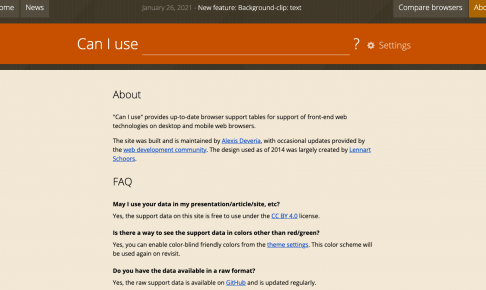
CSSHTML5、特にCSS3では年々新しいプロパティ機能が追加されています。 CSSで出来るコーディングの幅が広がったのは良いことですが、ブラウザによってはまだ使えないCSSがある場合も。 そんな時に便利なのが「Can I …
 CSS
CSSWEBサイト制作を学び始めた人は、「-ms」や「-webkit」などが先頭についたコードを見たことがあるのではないでしょうか? 「-ms」や「-webkit」はベンダープレフィックスと呼ばれる接頭辞です。 今回は、ベンダ…
 CSS
CSS今回は、「背景色(background-color)だけを透過させる方法」について紹介します。 opacityだと全ての要素が透過するので、背景色だけ薄くしたいときに使えます。 背景色(background…