最近ではCSSで矢印などのアイコンを作れるようになってきました。
しかし、1から作ると大変でしょう。
そこで今回は、コードをコピペするだけでアイコンが作れる「CSS ICON」の使い方について紹介します。
「CSS ICON」とは?
「CSS ICON」とは、CSSコードで作られたアイコンがまとめられているアイコン集です。
2021年2月現在で512個のアイコンがまとめられています。
コピペしたらすぐに欲しいアイコンを実装をすることが出来るので、実際のコーディング業務でも活用できますね。
「CSS ICON」の使い方について
それでは「CSS ICON」の使い方について見ていきましょう。
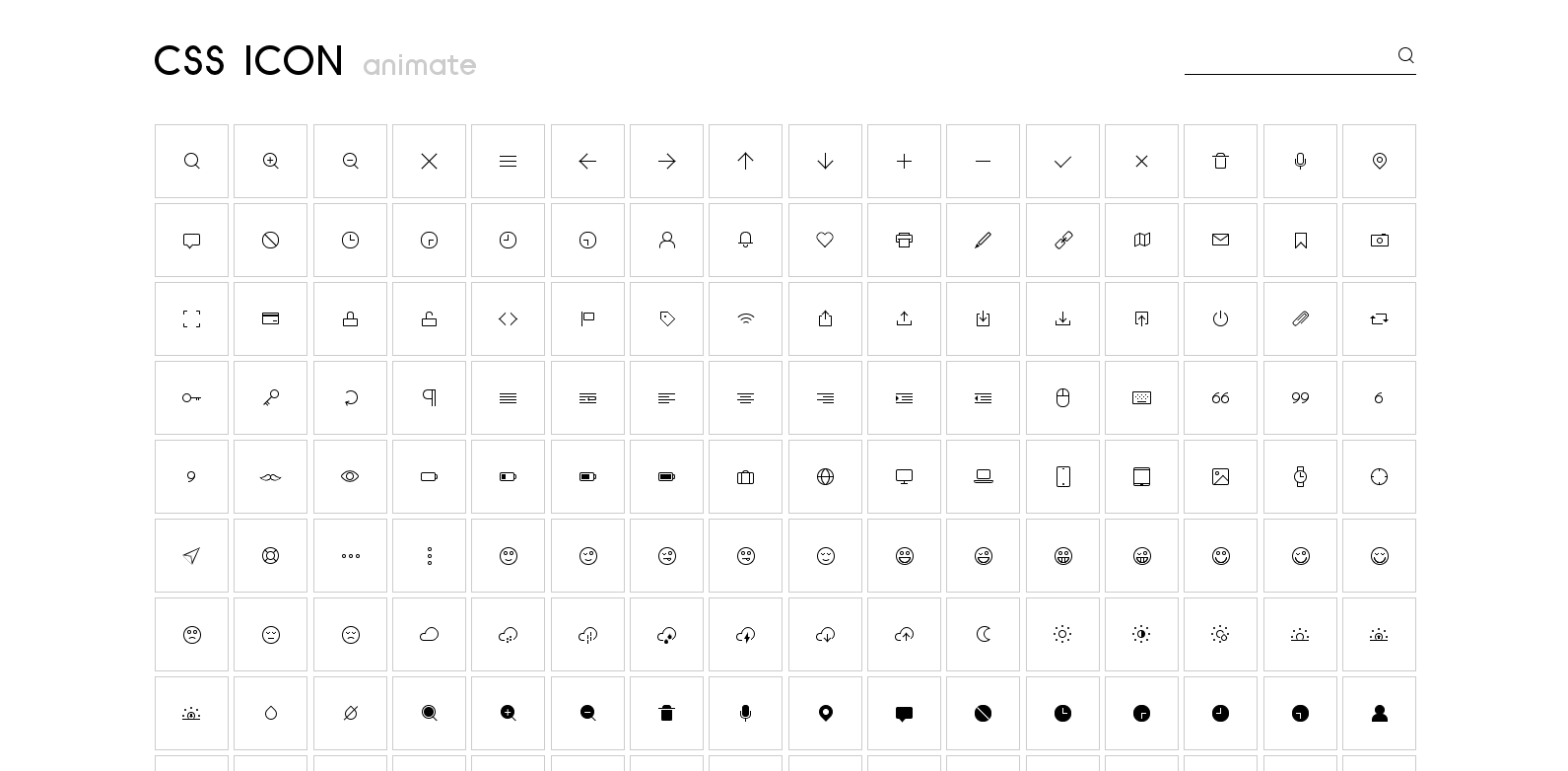
まずは「CSS ICON」のサイトにアクセスします。

アクセスできたらコピペしたいアイコンを選択します。
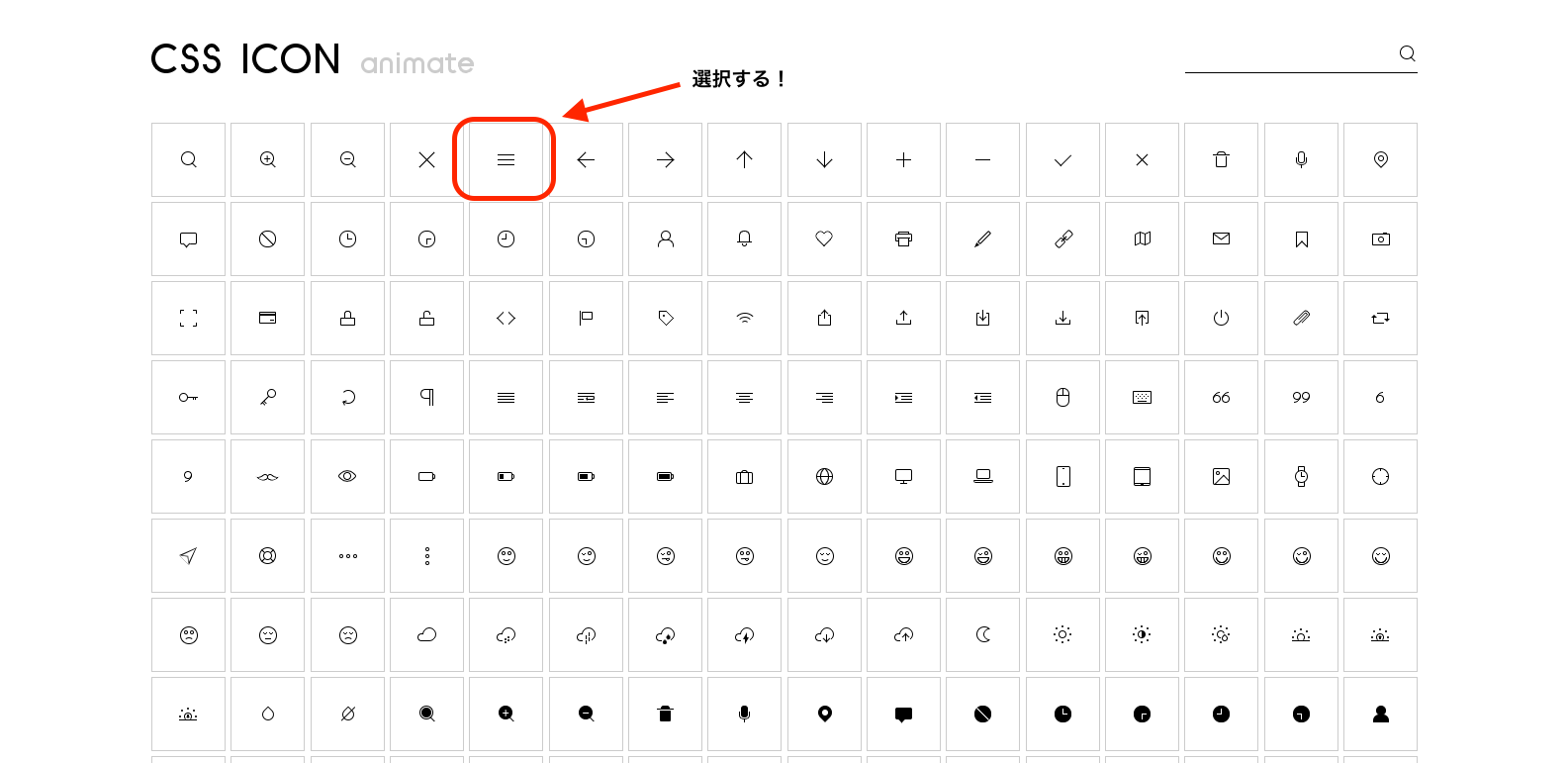
