【簡単】HTMLとCSSで矢印アイコンを上下移動させる方法
今回は「HTMLとCSSで矢印アイコンを上下移動させる方法」について紹介します! ユーザーにWEBサイトを下にスクロールできることを明示するアニメーションとして使えますので、是非参考にしてください。 【簡単】HTMLとC…

今回は「HTMLとCSSで矢印アイコンを上下移動させる方法」について紹介します! ユーザーにWEBサイトを下にスクロールできることを明示するアニメーションとして使えますので、是非参考にしてください。 【簡単】HTMLとC…

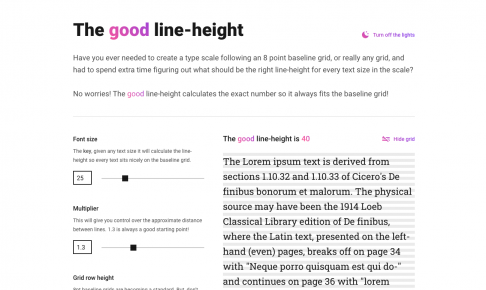
適切な行間隔を教えてくれる「The good line-height」というツールがあるらしいのでメモ。 基本業務でコーディングをする際には、PSDデータの数値を参考に行間を整えていく。 だから業務では使わないと思うが、…

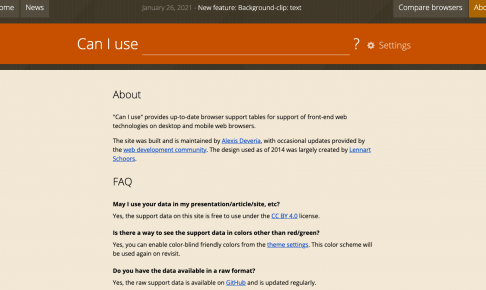
HTML5、特にCSS3では年々新しいプロパティ機能が追加されています。 CSSで出来るコーディングの幅が広がったのは良いことですが、ブラウザによってはまだ使えないCSSがある場合も。 そんな時に便利なのが「Can I …

WEBサイト制作を学び始めた人は、「-ms」や「-webkit」などが先頭についたコードを見たことがあるのではないでしょうか? 「-ms」や「-webkit」はベンダープレフィックスと呼ばれる接頭辞です。 今回は、ベンダ…

今回は、「背景色(background-color)だけを透過させる方法」について紹介します。 opacityだと全ての要素が透過するので、背景色だけ薄くしたいときに使えます。 背景色(background…

今回は、「擬似要素を使ってテキストに下線を引く方法」を紹介します。 「text-decoration:」でもテキストに下線を引くことはできますが、擬似要素でもできるようになりましょう。 擬似要素を使ってテキストに下線を引…

今回は、CSSのソース中に出てくる「#」「*」「.」「>」の記号の解説をしていきます。 CSSのスタイリングの幅が広がるので、是非参考にしてください。 CSSの「#」「*」「.」「>」の記号の意…

文字数カウンターのアプリを作成した際に、JavaScriptで改行を削除する機会があったのでメモ。 改行を消したい時は、以下のようにコードを書きます。 変数 = 変数.replace(/\r?\n/g,&#…