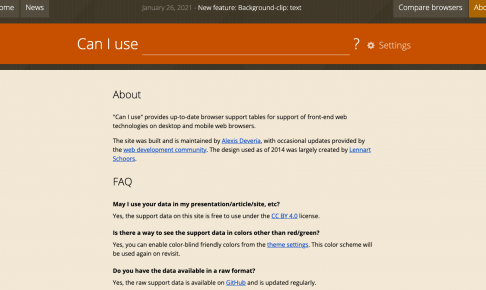
「Can I use」の使い方について【CSS】
HTML5、特にCSS3では年々新しいプロパティ機能が追加されています。 CSSで出来るコーディングの幅が広がったのは良いことですが、ブラウザによってはまだ使えないCSSがある場合も。 そんな時に便利なのが「Can I …
 CSS
CSSHTML5、特にCSS3では年々新しいプロパティ機能が追加されています。 CSSで出来るコーディングの幅が広がったのは良いことですが、ブラウザによってはまだ使えないCSSがある場合も。 そんな時に便利なのが「Can I …
 CSS
CSSWEBサイト制作を学び始めた人は、「-ms」や「-webkit」などが先頭についたコードを見たことがあるのではないでしょうか? 「-ms」や「-webkit」はベンダープレフィックスと呼ばれる接頭辞です。 今回は、ベンダ…
 CSS
CSS今回は、「背景色(background-color)だけを透過させる方法」について紹介します。 opacityだと全ての要素が透過するので、背景色だけ薄くしたいときに使えます。 背景色(background…
 CSS
CSS今回は、「擬似要素を使ってテキストに下線を引く方法」を紹介します。 「text-decoration:」でもテキストに下線を引くことはできますが、擬似要素でもできるようになりましょう。 擬似要素を使ってテキストに下線を引…
 CSS
CSS今回は、CSSのソース中に出てくる「#」「*」「.」「>」の記号の解説をしていきます。 CSSのスタイリングの幅が広がるので、是非参考にしてください。 CSSの「#」「*」「.」「>」の記号の意…
 JavaScript
JavaScript文字数カウンターのアプリを作成した際に、JavaScriptで改行を削除する機会があったのでメモ。 改行を消したい時は、以下のようにコードを書きます。 変数 = 変数.replace(/\r?\n/g,&#…
 CSS
CSS今回は「3行のCSSで要素を上下中央揃えにする方法」を紹介します。 CSSで上下中央揃えにする方法は他にもいくつかありますが、今回紹介する方法が一番簡単です。 是非CSSコーディングの参考にしてください。 …
 JavaScript
JavaScript今回は、JavaScriptで使われるkeyupイベントについて。 文字を打ち込みキーボードを離した際に値を取得したい時に使います。 keyupイベントとは? keyupとは、キーボードを離した際に発生する…