今回はハンバーガーメニューでよく使う3本線のアイコンを作ってみます。

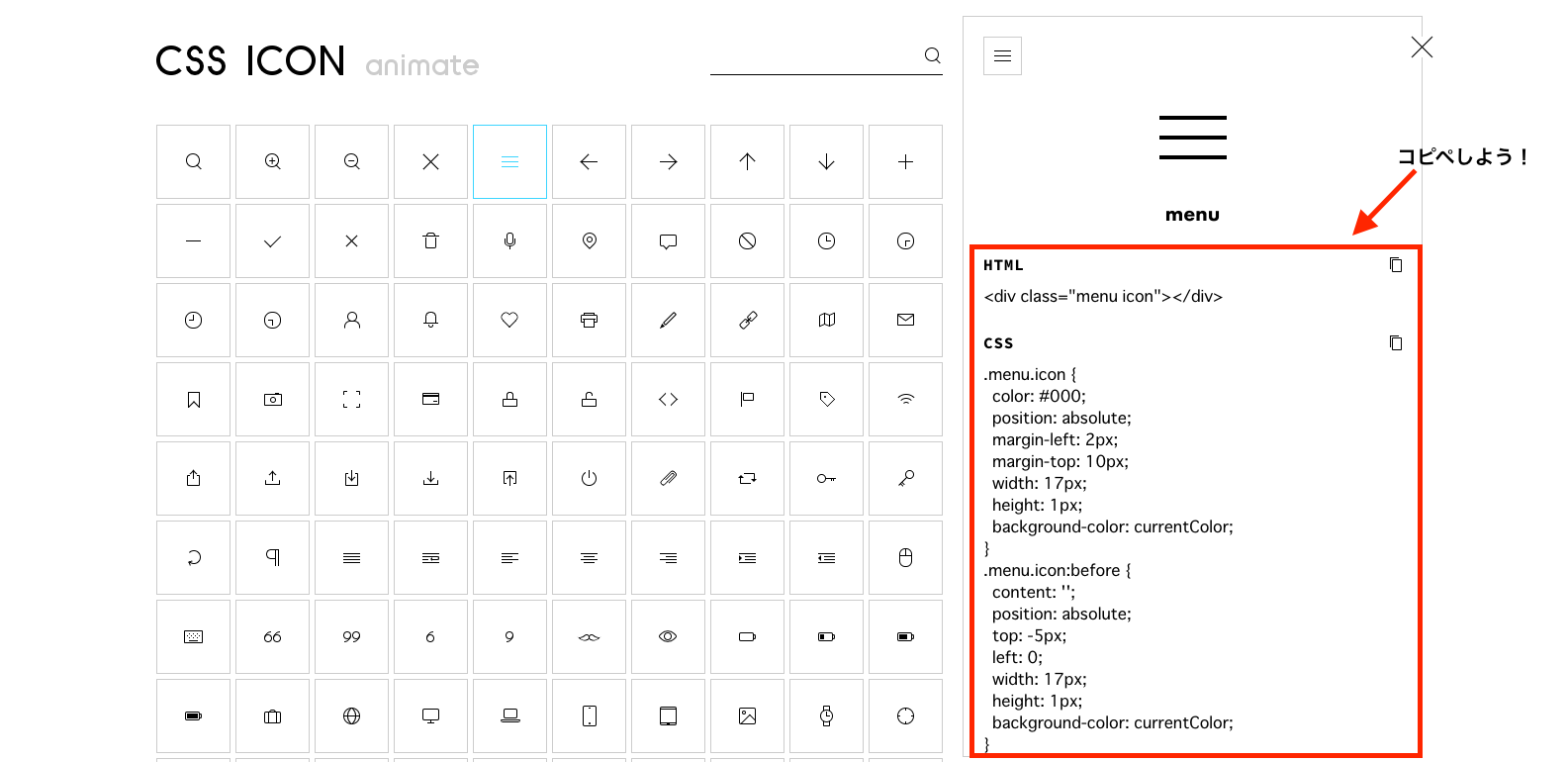
3本線のアイコンをクリックすると、以下のようにHTMLとCSSコードが出てきます。
出てきたコードをコピペしてエディタに貼り付けましょう。

ブラウザで表示すると、以下のようにアイコンが表示されます。
そして「CSS ICON」はアイコンだけでなく、アニメーションを含んだアイコンも実装することができます。
