HTML5、特にCSS3では年々新しいプロパティ機能が追加されています。
CSSで出来るコーディングの幅が広がったのは良いことですが、ブラウザによってはまだ使えないCSSがある場合も。
そんな時に便利なのが「Can I use」のサービス!
WEB制作をしている人は、是非チェックしておきたいところですね!
「Can I use」とは?

「Can I use」とは、HTMLやCSSのプロパティごとのブラウザ対応状況を調べることができるサービスです。
CSSは特に年々新しいプロパティが追加されています。
しかし、すぐに全てのブラウザで対応される訳ではありません。
例えば、「Google Chromeでは使えるけどSafariだとまだ対応していないCSS」も中には存在します。
そんな時に「Can I use」を使えば、プロパティごとのブラウザ対応状況を考慮してコーディングすることができますよ!
「Can I use」の使い方について
使い方は簡単!
まずは「Can I use」のサイトにアクセスします。

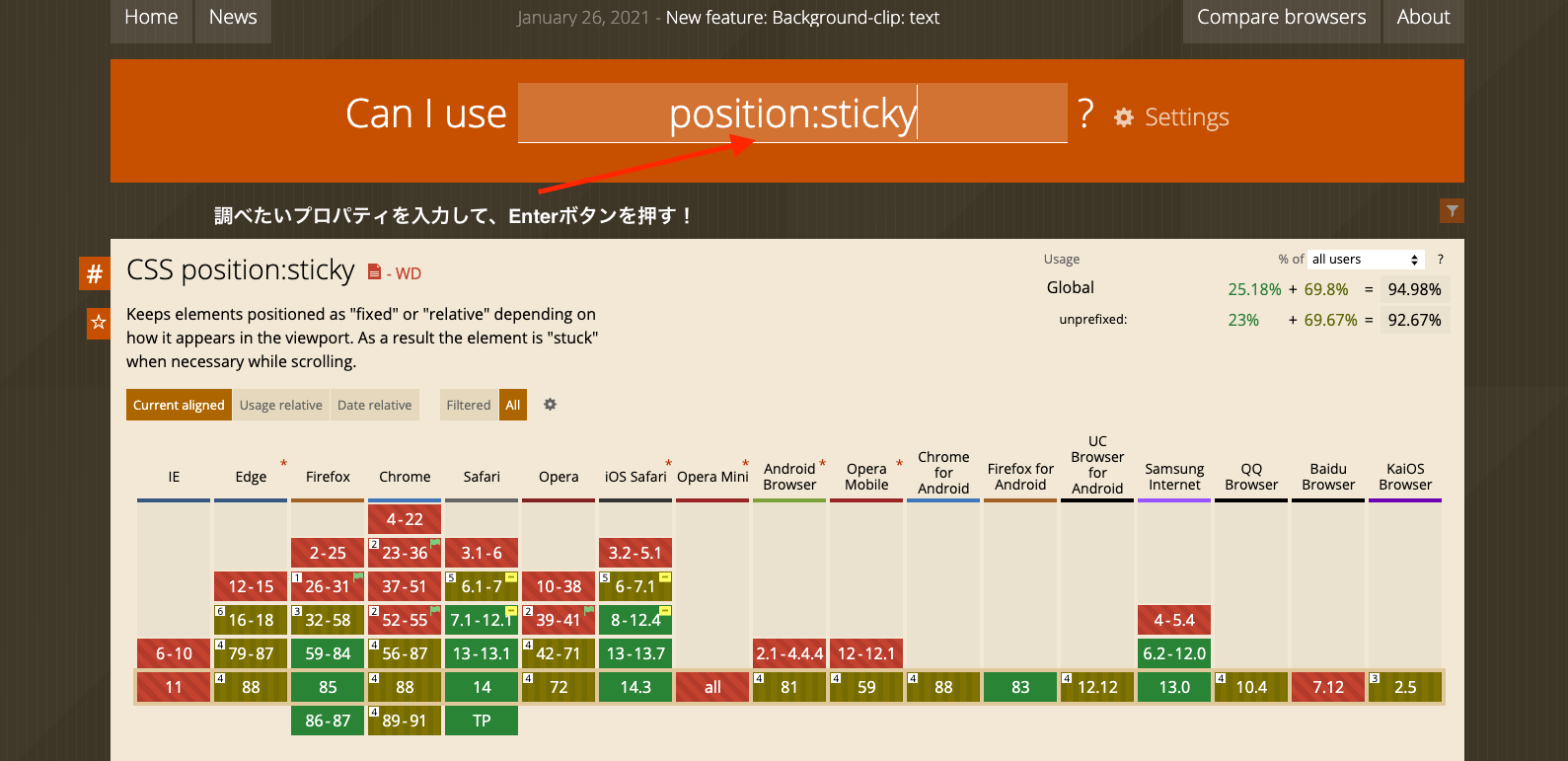
アクセスできたら、調べたいプロパティを検索します。
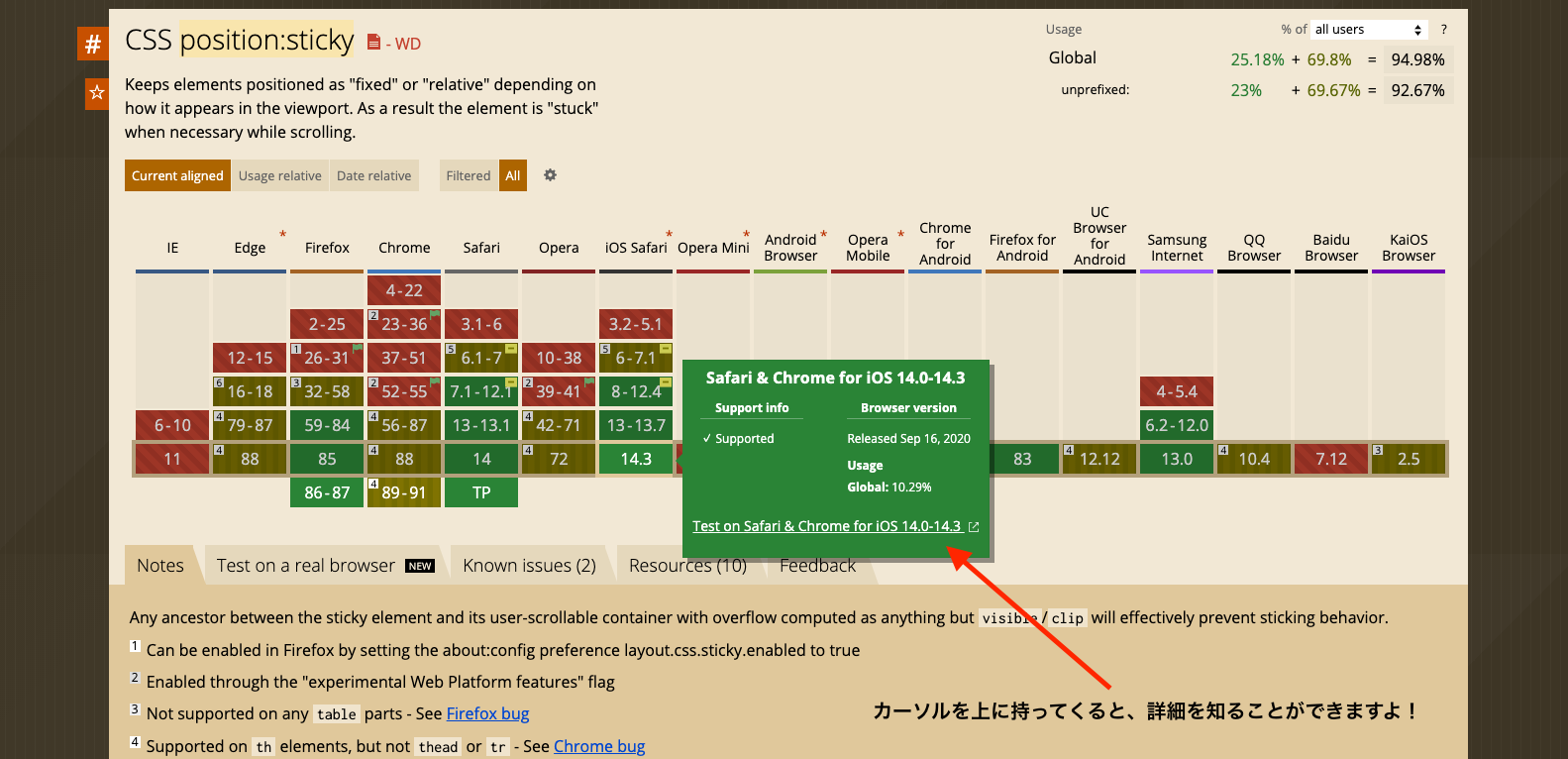
今回は、「position:sticky」で調べてみました。

