WEB制作で便利なChrome拡張機能まとめ【16選】
今回は「WEB制作で便利なChrome拡張機能まとめ」について紹介します。 便利なChrome拡張機能を使いこなすことで、制作を効率的に進めることが出来るので、是非気になる拡張機能があれば導入してみてください。 WEB制…
 WEB制作ツール
WEB制作ツール今回は「WEB制作で便利なChrome拡張機能まとめ」について紹介します。 便利なChrome拡張機能を使いこなすことで、制作を効率的に進めることが出来るので、是非気になる拡張機能があれば導入してみてください。 WEB制…
 WEB制作ツール
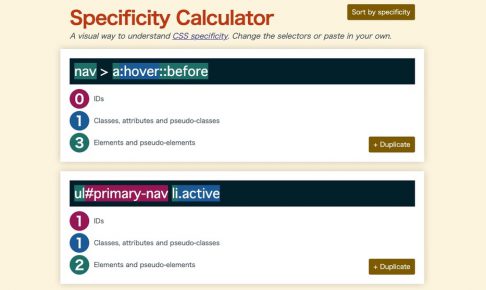
WEB制作ツールCSSには詳細度といって、どのクラスセレクターが優先的に適応されるかあらかじめ決まっています。 そして、クラスセレクターの詳細度を知りたい時は「Specificity Calculator」のサイトがおすすめです。 視覚…
 WEB制作ツール
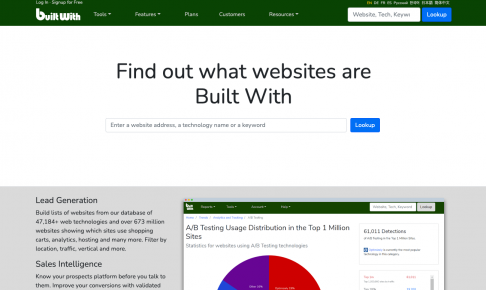
WEB制作ツール「BuiltWith」を使うと、WEBサイトでどのようなCMSを使っているのか、どんなライブラリを使っているのか大雑把に知ることができます。 より詳しく知るには、実際にソースコードを解析するのが一番ですが、手っ取り早く調…
 WEB制作ツール
WEB制作ツール「ProgateとドットインストールでHTML・CSSの基礎を学習した。これから実際にあるサイトを模写しながら学習していきたい!模写コーディングのやり方やおすすめのサイトまで教えてくれると嬉しい!」 &nb…
 WEB制作ツール
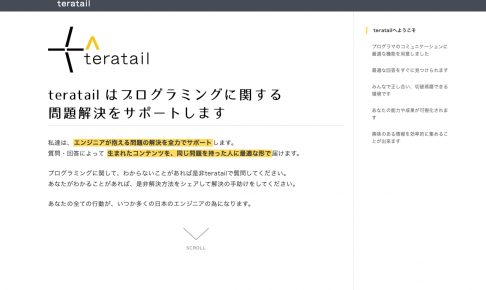
WEB制作ツール「今プログラミング初心者です。プログラミング学習で、分からないことを質問できるサイトがあれば知りたい!」 と思っている人に向けて、今回は【無料】teratailとは?使い方まで解説【エンジニア…
 WEB制作ツール
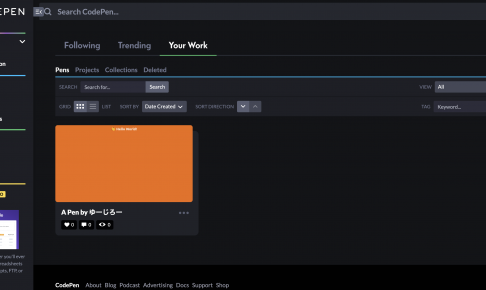
WEB制作ツール「自分のブログにコードを埋め込む方法が知りたい!」 「Codepenというサービスを知ったけど、どんなものか知りたい!そしてCodepenの登録方法や使い方を教えて欲しい!」 と…
 WEB制作ツール
WEB制作ツール「自分でWEBサイトを作ったから、これからアップロードして自分以外の人にもみて欲しい!だから自分のWEBサイトをサーバーにアップロードしたいと思っている。しかし練習で作ったサイトだから、サーバー代はかけたく…
 WEB制作ツール
WEB制作ツールこのブログを見ているあなたは、「WEBサイトの全体をスクリーンショット出来ない!」と悩んでいませんか? 「自分のブログにWEBサイトの全体をスクリーンショットした画像を貼りたいな!」 「パソコン・スマホごと…