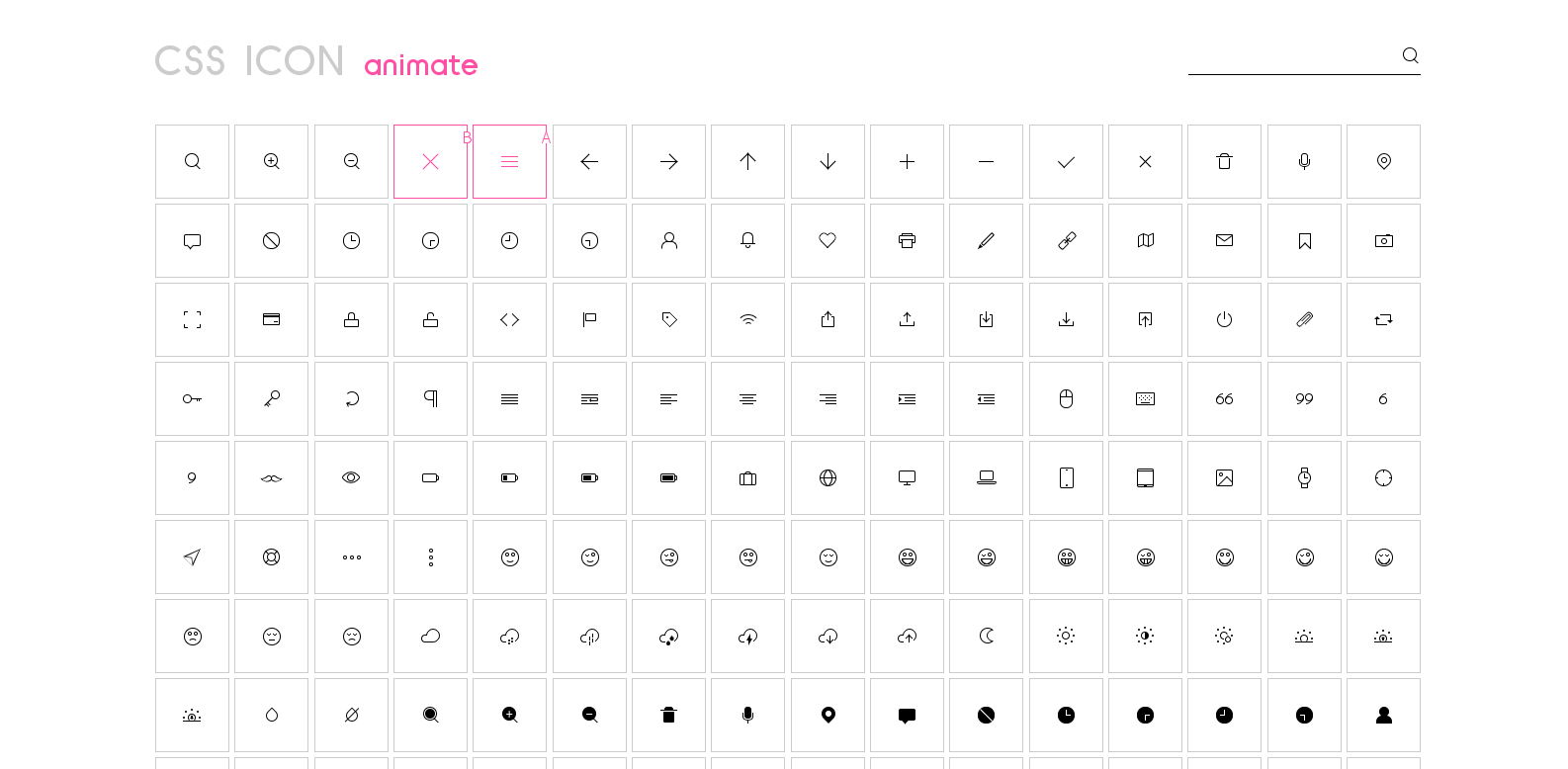
アニメーションを含んだアイコンをコピペしたい場合は、以下の画像のように「animate」の部分をクリックするとOK。

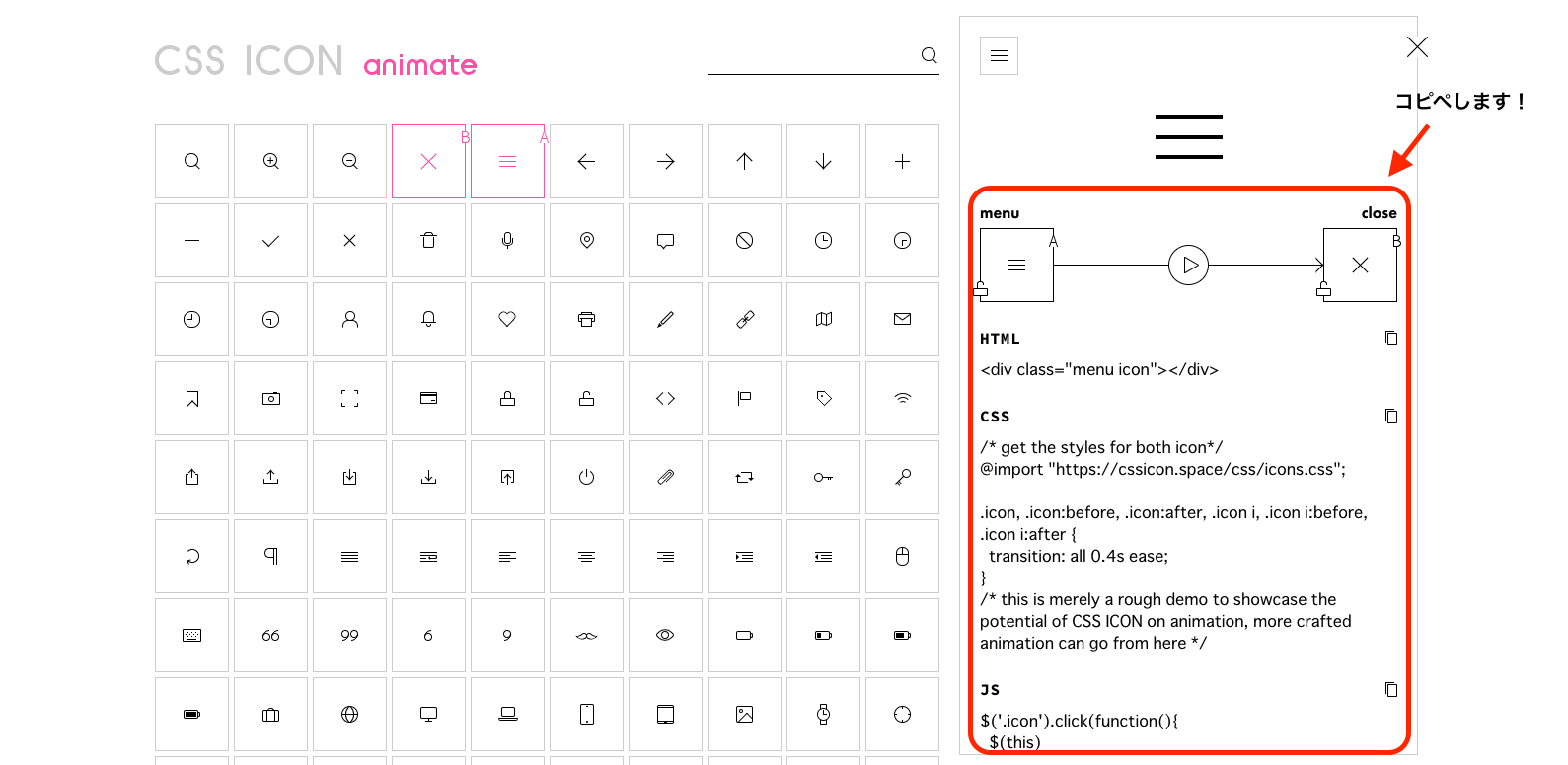
使い方は簡単で、以下の画像のようにアニメーションが始まる前のアイコンをA、アニメーション後のアイコンをBと選択します。
最初に選択したアイコンがA、次に選択したアイコンがBですね。

AとBを選択すると、右側に出てきたコードをコピペしましょう。

ブラウザで表示すると、こんな感じですね。
クリックしたら3本線が×印になるアイコンを作ることができました。
こうやって「CSS ICON」はアイコンだけでなく、アニメーションを含んだアイコンのコードをコピペすることが出来るのです。
まとめ
以上が、「CSS ICON」でした。
CSSでアイコンを作りたい時に是非活用してみてください。