結果は以下のようになりました。

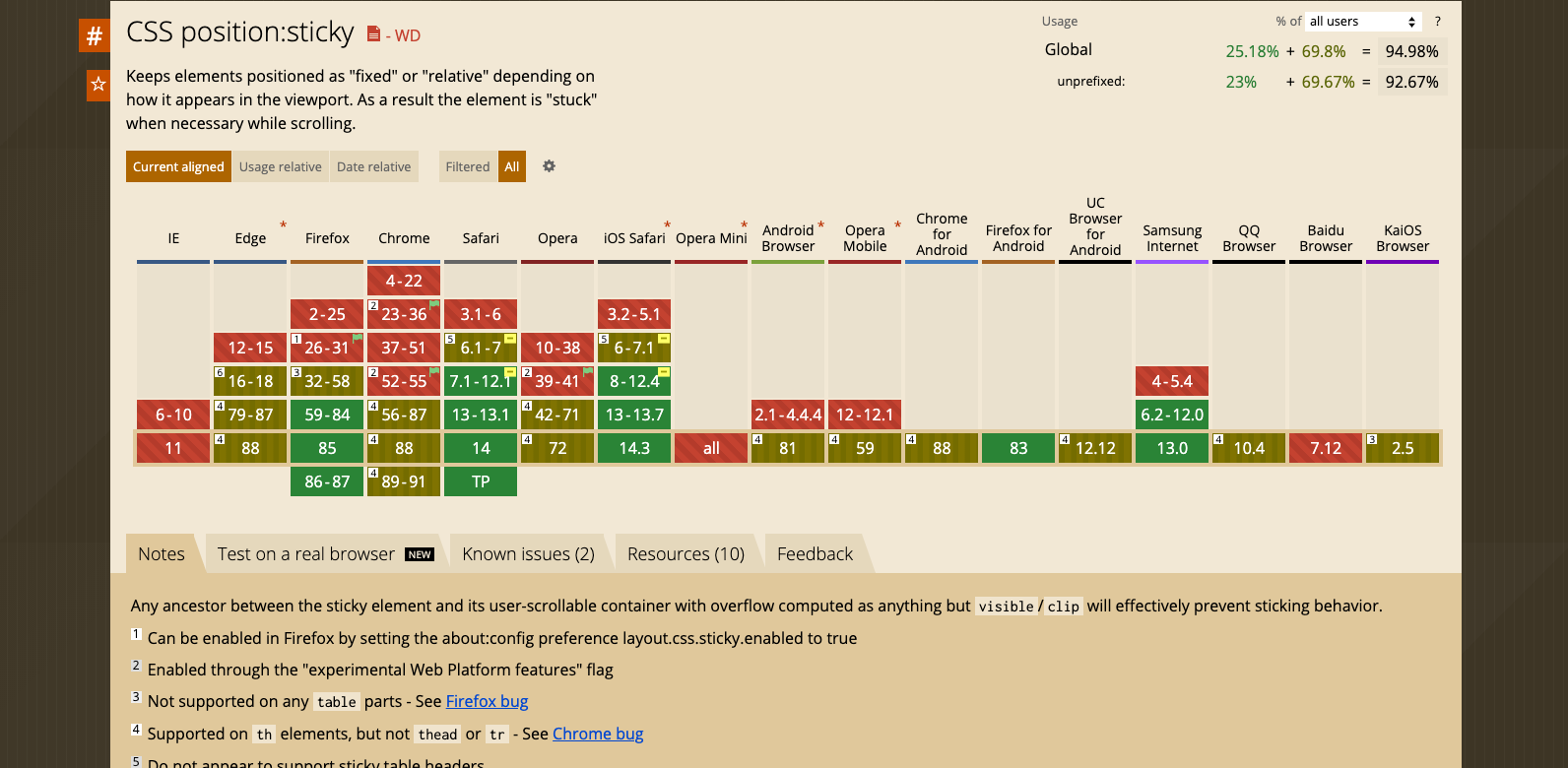
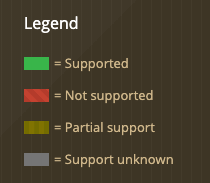
「Can I use」では、緑や黄色などの色でブラウザに対応されているのかチェックできる仕組みです。

Supported=サポートしている
Not supported=サポートしていない
Partial support=部分的にサポートしている
Support unknown=サポートしているかどうか不明
「position:sticky」で見てみると、IEで対応しておらず、Google Chromeでは部分的にサポートされているCSSプロパティとなっていることが分かりますね。
さらにカーソルを上に持ってくることで詳細を知ることもできます。

「Can I use」を使えば簡単にブラウザ対応状況を調べることができるので、かなり便利ですよ!
まとめ
プロパティごとのブラウザ対応状況を調べたい時は、「Can I use」を使うことをお勧めします。
是非これからの制作に活用してみてください!



